
Dieses Tutorial bietet ein grundlegendes Verst?ndnis von Vue.js, das sowohl für Vue 3 (in diesem Beispiel verwendet) als auch frühere Versionen anwendbar ist. Wir werden wichtige Aspekte des Erstellens einer VUE -Anwendung abdecken, einschlie?lich:
- Erstellen einer VUE -Anwendung mit dem Vue Cli.
- Rendering -Listen mit
v-for. - implementiert das bedingte Rendering mit
v-if,v-else-ifundv-else. - dynamische CSS mit der
:class-Richtlinie verwenden. - Umgang mit Benutzereingaben und Ereignissen.
- Methoden und berechnete Eigenschaften anwenden.
- Verwenden von HTML -Attributbindung mit
v-bind.
Schlüsselkonzepte:
- VUE CLI -Setup: Die Vue CLI rationalisiert die Projekterstellung, vereinfachte die Konfiguration und erm?glicht die Auswahl der benutzerdefinierten Funktionen.
- List -Rendering (
v-for): effizient dynamische Listen rendert und die DOM -Leistung mit eindeutigen Tasten optimieren (unter Verwendung des Attributs:key). - Bedingte Rendering: Zeigt dynamisch den Inhalt basierend auf Bedingungen mit
v-if,v-else-ifundv-else. an
- Zwei-Wege-Datenbindung (
v-model): entscheidend für die Behandlung von Benutzereingaben und die Bereitstellung von Echtzeit-UI-Feedback. - Berechnete Eigenschaften: Führen Sie Datentransformationen und Berechnungen durch, ohne die Originaldaten direkt zu ?ndern, wodurch die Reaktivit?t verbessert wird.
- Dynamisches CSS (
:class): Anwendung von CSS -Klassen basierend auf dem Komponentenzustand, wodurch dynamisches Styling erm?glicht wird.
Erstellen der Anwendung mit Vue Cli:
Die Vue CLI vereinfacht das Projekt -Setup. Installieren wir es:
npm i -g @vue/cli
(Alternativ verwenden Sie yarn global add @vue/cli.)
Erstellen Sie ein neues Projekt:
vue create your-project-name
W?hlen Sie "Manuell Features ausw?hlen" und w?hlen Sie nur Babel für dieses Tutorial aus. W?hlen Sie Vue 3 aus und platzieren Sie die Konfiguration in dedizierten Dateien. Speichern Sie die Voreinstellung nicht.



Dies schafft eine Projektstruktur (siehe Abbildung 4). L?schen Sie HelloWorld.vue aus src/components und entfernen Sie seine Referenzen aus App.vue.

Anwendungsaufbau:
Ersetzen Sie den Inhalt von App.vue durch Folgendes:
npm i -g @vue/cli
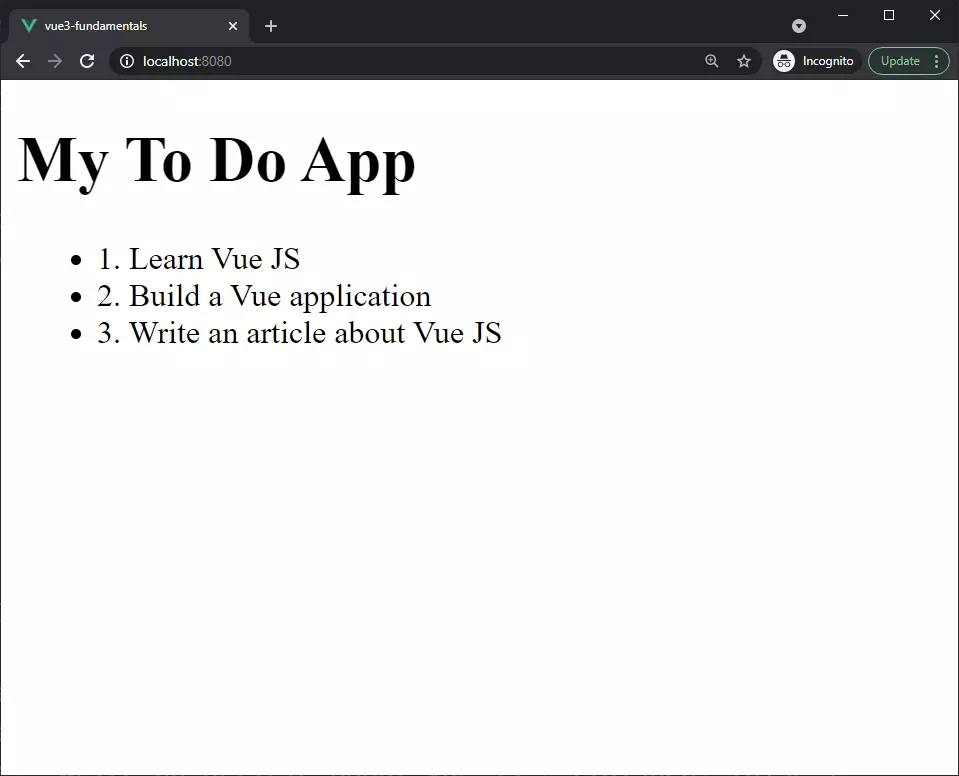
Dies richtet einen einfachen Titel ein. In den folgenden Abschnitten werden darauf nach und nach darauf aufbauen. (Weitere Code -Ausschnitte werden in nachfolgenden Abschnitten inkrementell erstellt.)
List -Rendering:
ein tasks -Array hinzu der data() -Methode in App.vue:
vue create your-project-name
rendern die Liste mit v-for:
<template>
<h1>{{ title }}</h1>
</template>
<??>
Das Attribut :key ist für die Leistung von entscheidender Bedeutung.

(Die verbleibenden Abschnitte werden in diesem inkrementellen Stil fortgesetzt und liefert Code -Snippets und Erkl?rungen für jede Funktion - bedingte Renderung, Benutzereingabe, Methoden, Ereignisse, berechnete Eigenschaften, Attributbindung und dynamische CS - ?hnlich dem Original Eingabe, aber mit einer verbesserten Formatierung und klareren Erkl?rungen. ??>
Das obige ist der detaillierte Inhalt vonEin Anf?nger -Leitfaden für Vue 3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






