
Als Webdesigner oder Entwickler müssen wir wahrscheinlich alle unseren angemessenen Anteil an HTML schreiben. Und obwohl dies nicht die schwierigste Aufgabe ist, kann es sich oft ein wenig langweilig oder wiederholt anfühlen. Hier kommt der Mops -HTML -Pr?prozessor ins Spiel.
html ist ebenfalls statisch, was bedeutet, dass Sie, wenn Sie dynamische Daten anzeigen m?chten (z. Dies kann ein Albtraum sein, um zu debuggen und aufrechtzuerhalten. PUG ist eine Template -Engine für Knoten und für den Browser. Es kompiliert HTML und verfügt über eine vereinfachte Syntax, mit der Sie produktiver und Ihren Code lesbarer werden k?nnen. PUG erleichtert es, sowohl wiederverwendbares HTML zu schreiben als auch um Daten aus einer Datenbank oder API zu rendern.
In diesem Leitfaden werde ich demonstrieren, wie man mit Mops auf dem Laufenden kann. Wir beginnen damit, es von NPM zu installieren, seine grundlegende Syntax zu überschreiten und dann mehrere Beispiele für die Verwendung von JavaScript in PUG zu betrachten. Schlie?lich werden wir einige erweiterte Funktionen von Pug untersuchen, indem wir ein einfaches Knoten/Express -Projekt erstellen, das Pug als Vorlagemotor verwendet.
Key Takeaways
- Mop, zuvor als Jade bekannt, ist eine Vorlagen -Engine, die zu HTML kompiliert und zum Schreiben von saubererem, lesbarerem Code nützlich ist, insbesondere beim Umgang mit dynamischen Inhalten.
- vereinfacht die Integration dynamischer Daten in HTML und macht es zu einer guten Wahl für datengesteuerte Anwendungen, obwohl es für kleine statische Sites oder minimale dynamische Inhalte nicht erforderlich ist.
- Installation umfasst das Einrichten von Knoten, NPM und dem Pug-CLI-Paket, wobei die Syntax in Ihrem Editor zur Einfache der Entwicklung empfohlen wird.
- Mop verwendet eine vereinfachte Syntax ohne Schlie?ungs -Tags und beruht auf Einrückung, um HTML -Dokumente zu strukturieren, was die Menge des schriftlichen Code erheblich verringern kann.
- Es unterstützt die JavaScript -Integration für dynamische Vorlagen und erm?glicht Variablen, Iterationen und Bedingungen direkt in den PUG -Dateien.
- Das Tutorial endet mit einer praktischen Demonstration mit PUG in einem Knoten/Express -Projekt, um ein Personalverzeichnis zu erstellen, in dem erweiterte Funktionen wie Vorlagenvererbung und Mischung für wiederverwendbaren Code vorgestellt werden.
Wofür wird Mops verwendet?
Bevor wir Mops ansehen, nehmen wir uns eine Sekunde Zeit, um die beteiligten Konzepte zu verstehen.
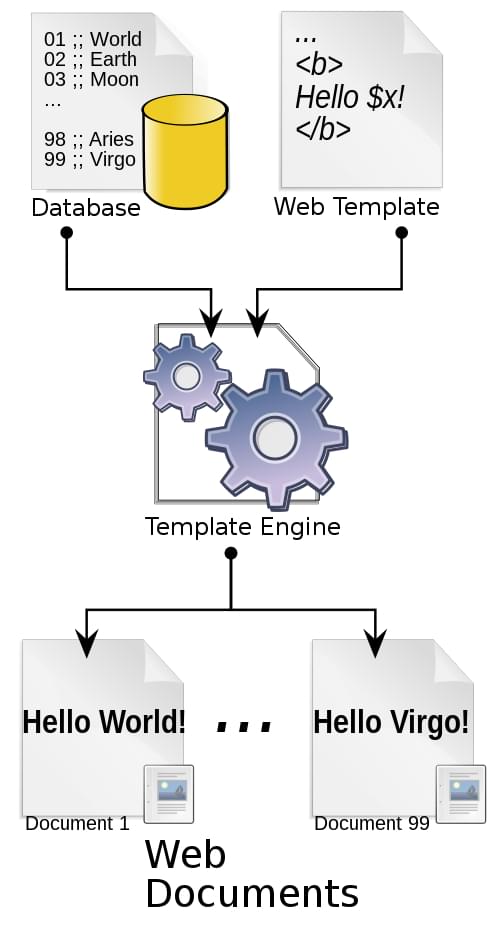
Eine Vorlagen -Engine ist ein Programm, das für die Kompilierung einer Vorlage (die mit einer von einer Reihe von Sprachen geschrieben werden kann) in HTML verantwortlich ist. Die Template -Engine empf?ngt normalerweise Daten von einer externen Quelle, die sie in die kompilierende Vorlage injiziert. Dies wird durch das folgende Diagramm veranschaulicht.
 Kredit: Dreftymac, Tempengweb016, CC BY-SA 3.0
Kredit: Dreftymac, Tempengweb016, CC BY-SA 3.0
Mit diesem Ansatz k?nnen Sie statische Webseitenelemente wiederverwenden und gleichzeitig dynamische Elemente basierend auf Ihren Daten definieren. Es erleichtert auch eine Trennung von Bedenken und h?lt Ihre Anwendungslogik von Ihrer Anzeigelogik isoliert.
Sie profitieren eher von einer Vorlagen -Engine, wenn Ihre Website oder Webanwendung datengesteuert ist - z. Suchfunktionalit?t.
Sie ben?tigen keine Template -Engine, wenn Sie eine kleine Datenmenge von einer API abrufen (in diesem Fall k?nnen Sie nur die nativen Vorlagen -Zeichenfolgen von JavaScript verwenden) oder wenn Sie eine kleine statische Site erstellen.
Ein kleiner Geschichte
Es ist auch erw?hnenswert, dass Pug früher als Jade bezeichnet wurde, bis es gezwungen war, seinen Namen aufgrund einer Markenklage im Jahr 2015 zu ?ndern. Die Namens?nderung wurde mit Version 2.0 wirksam.
Es gibt immer noch viele jade-bezogene Materialien online. Und obwohl einige davon wahrscheinlich immer noch recht gültig sind, bedeutet die Tatsache, dass die Namens?nderung mit einer Hauptversions -Beule zusammenfiel, dass die Syntax von Pug im Vergleich zu seinem Vorg?nger mehrere Unterschiede, Abschreibungen und Umzüge aufweist. Diese werden hier dokumentiert.
Wenn Sie mehr herausfinden m?chten, k?nnen Sie die Ankündigung der ursprünglichen Namens?nderung in diesem GitHub -Problem lesen. Achten Sie darauf, dass Sie Ihren Mops-bezogenen Google-Suche das Wort ?Vorlage“ hinzufügen, um zu vermeiden, dass die Ergebnisse voller Hündchen sind.
Mops
installierenBevor wir etwas Mops schreiben k?nnen, müssen wir Knoten, NPM (das mit Knoten gebündelt wird) und das Pug-Cli-Paket installieren.
Es gibt einige Optionen zum Installieren von Knoten/NPM. Gehen Sie entweder zur Homepage des Projekts und laden Sie die richtigen Bin?rdateien für Ihr System herunter oder verwenden Sie einen Versionsmanager wie NVM. Ich würde empfehlen, einen Versionsmanager nach M?glichkeit zu verwenden, da Sie auf diese Weise verschiedene Knotenversionen installieren und nach Belieben zwischen ihnen wechseln k?nnen. Es wird auch eine Reihe potenzieller Berechtigungsfehler negieren.
Sie k?nnen unser Tutorial ?Mehrfachversionen von node.js mit NVM installieren“ für eine eingehende Anleitung ansehen.
Sobald der Knoten und NPM in Ihrem System installiert sind, k?nnen Sie das Pug-Cli-Paket wie SO installieren:
<span>npm i -g pug-cli </span>
Sie k?nnen überprüfen, ob der Installationsprozess korrekt ausgeführt wurde, indem sie PUG -Verssion in ein Terminal eingeben. Dadurch wird die Version von PUG und die Version der von Ihnen installierten CLI ausgegeben.
Zum Zeitpunkt des Schreibens war dies wie folgt:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Syntax -Hervorhebung in Ihrem Editor
Wenn Ihr Editor keine Syntax -Hervorhebung für PUG anbietet, ist es eine gute Idee, nach einer Erweiterung zu suchen, um diese Funktionalit?t hinzuzufügen.
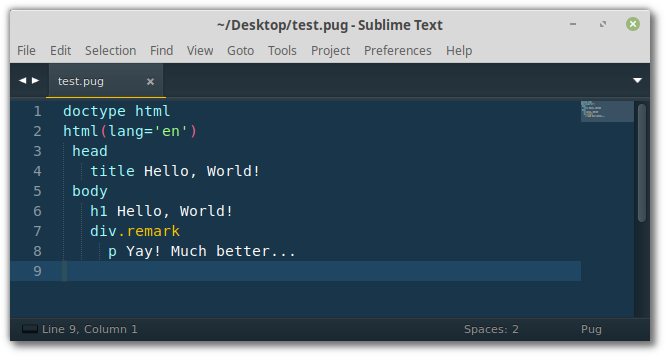
Ich verwende gerade Sublime Text 3 und aus dem Feld aus dem Feld sieht eine .pug -Datei aus:

Um dies zu beheben, kann man das Sublime Mops -Paket installieren:

Syntax -Hervorhebung erleichtert es viel einfacher, mit PUG -Dateien zu arbeiten, insbesondere mit denen in jeder L?nge.
Versuchen Sie Mop HTML, ohne
zu installierenWenn Sie die einfacheren Beispiele in diesem Tutorial verfolgen m?chten, k?nnen Sie sie auch in verschiedenen Online -Code -Spielpl?tzen ausführen.
codePen zum Beispiel hat Mops -Unterstützung direkt in eingebacken. Erstellen Sie einfach einen neuen Stift, w?hlen Sie Einstellungen > html und w?hlen Sie Mope als Vorprozessor. Auf diese Weise k?nnen Sie Mopscode in das HTML -Bereich eingeben und sehen, dass das Ergebnis in Echtzeit angezeigt wird.
Als zus?tzlicher Bonus k?nnen Sie im HTML -Bereich auf den Abw?rtspfeil klicken und kompiliert HTML ausw?hlen, um das Markup zu sehen, das Pug generiert hat.
PUG HTMLs grundlegender Syntax
Jetzt, da wir Mops installiert haben, probieren wir es aus. Erstellen Sie ein neues Verzeichnis namens Pug-Examples und ?ndern Sie es. Erstellen Sie dann ein weiteres Verzeichnis namens HTML und eine Datei namens Index.pug:
<span>npm i -g pug-cli </span>
Hinweis: Der Befehl touch ist linux/macOS spezifisch. Windows -Benutzer würden Echo tun.> Index.pug, um dasselbe zu erreichen.
Die Art und Weise, wie dies funktionieren wird, ist, dass wir unseren Mopscode in INDEX.PUG schreiben und die Pug-Cli diese Datei für ?nderungen ansehen lassen. Wenn es irgendwelche erkennt, wird der Inhalt von index.pug und im HTML -Verzeichnis als HTML erfasst.
.Um dies auszuschalten, ?ffnen Sie ein Terminal im Verzeichnis von Pug-Examples und geben Sie dies ein:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Sie sollten so etwas wie Folgendes sehen:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Hinweis: Im obigen Befehl steht die Option -W für Watch, der Punkt fordert Pug an, alles im aktuellen Verzeichnis zu sehen, -o ./html fordert Pug an, seine HTML im HTML -Verzeichnis und im HTML -Verzeichnis und in der -Poption erbringt die Ausgabe.
Erstellen wir nun die Seite aus dem obigen Screenshot (der sich über den Mangel an Syntax -Hervorhebung beschwert). Geben Sie Folgendes in Index ein. PUG:
pug <span>-w . -o ./html -P </span>
speichern Sie pug.index und untersuchen Sie dann den Inhalt von ./html/index.html. Sie sollten Folgendes sehen:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Nicht schlecht, was? Die Mops -CLI hat unsere Mop -Datei übernommen und sie als regul?res HTML gemacht.
Dieses Beispiel dient dazu, einige wichtige Punkte über Mops hervorzuheben. Erstens ist es wei?espace empfindlich, was bedeutet, dass PUG die Einführung verwendet, um herauszufinden, welche Tags ineinander verschachtelt sind. Zum Beispiel:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Der obige Code erzeugt Folgendes:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
Nehmen Sie jetzt diesen Code:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
Dies erzeugt Folgendes:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
Es spielt keine Rolle, welches Einklingelgrad Sie verwenden (Sie k?nnen sogar Registerkarten verwenden, wenn Sie müssen). In diesem Artikel werde ich zwei Leerzeichen verwenden.
Zweitens hat PUG keine Schluss -Tags. Dies spart Ihnen offensichtlich ein paar Tastenanschl?ge und bietet Mops eine saubere und leicht zu lesende Syntax.
Jetzt, da wir einen grundlegenden Mops im Griff haben, gehen wir schnell über seine Syntax. Wenn etwas davon verwirrend erscheint, oder Sie m?chten eingehender werden, konsultieren Sie unbedingt die hervorragende Dokumentation des Projekts.
docType
Sie k?nnen PUG verwenden, um eine Reihe von Deklarationen von Dokumenttypen zu generieren.
Zum Beispiel wird docType html zu , dem Standard html5 docType, kompilieren, w?hrend docType strikt uns . Pug wird sein Bestes tun, um sicherzustellen, dass der Ausgang für den Dokumenttyp gültig ist.
Tags
Wie bereits erw?hnt, hat PUG keine Schluss -Tags und stützt sich auf die Verschachtelung. Dies kann ein wenig gew?hnungsbedürftig sein, aber sobald Sie dies tun, sorgt dies für einen sauberen und lesbaren Code. Als Beispiel:
<span>npm i -g pug-cli </span>
Der obige Code kompilt dazu:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Beachten Sie, dass PUG intelligent genug ist, um alle selbstklingenden Tags (wie das
Klassen, IDs und Attribute
Klassen und IDs werden mit einem .classname- und #Idname -Notation ausgedrückt. Zum Beispiel:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Mops bietet uns auch eine praktische Abkürzung. Wenn kein Tag angegeben ist, wird ein
pug <span>-w . -o ./html -P </span>
beide kompilieren zu:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Attribute werden mit Klammern hinzugefügt:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Dies führt im Folgenden:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
Es gibt noch viel mehr über Attribute zu sagen. Beispielsweise k?nnen Sie JavaScript verwenden, um Variablen in Ihre Attribute aufzunehmen oder einem Attribut ein Wertearray zuzuweisen. Wir werden im n?chsten Abschnitt JavaScript in PUG verwenden.
Klartext und Textbl?cke
Mops bietet verschiedene Methoden zum Hinzufügen von einfachem Text direkt in das gerenderte HTML.
Wir haben bereits gesehen
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>Eine andere M?glichkeit besteht darin, eine Linie mit einem Rohrcharakter (|) zu pr?fixen:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>Dies gibt uns Folgendes:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>Wenn Sie sich mit gro?en Textbl?cken befassen, k?nnen Sie einfach einen Punkt ansprechen. Gleich nach dem Tag -Namen oder nach der schlie?enden Klammung, wenn das Tag Attribute enth?lt:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>Dies führt zu:
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>Kommentare
Schlie?lich k?nnen Kommentare wie SO hinzugefügt werden:
<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>Dieser Kommentar wird dem gerenderten HTML hinzugefügt:
<span>nav<span>#navbar-default</span> </span> <span>div<span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>Sie starten einen Kommentar wie SO:
<span>nav<span>#navbar-default</span> </span> <span><span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>Wenn Sie dies tun, bleibt der Kommentar in der PUG -Datei, wird jedoch nicht in der HTML angezeigt.
Kommentare müssen in ihrer eigenen Zeile erscheinen. Hier wird der Kommentar als einfacher Text behandelt:
<span><span><span><nav</span> id<span>="navbar-default"</span>></span> </span> <span><span><span><div</span> class<span>="container-fluid"</span>></span> </span> <span><span><span><h1</span> class<span>="navbar-header"</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></nav</span>></span> </span>multiline Kommentare sind auch m?glich:
<span>npm i -g pug-cli </span>
grundlegende Syntax -Demo
unten finden Sie eine Demo eines Bootstrap-Layouts, das die Techniken demonstriert, die wir bisher besprochen haben:
Siehe den Stift
grundlegende Mops -Demo von SitePoint (@sinepoint)
auf CodePen.
Verwenden von JavaScript in PUG HTML -Vorlagen
Eines der gro?artigen Dinge an Mops ist die F?higkeit, JavaScript in Ihren Vorlagen auszuführen. Dies erleichtert es einfach, Variablen in unsere Vorlagen einzufügen, über Arrays und Objekte zu iterieren, html bedingt zu rendern und vieles mehr.
gepuffert gegen nicht lufferte Code
Dies ist eine wichtige Unterscheidung, die Sie vor der Verwendung von JavaScript in Mops bewusst sind.
abgelassener Code beginnt mit einem Minus (-). Es fügt der Ausgabe nichts direkt hinzu, aber seine Werte k?nnen innerhalb von Mops verwendet werden:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
gepuffertes Code dagegen beginnt mit einem gleichen (=). Es bewertet einen JavaScript -Ausdruck und gibt das Ergebnis aus.
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Der obige Code kompilt dazu:
pug <span>-w . -o ./html -P </span>
Aus Sicherheitsgründen ist gepufferter Code HTML entkommen.
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Der obige Code kompilt dazu:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Interpolation
String Interpolation ist der Prozess, einen oder mehrere Platzhalter in einer Vorlage durch einen entsprechenden Wert zu ersetzen. Wie wir gerade gesehen haben, bietet die gepufferte Eingabe eine Methode, dies zu tun. Ein anderer verwendet #{}. Hier bewertet PUG jeden Code zwischen den Curly -Klammern, entkommt ihm und rendert ihn in die Vorlage.
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
Der obige Code kompilt dazu:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
Da die lockigen Klammern einen gültigen JavaScript -Ausdruck enthalten k?nnen, ?ffnet dies eine Reihe von M?glichkeiten:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
Dies kompiliert:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
Es ist auch m?glich, unbezahlte Werte in Ihre Vorlagen mit! {} Zu rendern. Dies ist jedoch nicht die beste Idee, wenn der Eingang von einer nicht vertrauenswürdigen Quelle stammt.
Hinweis: Wenn Sie den in einer Variablen in einem Elementattribut gehaltenen Wert zuweisen m?chten, k?nnen Sie die #{} weglassen. Zum Beispiel: IMG (Alt = Name).
Iteration
PUGs Jedes Schlüsselwort erleichtert es einfach, über Arrays zu iterieren:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
Dies führt im Folgenden:
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
Sie k?nnen es auch verwenden, um die Tasten in einem Objekt zu iterieren:
<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>
Dies führt zu:
<span>nav<span>#navbar-default</span> </span> <span>div<span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>Mit
Mop k?nnen Sie auch einen anderen Block angeben, der ausgeführt wird, wenn das Array oder das Objekt leer ist:
<span>nav<span>#navbar-default</span> </span> <span><span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
Beachten Sie schlie?lich, dass Sie für jeden als Alias ??verwenden k?nnen.
Conditionals
Bedingungen bieten eine sehr praktische M?glichkeit, je nach Ergebnis eines JavaScript -Ausdrucks unterschiedliche HTML zu machen:
<span>npm i -g pug-cli </span>
In diesem Beispiel überprüfen wir, ob das Mitarbeiterobjekt über eine Extn -Eigenschaft verfügt, und dann entweder den Wert dieser Eigenschaft (falls vorhanden) oder den Text ?n/a“ ausgeben.
JavaScript in Pug -Demo
unten finden Sie eine Demo von einigen der Techniken, die wir in diesem Abschnitt er?rtert haben. Dies zeigt die Vorteile von Pug etwas mehr als die vorherige Demo, da wir nur weitere Mitarbeiter hinzufügen müssen, besteht darin, unserem SitePointoPoPo -Array weitere Objekte hinzuzufügen.
Siehe den Stift
JavaScript in Pug -Demo von SitePoint (@sinepoint)
auf CodePen.
Ein praktisches Beispiel
Jetzt, da wir eine vernünftige Vorstellung von Pugs Syntax haben und wie sie funktioniert, lassen Sie uns fertig mit einer kleinen Express.js -App erstellen, um einige fortgeschrittenere Funktionen von Pug zu demonstrieren.
Der Code für dieses Beispiel ist auf GitHub verfügbar.
Hinweis: Wenn Sie noch keinen Express verwendet haben, keine Sorgen. Es handelt sich um ein Web -Framework für node.js, das eine robuste Reihe von Funktionen für das Erstellen von Web -Apps bietet. Wenn Sie mehr herausfinden m?chten, sehen Sie sich unseren Einstieg mit Express Tutorial an.
Erstellen wir zun?chst ein neues Projekt und installieren Sie Express:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Erstellen Sie als n?chstes eine App.js-Datei im Ordner pug-express:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Dann fügen Sie Folgendes hinzu:
pug <span>-w . -o ./html -P </span>
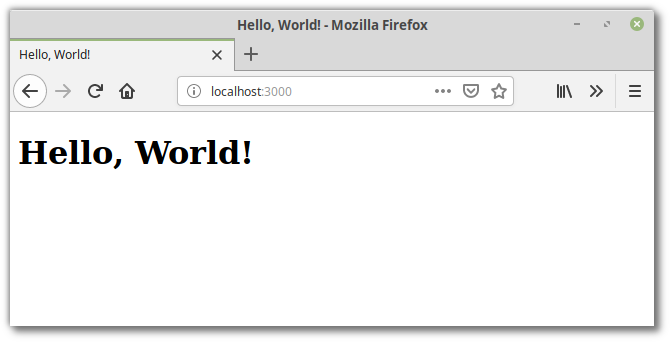
Hier deklarieren wir eine Route (/), die auf eine Get -Anfrage mit dem Text "Hallo, Welt!" Beantwortet wird. Wir k?nnen dies in unseren Browsern testen, indem wir den Server mit Node App.js starten und dann http: // localhost: 3000.
besuchenWenn Sie so etwas sehen, dann sind die Dinge geplant:

Hinzufügen einiger Daten
Diese Express -App macht nichts zu Spektakul?res. Wir erstellen ein einfaches Personalverzeichnis, das eine Liste von Mitarbeitern aus einer Datenbank abholt und sie in einer Tabelle anzeigt. Damit dies geschieht, ben?tigen wir eine Datenbank und einige Daten.
Allerdings… die Installation und Konfiguration einer Datenbank ist für dieses kleine Beispiel ein wenig heftig. Ich werde ein Paket namens JSON-Server verwenden. Auf diese Weise k?nnen wir eine db.json -Datei erstellen, die sie in eine REST -API verwandelt, gegen die wir CRUD -Operationen ausführen k?nnen.
installieren wir es:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Erstellen Sie nun die oben genannte DB.json -Datei im Projekt des Projekts:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Schlie?lich brauchen wir etwas JSON, um es zu bev?lkern. Wir werden den zuf?lligen Benutzergenerator verwenden, der eine kostenlose Open-Source-API zum Generieren zuf?lliger Benutzerdaten ist. Fünfundzwanzig Menschen sollten für unser Beispiel tun. Gehen Sie also zu https://randomuser.me/api/?results=25 und kopieren Sie die Ergebnisse in db.json.
Starten Sie den Server schlie?lich in einem zweiten Terminalfenster mit:
<span>npm i -g pug-cli </span>
Dies führt dazu, dass JSON-Server mit Port 3001 startet und unsere Datenbankdatei nach ?nderungen ansieht.
Einrichten von Mops als Template Engine
Express hat eine hervorragende Unterstützung für die Verwendung von Müdel, sodass nur sehr wenig Konfiguration erforderlich ist.
Fügen wir zuerst Mops zu unserem Projekt hinzu:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Dann müssen wir in App.js Express sagen, dass er PUG verwenden soll:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Erstellen Sie als n?chstes ein View -Verzeichnis und fügen Sie im Verzeichnis der Ansicht eine Index hinzu.
pug <span>-w . -o ./html -P </span>Fügen Sie dieser Datei einige Inhalte hinzu:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.htmldann app.js wie SO:
?ndern
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>Starten Sie schlie?lich den Knotenserver neu und aktualisieren Sie Ihren Browser und Sie sollten Folgendes sehen:

Erstellen des Personalverzeichnisses
Die n?chste Aufgabe in der Liste besteht darin, einige Daten an die angezeigte PUG -Vorlage zu übergeben. Dazu ben?tigen wir eine Methode, um die Daten vom JSON-Server abzurufen. Leider wird die Fetch -API nicht im Knoten implementiert. Verwenden wir also Axios, den beliebten HTTP -Client stattdessen:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>dann app.js wie SO:
?ndern
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>hier sind ein paar Dinge los. Wir haben unseren Route-Handler in eine asynchronisierte Funktion gemacht, damit wir darauf warten k?nnen, dass die Mitarbeiterdaten von JSON-Server zurückgegeben werden, bevor wir sie an die Vorlage abgeben.
Dann rendern wir den Index wie zuvor, aber diesmal übergeben wir ihm ein Objekt, das alle unsere Daten enth?lt.
Hinweis: Sie müssen den Knotenserver jedes Mal neu starten, wenn Sie eine ?nderung zu App.js. Wenn dies ?rgerlich wird, schauen Sie sich Nodemon an, das dies für Sie tut.
jetzt für den Mops. ?ndern Sie index.pug, um wie folgt auszusehen:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>hier ist hoffentlich nichts überraschendes hier. Wir verwenden Semantic-UI-CSS für ein Styling sowie ein paar eigene Stile.
In der Tabellenbeh?rde iterieren wir dann über die Auswahl der Mitarbeiter, die wir von app.js übergeben und ihre Details an eine Tabelle ausgeben.
am Ende der Seite befindet sich eine Fu?zeile mit unserem Urheberrecht und im laufenden Jahr.
Wenn Sie die Seite jetzt aktualisieren, sollten Sie Folgendes sehen:

Das ist schon ziemlich sch?n, aber um die Dinge abzurunden, werde ich demonstrieren, wie wir unsere Ansichten strukturieren k?nnen, um maximale Flexibilit?t zu bieten, wenn das Projekt w?chst.
Beginnen wir mit dem Erstellen einer Layout.Pug -Datei im Ansichtsverzeichnis:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>Dann fügen Sie Folgendes hinzu:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>Wir haben hier eine Layoutdatei erstellt, als sie von anderen PUG -Dateien in unserem Projekt erweitert werden k?nnen. Wenn Sie eine gro?e Anzahl von PUG -Dateien haben, speichert dies eine betr?chtliche Menge an Code.
so wie dies funktioniert, ist, dass wir zwei Inhaltsbl?cke definiert haben (Blockinhalt und Fu?zeile blockieren), die eine untergeordnete Vorlage ersetzen kann. Im Falle des Fu?zeilenblocks haben wir auch einige Fallback -Inhalte definiert, die wiedergegeben werden, wenn die untergeordnete Vorlage diesen Block nicht neu definiert.
Jetzt k?nnen wir unsere Index.pug -Datei von unserem Layout erben:
<span>npm i -g pug-cli </span>
Das Ergebnis ist das gleiche wie zuvor, aber der Code hat jetzt eine bessere Struktur.
mixins
MitMixins k?nnen Sie wiederverwendbare Mopsbl?cke erstellen. Wir k?nnen dies verwenden, um unsere Tabellenzeile in eine eigene Datei zu extrahieren.
Erstellen Sie einen Ordner namens Mixins im Ordner Ansicht und erstellen Sie in diesem Ordner eine Datei namens _tablerow.pug:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Mixins werden mit dem Mixin -Schlüsselwort deklariert. Sie werden zu Funktionen zusammengestellt und k?nnen Argumente einnehmen. Fügen Sie Folgendes zu Ansichten/Mixins/_tablerow.pug:
hinzu<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
jetzt index.pug so:
pug <span>-w . -o ./html -P </span>
Wie Sie sehen, importieren wir das Mixin oben in der Datei. Wir nennen es dann, indem wir seinen Namen mit einem Plus -Symbol vorfixieren und es unserem Mitarbeiter -Objekt zum Anzeigen übergeben.
Dies ist Overkill für unsere kleine App, zeigt jedoch eine sehr nützliche Funktion von PUG, mit der wir wiederverwendbares Code schreiben k?nnen.
Schlussfolgerung
Gut gemacht, wenn Sie es so weit geschafft haben! Wir haben in diesem Tutorial viel Boden behandelt. Wir haben uns mit der Installation von PUG, seiner grundlegenden Syntax, seiner JavaScript -Unterstützung und den Konstrukten für die Iteration und das bedingte Rendering befasst. Schlie?lich haben wir eine voll funktionsf?hige Express -App erstellt, die Daten aus einer Remotequelle zieht und sie einer Mopsvorlage füttert.
Es gibt noch viel mehr, was Mops tun kann. Ich m?chte Sie ermutigen, seine hervorragenden Dokumentation zu überprüfen und sie einfach in Ihren Projekten zu verwenden. Sie k?nnen es auch mit mehreren modernen JS -Frameworks wie React oder Vue verwenden, und es wurde sogar auf mehrere andere Sprachen portiert.
Wenn Sie nach einer Herausforderung suchen, versuchen Sie, das Mitarbeiterverzeichnis zu erweitern, um die fehlende CRUD -Funktionalit?t hinzuzufügen. Und wenn Sie mit der Syntax festhalten, vergessen Sie nicht, dass die Hilfe immer zur Hand ist.
FAQs über Mop -HTML -Vorlagenpr?prozessor
Hier sind einige h?ufig gestellte Fragen zu Mops.
Was ist Mop-HTML-Vorlagenpr?prozessor? Es vereinfacht und verbessert den Prozess des Schreibens von HTML, indem es eine pr?gnantere und ausdrucksst?rkere Syntax bereitstellt.
Warum PUG anstelle von HTML? Es erm?glicht eine durch Einrückung basierende Strukturierung, die h?ufig zu sauberer und organisierterer Code führt. PUG unterstützt auch Variablen, Mixins und umfasst die Erstellung der Vorlage effizienter.
Wofür wird HTML -Mops verwendet? PUG wird h?ufig in Webentwicklungsprojekten verwendet, um HTML -Vorlagen zu erstellen, die leichter zu lesen, zu schreiben und zu pflegen.
W?hrend Pug viele Vorteile bietet, ist die Hauptbeschr?nkung die Lernkurve, wenn Sie an herk?mmliche HTML gew?hnt sind. Darüber hinaus erfordert die Arbeit in Teams, in denen nicht jeder mit Mops vertraut ist, m?glicherweise eine gewisse Anpassung.
W?hrend PUG haupts?chlich zur Erzeugung von HTML entwickelt wurde, kann es in Verbindung mit verschiedenen Front-End-Frameworks wie React, Angular oder Vue.js. Die Verwendung von PUG mit diesen Frameworks erfordert jedoch m?glicherweise zus?tzliche Konfiguration und Tools.
Ja, Sie k?nnen Mopsvorlagen einfach neben regelm??igen HTML -Dateien innerhalb desselben Projekts integrieren. Dies ist hilfreich, wenn Sie von einem Format zum anderen übergehen oder mit Entwicklern mit verschiedenen Ans?tzen zusammenarbeiten.Um Pug zu verwenden, müssen Sie das Paket node.js mit dem Namen "Pug" installieren. Sie k?nnen es global oder lokal in Ihrem Projekt installieren. Nach der Installation k?nnen Sie mit der .pug -Dateierweiterung Mops -Vorlagen erstellen.
Das obige ist der detaillierte Inhalt vonPUG HTML Template Engine: Ein Anf?nger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;
 CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
Csssmostlycase-unempfindlich, buturlsandfontfamilynamesarecase-sensitiv.1) Eigenschaften und ValueslikeColor: rot; sensitiv.2) URLSMUTMATTHESERVER'SCASE, z.
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Pr?fixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es l?st das Problem, die Pr?fixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gem?? Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Pr?fixen, Konfigurationsaktualisierungen, Pr?fixe nicht alle Attribute, und es wird empfohlen, sie mit dem Pr?prozessor zu verwenden.
 Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANATOMATIONSNUMBERSEctions und.1) usecounter-resettoinitialize, counter-IncrementtoIncrease, und Counter () orcounters () todisplayValues.2) kombinierte withjavascriptfordynamiccontentToEsSureAccurateupdates.
 CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
In CSS sind Selektor- und Attributnamen fallempfindlich, w?hrend Werte, Namen, URLs und benutzerdefinierte Attribute fallempfindlich sind. 1. Die Auswahl- und Attributnamen sind unempfindlich, z. B. Hintergrundfarbe und Hintergrundfarbe sind gleich. 2. Die hexadezimale Farbe im Wert ist fallempfindlich, aber die benannte Farbe ist fallempfindlich, wie rot und rot ist ungültig. 3. Die URLs sind fallsempfindlich und k?nnen zu Ladeproblemen von Dateien führen. 4. Benutzerdefinierte Eigenschaften (Variablen) sind fallempfindlich und Sie müssen auf die Konsistenz des Falles bei der Verwendung achten.
 Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
CsSelectorsandPropertyNamesArecase-inemsitiv, w?hrend Valuescanbecase-sensibiledPendingoncontext.1) Selectors wie div'and'div'areequivalent.2) PropertieSuchas'back-background-color'and'background-Color'arteated-theam.3) VactieLKasecasecasecasecasecase-Ensens







