LanguageGUI
 Use now
Use now






Product Information
What is LanguageGUI?
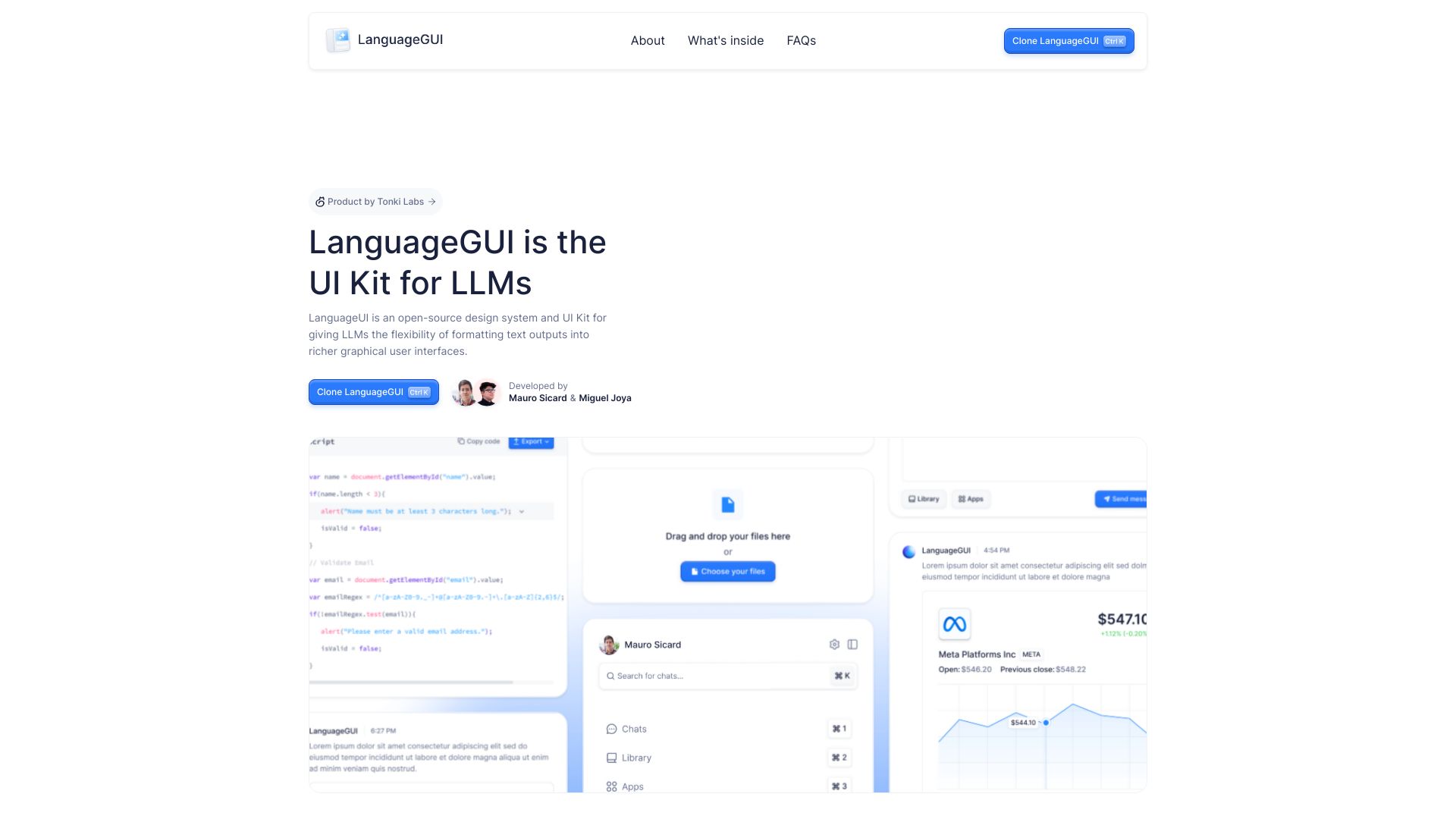
LanguageGUI is an open-source design system and UI Kit for giving LLMs the flexibility of formatting text outputs into richer graphical user interfaces.
How to use LanguageGUI?
To use LanguageGUI, simply clone the UI Kit from Figma and import it into your LLM app. You can customize the UI elements and screens to fit your design needs.
LanguageGUI's Core Features
Dozens of unique UI elements
Customizable screens
Conversational UI widgets
Chat bubbles
Pre-built screens
Chat sidebars with customizable settings
Multi-prompt workflow screen designs
Prompt boxes
Dark mode included
Designed with variables and styles
Designed with Figma Auto Layout
LanguageGUI's Use Cases
Formatting text outputs into graphical user interfaces for LLMs
LanguageGUI Company
LanguageGUI Company name: Tonki Labs .
More about LanguageGUI, Please visit the about us page(https://languagegui.com/#section-about).
LanguageGUI Twitter
LanguageGUI Twitter Link: https://twitter.com/maurosicard?lang=en
Related resources








Hot Article
Archive your ChatGPT conversation history! Explaining the steps to save and how to restore it
2 months ago
By Jack chen
How to Install and Use OpenAI Codex CLI Locally?
1 months ago
By Jack chen
Claude 4 vs GPT-4o vs Gemini 2.5 Pro: Find the Best AI for Coding
1 months ago
By Jack chen
20 Mind-Blowing AI Statistics Everyone Must Know About Now
1 months ago
By DDD
10 Ways Students Can Use Cursor AI for Free
1 months ago
By Jack chen














