
Kernpunkte
- Winkel 2 Komponenten k?nnen Anbieter verwenden, bei denen es sich um eine Reihe von injizierbaren Objekten handelt, die Komponenten verwenden k?nnen. Anbieter sind die Grundlage für Angular 2 -Abh?ngigkeitsinjektionssysteme (DI).
- Anbieter k?nnen in drei Typen unterteilt werden: Klassenanbieter, Fabrikanbieter und Wertanbieter. Der Klassenanbieter generiert eine Instanz der Klasse, der Fabrikanbieter generiert den Rückgabewert der angegebenen Funktion, und der Wertanbieter gibt seinen Wert direkt zurück. Das DI -System von
- Angular 2 erm?glicht das Registrieren von Klassen, Funktionen oder Werten (als Anbieter genannte Anbieter), die L?sung von Abh?ngigkeiten zwischen Anbietern, die Funktionsweise des Anbieters in Code und die Aufrechterhaltung der Injektor -Hierarchie.
- Angular's Injector erstellt nur einmal eine Instanz des Klassenanbieters und schneidet ihn aus. Diese Funktion bietet Ihnen die Flexibilit?t, die von einem Anbieter generierten Ergebnisse zu steuern und ob wir eine einzelne Instanz oder mehrere Instanzen verwenden.
- Angular 2 erm?glicht die Registrierung eines Anbieters mit einem Schlüssel, der mit dem tats?chlichen Anbieter verbunden ist (genannt "Token"). Diese Funktion ist nützlich für Unit -Tests, wobei eine Scheinklasse, bei der keine Serveranrufe ausgeführt werden, ohne ?nderung des Komponentencodes ersetzt werden kann.
im vorherigen Artikel wurde erl?utert, wie man @Input und @Output Anmerkungen verwendet, um Daten in und aus Komponenten zu übergeben. In diesem Artikel wird ein weiterer grundlegender Aspekt von Winkel 2 Komponenten eingeführt - ihre F?higkeit, Anbieter zu verwenden.
Sie haben m?glicherweise "Anbieter" in der Liste der Komponentenkonfigurationseigenschaften gesehen, und Sie k?nnen erkennen, dass Sie einen Satz injizierbarer Objekte definieren k?nnen, die für eine Komponente verwendet werden k?nnen. Das ist gut, aber natürlich wirft es die Frage auf "Was ist ein Anbieter?"
Beantworten Sie diese Frage erfordert eine detaillierte Diskussion des Abh?ngigkeitsinjektionssystems (Abh?ngigkeitsinjektion). In zukünftigen Blog -Beitr?gen k?nnen wir speziell DI behandeln, aber eine Reihe von Artikeln von Pascal Precht führt dies sehr gut vor: http://m.miracleart.cn/link/f7f3bfce09a3008d185e1775549ec2d2 di und Angular 2 und Anghular 2 und Angular 2 2
und Angular 2 2 und Angular 2 2 und Anghar 2 und Anghar 2 2 und Anghar 2 2 und Anghar 2) und Anghar 2 und Anghar 22D2. DI -Systeme (wie in Pascals Artikel beschrieben), aber kurz gesagt, das DI -System ist verantwortlich für:- Registrieren Sie eine Klasse, Funktion oder einen Wert. Im Kontext der Abh?ngigkeitsinjektion werden diese Elemente als "Anbieter" bezeichnet, weil sie Ergebnisse erzielen. Zum Beispiel werden Klassen verwendet, um Instanzen bereitzustellen oder zu generieren. (Weitere Informationen zu Anbietertypen finden Sie weiter.)
- L?sen Sie Abh?ngigkeiten zwischen Anbietern - zum Beispiel, wenn ein Anbieter einen anderen ben?tigt.
- Wenn wir die Ergebnisse des Anbieters anfordern, funktionieren die Ergebnisse des Anbieters im Code. Dieser Vorgang (das den Codeblock zur Verfügung steht) wird als "injizieren" bezeichnet. Der Code, der die Ergebnisse des Anbieters injiziert, wird logisch als "Injektor" bezeichnet.
- Behalten Sie die Hierarchie des Injektors bei, sodass DI die Ergebnisse des nicht verfügbaren Anbieters in seinem Injektor in seinem Injektor anfordert, die Hierarchie des Injektors durchsucht.
In früheren Artikeln haben wir ein Diagramm eingeschlossen, das Komponenten zeigt, die eine Hierarchie bilden, die mit der Stammkomponente beginnt. Erg?nzen wir dieses Diagramm, um den Injektor und seine registrierten Ressourcen (Anbieter) zu enthalten:

Abbildung 1: Jede Komponente hat einen eigenen Injektor für die Registrierung eines Anbieters. Der Injektor erstellt einen Subinjektor, Anfragen an den Anbieter starten mit dem lokalen Injektor und sucht die Injektorhierarchie auf.
Von oben k?nnen wir sehen, dass die Komponenten zwar einen Richtungsgraphen nach unten bilden, ihre zugeh?rigen Injektoren jedoch eine bidirektionale Beziehung haben: Der übergeordnete Injektor erstellt einen untergeordneten Injektor (nach unten), wenn der Anbieter angefordert wird, wenn die Komponente der angeforderte Anbieter nicht ist In seinem eigenen Injektor finden Angular 2 den übergeordneten Injektor (UP) durchsucht. Dies bedeutet, dass Anbieter mit derselben Kennung auf der unteren Ebene die Anbieter mit demselben Namen auf h?herer Ebene abdecken (ausblenden).
Was ist ein Anbieter?
Was sind diese "Anbieter", die vom Injektor auf jeder Ebene registriert sind? Es ist eigentlich sehr einfach: Der Anbieter ist eckig, um die Ressource oder das JavaScript -Ding zu erstellen (zu generieren, zu generieren), die wir verwenden m?chten:
- Klassenanbieter generiert/bietet Instanzen der Klasse.
- Der Fabrikanbieter generiert/liefert den zurückgegebenen Inhalt, der beim Ausführen der angegebenen Funktion zurückgegeben wird.
- Der Wertanbieter muss keine Ma?nahmen wie die beiden vorherigen ergreifen, um das Ergebnis bereitzustellen, sondern nur seinen Wert zurückgibt.
Leider bezieht sich der Begriff "Anbieter" manchmal auf eine Klasse, Funktion oder Wert und auch auf etwas, das vom Anbieter generiert wurde - eine Klasseninstanz, einen Rückgabewert oder einen Rückgabewert einer Funktion.
Lassen Sie uns sehen, wie wir Anbieter zu Komponenten hinzufügen k?nnen, indem wir Klassenanbieter mit MyClass erstellen (eine einfache Klasse, die die Instanzen generiert, die wir in unserer Anwendung verwenden m?chten).

Abbildung 2: Einfache Klasse mit vier Attributen. (Code -Screenshot aus Visual Studio Code)
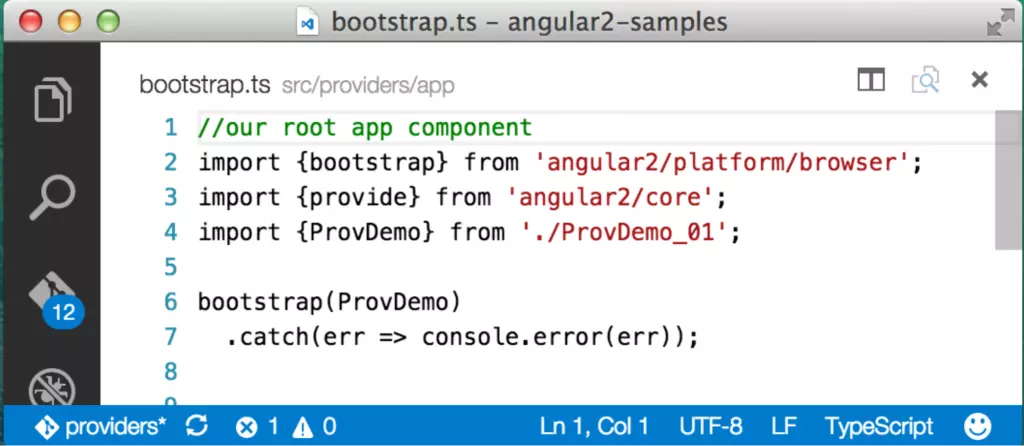
Okay, das ist die Klasse. Legen wir nun Angular an, den Klassenanbieter zu registrieren, damit wir das Abh?ngigkeitsinjektionssystem bitten k?nnen, eine Instanz für uns in unserem Code zu bieten. Wir erstellen eine Komponente ProvDemo_01.ts, die als Stammkomponente der Anwendung verwendet wird. Wir laden diese Komponente in bootstrap.ts und starten unsere Anwendung:

Abbildung 3: Starten Sie die Datei bootstrap.ts, die die Stammkomponente instanziiert.
Wenn das Obige keinen Sinn ergibt, lesen Sie unseren vorherigen Artikel, der den Prozess des Erstellens einer einfachen Angular 2 -Anwendung abdeckt. Unsere Stammkomponente hei?t ProvDemo und das Repository enth?lt verschiedene Versionen der Komponente. Sie k?nnen die angezeigte Version ?ndern, indem Sie die von ProvDemo importierte Zeile aktualisieren. Die erste Version unserer Stammkomponente sieht folgenderma?en aus:

Abbildung 4: Importieren Sie MyClass CompDemo, fügen Sie es dem providers -Array hinzu und verwenden Sie es als Typ im Konstruktorparameter.
zu dieser Komponente addiert MyClass ist einfach zu liefern:
- import
MyClass - füge es zu
@Component's ??>' s Eigenschaftprovidershinzu Fügen Sie dem Konstruktor - einen Parameter vom Typ "
MyClass" hinzu
registriert. Angular sieht dann den in der Parameterliste des Konstruktors angegebenen MyClass -Typs und sucht nach dem neu registrierten MyClass -Anbieter und generiert sie, um eine Instanz zu generieren, die dann "MyClass" (anf?nglicher Kleinbuchstaben "m") zugeordnet ist. myClass
-Anbieters und des Generierens der Instanz, die "MyClass" zugeordnet werden soll, wird beide durch Angular erledigt. Es verwendet die TypeScript -Syntax, um den Typ zu verstehen, um zu suchen, aber der Injektor von Angular ist dafür verantwortlich, myClass Instanzen zu finden und zurückzugeben. MyClassIn Anbetracht des oben genannten
k?nnen Sie zu dem Schluss kommen, dass Angular eine Liste von Klassen im Array "providers" enth?lt und eine einfache Registrierung erstellt, um die Klasse abzurufen. Für eine erh?hte Flexibilit?t gibt es jedoch eine subtile Anpassung. Einer der Hauptgründe für die Notwendigkeit, "abgestimmt" zu werden, besteht darin, uns zu helfen, Unit -Tests von Komponenten zu schreiben, die Anbieter haben, die wir in der Testumgebung nicht verwenden m?chten. Es gibt nicht viele Gründe, echte Dinge für MyClass zu verwenden. Wenn jedoch MyClass den Server zum Abrufen von Daten aufruft, m?chten wir dies m?glicherweise nicht in einer Testumgebung. Um dieses Problem zu l?sen, müssen wir in der Lage sein, die Simulation in ProvDemo zu ersetzen, die keine Serveranrufe t?tigen. MyClass
auf MyClass ?ndern? Dies ist nicht effizient und ein schlechtes Muster für das Schreiben von Tests. MyClassMock
-Komponentencode zu ?ndern. Um dies zu erreichen, wird bei der Registrierung eines Anbieters eine Karte eingerichtet, um einen Schlüssel (als "Token" bezeichnet) mit dem tats?chlichen Anbieter zu verknüpfen. Im obigen Beispiel sind das Token und der Anbieter dasselbe: ProvDemo. Das zum MyClass Dekorateur hinzugefügte MyClass -attribut wird für: @Component abgekürzt
providers
<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code> als Token (Schlüssel), um den Anbieter zu finden und den Anbieter auf festzulegen, damit das Abh?ngigkeitsinjektionssystem bei der Anfrage des Anbieters die MyClass -Stanz zurückgibt". Die meisten von uns sind es gewohnt, Schlüssel als Zahlen oder Saiten zu behandeln. Aber in diesem Fall ist das Token (Schlüssel) die Klasse selbst. Wir k?nnen auch Zeichenfolgen als Token verwenden, um Anbieter wie folgt zu registrieren: MyClass
MyClass
<code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code>
Dies verbindet den Token (Schlüssel)
<code>provide(MyClass, {useClass: MyClassMock})
</code> dem Klassenanbieter . Wenn unser Code das DI -System verlangt, muss wir MyClass in den Test einfügen, wir erhalten eine Instanz von MyClassMock, die Datenanrufe schmieden kann. Der Endeffekt ist, dass jeder Code gleich bleibt und wir uns keine Sorgen machen müssen, ob der Unit -Test einen Server aufruft, der m?glicherweise nicht in der Testumgebung vorliegt. MyClass
MyClassMock Injizieren Sie den Non-Class-Anbieter
oben injizieren wir den Konstruktor die Klassenanbieterinstanz, indem wir den folgenden Code schreiben:
Mit
TypeScript k?nnen wir angeben, dass der Parameter<code>constructor( myClass: MyClass ) {...}
</code> vom Typ sein muss und das DI -System die Arbeit erledigt und uns myClass Instanzen liefert. MyClass
Aber wenn wir String -Token anstelle von Klassen verwenden, wie k?nnen wir Angular sagen, dass wir unsere Anbieterergebnisse injizieren sollen? Bearbeiten wir die bootstrap.ts Datei, um einen neuen Wertanbieter hinzuzufügen und sie mit einem String -Token zu registrieren. Denken Sie daran, dass ein Wertanbieter ein Anbietertyp ist, der den mit dem Token verbundenen Wert zurückgibt. Im obigen Beispiel geben wir Angular an, Anbieter zu registrieren, indem wir sie zum @Component -attribut von providers hinzufügen. Attribute): providers

Abbildung 5: des Wertanbieters hinzugefügt. bootstrap.ts
aufrufen und in einem String -Token ("provide") und einem Objekt übergeben, das angibt, dass wir einen Wertanbieter und den Anbieter selbst erstellen m?chten - in diesem Fall ist es ein einfacher Wert. Jetzt wollen wir den vom Wertanbieter generierten Wert in unseren Konstruktor injizieren, aber das funktioniert nicht ... SECURITY_KEY
<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code> Dies liegt daran, dass "" kein Typ ist. Um Anbieter mit Token mit Nichtklassen zu injizieren, bietet Angular einen SECURITY_KEY Parameterdekorator. Wie alle anderen Dekorateure müssen wir es importieren, und dann verwenden wir es, um Angular zu sagen, dass wir den mit unserem String -Token zugeordneten Anbieter injizieren k?nnen. Dazu stellen wir @Inject: create ProvDemo_02.ts ein

Abbildung 6: Importieren Sie den Dekorator "" und verwenden Sie ihn, um den mit dem String -Token identifizierten Wertanbieter zu injizieren. Inject
Anbieter injizieren: MyClass
<code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code> Okay, wir haben gelernt, wie man Anbieter registriert und verwendet, aber schauen wir uns an, welche Anbieter zurückkehren. Anbieter und Singleton
Wie wir oben gesehen haben, ist der Anbieter dafür verantwortlich, die Dinge zu generieren, die injiziert werden sollen. Der Klassenanbieter generiert eine Instanz und injiziert sie in ihn. Es ist jedoch wichtig zu verstehen, dass Sie nicht jedes Mal eine neue Instanz erhalten, wenn Sie das Ergebnis des Klassenanbieters injizieren. Stattdessen generiert das DI -System einmal eine Instanz, schneidet sie bei jeder nachfolgenden Injektion bei jeder Verwendung desselben Anbieters für jede nachfolgende Injektion.
Der letzte Punkt ist wichtig, da jede Komponente einen eigenen Injektor und einen eigenen registrierten Anbieter hat.
hat ein Zeitattribut für die aktuelle Zeit (in Millisekunden) und eine zuf?llige Zahl, die uns hilft, zu sehen, ob wir jedes Mal die gleiche Instanz erhalten. Wir werden der Anwendung eine MyClass -Komponente hinzufügen. ChildComp

Abbildung 7: Inject MyClass in den Konstruktor. ChildComp
importieren und den Typ in der Konstruktorparameterliste festlegen. Wichtig: Der einzige Zweck von MyClass importiert MyClass ist als Token, das vom DI -System verwendet wird, um den registrierten Anbieter zu finden. ChildComp Weil seinen eigenen Anbieter nicht mit dem Token registriert, schaut Angular die Injektorhierarchie nach, um einen zu finden. Damit dies funktioniert, müssen wir der ChildComp -Komponente ChildComp addieren: ProvDemo

Abbildung 8: s ChildComp wurde der Vorlage hinzugefügt. ProvDemo
, fügen Sie das Attribut ChildComp zu @Component hinzu, um directives zu sagen. Wir werden die ProvDemo -Komponente verwenden und das Element ChildComp zur Vorlage hinzufügen. Wenn die Anwendung ausgeführt wird, zeigt die Konsolenausgabe, dass sowohl ChildComp als auch ProvDemo dieselbe ChildComp Instanz empfangen: MyClass
<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code> Lassen Sie uns nun zu seinem Injektoranbieter addieren: ChildComp
MyClass

Anbieter . MyClass ParentComp
Das einzige, was wir ?ndern, ist, die
-Notation hinzuzufügen. Natürlich k?nnen wir sehen, dass zwei verschiedene @Component Instanzen erstellt wurden: providers
MyClass
<code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code>
Zusammenfassung
In diesem Artikel definieren wir, was ein Anbieter ist, und führt drei verschiedene Arten von Anbietern ein. Wir haben uns dann angesehen, wie man einen Anbieter für die Komponente registriert und wie die vom Anbieter generierten Ergebnisse in die Komponente injiziert werden. Wir haben uns auch angesehen, wie Angular die Injektorhierarchie verwendet, um den angeforderten Anbieter zu finden. Angular gibt Ihnen mehr Kontrolle darüber, wie Abh?ngigkeitsinjektionssysteme funktionieren und wo Sie Anbieter finden k?nnen. In den oben genannten sollte Ihnen jedoch helfen, Anbieter in Ihrer Angular 2 -Anwendung zu erstellen und zu verwenden.
FAQs über Winkel 2 Komponenten, Anbieter, Klassen, Fabrik und Werte (FAQ)
Was ist der Unterschied zwischen einer Klasse und einer Fabrik in Angular 2?
In Angular 2 sind Klassen die Blaupausen zum Erstellen von Objekten. Es verkauft die Daten und Funktionen, die diese Daten betreiben. Andererseits ist eine Fabrik ein Muster zum Erstellen von Objekten. In Angular 2 werden Fabriken verwendet, um Dienste oder Werte zu erstellen und zu konfigurieren, die keine expliziten Klassen darstellen. Die Fabrik bietet eine M?glichkeit, verschiedene Instanzenklassen basierend auf Kontext oder Konfiguration zu generieren.
Wie interagieren Komponenten und Anbieter in Angular 2?
In Angular 2 arbeiten Komponenten und Anbieter zusammen, um eine dynamische und interaktive Benutzeroberfl?che zu erstellen. Komponenten sind Bausteine ??von Winkelanwendungen, und Anbieter werden verwendet, um Dienste zu erstellen, die Komponenten verwenden k?nnen. Mit Anbietern erm?glichen es Komponenten, Daten und Funktionen zu teilen, wodurch die Wartung und Aktualisierung von Anwendungen erleichtert wird.
Was macht der Wert in Angular 2?
Die Werte in Angular 2 werden verwendet, um Konfigurationsinformationen für andere Teile der Anwendung bereitzustellen. Sie k?nnen in Controller, Dienste und Fabriken injiziert werden, sodass diese Teile der Anwendung zur Laufzeit konfiguriert werden k?nnen. Dies macht die Anwendung flexibler und einfacher zu testen.
Wie binden Sie Klassen in Angular 2?
Klassenbindung in Angular 2 ist eine M?glichkeit, CSS -Klassen dynamisch zu Elementen hinzuzufügen und zu entfernen. Sie k?nnen eine Klasse an einen Ausdruck binden, der dem Element hinzugefügt wird, wenn der Ausdruck an True bewertet wird. Wenn der Ausdruck auf False bewertet wird, wird die Klasse gel?scht. Auf diese Weise k?nnen Sie dynamische und interaktive Benutzeroberfl?chen erstellen.
Was ist die API im Kontext von Angular 2?
im Kontext von Angular 2 ist die API (Anwendungsprogrammierschnittstelle) eine Reihe von Regeln und Protokollen, die zum Erstellen und Interaktion mit Softwareanwendungen verwendet werden. Angular 2 bietet eine reiche API, mit der Entwickler komplexe Anwendungen mit weniger Code und Anstrengung erstellen k?nnen. Die Angular 2 -API enth?lt Funktionen zum Erstellen von Komponenten, Diensten, Anweisungen, Pipelines und mehr.
Wie kann man eine Fabrik in Angular 2 verwenden?
Um eine Fabrik in Angular 2 zu verwenden, müssen Sie sie zun?chst definieren. Dies geschieht durch das Erstellen einer Funktion, die das Objekt zurückgibt, das die Fabrik generieren soll. Sie k?nnen diese Fabrik dann mit der .factory -Methode mit dem Winkelmodul registrieren. Sobald die Fabrik registriert ist, k?nnen Sie sie in andere Teile der Anwendung wie Controller und Dienste injizieren.
Wie erstellt man Komponenten in Angular 2?
Erstellen einer Komponente in Angular 2 beinhaltet die Definition einer Klasse und die Dekoration mit dem @Component -Dekorator. @Component Der Dekorateur sagt Angular, dass die Klasse eine Komponente ist und Metadaten bereitstellt, die bestimmt, wie die Komponente verarbeitet, instanziiert und zur Laufzeit verwendet wird.
Wie man Anbieter in Angular 2 verwendet?
Der Anbieter in Angular 2 wird verwendet, um Dienste für den Anwendungsabschnitt zu erstellen und bereitzustellen. Um einen Anbieter zu verwenden, müssen Sie ihn zun?chst beim Winkelmodul registrieren. Nach der Registrierung kann der Anbieter in Komponenten, andere Dienste und sogar andere Anbieter injiziert werden.
Wie erstellt man einen Dienst in Angular 2?
Erstellen eines Dienstes in Angular 2 beinhaltet die Definition einer Klasse, die die vom Dienst bereitgestellten Zahlen und Funktionen zusammenfasst. Diese Klasse wird dann mit einem @Injectable -Dekorator dekoriert, der Angular sagt, dass die Klasse ein Dienst ist, der in andere Teile der Anwendung injiziert werden kann.
Wie verwendet man Werte in Angular 2?
Die Werte in Angular 2 werden verwendet, um Konfigurationsinformationen für andere Teile der Anwendung bereitzustellen. Um einen Wert zu verwenden, müssen Sie ihn zun?chst mit dem Winkelmodul registrieren. Nach der Registrierung kann der Wert in den Controller, den Dienst und die Fabrik injiziert werden.
Das obige ist der detaillierte Inhalt vonAngular 2 Komponenten und Anbieter: Klassen, Fabriken und Werte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






