Anf?nger der Astro -Inhaltssammlung: Erstellen eines leistungsstarken Inhaltsmodells
Dieser Artikel wird aus dem inzwischen ver?ffentlichten Buch "Entlocking the Power of Astro" auf SitePoint Premium ausgehalten. Wir werden lernen, wie man flexible und skalierbare Inhaltsmodelle mithilfe von Astro's Content Collection -Funktionen erstellt.

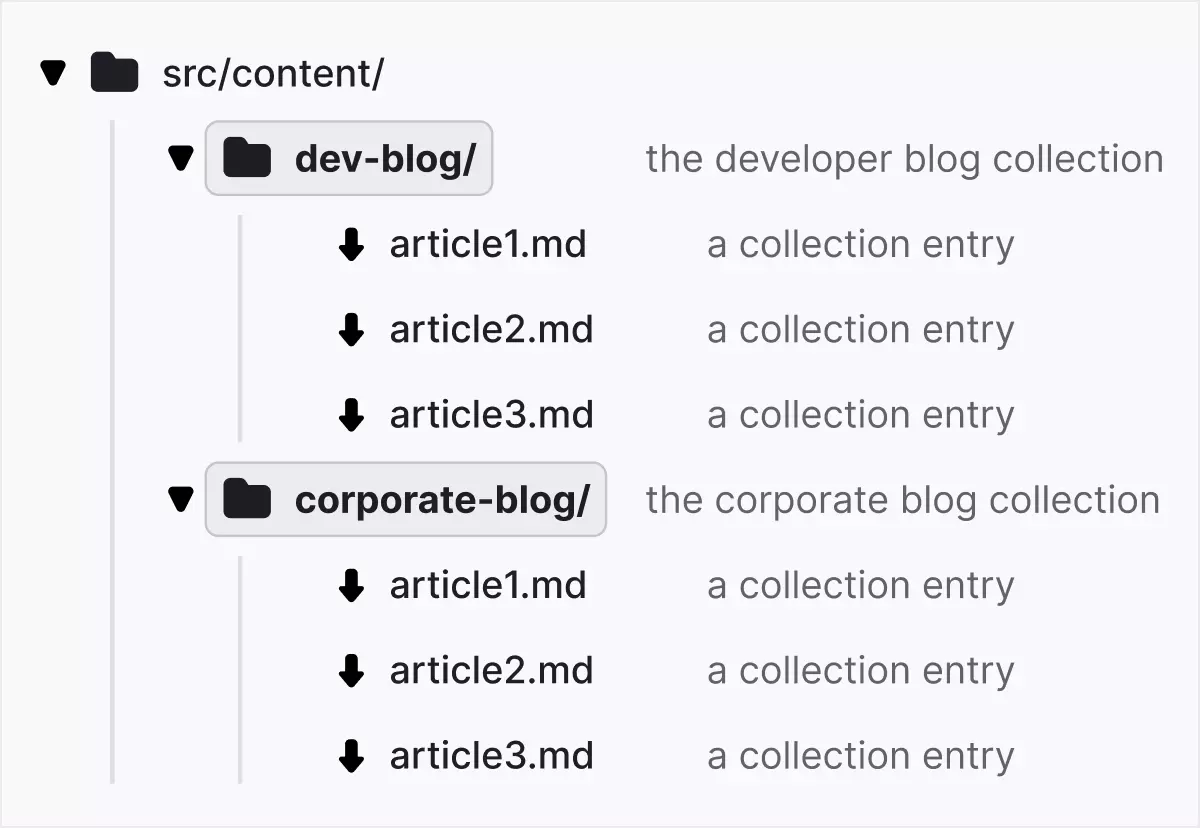
Astro verwendet spezielle src/content Ordner, um Inhaltskollektionen zu verwalten. Sie k?nnen Unterordner erstellen, um verschiedene Inhaltssammlungen wie src/content/dev-blog und src/content/corporate-blog zu organisieren.

Jede Inhaltskollektion kann in einer Konfigurationsdatei (z. B. /src/content/config.js oder .ts) konfiguriert werden und verwendet ZOD, um das Sammelmuster zu definieren. ZOD ist ein "Typscript-basiertes Schemaverifizierungstool mit statischer Inferenz", das in Astro integriert wurde.
Folgendes ist ein Konfigurationsbeispiel:
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};
Der Code definiert zwei Inhaltskollektionen: "Entwicklerblog" und "Enterprise Blog". Mit der defineCollection -Methode k?nnen Sie Muster für jede Sammlung erstellen.
Markdown-Dateien und Front-End-Inhalt
Die Inhaltskollektion in diesem Tutorial geht davon aus, dass die .md -Datei Front-End-Inhalte enth?lt, die dem in der Konfigurationsdatei angegebenen Muster übereinstimmen. Zum Beispiel k?nnte ein "Firmenblog" -Aktel wie folgt aussehen:
--- title: 'Buy!!' author: 'Jack from Marketing' date: 2023-07-19 featured: true language: 'en' --- # Some Marketing Promo This is the best product!
Slug -Erzeugung
Astro generiert automatisch Slugs für Artikel basierend auf Dateinamen. Zum Beispiel ist der Schnecken von first-post.md first-post. Wenn das Feld slug im Front-End-Inhalt bereitgestellt wird, verwendet Astro eine benutzerdefinierte Schnecke.
Beachten Sie, dass die im export const collections -Objekt angegebenen Eigenschaften mit dem Ordnernamen, in dem sich der Inhalt befindet, übereinstimmen (und diesempfindlich sein muss).
Datenabfrage
Wenn Sie die Markdown -Datei (in src/content/devblog und src/content/corporateblog) und config.js
---
import { getCollection } from 'astro:content';
const allDevPosts = await getCollection('devblog');
const allCorporatePosts = await getCollection('corporateblog');
---
{JSON.stringify(allDevPosts)}
{JSON.stringify(allCorporatePosts)}
Die getCollection devblog -Methode kann verwendet werden, um alle Eintr?ge in einem bestimmten Satz abzurufen. Alle Artikel in "Developer Blog" (corporateblog) und "Company Blog" (JSON.stringify()) werden im Beispiel abgerufen. Verwenden Sie
id enth?lt zus?tzlich zu Front-End-Inhaltsdaten die zurückgegebenen Daten auch slug, body und body Attribute (die
Sie k?nnen auch Entwürfe oder sprachspezifische Artikel filtern, indem Sie alle Artikel iteriert:
import { getCollection } from 'astro:content';
const spanishEntries = await getCollection('corporateblog', ({ data }) => {
return data.language === 'es';
});
getCollection getEntry Gibt alle Beitr?ge zurück, aber Sie k?nnen auch
import { getEntry } from 'astro:content';
const singleEntry = await getEntry('corporateblog', 'pr-article-1');
getCollection getEntries vs
W?hrend es zwei M?glichkeiten gibt, mehrere Artikel aus einer Sammlung zurückzugeben, gibt es geringfügige Unterschiede zwischen den beiden. getCollection() ruft eine Liste von Inhaltsersammlungseintr?gen ab, die auf dem Sammlungsnamen basieren, w?hrend getEntries() mehrere Sammlungseintr?ge aus derselben Sammlung abruft.
Beispiele für getEntries() zum Abrufen von Inhalten werden im
Inhaltsanzeige
render() Jetzt wissen wir, wie Sie Daten abfragen, und lassen Sie uns diskutieren, wie Daten auf formatierte Weise angezeigt werden. Astro bietet eine bequeme Methode namens <content></content> zum Rendern des gesamten Inhalts des Markdowns in die integrierte Astro-Komponente
getStaticPaths() Für die Vorrendern k?nnen Sie
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};
getStaticPaths() wird im Code Astro.props verwendet. Verlassen Sie sich dann auf id, um den Eintrag zu erfassen, ein Objekt, das die Methoden der Metadaten, slug, render() und <content></content> über den Eintrag enth?lt. Diese Methode ist dafür verantwortlich, den Markdown -Eintrag in der Astro -Vorlage zu HTML zu rendern, die durch Erstellen einer <content></content> -Komponente implementiert wird. Erstaunlicherweise müssen Sie der Vorlage nur die
Das obige ist der detaillierte Inhalt vonErste Schritte mit Inhaltskollektionen in Astro. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






