HTML+CSS Easy to Start Box Model Width and Height
The width and height of the box model are different from what we usually think of the width and height of objects. The width (width) and height (height) defined in CSS refer to the content range within the filling.
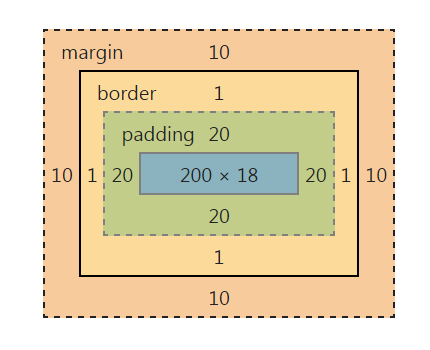
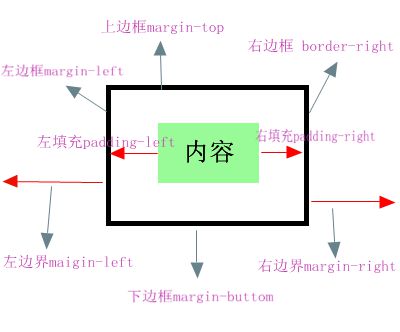
So the actual width of an element (the width of the box) = left border + left border + left padding + content width + right padding + right border + right border

The height of the element is the same.
For example, the following code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
padding:20px;
margin:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div>歡迎來到php中文網(wǎng)</div>
</body>
</html>The actual length of the element is: 10px+1px+20px+200px+20px+1px+10px=262px. You can view the element box model in the Chrome browser, as shown below: