CSS Outlines
CSS Outlines
The outline (outline) is a line drawn around the element, located outside the edge of the border, which can play a role in highlighting the element.
The outline attribute specifies the style, color and width of the outer border.
CSS outline (outline)
The outline (outline) is a line drawn around the element, located outside the edge of the border, which can To highlight the role of elements.
The CSS outline property specifies the style, color, and width of an element's outline.
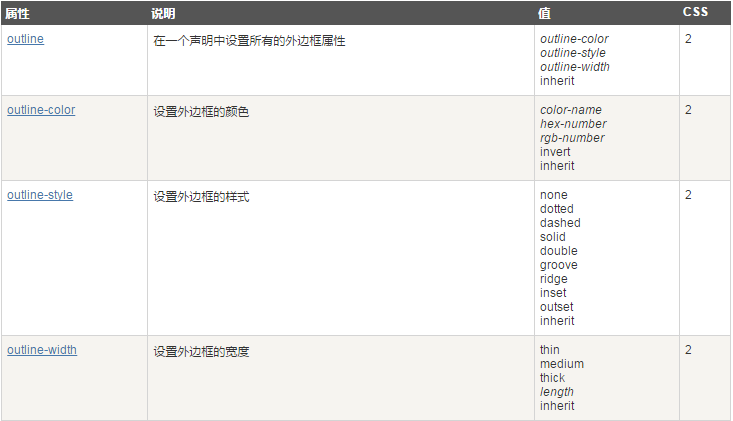
All CSS outline properties
The number in the "CSS" column indicates which CSS version defines the property (CSS1 or CSS2).

Application example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注釋:</b>只有在規(guī)定了 !DOCTYPE 時(shí),Internet Explorer 8 (以及更高版本) 才支持 outline-style 屬性。</p>
</body>
</html>Instance 2:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>輪廓測試</title>
<style>
.show{
margin: 50px;
width: 100px;
height: 100px;
background-color: blue;
border-radius : 1px;
box-shadow: 0 0 0 30px lightblue;
}
</style>
</head>
<body>
<div class="show">CSS輪廓</div>
</body>
</html>













