Webbasiertes System zur Verwaltung medizinischer Verschreibungen
Nov 10, 2024 pm 10:03 PM
Bei diesem Projekt handelt es sich um ein webbasiertes System zur Verwaltung medizinischer Verschreibungen, das den Prozess der Erstellung und übermittlung ?rztlicher Verschreibungen optimieren soll. Die Anwendung verfügt über eine benutzerfreundliche Oberfl?che, die es ?rzten erm?glicht, wichtige Informationen über sich selbst und ihre Patienten einzugeben. Im heutigen schnelllebigen Gesundheitsumfeld ist die effiziente Verwaltung von Verschreibungen sowohl für Gesundheitsdienstleister als auch für Patienten von entscheidender Bedeutung. Das webbasierte System zur Verwaltung medizinischer Verschreibungen wurde entwickelt, um die Komplexit?t bei der Erstellung, übermittlung und Verwaltung ?rztlicher Verschreibungen zu bew?ltigen. Dieses System vereinfacht nicht nur den Prozess, sondern erh?ht auch die Genauigkeit von Verschreibungen, minimiert Fehler und verbessert die allgemeine Patientenversorgung.
Link zur Projektdemonstration
https://youtu.be/luYQj7LR3wg
?Hauptmerkmale:
Informationen zum Arzt: Das Formular erfasst wichtige Details wie den Namen des Arztes, die Lizenznummer der Klinik, die Adresse der Klinik, die E-Mail-Adresse und die Telefonnummer.
Patienteninformationen: Es werden patientenspezifische Daten erfasst, einschlie?lich Name, Geburtsdatum, Geschlecht, Adresse, E-Mail-Adresse und Telefonnummer.
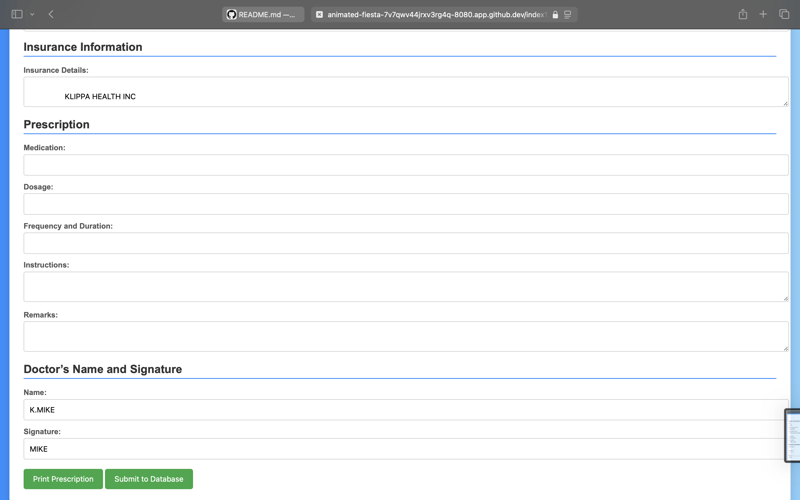
Versicherungsdetails: Das System bietet einen Abschnitt zur Eingabe von Versicherungsinformationen, der eine bessere Patientenverwaltung erm?glicht.
Verschreibungsdetails: ?rzte k?nnen Medikamente, Dosierungsh?ufigkeit und Anweisungen angeben, um genaue Verschreibungen sicherzustellen.

- Drucken und übermitteln: Benutzer k?nnen das ausgefüllte Rezept direkt über die Benutzeroberfl?che ausdrucken und die Informationen an eine sichere Datenbank übermitteln.

- Backend-Integration: Der mit Express.js und SQLite erstellte Server verarbeitet Formularübermittlungen und speichert die Daten sicher in einer Datenbank.
Backend-Integration

?Abschluss:
Das webbasierte medizinische Verschreibungsmanagementsystem ist eine innovative L?sung, die darauf abzielt, die Effizienz des Verschreibungsmanagements im Gesundheitswesen zu steigern. Durch die Reduzierung des Papierkrams, die Minimierung von Fehlern und die Verbesserung der Kommunikation zwischen Gesundheitsdienstleistern und Patienten tr?gt dieses System erheblich zu einer besseren Patientenversorgung bei.
Da sich das Gesundheitswesen st?ndig weiterentwickelt, wird die Nutzung digitaler L?sungen wie dieser von entscheidender Bedeutung sein, um die Herausforderungen der modernen Medizin zu bew?ltigen.
Dieses Projekt vereinfacht nicht nur den Verschreibungsprozess, sondern versetzt medizinisches Fachpersonal auch in die Lage, durch fundierte Entscheidungsfindung und effiziente Verwaltung von Patienteninformationen eine bessere Versorgung zu gew?hrleisten.
Damit soll ein neuer Standard für die Verwaltung von Verschreibungen in der Gesundheitsbranche gesetzt und der Weg für eine Zukunft geebnet werden, in der Patientensicherheit und Pflegequalit?t oberste Priorit?t haben.
QUELLCODE-LINK
https://github.com/SNS-Srinivasu/E-Prescription-web-app
Das obige ist der detaillierte Inhalt vonWebbasiertes System zur Verwaltung medizinischer Verschreibungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;
 CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
Csssmostlycase-unempfindlich, buturlsandfontfamilynamesarecase-sensitiv.1) Eigenschaften und ValueslikeColor: rot; sensitiv.2) URLSMUTMATTHESERVER'SCASE, z.
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Pr?fixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es l?st das Problem, die Pr?fixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gem?? Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Pr?fixen, Konfigurationsaktualisierungen, Pr?fixe nicht alle Attribute, und es wird empfohlen, sie mit dem Pr?prozessor zu verwenden.
 Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANATOMATIONSNUMBERSEctions und.1) usecounter-resettoinitialize, counter-IncrementtoIncrease, und Counter () orcounters () todisplayValues.2) kombinierte withjavascriptfordynamiccontentToEsSureAccurateupdates.
 CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
In CSS sind Selektor- und Attributnamen fallempfindlich, w?hrend Werte, Namen, URLs und benutzerdefinierte Attribute fallempfindlich sind. 1. Die Auswahl- und Attributnamen sind unempfindlich, z. B. Hintergrundfarbe und Hintergrundfarbe sind gleich. 2. Die hexadezimale Farbe im Wert ist fallempfindlich, aber die benannte Farbe ist fallempfindlich, wie rot und rot ist ungültig. 3. Die URLs sind fallsempfindlich und k?nnen zu Ladeproblemen von Dateien führen. 4. Benutzerdefinierte Eigenschaften (Variablen) sind fallempfindlich und Sie müssen auf die Konsistenz des Falles bei der Verwendung achten.
 Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
CsSelectorsandPropertyNamesArecase-inemsitiv, w?hrend Valuescanbecase-sensibiledPendingoncontext.1) Selectors wie div'and'div'areequivalent.2) PropertieSuchas'back-background-color'and'background-Color'arteated-theam.3) VactieLKasecasecasecasecasecase-Ensens







