 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Praktische E-Mail-Validierung mit JavaScript: Techniken für Webentwickler
Praktische E-Mail-Validierung mit JavaScript: Techniken für Webentwickler
Praktische E-Mail-Validierung mit JavaScript: Techniken für Webentwickler
Dec 30, 2024 pm 10:13 PM- E-Mail-Validierung verstehen
- Grundlegende Implementierung der JavaScript-E-Mail-Validierung
- Erweiterte Validierungstechniken
- Best Practices und Einschr?nkungen
- Integration mit E-Mail-Verifizierungsdiensten
- Fazit
M?chten Sie verhindern, dass ungültige E-Mails Ihre Datenbank überladen? Ein paar Zeilen JavaScript-Code k?nnen Ihnen stundenlange Aufr?umarbeiten ersparen. Um eine E-Mail-Adresse mit JavaScript zu validieren, müssen Sie eine Musterprüfung für regul?re Ausdrücke (Regex) mit dem folgenden Basiscode implementieren:

\javascript function activateEmail(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z]{ 2,}$/; return emailPattern.test(email); } ``
Die E-Mail-Validierung ist ein entscheidender erster Schritt zur Aufrechterhaltung der Datenqualit?t und zur Verbesserung der Benutzererfahrung.
Wie Branchenexperten festgestellt haben, tr?gt die E-Mail-Validierung zur Aufrechterhaltung der Datenintegrit?t bei, indem sie sicherstellt, dass die erfassten E-Mail-Adressen korrekt formatiert sind. Dies ist besonders wichtig, wenn Sie umfangreiche E-Mail-Marketingkampagnen oder Benutzerregistrierungen verwalten.
In diesem umfassenden Leitfaden erfahren Sie:
- So implementieren Sie eine robuste E-Mail-Validierung mit JavaScript
- Best Practices für den Umgang mit der E-Mail-Validierung
- Erweiterte Techniken für verbesserte Genauigkeit
- Integrationsstrategien mit professionellen Verifizierungsdiensten
Ob Sie ein einfaches Kontaktformular oder ein komplexes Benutzerverwaltungssystem erstellen, eine ordnungsgem??e E-Mail-Validierung ist für die Aufrechterhaltung hoher Zustellraten und die Gew?hrleistung der Datenqualit?t unerl?sslich.
Lassen Sie uns in die technischen Details eintauchen, wie die E-Mail-Verifizierung funktioniert und wie Sie sie effektiv in Ihren Projekten implementieren k?nnen.
E-Mail-Validierung verstehen
E-Mail-Validierung ist mehr als nur die Prüfung auf ein @-Symbol – es ist ein entscheidender Prozess, der sicherstellt, dass E-Mail-Adressen bestimmte Formatanforderungen erfüllen, bevor sie in Ihr System gelangen. Im Kern tr?gt die Validierung dazu bei, zu verhindern, dass ungültige Adressen Ihre E-Mail-Zustellraten und die Qualit?t Ihrer Benutzerdatenbank beeintr?chtigen.
Was macht die E-Mail-Validierung wichtig?
Durch die Bereitstellung von Echtzeit-Feedback zur E-Mail-Eingabe verbessert die JavaScript-Validierung die Benutzererfahrung und verhindert Frustrationen aufgrund von Fehlern bei der Formularübermittlung. Diese sofortige Validierung dient mehreren Zwecken:
- Reduziert die Abbruchraten von Formularen
- Verhindert ungültige Dateneingabe
- Verbessert die allgemeine Datenqualit?t
- Spart Serverressourcen, indem Fehler clientseitig erkannt werden

Technische Anforderungen für gültige E-Mail-Adressen
Stellen Sie bei der Implementierung der E-Mail-Formatvalidierung sicher, dass Ihr System die folgenden wesentlichen Elemente überprüft:
- Lokaler Teil (vor @) enth?lt gültige Zeichen
- Einzelnes @-Symbol vorhanden
- Der Domainname folgt dem richtigen Format
- Gültige Top-Level-Domain (TLD)
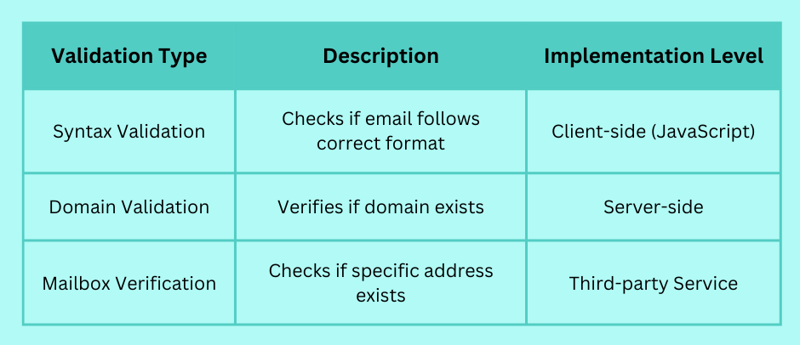
Das Verst?ndnis dieser Anforderungen ist entscheidend für die Umsetzung effektiver E-Mail-Zustellbarkeitsma?nahmen. W?hrend die clientseitige Validierung mithilfe von JavaScript sofortiges Feedback liefert, ist es wichtig zu beachten, dass sie Teil einer umfassenderen Validierungsstrategie sein sollte, die serverseitige Prüfungen und m?glicherweise Verifizierungsdienste von Drittanbietern umfasst.
Das Wichtigste zum Mitnehmen: Eine effektive E-Mail-Validierung kombiniert sofortige clientseitige überprüfungen mit umfassender serverseitiger überprüfung, um sowohl Benutzererfahrung als auch Datenqualit?t sicherzustellen.

?
Grundlegende Implementierung der JavaScript-E-Mail-Validierung
Lassen Sie uns eine praktische E-Mail-Validierungsl?sung mit JavaScript erstellen. Wir beginnen mit einer grundlegenden Implementierung und untersuchen dann, wie wir sie mithilfe von Benutzerfeedback verbessern k?nnen.
Erstellen der Validierungsfunktion
Hier ist eine einfache, aber effektive E-Mail-Validierungsfunktion:

``Javascript-FunktionvalidateEmail(email) { // Definieren Sie das Regex-Muster const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[ a-zA-Z]{2,}$/; // E-Mail anhand des Musters testen return emailPattern.test(email); } ````
Das Regex-Muster verstehen
Lassen Sie uns das Regex-Muster aufschlüsseln:
- ^ – Markiert den Anfang der Zeichenfolge
- [a-zA-Z0-9._% -] – Erlaubt Buchstaben, Zahlen und g?ngige Sonderzeichen vor dem @-Symbol
- @ – Erfordert genau ein @-Symbol
- [a-zA-Z0-9.-] – Erlaubt Buchstaben, Zahlen, Punkte und Bindestriche im Domainnamen
- . - Erfordert einen Punkt vor der Top-Level-Domain
- [a-zA-Z]{2,} – Erfordert mindestens zwei Buchstaben für die Top-Level-Domain
- $ – Markiert das Ende der Zeichenfolge
Implementierung der Echtzeitvalidierung
So implementieren Sie die Validierung in einem Formular:

\javascript document.getElementById('emailInput').addEventListener('input', function() { const email = this.value; const isValid = validateEmail(email); if (isValid) { this.classList.remove( 'invalid'); this.classList.add('valid'); } else { this.classList.remove('valid'); this.classList.add('invalid'); ?
Testen Sie Ihre Validierung
Testen Sie Ihre Implementierung mit diesen g?ngigen Szenarien:

``javascript // Testf?lle const testEmails = [ 'user@domain.com', // Valid 'user.name@domain.co.uk', // Valid 'user@domain', // Invalid ' user.domain.com', // Ungültig '@domain.com', // Ungültig 'user@.com' // Ungültig ]; testEmails.forEach(email => { console.log(`${email}: ${validateEmail(email)}`); }); ````
Wichtig: W?hrend diese Validierung die h?ufigsten Formatierungsprobleme abdeckt, sollten Sie die Implementierung zus?tzlicher überprüfungsschritte für gesch?ftskritische Anwendungen in Betracht ziehen.
Benutzer-Feedback hinzufügen
Verbessern Sie die Benutzererfahrung mit klaren Feedback-Nachrichten:

javascript function validateEmailWithFeedback(email) { const result = { isValid: false, message: '' }; if (!email) { result.message = 'Email address is required'; return result; } if (!email.includes('@')) { result.message = 'Email must contain @ symbol'; return result; } if (!validateEmail(email)) { result.message = 'Please enter a valid email address'; return result; } result.isValid = true; result.message = 'Email format is valid'; return result; } ```
Umfassendere Validierungsans?tze finden Sie in unserem Leitfaden zur Implementierung der E-Mail-Validierung in verschiedenen Frameworks.
Erweiterte Validierungstechniken
W?hrend die Basisvalidierung die meisten g?ngigen Szenarien abdeckt, gew?hrleistet die Implementierung erweiterter Techniken eine robustere E-Mail-Validierung und ein besseres Benutzererlebnis.
Erweitertes Regex-Muster
Hier ist ein umfassenderes Regex-Muster, das zus?tzliche Randf?lle abf?ngt:

``javascript const advancedEmailPattern = /^(?=[a-zA-Z0-9@._% -]{6,254}$)[a-zA-Z0-9._% -]{1,64 }@(?:[a-zA-Z0-9-]{1,63}.){1,8}[a-zA-Z]{2,63}$/; ````
Dieses Muster beinhaltet:
- L?ngenbeschr?nkungen (insgesamt 6–254 Zeichen)
- Beschr?nkungen für lokale Teile (max. 64 Zeichen)
- Unterstützung mehrerer Subdomains
- Strengere TLD-Validierung
Implementierung der Entprellung
Verbessern Sie die Leistung, indem Sie die Entprellung für die Echtzeitvalidierung implementieren:

\javascript function debounce(func, wait) { let timeout; return function selectedFunction(...args) { const later = () => { clearTimeout(timeout); func(...args); }; clearTimeout(timeout); timeout = setTimeout(sp?ter, warten); }; } const debouncedValidation = debounce((email) => { const result =validateEmail(email); updateUIFeedback(result); }, 300); ?
Umfassende Fehlerbehandlung
Erstellen Sie detaillierte Fehlermeldungen für verschiedene Validierungsszenarien:

``Javascript-FunktionvalidateEmailComprehensive(email) { consterrors = []; // L?ngenprüfung if (email.length > 254) {errors.push('E-Mail-Adresse ist zu lang'); } // Lokale Teilprüfung const [localPart, domain] = email.split('@'); if (localPart && localPart.length > 64) {errors.push('Lokaler Teil überschreitet maximale L?nge'); } // Dom?nenspezifische Prüfungen if (domain) { if (domain.startsWith('-') || domain.endsWith('-')) {errors.push('Domain kann nicht mit einem Bindestrich beginnen oder enden'); } if (domain.split('.').some(part => part.length > 63)) {errors.push('Dom?nenteile dürfen 63 Zeichen nicht überschreiten'); } } return { isValid:errors.length === 0,errors:errors }; } ````
Umgang mit internationalen E-Mail-Adressen
W?hrend Regex die Syntax einer E-Mail-Adresse überprüfen kann, kann es nicht deren Gültigkeit best?tigen (z. B. ob die Adresse existiert oder aktiv ist). Für eine vollst?ndige Validierung sind umfassendere Prüfungen erforderlich.
Berücksichtigen Sie diese zus?tzlichen Prüfungen für internationale E-Mails:

Leistungsoptimierung
Wichtige Leistungstipps:
- Regex-Muster zwischenspeichern, anstatt sie neu zu erstellen
- Progressive Verbesserung implementieren
- Verwenden Sie die asynchrone Validierung für komplexe Prüfungen
- Erw?gen Sie eine Stapelvalidierung für mehrere E-Mails
Weitere Einblicke in die Aufrechterhaltung hoher Zustellraten mit ordnungsgem??er Validierung finden Sie in unserem Leitfaden zu Best Practices für die E-Mail-Validierung und E-Mail-Zustellbarkeit für Vermarkter.
Best Practices und Einschr?nkungen
Das Verst?ndnis sowohl der M?glichkeiten als auch der Einschr?nkungen der JavaScript-E-Mail-Validierung ist entscheidend für die Implementierung effektiver L?sungen, die Benutzererfahrung und Datenqualit?t in Einklang bringen.
Best Practices
Befolgen Sie diese Richtlinien, um eine zuverl?ssige E-Mail-Validierung sicherzustellen:
Mehrschichtige Validierung
- Implementieren Sie eine clientseitige Validierung für sofortiges Feedback
- Beziehen Sie immer die serverseitige Validierung als Backup ein
- Erw?gen Sie die überprüfung durch Dritte für kritische Anwendungen
Edge-Hüllen handhaben
- Konto für internationale Domains
- Berücksichtigen Sie Subdomains
- Unterstützt neue TLDs
Benutzererfahrung optimieren
- Geben Sie Echtzeit-Feedback
- Verwenden Sie klare Fehlermeldungen
- Progressive Verbesserung implementieren
Bekannte Einschr?nkungen
Kann es sch?dlich sein, E-Mail-Adressen mit einem regul?ren Ausdruck zu validieren? Ja, wenn es als einzige Validierungsmethode verwendet wird. Die Regex-Validierung sollte Teil eines umfassenden Ansatzes sein, der mehrere überprüfungsschritte umfasst.

Sicherheitsaspekte
Beachten Sie bei der Implementierung der E-Mail-Validierung die folgenden Sicherheitsaspekte:
- Cross-Site Scripting (XSS)-Pr?vention
- Eingaben vor der Verarbeitung bereinigen
- Escape-Ausgabe bei der Anzeige
- Verwenden Sie Inhaltssicherheitsrichtlinien
- Ratenbegrenzung
- Implementieren Sie die Drosselung für Validierungsanfragen
- Verhindern Sie Brute-Force-Versuche
- überwachen Sie auf Missbrauchsmuster
Wartungsanforderungen
Regelm??ige Wartung ist für eine effektive E-Mail-Validierung unerl?sslich. Berücksichtigen Sie diese Aspekte:
- Validierungsmuster auf dem neuesten Stand halten
- E-Mail-Blacklists auf blockierte Dom?nen überwachen
- Achten Sie auf angemessene E-Mail-Hygienepraktiken
- Inhalt der Fehlermeldung aktualisieren
- überprüfen und passen Sie die Validierungsregeln regelm??ig an
Empfohlene Implementierungsstrategie

\javascript // Umfassender Validierungsansatz const validateEmailComprehensive = async (email) => { // Schritt 1: Grundlegende Formatvalidierung if (!basicFormatCheck(email)) { return { isValid: false, error: 'Invalid email format' }; } // Schritt 2: Erweiterte Mustervalidierung if (!advancedPatternCheck(email)) { return { isValid: false, error: 'E-Mail enth?lt ungültige Zeichen oder Strukturen' }; } // Schritt 3: Dom?nenvalidierung try { const isDomainValid = waiting checkDomain(email); if (!isDomainValid) { return { isValid: false, error: 'Ungültige oder nicht vorhandene Dom?ne' }; } } catch (error) { return { isValid: false, error: 'Domain konnte nicht überprüft werden' }; } return { isValid: true, message: 'E-Mail-Validierung erfolgreich' }; }; ?
Denken Sie daran: Die clientseitige Validierung ist nur der erste Schritt zur Sicherstellung der E-Mail-Qualit?t. Implementieren Sie zus?tzliche Verifizierungsmethoden für kritische Anwendungen.
Integration mit E-Mail-Verifizierungsdiensten
W?hrend die JavaScript-Validierung sofortiges Feedback liefert, gew?hrleistet die Integration mit professionellen E-Mail-Verifizierungsdiensten ein H?chstma? an Genauigkeit und Zustellbarkeit.
Warum eine zus?tzliche Verifizierung notwendig ist
Clientseitige Validierung allein kann nicht:
- überprüfen Sie, ob tats?chlich eine E-Mail-Adresse existiert
- Postfachverfügbarkeit prüfen
- Wegwerf-E-Mail-Adressen erkennen
- Potenzielle Spam-Fallen identifizieren
Implementierungsbeispiel
So kombinieren Sie die clientseitige Validierung mit einem E-Mail-Verifizierungsdienst:

``javascript class EmailValidator { constructionor(apiKey) { this.apiKey = apiKey; this.baseUrl = 'https://api.emailverification.service'; } // Clientseitige Validierung validierenFormat(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z] {2,}$/; return emailPattern.test(email); } // Serviceintegration asynchron verifyEmail(email) { if (!this.validateFormat(email)) { return { isValid: false, error: 'Invalid email format' }; } try { const Response =wait fetch(`${this.baseUrl}/verify`, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${ this.apiKey}` }, body: JSON.stringify({ email }) }); Rückkehr warte auf Antwort.json(); } Catch (Fehler) { return { isValid: false, Fehler: 'Verifizierungsdienst nicht verfügbar' }; } } } ````
Best Practices für die Implementierung
Befolgen Sie diese Richtlinien für eine optimale Integration:
- Fehlerbehandlung

\javascript async function handleEmailValidation(email) { try { const validator = new EmailValidator('your-api-key'); const result = Warten auf validator.verifyEmail(email); if (result.isValid) { handleValidEmail(email); } else { handleInvalidEmail(result.error); } } Catch (error) { handleValidationError(error); } } ``
- Ratenbegrenzung

``javascript class RateLimiter { constructionor(maxRequests, timeWindow) { this.requests = []; this.maxRequests = maxRequests; this.timeWindow = timeWindow; } canMakeRequest() { const now = Date.now(); this.requests = this.requests.filter(time => now - time < this.timeWindow); if (this.requests.length < this.maxRequests) { this.requests.push(now); return true; } return false; } } ````
- Ergebnisse zwischenspeichern

\javascript class ValidationCache { constructionor(ttl = 3600000) { // 1 Stunde TTL this.cache = new Map(); this.ttl = ttl; } set(email, result) { this.cache.set(email, { result, timestamp: Date.now() }); } get(email) { const zwischengespeichert = this.cache.get(email); if (!cached) return null; if (Date.now() - cached.timestamp > this.ttl) { this.cache.delete(email); null zurückgeben; } return zwischengespeichert.result; } } ``
überlegungen zur Serviceintegration

Erfahren Sie mehr darüber, wie die E-Mail-Verifizierung funktioniert, in unserem ausführlichen Leitfaden zu E-Mail-Verifizierungsprozessen und verbessern Sie die Zustellbarkeit Ihrer E-Mails durch ordnungsgem??e Validierung.
Fazit
Die Implementierung einer effektiven E-Mail-Validierung mithilfe von JavaScript ist entscheidend für die Aufrechterhaltung der Datenqualit?t und die Verbesserung der Benutzererfahrung. Fassen wir noch einmal die wichtigsten Punkte zusammen, die wir behandelt haben:
Wichtige Erkenntnisse
- Grundlegende Implementierung: Die JavaScript-Regex-Validierung bietet sofortiges clientseitiges Feedback
- Erweiterte Techniken: Eine umfassende Validierung erfordert mehrere Verifizierungsebenen
- Best Practices: Kombinieren Sie clientseitige Validierung mit serverseitigen Prüfungen und überprüfung durch Dritte
- Integration: Professionelle Verifizierungsdienste verbessern Genauigkeit und Zuverl?ssigkeit
Denken Sie daran: Bei der E-Mail-Validierung geht es nicht nur darum, ungültige Eingaben zu verhindern – es geht darum, die Zustellbarkeit sicherzustellen, die Datenqualit?t aufrechtzuerhalten und ein reibungsloses Benutzererlebnis zu bieten.
N?chste Schritte zur Umsetzung
So implementieren Sie eine robuste E-Mail-Validierung in Ihren Projekten:
Beginnen Sie mit der grundlegenden clientseitigen Validierung mithilfe des bereitgestellten JavaScript-Codes
Fügen Sie erweiterte Validierungsmuster für eine umfassende Prüfung hinzu
Implementieren Sie eine ordnungsgem??e Fehlerbehandlung und Benutzer-Feedback
Erw?gen Sie die Integration mit professionellen Verifizierungsdiensten für kritische Anwendungen
Eine effektive E-Mail-Validierung ist ein fortlaufender Prozess, der regelm??ige Wartung und Aktualisierungen erfordert, um mit den sich entwickelnden E-Mail-Standards und Sicherheitsanforderungen auf dem Laufenden zu bleiben.
Ausführlichere Anleitungen zur Aufrechterhaltung hoher Zustellraten und zur Sicherstellung der Qualit?t von E-Mail-Listen finden Sie in unseren Ressourcen zu Best Practices für die E-Mail-Validierung und E-Mail-Zustellbarkeit für Vermarkter.
Das obige ist der detaillierte Inhalt vonPraktische E-Mail-Validierung mit JavaScript: Techniken für Webentwickler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.





