Einführung in HTML
Sep 04, 2024 pm 04:12 PMDer folgende Artikel bietet einen überblick über die Einführung in HTML. HTML ist aus Webseiten und dem World Wide Web nicht mehr wegzudenken. HTML ist die Sprache, die h?ufig zum Schreiben von Webseiten verwendet wird. Es steht für Hyper-Text Markup Language. Jeder auf Webseiten verfügbare Link wird im Allgemeinen als Hypertext bezeichnet, und Markup bezieht sich auf die Struktur eines Tags oder einer Seite, sodass aufgelistete Dokumente auf Webseiten in einem strukturierten Format angezeigt werden k?nnen. Die Absicht bei der Entwicklung von HTML bestand darin, die Struktur von Dokumenten zu verstehen: überschrift, Hauptteil, innerer Inhalt oder Abs?tze. Im Grunde stellt HTML also ein Strukturformat zur Darstellung des Inhalts von Webseiten bereit. Es ist sehr einfach und leicht zu verstehen. In den frühen neunziger Jahren wurde es von Tim Berners-Lee entwickelt und erfuhr sp?ter viele ?nderungen und Moderationen. HTML 5 ist die neueste HTML-Version.
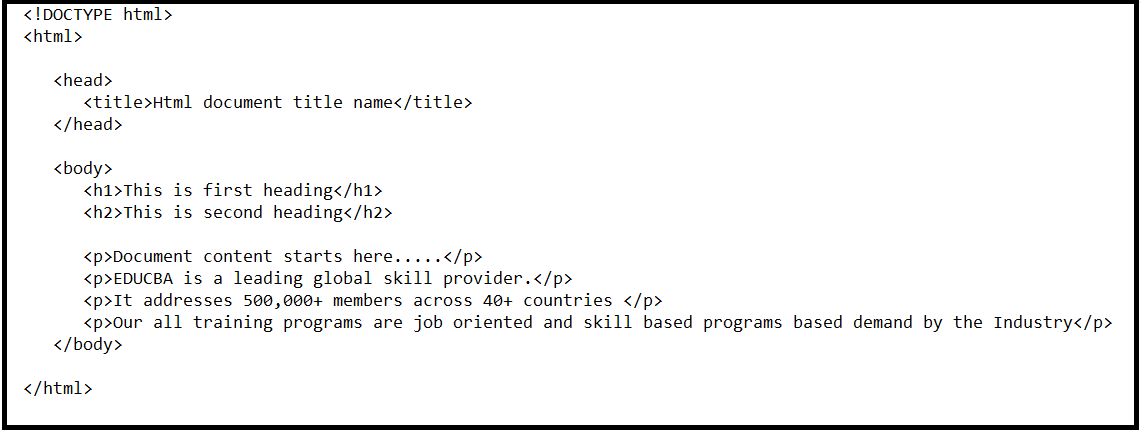
Der grundlegende HTML-Codeauszug wird wie folgt angezeigt:

Hauptkomponenten von HTML
- Es wurde bereits gesagt, dass HTML eine Auszeichnungssprache ist, die mehrere Tags verwenden kann, um den Inhalt zu formatieren. Alle Tags werden in die eckigen Klammern
eingeschlossen. Mit Ausnahme einiger weniger Tags beginnen die meisten Tags mit eckigen Klammern und werden mit entsprechenden eckigen Klammern geschlossen. - Definiert den Dokumenttyp und die Version des HTML. HTML-Code beginnt direkt nach Angular-Tag und endet mit was auf dem Screenshot oben zu sehen war.
- Es besteht im Allgemeinen aus zwei Hauptabschnitten: Kopf und K?rper. Jeder Abschnitt hat seine eigenen Elemente und Anforderungen.
1. Kopfbereich
Head-Tag stellt den Header des Webdokuments dar, der den
3. K?rperabschnitt
Dieser Abschnitt stellt den Hauptteil des Webdokuments dar, der normalerweise überschriften, Text und Abs?tze enth?lt. überschriften beginnen mit
Der Absatz würde mit
beginnen. und endet mit
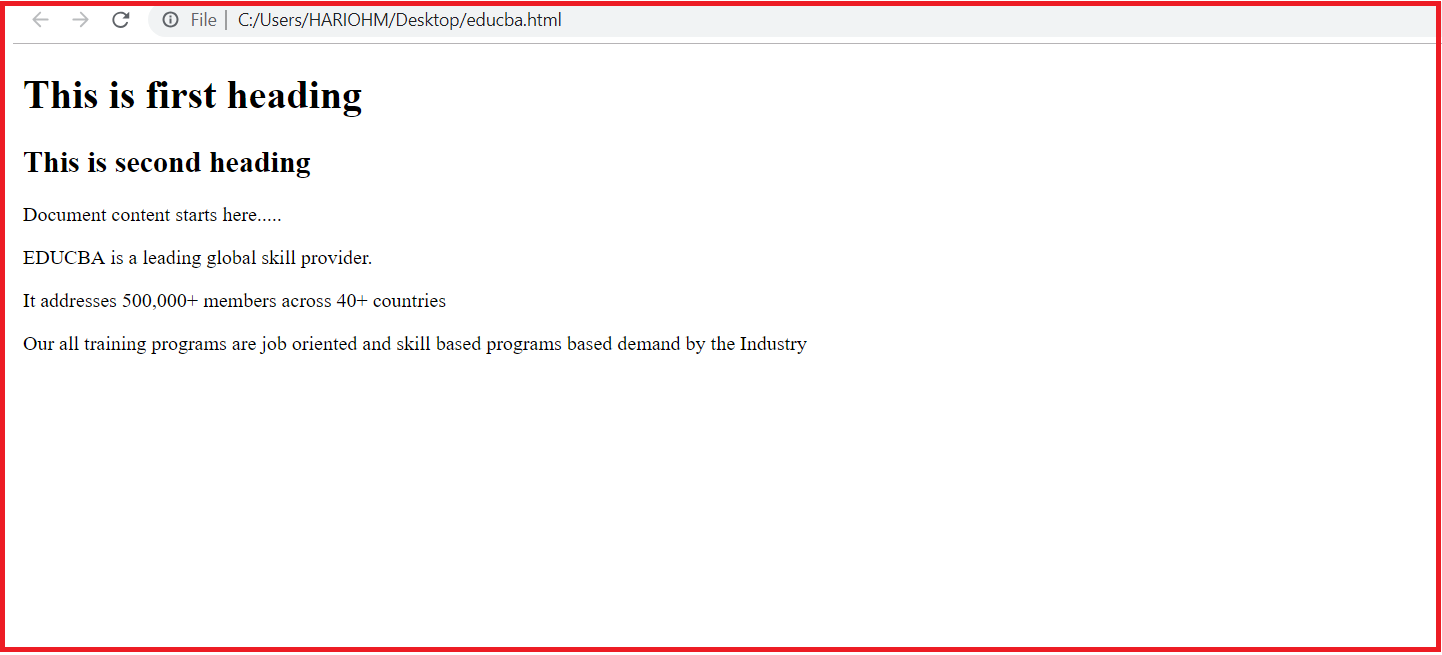
. Der Inhalt des Absatzes sollte innerhalb dieser eckigen Klammern geschrieben werden.Der im übersichtsteil gezeigte grundlegende HTML-Code wird zum Erstellen einer einfachen HTML-Seite verwendet. Wenn dieser HTML-Code im Browser ge?ffnet wird, sieht er wie folgt aus:

Auch wenn für die Entwicklung von Webseiten mehrere Sprachen und Komponenten zur Verfügung stehen, ist HTML dennoch die am meisten bevorzugte und am einfachsten zu entwickelnde Webseite.
Eigenschaften von HTML
Im Folgenden sind die Eigenschaften von HTML aufgeführt:
- Html ist die einfachste Sprache, die leicht verstanden und ge?ndert werden kann.
- Es bietet die Flexibilit?t, die Webseiten so zu gestalten, dass eine strukturierte Anzeige für alle aufgelisteten Dokumente auf den Webseiten m?glich ist.
- Formatierungs-Tags k?nnten für effektive Pr?sentationen im Webportal verwendet werden, und das k?nnte m?glicherweise an HTML liegen.
- Der Webseite k?nnen mehrere Links hinzugefügt werden, um mithilfe der aufgelisteten Links einfach zu anderen Seiten weiterzuleiten.
- Der wichtigste Teil von HTML ist, dass es auf Macintosh, Windows und Linux angezeigt werden kann und alle Umgebungen unterstützt. HTML ist plattformunabh?ngig.
- Für ein attraktives Erscheinungsbild unserer Webseiten k?nnen Sounds, Grafiken und Videos auch in HTML hinzugefügt werden.
Anwendungen
Wo immer es das Web gibt, dann liegt es an HTML. Die Anwendung von HTML ist auf allen elektronischen Ger?ten verbreitet.
- Pelayar seperti Chrome, Firefox, Safari semuanya menggunakan HTML untuk menyampaikan kandungan web untuk paparan yang lebih baik.
- Pelayar mudah alih yang berbeza seperti Opera, fokus Firefox, Microsoft edge, dolphin dan puffin semuanya menggunakan HTML untuk persembahan yang lebih baik dan keterlihatan kandungan internet dalam mudah alih.
- Peranti pintar yang berbeza dibenamkan dengan fungsi HTML untuk penyemakan imbas dan navigasi yang lebih baik semasa operasinya.
- HTML menyokong mekanisme saluran pengesahan utama ke mana-mana halaman web untuk menghentikan trafik yang tidak diingini.
- HTML memuatkan kandungan yang besar tetapi memberikan keterlihatan yang sama untuk peranti skrin kecil dan peranti skrin besar.
Kebaikan dan Kelemahan HTML
Diberikan di bawah adalah kelebihan dan kekurangan yang dinyatakan:
Kelebihan:
- HTML ialah platform Bebas.
- Ia diterima secara meluas dan global.
- Setiap penyemak imbas menyokong HTML.
- Ia mudah dipelajari, digunakan dan diubah suai.
- Ia secara lalai tersedia dalam semua penyemak imbas, jadi tidak perlu membeli dan memasang.
- Html sangat berguna untuk pemula dalam bidang reka bentuk web.
- Ia menyokong pelbagai warna, format dan reka letak.
- Ia menggunakan templat yang menjadikan reka bentuk tapak web lebih mudah.
- Sintaks HTML dan XML sangat serupa, jadi mudah untuk berfungsi antara kedua-dua platform ini.
- FrontPage, Dreamweaver dan pelbagai alatan pembangunan menyokong HTML.
- Html ialah yang paling mesra enjin carian.
Kelemahan:
- Html digunakan untuk membuat halaman kosong atau statik sahaja. Jika seseorang mahukan halaman dinamik, maka HTML tidak berguna. Jadi, Html tidak boleh digunakan untuk output dinamik.
- Kadangkala, penstrukturan HTML sangat sukar untuk difahami.
- Berbilang baris kod diperlukan untuk membuat tapak web yang mudah.
- Jika seseorang perlu menulis berbilang baris kod untuk perkara yang lebih mudah, ia meningkatkan kerumitan dan mengambil lebih banyak masa.
- Ralatnya adalah mahal kerana satu kesilapan menaip kecil boleh menyebabkan halaman web tidak berfungsi.
- Html boleh digunakan untuk langkah pengesahan pertama di web, tetapi ia tidak mantap. Jadi, ciri Keselamatan tidak bagus dalam Html, dan ia hanya menyediakan keselamatan terhad.
- Untuk mempersembahkan halaman web dengan lebih baik bersama-sama dengan Html, bahasa lain seperti CSS perlu dipelajari.
Das obige ist der detaillierte Inhalt vonEinführung in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was sind die wesentlichen HTML -Elemente für die Strukturierung einer Webseite?
Jul 03, 2025 am 02:34 AM
Was sind die wesentlichen HTML -Elemente für die Strukturierung einer Webseite?
Jul 03, 2025 am 02:34 AM
Die Webseitenstruktur muss durch Kern -HTML -Elemente unterstützt werden. 1. Die Gesamtstruktur der Seite besteht aus dem Stammelement, das Meta -Informationen speichert und den Inhalt anzeigt. 2. Die Inhaltsorganisation stützt sich auf Titel (-), Absatz () und Block-Tags (wie), um die Organisationsstruktur und die SEO zu verbessern; 3. Die Navigation wird durch und implementiert, h?ufig verwendete Organisationen werden mit dem Aria-Strom-Attribut verknüpft und erg?nzt, um die Zug?nglichkeit zu verbessern. 4. Formularinteraktion beinhaltet und, um die vollst?ndigen Eingabebereich- und Einreichungsfunktionen zu gew?hrleisten. Die ordnungsgem??e Verwendung dieser Elemente kann die Klarheit, Wartung und Suchmaschinenoptimierung der Seiten verbessern.
 Umgang mit Wiederverbindungen und Fehlern mit HTML5-Server-Sent-Ereignissen.
Jul 03, 2025 am 02:28 AM
Umgang mit Wiederverbindungen und Fehlern mit HTML5-Server-Sent-Ereignissen.
Jul 03, 2025 am 02:28 AM
Bei Verwendung von HTML5SSE sind die Methoden zur Umsetzung mit Wiederverbindung und Fehlern: 1. Verst?ndnis des Standard -Wiederverbindungsmechanismus. EventSource erneut 3 Sekunden nach der Unterbrechung der Verbindung standardm??ig unterbrochen. Sie k?nnen das Intervall über das Wiederholungsfeld anpassen. 2. H?ren Sie sich das Fehlerereignis an, um mit Verbindungsfehler oder Parsenfehlern umzugehen, Fehlertypen zu unterscheiden und die entsprechende Logik auszuführen, z. B. Netzwerkprobleme, die sich auf automatische Wiederverbindung stützen, Serverfehler die Wiederverbindung und Authentifizierungsfehler aktualisieren. 3. Steuern Sie aktiv die Wiederverbindungslogik, wie z. B. manuelles Schlie?en und Wiederaufbau der Verbindung, die maximale Anzahl von Wiederholungszeiten und kombinieren Navigator. Diese Ma?nahmen k?nnen die Anwendungsstabilit?t und die Benutzererfahrung verbessern.
 Deklarieren Sie den richtigen HTML5 -DocType für moderne Seiten.
Jul 03, 2025 am 02:35 AM
Deklarieren Sie den richtigen HTML5 -DocType für moderne Seiten.
Jul 03, 2025 am 02:35 AM
DocType ist eine Anweisung, die dem Browser mitteilt, mit dem HTML -Standard die Seite analysiert werden soll. Moderne Webseiten müssen nur zu Beginn der HTML -Datei geschrieben werden. Seine Funktion besteht darin, sicherzustellen, dass der Browser die Seite eher im Standardmodus als im seltsamen Modus rendert und sich in der ersten Zeile befinden muss, ohne Leerzeichen oder Kommentare davor. Es gibt nur einen richtigen Weg, um es zu schreiben, und es wird nicht empfohlen, alte Versionen oder andere Varianten zu verwenden. Andere wie Charset, Ansichtsfenster usw. sollten teilweise platziert werden.
 Implementierung der Client-Seite-Formularvalidierung mithilfe von HTML-Attributen.
Jul 03, 2025 am 02:31 AM
Implementierung der Client-Seite-Formularvalidierung mithilfe von HTML-Attributen.
Jul 03, 2025 am 02:31 AM
Client-sideFormvalidationCanbedoneWithoutjavaScriptByusinghtmlattributes.1) UseSequeured toEnforcemandatoryfields.2) ValateMailsandurlswithTypeattributes-?hnlichemailorurl, orusepatternwithrExforcustomformaten
 Verbesserung der SEO mit HTML5 Semantic Markup und Microdata.
Jul 03, 2025 am 01:16 AM
Verbesserung der SEO mit HTML5 Semantic Markup und Microdata.
Jul 03, 2025 am 01:16 AM
Die Verwendung von HTML5 -Semantik -Tags und Microdata kann die SEO verbessern, da Suchmaschinen die Seitenstruktur und den Inhalt besser verstehen k?nnen. 1. Verwenden Sie HTML5 -Semantik -Tags wie ,,,, und um die Funktion von Seitenbl?cken zu kl?ren, die Suchmaschinen hilft, ein genaueres Seitenmodell festzulegen. 2. Fügen Sie mikrodata -strukturierte Daten hinzu, um spezifische Inhalte zu markieren, z. B. Artikelautor, Erscheinungsdatum, Produktpreis usw., damit Suchmaschinen Informationstypen identifizieren und diese zur Anzeige der satten Medienzusammenfassung verwenden k?nnen. 3. Achten Sie auf die korrekte Verwendung von Tags, um Verwirrung zu vermeiden, doppelte Tags zu vermeiden, die Effektivit?t strukturierter Daten zu testen, regelm??ig zu aktualisieren, um sich an ?nderungen von schema.org anzupassen und mit anderen SEO-Mitteln zu kombinieren, um langfristig zu optimieren.
 Wie Gruppenoptionen innerhalb einer Dropdown -Abteilung mit HTML Gruppieren?
Jul 04, 2025 am 03:16 AM
Wie Gruppenoptionen innerhalb einer Dropdown -Abteilung mit HTML Gruppieren?
Jul 04, 2025 am 03:16 AM
Verwenden Sie Tags in HTML, um Optionen im Dropdown-Menü zu Gruppoptionen zu erhalten. Die spezifische Methode besteht darin, eine Gruppe von Elementen zu wickeln und den Gruppennamen über das Label -Attribut zu definieren, wie z. B.: 1. Enth?lt Optionen wie ?pfel, Bananen, Orangen usw.; 2. Enth?lt Optionen wie Karotten, Brokkoli usw.; 3. jeweils ist eine unabh?ngige Gruppe, und die Optionen innerhalb der Gruppe werden automatisch eingerichtet. Zu den Notizen geh?ren: ① Es wird keine Verschachtung unterstützt; ② Die gesamte Gruppe kann über das behinderte Attribut deaktiviert werden. ③ Der Stil ist eingeschr?nkt und muss in Kombination mit CSS- oder Drittanbieterbibliotheken versch?nert werden. Plug-Ins wie Select2 k?nnen zur Verbesserung der Funktionen verwendet werden.
 Implementieren klickbarer Schaltfl?chen mithilfe des HTML -Schaltfl?chenelements
Jul 07, 2025 am 02:31 AM
Implementieren klickbarer Schaltfl?chen mithilfe des HTML -Schaltfl?chenelements
Jul 07, 2025 am 02:31 AM
Um HTML -Schaltfl?chenelemente zu verwenden, um anklickbare Schaltfl?chen zu erreichen, müssen Sie zun?chst die grundlegende Verwendung und gemeinsame Vorsichtsma?nahmen beherrschen. 1. Erstellen Sie Schaltfl?chen mit Tags und definieren Sie Verhaltensweisen durch Typattribute (z. B. Schaltfl?che, Senden, Zurücksetzen), die standardm??ig übermittelt werden. 2. Fügen Sie interaktive Funktionen über JavaScript hinzu, die über ID geschrieben werden k?nnen, um Ereignish?rer zu verbinden, um die Wartung zu verbessern. 3.. Verwenden Sie CSS, um Stile anzupassen, einschlie?lich Hintergrundfarbe, Grenze, abgerundete Ecken und Schwebe-/aktive Statusffekte, um die Benutzererfahrung zu verbessern. 4. Achten Sie auf h?ufige Probleme: Stellen Sie sicher, dass das behinderte Attribut nicht aktiviert ist. Meistere das
 Integration von CSS und JavaScript effektiv in die HTML5 -Struktur.
Jul 12, 2025 am 03:01 AM
Integration von CSS und JavaScript effektiv in die HTML5 -Struktur.
Jul 12, 2025 am 03:01 AM
HTML5, CSS und JavaScript sollten effizient mit semantischen Tags, angemessenen Ladereihenfolge und Entkopplungsdesign kombiniert werden. 1. Verwenden Sie HTML5-Semantik-Tags, wie z. B. die Verbesserung der strukturellen Klarheit und Wartbarkeit, was dem SEO und barrierefreien Zugang f?rderlich ist. 2. CSS sollte eingerichtet werden, externe Dateien verwenden und nach dem Modul aufgeteilt werden, um Inline -Stile und verz?gerte Ladeprobleme zu vermeiden. 3. JavaScript wird empfohlen, voran vorzugehen, und verwenden Sie Defer oder Async, um asynchron zu laden, um das Blockieren des Renders zu vermeiden. 4. Reduzieren Sie die starke Abh?ngigkeit zwischen den drei, führen Sie das Verhalten durch Datenattribute und den Status der Klassennamen und verbessern Sie die Zusammenarbeit Effizienz durch einheitliche Benennungsspezifikationen. Diese Methoden k?nnen die Seitenleistung effektiv optimieren und mit Teams zusammenarbeiten.






