CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Genesis Framework -Plugins, um Ihre WordPress -Website zu verbessern
Genesis Framework -Plugins, um Ihre WordPress -Website zu verbessern
Genesis Framework -Plugins, um Ihre WordPress -Website zu verbessern
Feb 10, 2025 pm 03:21 PMIn diesem Artikel werden zehn wesentliche Plugins untersucht, die das Genesis -Framework für WordPress, die Funktionalit?t der Website und die Benutzererfahrung verbessern. Egal, ob Sie ein Anf?nger oder erfahrener Entwickler sind, diese Tools bieten erhebliche Vorteile. Denken Sie daran, Plugins strategisch auszuw?hlen, um die Leistung der Site aufrechtzuerhalten.

wichtige Vorteile von Genesis -Framework -Plugins:
- Verbesserte Funktionalit?t: Genesis-Funktionen mit Funktionen wie reaktionsschnellen Schiebereglern, E-Mail-List-Integration und mobilfreundlichen Menüs erweitern.
- SEO -Optimierung: Suchmaschinenrankings durch optimierte Strukturen und Merkmale verbessern.
- vereinfachtes Management: Setup, Wartung und Anpassung der Website optimieren.
- Verbesserte Sicherheit: profitieren von einer robusten und sicheren Grundlage für Ihre Website.
Plugin Spotlight:
Hier ist ein pr?gnanter überblick über zehn m?chtige Genesis -Plugins:
-
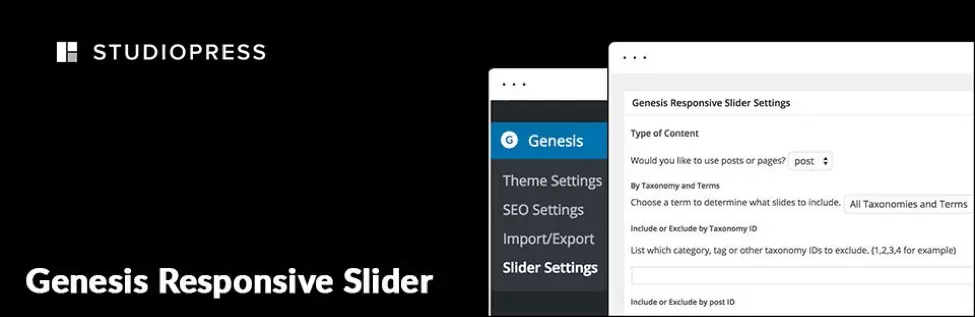
Genesis Responsive Slider: Erstellen Sie faszinierende Diashows der vorgestellten Beitr?ge und stellen Sie automatisch an verschiedene Bildschirmgr??en ein. Einfach über Widgets hinzugefügt.

- Installation: über WordPress Plugin -Verzeichnis oder manuelles Upload.
- Weitere Details und Download
-
Genesis Enews erweitert: Integrieren Sie die E -Mail -List -Anmeldungsformulare von Anbietern wie MailChimp, Aweber und Feedburner.

-
WordPress Responsive Menü: Intuitive, mobilfreundliche Navigationsmenüs mit anpassbaren Funktionen wie Animationen, Logos und Wischgesten implementieren. Eine Pro -Version bietet erweiterte Optionen.

- Installation: über WordPress Plugin -Verzeichnis oder manuelles Upload.
- Weitere Details und Download
-
Genesis einfache Haken: Fügen Sie mühelos Inhalte zu verschiedenen Genesis- und WordPress -Hooks hinzu, ohne benutzerdefinierte Funktionen zu schreiben. Eine benutzerfreundliche Oberfl?che vereinfacht den Prozess.

- Installation: über WordPress Plugin -Verzeichnis oder manuelles Upload.
- Weitere Details und Download
-
Genesis Einfache Aktien: Fügen Sie Posts in Social Media Sharing -Schaltfl?chen mit Anpassungsoptionen für Reihenfolge und Aussehen einfach hinzu.

- Installation: über WordPress Plugin -Verzeichnis oder manuelles Upload.
- Weitere Details und Download
-
Genesis einfache ?nderungen: Postinformationen, Fu?zeile und Post-Meta-Bereiche ohne komplexe Codierung ?ndern. Eine einfache Schnittstelle erm?glicht schnelle Anpassungen.

- Installation: über WordPress Plugin -Verzeichnis oder manuelles Upload.
- Weitere Details und Download
-
Genesis Connect für WooCommerce: Integrieren Sie die WooCommerce -Funktionalit?t nahtlos in Genesis -Kinderthemen, wodurch ein zusammenh?ngendes Online -Shop -Erlebnis erzeugt wird.

- Installation: über WordPress -Plugin -Verzeichnis oder manuelles Upload. Ben?tigt WooCommerce und ein aktiviertes Genesis -Kind.
- Weitere Details und Download
-
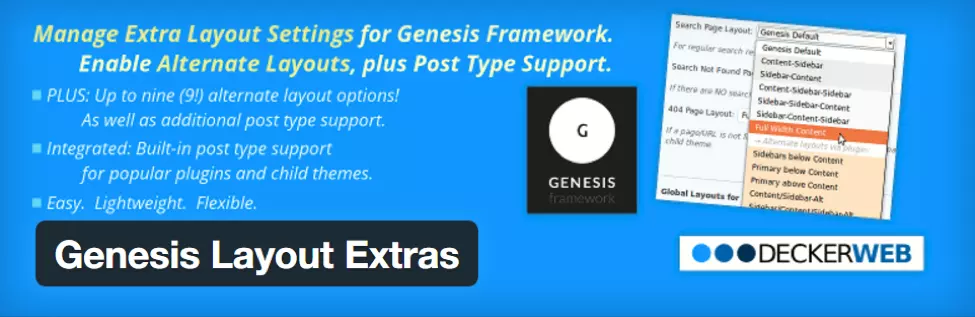
Genesis -Layout -Extras: Layoutoptionen für verschiedene Seitentypen (Homepage, Archive usw.) erweitern, Hinzufügen visueller Vielfalt und Anpassung.

- Installation: über WordPress -Plugin -Verzeichnis oder manuelles Upload. Kompatibel mit Genesis Parent Theme (GPL-2.0).
- Weitere Details und Download
-
Genesis Visual Hook Guide: Suchen Sie die Genesis -Hooks in Ihrem untergeordneten Thema schnell und vereinfachen Sie die Anpassung mit Plugins wie Genesis Simple Hooks.

- Installation: über WordPress Plugin -Verzeichnis oder manuelles Upload.
- Weitere Details und Download
Schlussfolgerung:
Diese Plugins verbessern das Genesis -Framework erheblich und bieten eine Reihe von Funktionen, um das Design, die Funktionalit?t und die Benutzererfahrung von Websiteen zu verbessern. Eine sorgf?ltige Auswahl und Implementierung optimiert die Leistung und Attraktivit?t Ihrer Website. Teilen Sie Ihre bevorzugten Genesis -Plugins in den Kommentaren unten!
Das obige ist der detaillierte Inhalt vonGenesis Framework -Plugins, um Ihre WordPress -Website zu verbessern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure