Empfehlungscode-System

Bei diesem Projekt handelt es sich um ein elegantes, modernes Empfehlungscode-Anwendungssystem, das die Benutzereinbindung steigern soll, indem es Belohnungen für die Empfehlung anderer bietet. Das System verfügt über eine wundersch?n gestaltete Benutzeroberfl?che mit flüssigen Animationen und Partikeleffekten, um ein ansprechendes Benutzererlebnis zu schaffen. Das System ist in ein Backend integriert, das die Validierung von Empfehlungscodes übernimmt, deren Verwendung verfolgt und sicherstellt, dass Benutzer angemessen belohnt werden.
? Funktionen
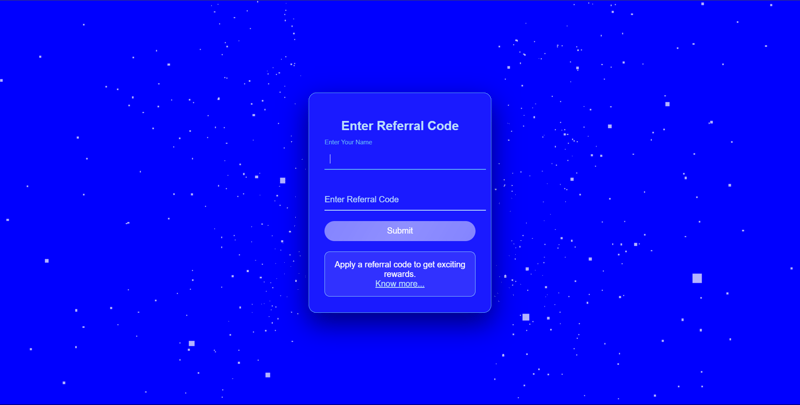
- Glatte Benutzeroberfl?che mit Partikeleffekten: Das Frontend ist mit einem atemberaubenden Design ausgestattet, das Three.js für animierte Partikelhintergründe integriert, was das Benutzererlebnis ansprechend und optisch ansprechend macht.
- Interaktives Formular: Das Empfehlungscode-Eingabeformular verfügt über animierte Beschriftungen und ein ansprechendes Layout, um die Benutzerfreundlichkeit auf allen Ger?ten zu gew?hrleisten.
- Popup-Benachrichtigungen: Das System verwendet das PopupPro-Modul, um Erfolgs- und Fehlerbenachrichtigungen mit reibungslosen Animationen anzuzeigen.
- Sicheres Backend: Das Backend ist mit PHP und MySQL erstellt und gew?hrleistet einen sicheren Umgang mit Benutzerdaten und die Validierung des Empfehlungscodes.
- Erweiterbares Design: Das System ist auf Skalierbarkeit ausgelegt und erleichtert das Hinzufügen neuer Funktionen wie Belohnungsverfolgung, Gutscheine und Verwaltungsverwaltung.
? Roadmap
- Empfehlungscode für Benutzer hinzufügen:Erlauben Sie Benutzern, ihre eigenen Empfehlungscodes zu generieren und zu teilen.
- Pr?mienseite: Eine spezielle Seite, auf der Benutzer ihre verdienten Belohnungen anzeigen und den Fortschritt verfolgen k?nnen.
- Gutscheinseite: Integration mit einem Gutscheinsystem, damit Benutzer Pr?mien als Rabatte einl?sen k?nnen.
- Admin-Panel: Ein robustes Admin-Panel zum Verwalten von Benutzern, Verfolgen von Empfehlungscodes und Analysieren von Engagement-Metriken.
?? Verwendete Technologien
-
Frontend:
- HTML5, CSS3 (einschlie?lich Flexbox und CSS Grid)
- JavaScript (ES6)
- Three.js für die Partikelhintergrundanimation
- PopupPro für Benachrichtigungen
-
Backend:
- PHP
- MySQL für die Datenbankverwaltung
-
Bibliotheken und Tools:
- Google-Schriftarten und Materialsymbole für ein modernes Erscheinungsbild.
- Git zur Versionskontrolle.
??? Entwickelt von: Mayank Chawdhari AKA BOSS294
Mayank Chawdhari, bekannt als BOSS294, ist ein leidenschaftlicher Entwickler mit einem H?ndchen für die Erstellung optisch ansprechender und benutzerfreundlicher Anwendungen. Mit einem tiefen Verst?ndnis für Webtechnologien und einem ausgepr?gten Gespür für Design konzentriert sich Mayank auf die Entwicklung von Projekten, die nicht nur funktional sind, sondern auch ein angenehmes Benutzererlebnis bieten.
? GitHub-Profil
? Anleitung
- Klonen Sie das Repository:
git clone https://github.com/BOSS294/referral-system.git
-
Abh?ngigkeiten installieren:
- Stellen Sie sicher, dass Sie einen PHP-Server und eine MySQL-Datenbank eingerichtet haben.
- Aktualisieren Sie die Datenbankanmeldeinformationen in der Datei db.php.
-
Führen Sie die Anwendung aus:
- Starten Sie Ihren PHP-Server und greifen Sie über Ihren Webbrowser auf die Anwendung zu.
-
Senden Sie einen Empfehlungscode:
- Geben Sie Ihren Namen und einen gültigen Empfehlungscode ein, um das System in Aktion zu sehen.
- Erfolgs- und Fehlermeldungen werden über Popups angezeigt.
? Dokumentation
Detaillierte Dokumentation ist im Ordner docs/ dieses Repositorys verfügbar, einschlie?lich Einrichtungsanweisungen, API-Details und Beispielen.
? Mitwirken
Beitr?ge sind willkommen! Weitere Informationen zur Teilnahme finden Sie in der Datei CONTRIBUTING.md.
? Lizenz
Dieses Projekt ist unter der MIT-Lizenz lizenziert. Einzelheiten finden Sie in der LIZENZ-Datei.
Hergestellt mit ? & ? von Mayank Chawdhari AKA BOSS294.
Das obige ist der detaillierte Inhalt vonEmpfehlungssystem-Webanwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






