Big-O-Notation und Zeitkomplexit?t in JavaScript verstehen
Jan 03, 2025 am 08:46 AMBei der Arbeit mit JavaScript ist das Schreiben von Funktionscode wichtig, aber es ist ebenso wichtig, sicherzustellen, dass er effizient l?uft. Hier kommt Big O Notation ins Spiel. Sie bietet eine M?glichkeit zu analysieren, wie die Leistung Ihres Codes mit zunehmender Eingabegr??e skaliert, und hilft Ihnen so, optimierte und skalierbare Anwendungen zu schreiben.
In diesem Artikel werden die Grundlagen der Big-O-Notation und h?ufige Zeitkomplexit?ten anhand anf?ngerfreundlicher Beispiele in JavaScript erl?utert

Was ist die Big-O-Notation?
Big O Notation ist eine mathematische Darstellung, die die Effizienz eines Algorithmus beschreibt. Es hilft uns zu verstehen:
- Zeitkomplexit?t: Wie sich die Ausführungszeit eines Algorithmus mit der Gr??e der Eingabe ?ndert.
- Raumkomplexit?t: Wie sich die Speichernutzung eines Algorithmus mit der Gr??e der Eingabe ?ndert.
Das Ziel besteht darin, zu bewerten, wie gut ein Algorithmus mit zunehmender Eingabegr??e funktioniert, wobei der Schwerpunkt auf Worst-Case-Szenarien liegt.
Warum ist die Big-O-Notation wichtig?
Angenommen, Sie haben die Aufgabe, einen Namen in einem Telefonbuch zu finden:
- Eine M?glichkeit besteht darin, jede Seite durchzubl?ttern, bis Sie den Namen gefunden haben (lineare Suche).
- Eine andere M?glichkeit besteht darin, in der Mitte zu beginnen und systematisch einzugrenzen (bin?re Suche).
Beide Ans?tze l?sen das Problem, ihre Effizienz variiert jedoch erheblich, je gr??er das Telefonbuch wird. Big O hilft uns, diese Ans?tze zu vergleichen und den besten auszuw?hlen.
Big-O-Notation in Aktion
Im Folgenden sind h?ufige Big-O-Komplexit?ten aufgeführt, die anhand praktischer Beispiele in JavaScript erl?utert werden.
1. O(1) – Konstante Zeit
Die Laufzeit bleibt unabh?ngig von der Eingabegr??e gleich. Diese Vorg?nge sind die effizientesten.
Beispiel:Zugriff auf ein Element in einem Array über den Index.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) – Logarithmische Zeit
Die Laufzeit w?chst logarithmisch mit zunehmender Eingabegr??e. Dies kommt h?ufig bei Divide-and-Conquer-Algorithmen wie der bin?ren Suche vor.
Beispiel:Bin?re Suche in einem sortierten Array.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) – Lineare Zeit
Die Laufzeit w?chst proportional zur Eingabegr??e. Dies geschieht, wenn Sie jedes Element einmal untersuchen müssen.
Beispiel: Suchen eines Elements in einem unsortierten Array.
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n2) – Quadratische Zeit
Die Laufzeit w?chst quadratisch mit zunehmender Eingabegr??e. Dies ist typisch für Algorithmen mit verschachtelten Schleifen.
Beispiel: Eine grundlegende Implementierung der Blasensortierung.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2?) – Exponentielle Zeit
Mit jeder weiteren Eingabe verdoppelt sich die Laufzeit. Dies geschieht in Algorithmen, die Probleme rekursiv l?sen und dabei alle m?glichen L?sungen berücksichtigen.
Beispiel: Rekursive Berechnung von Fibonacci-Zahlen.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
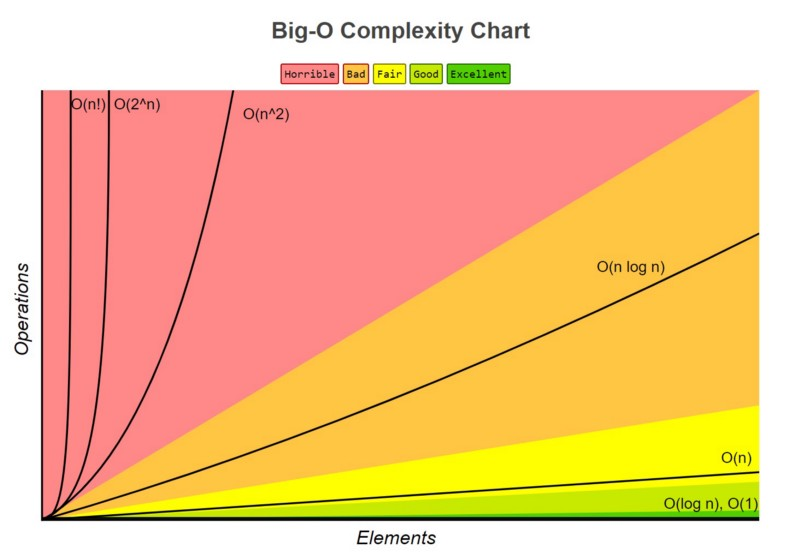
Visualisierung von Big O
So vergleichen sich verschiedene Big-O-Komplexit?ten mit zunehmender Eingabegr??e:
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n2) | Quadratic | Nested loops | Rapid growth |
| O(2?) | Exponential | Recursive brute force | Very fast growth |
Illustration der Wachstumsraten
Stellen Sie sich vor, Sie l?sen ein Problem und die Eingabegr??e w?chst. So skalieren Algorithmen mit unterschiedlicher Komplexit?t mit zunehmender Eingabegr??e:
| Input Size | O(1) | O(log n) | O(n) | O(n2) | O(2?) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) bleibt unabh?ngig von der Eingabe konstant.
- O(log n) w?chst langsam, ideal für gro?e Eingaben.
- O(n) w?chst proportional zur Eingabegr??e.
- O(n2) und h?her werden für gro?e Eingaben schnell unpraktisch.
Big O mit Code visualisieren
So visualisieren Sie die Anzahl der Operationen für unterschiedliche Komplexit?ten mithilfe einfacher Z?hler:
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
H?ufige Missverst?ndnisse über Big O
-
Big O ≠ Tats?chliche Leistung: Big O sagt Ihnen, wie die Leistung skaliert, nicht die genaue ben?tigte Zeit.
- Zum Beispiel kann ein O(n)-Algorithmus mit einem kleinen konstanten Faktor einen O(log n)-Algorithmus für kleine Eingabegr??en übertreffen.
- Best-Case vs. Worst-Case: Big O beschreibt normalerweise das Worst-Case-Szenario. Suchen Sie beispielsweise nach einem Element, das nicht in der Liste enthalten ist.
- Nicht alle verschachtelten Schleifen sind O(n2): Die Komplexit?t h?ngt davon ab, wie viele Elemente die innere Schleife verarbeitet.
Praktische Tipps für Anf?nger
- Konzentrieren Sie sich auf O(1), O(n) und O(n2): Dies sind die h?ufigsten Komplexit?ten, denen Sie begegnen werden.
- Leistung messen: Verwenden Sie Tools wie Chrome DevTools, um Ihren Code zu vergleichen.
- Refactoring für Effizienz: Sobald Ihr Code funktioniert, identifizieren Sie Teile mit h?herer Komplexit?t und optimieren Sie.
- Lernen Sie weiter: Plattformen wie LeetCode und HackerRank bieten gro?artige übungen zum Verst?ndnis von Big O.
Abschluss
Big O Notation ist ein wesentliches Werkzeug zur Bewertung der Effizienz von Algorithmen und zum Verst?ndnis der Skalierung Ihres Codes. Wenn Sie die Grundlagen verstehen und g?ngige Muster analysieren, sind Sie auf dem besten Weg, leistungsstarke JavaScript-Anwendungen zu schreiben.
Viel Spa? beim Codieren! ?
Das obige ist der detaillierte Inhalt vonBig-O-Notation und Zeitkomplexit?t in JavaScript verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






