PHP development navigation bar secondary drop-down menu HTML page
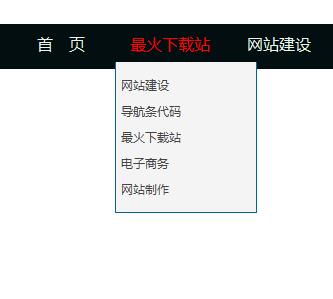
If we want to achieve the effect as shown below

We only need to make corresponding styles for the corresponding html tags. Now we first put the html page tags Write it out, the code is as follows
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>導航欄加下拉菜單</title> </head> <body> <div id="menu"> <ul> <li><a href="" class="nodrop">首 頁</a></li> <li><a href="" class="drop">最火下載站</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">網站建設</a></li> <li><a href="#">導航條代碼</a></li> <li><a href="#">最火下載站</a></li> <li><a href="#">電子商務</a></li> <li><a href="#">網站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">網站建設</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">網站建設</a></li> <li><a href="#">導航條代碼</a></li> <li><a href="#">最火下載站</a></li> <li><a href="#">網站推廣</a></li> <li><a href="#">網站優(yōu)化</a></li> <li><a href="#">網站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">網絡營銷</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">網站建設</a></li> <li><a href="#">導航條代碼</a></li> <li><a href="#">最火下載站</a></li> <li><a href="#">電子商務</a></li> <li><a href="#">網站推廣</a></li> <li><a href="#">網站優(yōu)化</a></li> <li><a href="#">網站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">網絡營銷</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">網站建設</a></li> <li><a href="#">導航條代碼</a></li> <li><a href="#">最火下載站</a></li> <li><a href="#">電子商務</a></li> <li><a href="#">網站推廣</a></li> <li><a href="#">網站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="nodrop">關于我們</a></li> <li><a href="#" class="nodrop">聯(lián)系我們</a></li> </ul> </div> </body>
You can change the information inside to the information you need
The above code cannot yet achieve the effect of our navigation bar’s secondary drop-down menu. We Seeing the above code, we gave the corresponding class name. Now the next step is to make css styles for the above class, so as to achieve the effect we want














