 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 RabbitScout: Ein modernes Open-Source-Dashboard zur Verwaltung von RabbitMQ
RabbitScout: Ein modernes Open-Source-Dashboard zur Verwaltung von RabbitMQ
RabbitScout: Ein modernes Open-Source-Dashboard zur Verwaltung von RabbitMQ
Dec 08, 2024 am 07:26 AMHaben Sie sich jemals eine intuitivere, visuell ansprechendere M?glichkeit zur Verwaltung von RabbitMQ gewünscht, die über die Standard-Verwaltungsoberfl?che hinausgeht? So sehr ich die Robustheit von RabbitMQ sch?tze, kann sich die vorhandene Schnittstelle im Hinblick auf die t?gliche überwachung und den Betrieb etwas veraltet anfühlen. Aus diesem Grund habe ich RabbitScout entwickelt: ein modernes Open-Source-Dashboard, das Ihr RabbitMQ-Erlebnis optimieren soll.
Warum RabbitScout?
Vor ein paar Wochen musste ich h?ufig zwischen der RabbitMQ-Verwaltungsoberfl?che und verschiedenen CLI-Tools wechseln. Obwohl es funktional ist, wollte ich etwas Saubereres – ein Tool, das mir Echtzeit-Metriken auf einen Blick liefert, mir hilft, Warteschlangen schnell zu verwalten und das alles über eine ausgefeilte, moderne Benutzeroberfl?che zu erledigen.
RabbitScout ist aus diesem Bedürfnis heraus entstanden. Es ist derzeit in Arbeit, aber es entwickelt sich bereits zu einer benutzerfreundlicheren Alternative für RabbitMQ-Verwaltungsaufgaben.
Hauptfunktionen
- Echtzeitmetriken: Sehen Sie sich die Gesamtzahl der Nachrichten, die Nachrichtenraten und die live aktualisierten Warteschlangenstatistiken an.
- Warteschlangenverwaltung: Listen Sie Warteschlangen ganz einfach auf, filtern Sie sie, überprüfen Sie Nachrichten, l?schen oder l?schen Sie Warteschlangen und ver?ffentlichen Sie sogar Nachrichten direkt über die Benutzeroberfl?che.
- Responsive UI & Theme-Unterstützung: Genie?en Sie eine übersichtliche, moderne Benutzeroberfl?che, die sowohl für Desktops als auch für Mobilger?te optimiert ist, mit der Option, zwischen hellem und dunklem Modus zu wechseln.
- Sichere Sitzungen: Melden Sie sich mit Ihren RabbitMQ-Anmeldeinformationen an und vertrauen Sie darauf, dass Sitzungen sicher mit reinen HTTP-Cookies verwaltet werden.
- Zukunftsbereit: Es sind Pl?ne für die Hinzufügung von Bindungsverwaltung, erweiterten Verbindungs-/Kanalsteuerungen und robusteren Analysen und Visualisierungen im Gange.
Unter der Haube
RabbitScout besteht aus:
Next.js 14 & React: Nutzung des App Routers und der Serverkomponenten für den Datenabruf und die sichere API-Verarbeitung.
TypeScript: Gew?hrleistung der Typsicherheit und einer vorhersehbareren Entwicklungserfahrung.
Tailwind CSS & shadcn/ui: Schnelle Erstellung einer zusammenh?ngenden, reaktionsf?higen und zug?nglichen Benutzeroberfl?che mit wiederverwendbaren Komponenten.
RabbitMQ-Verwaltungs-API: Nutzung der integrierten Verwaltungs-APIs von RabbitMQ, um Metriken abzurufen und Aktionen auszuführen.
Mit diesem Stack konnte ich die UI-Logik sauber vom serverseitigen Datenabruf trennen. Beispielsweise rufen Serverkomponenten Warteschlangendaten und -metriken ab, ohne dem Client Anmeldeinformationen preiszugeben. Dieser Ansatz macht das Dashboard sicherer und wartbarer.
Erste Schritte
Bereit, es auszuprobieren? So k?nnen Sie es lokal starten:
Git-Klon https://github.com/Ralve-org/RabbitScout.git
cd RabbitScout
npm install
cp .env.example .env
?ffnen Sie .env und geben Sie Ihren RabbitMQ-Host, Port, Anmeldeinformationen und andere Konfigurationsdetails an. Sobald das erledigt ist:
npm run dev
Gehen Sie nun zu und melden Sie sich mit Ihren RabbitMQ-Anmeldeinformationen an (für localhost funktioniert standardm??ig ?Gast/Gast“).
Screenshots
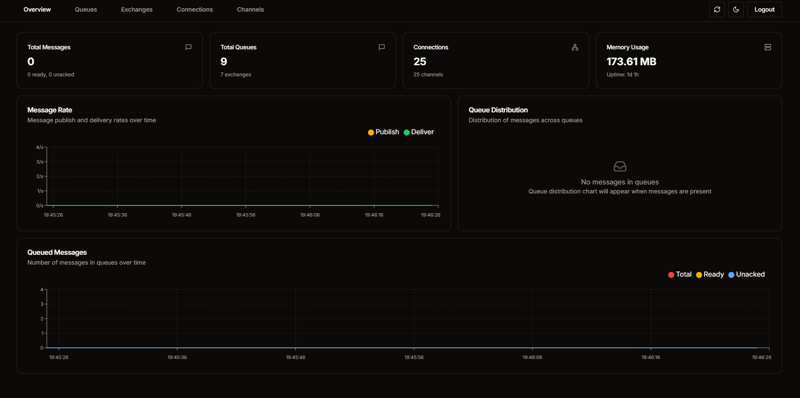
Lichtmodus-Dashboard:

Dark Mode Dashboard:

Diese Beispiele zeigen die Haupt-Dashboard-Seite, auf der Sie Nachrichtenraten, Warteschlangenverteilung und Systemspeichernutzung überwachen k?nnen – alles in Echtzeit aktualisiert.
Aktuelle Einschr?nkungen und Roadmap
Was fehlt gerade?
Bindungsverwaltung: Derzeit in der Entwicklung, k?nnen Sie bald Bindungen über die Benutzeroberfl?che erstellen, bearbeiten und verwalten.
Erweiterte Verbindungs-/Kanalsteuerung: Funktionen wie das erzwungene Schlie?en von Verbindungen und umfassendere Kanalmetriken sind in Vorbereitung.
Verbesserte Analysen und Benachrichtigungen: Weitere Grafiken, Benachrichtigungen und verbesserte Suchfunktionen sind geplant.
Ich arbeite aktiv an diesen Verbesserungen und Vorschl?ge sind willkommen!
Mitwirken
Als Open-Source-Projekt lebt RabbitScout vom Input der Community. Egal, ob Sie eine Funktion vorschlagen, einen Fehler melden, die Dokumentation verbessern oder Code beisteuern m?chten, ich würde mich über Ihre Hilfe freuen.
M?glichkeiten, einen Beitrag zu leisten:
Ein Problem ?ffnen: Haben Sie einen Fehler gefunden oder haben Sie eine coole Idee? Lass es mich wissen.
Senden Sie eine PR: Fühlen Sie sich frei, ein bestehendes Problem anzugehen oder eine neue Funktion vorzuschlagen.
Dokumentation verbessern: Selbst eine kleine ?nderung tr?gt dazu bei, das Projekt zug?nglicher zu machen.
GitHub-Repository:
https://github.com/Ralve-org/RabbitScout
Lassen Sie uns gemeinsam das RabbitMQ-Management verbessern
RabbitScout begann als pers?nliches Projekt zur Vereinfachung meines eigenen Arbeitsablaufs, aber ich hoffe, dass es auch anderen zugute kommen kann, die nach einem intuitiveren RabbitMQ-Dashboard suchen. Probieren Sie es aus, spielen Sie herum und teilen Sie mir Ihre Meinung mit. Ihr Feedback, Ihre Beitr?ge und Ihre Sterne :) k?nnen die Zukunft gestalten.
Danke fürs Lesen! Wenn Sie Fragen, Kommentare oder Vorschl?ge haben, k?nnen Sie diese gerne unten hinterlassen. Lassen Sie uns gemeinsam eine bessere RabbitMQ-Verwaltungserfahrung aufbauen.
Das obige ist der detaillierte Inhalt vonRabbitScout: Ein modernes Open-Source-Dashboard zur Verwaltung von RabbitMQ. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.





