Pr?sentieren Sie Ihre Fotografie mit den besten WordPress -Plugins: Eine umfassende Anleitung

Die Online -Anzeige Ihrer Fotografie erfordert die richtigen Tools. WordPress bietet eine Fülle von Foto -Plugins, aber es ist entscheidend, das Beste für Ihre Bedürfnisse auszuw?hlen. Mit diesem Handbuch k?nnen Sie die Optionen navigieren und das perfekte Plugin ausw?hlen, um Ihre Arbeiten zu pr?sentieren.
Schlüsselüberlegungen:
- Geschwindigkeit und Optimierung: Eine schnellladende Website ist unerl?sslich. Suchen Sie nach Plugins, die Bilder für die Web Verwendung optimieren, ohne die Qualit?t zu beeintr?chtigen.
- reaktionsschnelles Design: Ihre Galerie sollte auf allen Ger?ten (Desktops, Tablets und Smartphones) gro?artig aussehen.
- Galerie -Layouts und -anpassungen: W?hlen Sie ein Plugin mit verschiedenen Layouts und Anpassungsoptionen für Ihren Stil.
- SEO -Freundlichkeit: Sichtbarkeit der Suchmaschine mit Plugins verbessern, die Bilder für Suchmaschinen optimieren.
- Social Media Integration: Teilen Sie Ihre Fotos einfach auf Social -Media -Plattformen.
- Wasserzeichen: Schutz Ihrer Arbeit mit Wasserzeichenf?higkeiten.
- Plugin -überladung vermeiden: Zu viele Plugins k?nnen Ihre Website verlangsamen. Priorisieren Sie Ihre Bedürfnisse.
Top WordPress -Foto -Plugins:
Hier ist eine kuratierte Auswahl hoch bewerteter und vertrauenswürdiger Plugins:
1. Envira Gallery:

2. NextGen Gallery:

3. LAZY LOAD:
Dieses Plugin verbessert die Seitengeschwindigkeit erheblich, indem nur Bilder für den Benutzer sichtbar laden. Perfekt für gro?e Bildbibliotheken, die Bandbreite erhalten und die Benutzererfahrung verbessert.
4. Bild -Widget:

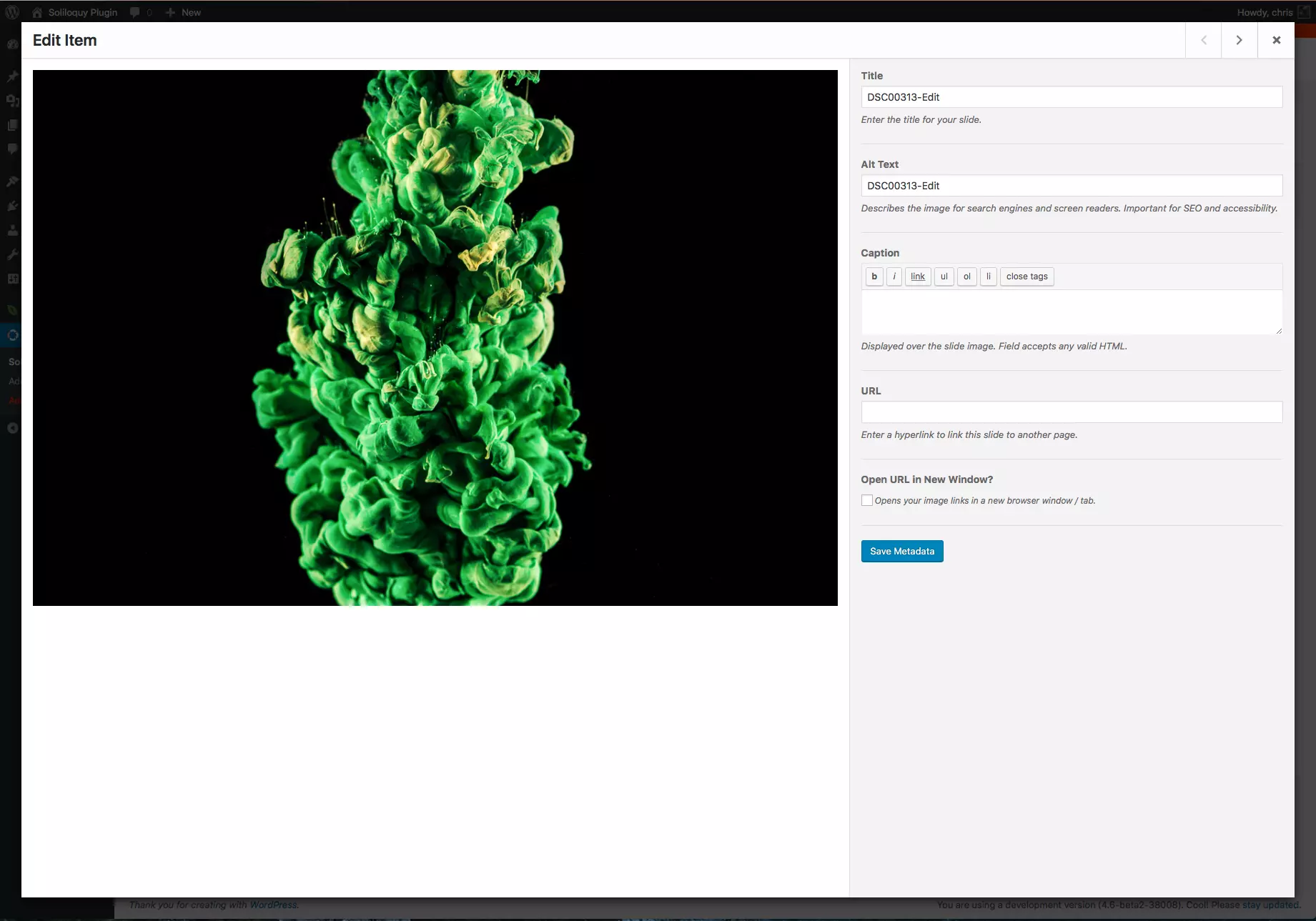
5. Soliloquie:

Erstellen Sie mit Leichtigkeit atemberaubende reaktionsschnelle Schieberegler. Zu den Funktionen geh?ren SEO-Optimierung, Metadatenunterstützung, unbegrenzte Schieberegler und Drag-and-Drop-Bildverwaltung.
6. Fotografiemanagement:

Ein professionelles Plugin für die Verwaltung von Kundengalerien. Bietet Kennwortschutz und kontrollierten Zugriff auf Ihre Bildsammlungen.
7. Storyform:

Erstellen Sie immersives, umfassende Bildungsfoto-Aufs?tze. Zu den Funktionen geh?ren Responsive Design, verschiedene Paginationsoptionen, Animationen und Hintergrund -Videounterstützung.
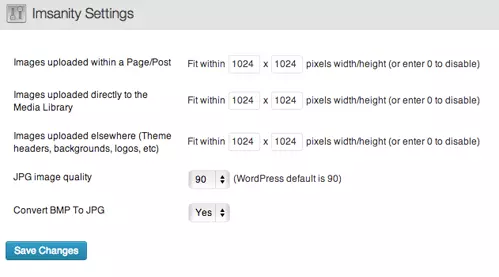
8. IMSANITY:

?ndert sich automatisch gro?e Bilder, um die Geschwindigkeit der Website zu optimieren, ohne die Bildqualit?t zu beeintr?chtigen. Konfigurierbare maximale Abmessungen und Qualit?tseinstellungen.
9. Symbiostock:

Ein kostenloses Plugin für den Verkauf Ihrer Fotos online. Integriert sich in WooCommerce und bietet automatische Wasserzeichen und digitale Produkterstellung.
Schlussfolgerung:
Das beste WordPress -Foto -Plugin h?ngt von Ihren spezifischen Anforderungen und Einstellungen ab. Betrachten Sie die oben diskutierten Schlüsselmerkmale und erkunden Sie die vorgestellten Optionen, um die perfekte Anpassung für die Pr?sentation Ihres fotografischen Talents zu finden. Wir begrü?en Ihr Feedback und Vorschl?ge in den Kommentaren unten. Eine einfache Galeriel?sung finden Sie in unserem Artikel "Quick Tipp: Erstellen Sie eine einfache WordPress -Galerie in 5 Minuten."
h?ufig gestellte Fragen (FAQs): (Diese FAQs bleiben vom Original weitgehend unver?ndert, da sie relevant und umfassend sind.) [Fügen Sie hier den originalen FAQS -Abschnitt hier ein]
Das obige ist der detaillierte Inhalt vonDie besten WordPress -Foto -Plugins für Fotografen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure






