Einbetten der virtuellen Realit?t im Internet mit VR -Ansichten
Feb 18, 2025 am 11:46 AM 
Key Takeaways
- Die Entwicklung virtueller Realit?tserfahrungen für das Web f?hrt schnell voran, wobei die eingebettbaren VR -Ansichten von Google eine aktuelle Erg?nzung sind. Mit VR -Ansichten k?nnen Entwickler 360 -Grad -Virtual -Reality -Bilder und -Videos in Websites auf Desktop und Mobile einbetten. Die VR -Ansicht von
- Google ist mit den neuesten Versionen von Chrome, Safari, Firefox, dh 11 und Edge auf Desktop und Mobile kompatibel. Auf dem Desktop ist das VR -Erlebnis ein Panorama -Erlebnis, bei dem die Aussicht mit der Maus manipuliert wird. Dies kann über eine echte VR -Ansicht mit Google Cardboard verbessert werden.
- Einbetten einer VR -Ansicht in eine Website k?nnen auf zwei Arten erfolgen: Verwenden von Googles gehosteten VR -Ansicht oder Hosting Ihrer eigenen Version. Das Hosting Ihrer eigenen Version ist derzeit zuverl?ssiger, insbesondere für gr??ere Zielgruppen auf mehreren Plattformen, da es einige Probleme mit iOS Safari gibt, wenn die VR -Ansicht und das Bild auf verschiedenen Servern gehostet werden. Die VR -Ansicht von
- Google ist eine einfache M?glichkeit, 360 VR -Inhalte für das Web zu erstellen. Es erm?glicht eine schnelle Einbettung von Panoramablagen, ?hnlich wie bei der Einbettung eines YouTube -Videos. Für eine zuverl?ssigere Erfahrung auf allen Plattformen wird jedoch empfohlen, die VR -Sichtweite selbst zu hosten.
Die Methoden, die Webentwicklern zur Verfügung stehen, um virtuelle Realit?tserfahrungen für das Web zu erstellen, w?chst schnell und aufregend! Ich habe zuvor letztes Jahr VR im Internet erstellt, wie man VR im Internet erstellt, und es ist seitdem schon einiges vorgefahren. Es gibt einige Optionen, um Virtual-Reality-Erfahrungen für das Web zu erstellen, das 2016 entstanden ist. In den letzten zwei Wochen haben wir A-Rame, ein Open Source Extensible VR-Web-Framework und das Erstellen von VR innerhalb von VR mit Primrose, untersucht. Im vergangenen Monat gab Google selbst eine weitere aufregende Option bekannt, die noch mehr VR in das Web bringen soll - eingebettete VR -Ansichten.
Was sind VR -Ansichten?
?VR Views“ bietet Entwicklern die M?glichkeit, 360 -Grad -Virtual -Reality -Bilder und Video in Websites auf Desktop und Mobile einzubetten. VR -Ansichten k?nnen auch in native Apps auf Android und iOS eingebettet werden. In diesem Artikel werden wir untersuchen, wie einfach es ist, ein 360 Panoramabild in eine vorhandene Website einzubetten.
Ger?tekompatibilit?t
Die VR -Ansicht von Google funktioniert auf den neuesten Versionen der folgenden Browser auf Desktop und Mobile:
- Chrom auf Android, iOS, Windows, Mac OS X und Linux.
- Safari auf iOS und Mac OS X.
- Firefox unter Windows, Mac OS X und Linux.
- dh 11 und Edge unter Fenstern.
Mit Desktop -Versionen ist Ihr Erlebnis ?Virtual Reality“ haupts?chlich ein Panorama -Erlebnis, bei dem Sie die Aussicht mit Ihrer Maus herumziehen. Sie nennen diese Version der Erfahrung ein ?magisches Fenster“ - sie ?hnelt dem Desktop QuickTime VR Panorama -Erlebnisse, die einige m?glicherweise vor einigen Jahren gesehen haben. Die VR-Ansichten von Google heute werden jedoch mit JavaScript anstelle eines Drittanbieters durchgeführt und k?nnen mit Google Cardboard über eine echte VR-Ansicht erweitert werden.
ein Panorama -Foto aufnehmen
Google verfügt über eine "Cardboard Camera" -App, mit der 360 -Grad -Panoramabl?ufe auf Android aufgenommen werden k?nnen. Für diejenigen auf iOS gibt es eine App namens Optonaut, die auch 360 Fotos machen kann. Ich bin mir nicht ganz sicher, wie einfach Optonaut -Fotos sind, um zu exportieren und anderswo zu verwenden. Wenn Sie also ein iOS -Ger?t haben und es versuchen - ich würde gerne h?ren, wie es gelaufen ist!
Mit der Google Cardboard -Kamera k?nnen Sie ein 360 -Foto aufnehmen, indem Sie an einem Ort stehen und sich in einem Kreis bewegen, wobei Sie den Anweisungen auf dem Bildschirm folgen. Die effektivsten Szenen sind diejenigen, die im Freien genommen werden, mit einem gro?en offenen Raum und nicht zu viel Details unten oder oben auf Ihrem Bild. Wenn Sie ein Foto eines kleineren Raums machen, müssen Sie m?glicherweise das Bild anpassen, bevor es richtig aussieht (wir werden uns unten ansehen, wie es unten geht).
Wenn Sie ein Foto mit der Kamera gemacht haben, sollten Sie das 360 -Foto auf Ihrem Telefon über AT/SDCARD/DCIM/CARDBOARDCAMERA finden. Kopieren Sie das auf den Computer, auf dem Sie Ihre Entwicklung durchführen.
Vorbereitung eines Bildes
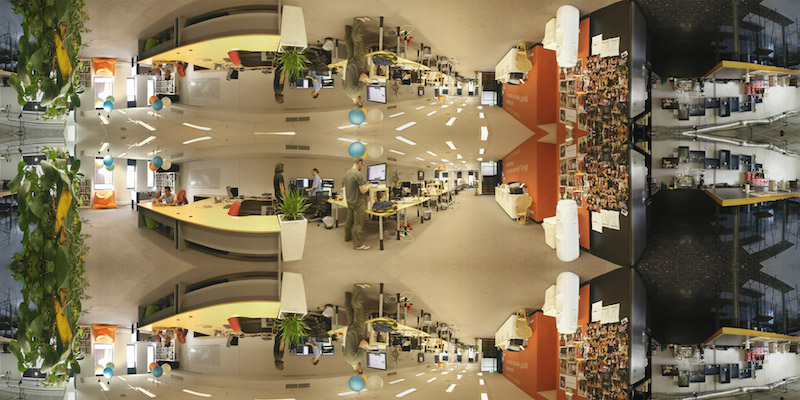
Wenn Sie in Ihrer Szene nicht eine gro?e Menge an Himmel und Masse haben, wird Ihr Bild in diesen Bereichen wahrscheinlich etwas seltsam angezeigt. Manchmal, besonders bei Innenaufnahmen, ist dies unvermeidlich. Wir haben ein Foto des SitePoint -Büros verwendet (danke Angela!) , das ein perfektes Beispiel dafür hat, wie am Boden eines Bildes, das viele unvermeidliche Details aufweist, unten aussieht:

Um nicht zu viel Details oben und unten in Ihrem Bild zu haben, k?nnen Sie Platz über und unter dem Bild hinzufügen, das die Dinge aussieht. Es gibt viele Techniken, die Sie versuchen k?nnen, einen sch?nen oberen und unteren Bereich zu geben, der nicht zu viel aufgerichtet ist. Mein Favorit ist es bisher, ein verschwommenes umgekehrtes Bild sowohl oben als auch unten hinzuzufügen.
Um diese Methode auszuprobieren, erstellen Sie ein 2048 x 1024 -Bild in Photoshop und fügen Sie drei Ihres Panorama -Bildes ein:

Dehnen Sie alle drei so, dass es die Leinwand füllt und dann die oberen und unteren Bilder mit bearbeiten> transformieren> vertikal :
flip flip verdrehen
das sollte so aussehen:

duplizieren Sie die oberen und unteren Bilder und verwischen Sie das Duplikat mit filter> Blur> Gau?scher Blur :

Probieren Sie verschiedene Werte für den Radiuswert aus, da einige Szenen mit mehr Unsch?rfe besser aussehen und umgekehrt:

Strecken Sie jede der verschwommenen Schichten so aus, dass sie sich über das Bild hinaus erstrecken (da die Kanten verblassen und wir nicht m?chten, dass sie an den R?ndern unserer Leinwand verblassen):

Unser Endergebnis für die Bilder sollte so aussehen:

Wenn Sie Photoshop -F?higkeiten besitzen, k?nnen Sie andere M?glichkeiten finden, um den Boden und die Oberseite des Bildes weniger auff?llig seltsam zu machen. Einige Szenen werden einfacher und weniger offensichtlich als andere!
unser Bild einbetten
Es gibt zwei Optionen, um unser Bild in eine VR -Ansicht einzubetten. Wir k?nnen entweder die gehostete VR -Ansicht von Google einbetten oder unsere eigene Version hosten. Im Moment ist das Hosting unserer eigenen Version auf demselben Server zuverl?ssiger. Die Dinge funktionieren nicht ganz richtig auf iOS Safari, wenn die VR -Ansicht und das Bild auf verschiedenen Servern gehostet werden. Der Server mit dem Bild muss au?erdem in der Lage sein, Cross-Origin-Ressourcenfreigabe (CORS) zu erm?glichen, wenn die gehostete VR-Ansicht von Google verwendet wird.
Verwenden Sie die gehostete VR -Ansicht von Google
Für einen kurzen Test, wie die VR -Ansicht aussieht, k?nnen Sie Folgendes in Ihre Webseite einbeziehen:
<span><span><span><iframe</span> width<span>="100%"</span> </span></span><span> <span>height<span>="300px"</span> </span></span><span> <span>allowfullscreen </span></span><span> <span>frameborder<span>="0"</span> </span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& </span></span></span><span><span> is_stereo=true<span>"</span>></span> </span><span><span><span></iframe</span>></span></span>
Dieser Beispielcode von Google sieht in Aktion so aus:
Standardm??ig sehen Sie einen sch?nen 360 Panoramablick auf Fische in einem Korallenriff! Wenn Sie das Image = Parameter in der URL des Iframe ?ndern, k?nnen Sie das Panorama auf Ihr eigenes Bild einstellen. Dies sollte so lange funktionieren, wie der Server, mit dem Sie das Bild mit CORS funktionieren, mit CORS funktioniert.
Sie sehen dort ein is_stereo = True -Attribut - hier wird das Bild mit einem Duplikat des Panorama in dem einen Bild eingerichtet. Um die Dinge einfach zu halten, haben wir diese Route in unserem benutzerdefinierten Bildbeispiel nicht unterwegs gegangen! Weitere Informationen finden Sie in der Dokumentation von Google zu VR -Ansicht.
Hosting der VR -Anzeige selbst
Die gehostete VR -Ansicht vonGoogle ist unglaublich bequem und ungef?hr so ??einfach wie ein YouTube -Video - perfekt für die schnelle Einbettung von Panoramainhalten. Wenn Sie dies jedoch für ein gro?es Publikum auf vielen Plattformen verwenden m?chten, m?chten Sie die VR -View selbst hosten. Andernfalls haben die Bilder einen falschen Orientierungsfehler auf iOS -Safari. Hoffentlich wird das bald genug gel?st und Selbstveranstalter wird nicht mehr ben?tigt!
Selbsthosting ist nicht allzu schwer zu errichten. Laden Sie den Code von Googles VR View GitHub herunter und hosten Sie ihn irgendwo mit ?ffentlichem Zugriff. Wenn Sie es in einem Ordner mit dem Namen "VRView" auf Ihrem Server aufbewahren, k?nnen Sie auf //yourdomain.com/vrview/?image=examples/coral.jpg&is_stereo=true darauf zugreifen. Wenn Sie das Hosting direkt dafür einrichten (oder einen Dom?nennamen direkt darauf zeigen), k?nnen Sie das /vrview -Bit vermeiden.
Hinzufügen anderer Bilder, fügen Sie sie in Ihren Server ein, wo Sie es bevorzugen (z. B. Bilder/yourimage.jpg), und ?ndern Sie dann die URL oben, um nach diesem neuen Bild zu suchen (z. B. //yourdomain.com/vrview/?image = Bilder/yourImage.jpg).
Wenn Sie dies nur schnell mit Ihren eigenen Bildern testen m?chten und sich nicht selbst zur Verfügung haben, besteht eine gro?artige Option darin, Github -Seiten zu verwenden.
Hosting der VR -Ansicht auf Github -Seiten
Sie k?nnen es vermeiden, die VR -Anzeige selbst herunterzuladen und zu hosten, indem Sie stattdessen das Repository von Google aufgeben und es dann mit Github -Seiten auf Ihrem Github -Konto hosten.
Gehen Sie zun?chst zu Googles VR -GitHub -Repo und klicken Sie auf "Fork":

Suchen Sie in Ihrer Gabel des Repo die CNAME -Datei und klicken Sie darauf:

Diese Datei weist Ihrer GitHub -Seite einen Dom?nennamen zu. Wenn Sie einen Domainnamen zur Verwendung bereit haben und ihn für die Arbeit einrichten m?chten, lesen Sie die Github -Anleitung zur Verwendung einer benutzerdefinierten Dom?ne mit Github -Seiten. Andernfalls klicken Sie auf das Trashcan -Symbol auf der rechten Seite, um diese Datei aus Ihrer Forked -Version des Repo zu entfernen. Auf diese Weise k?nnen Sie stattdessen ein typisches http://you.github.io/ Adresse verwenden.

Beiten Sie diese ?nderung:

Erstellen Sie schlie?lich einen neuen Zweig in Ihrer Gabelversion der VR-Ansicht und nennen Sie ihn "GH-Pages" . Alles in diesem Zweig ist das, was auf Ihrer Github -Seite für dieses Repo zug?nglich ist:

Wenn Sie jetzt http://you.github.io/vrview/?image=examples/coral.jpg besuchen, sollten Sie eine eigene Arbeitsversion der VR -Ansicht haben!
Von hier aus k?nnen Sie Ihre eigenen Bilder hinzufügen, wo immer Sie es bevorzugen, genauso wie Sie es mit Selbsthosting oben tun k?nnten. In diesem Fall müssten Sie dieses Bild zu Ihrem gh-Seiten addieren oder zu Master hinzufügen und es dann in die GH-Seiten
Sobald Sie das Bild aktualisiert haben, ?ndern Sie die URL, um dieses Bild abzuzielen (z. B. http://you.github.io/vrview/?image=yourimage.jpg), und Sie sollten es in einem glorreichen 360 Panorama sehen! ??>
in Aktion!Hier ist ein 360er Einblick in das, was im SitePoint-Büro arbeitet. Schlie?lich k?nnen alle Mitarbeiter von SitePoint das Büro in seiner Freizeit praktisch wieder aufnehmen! Sie k?nnen es auf dem Vollbildmodus sehen, indem Sie unten rechts auf das Symbol mit Vollbildmessger?t klicken. Wenn Sie sich auf einem Smartphone befinden, gibt es auch ein VR -Symbol daneben. Klicken Sie auf das, wenn Sie ein Google Cardboard -Headset haben und genie?en!
Sie k?nnen die VR -Ansicht selbst auf meiner VR View GitHub -Seite selbst sehen!
Schlussfolgerung
VR -Ansicht von Google fügt eine weitere einfache Option hinzu, um 360 VR -Inhalte für das Web zu erstellen, und ist unglaublich einfach zusammenzustellen!
Wenn Sie eine eigene 360 ??-Ansicht zusammenstellen, würde ich gerne sehen, was Sie erstellen! Lassen Sie es mich in den Kommentaren unten wissen oder melden Sie sich auf Twitter bei @thatpatrickguy mit mir in Verbindung.
h?ufig gestellte Fragen zur Einbettung der virtuellen Realit?t im Internet mit VR -Ansichten
Wie kann ich eine VR -Ansicht auf meine Website einbetten? Zun?chst müssen Sie eine 360-Grad-Bild- oder Videodatei haben. Anschlie?end k?nnen Sie die VR-VR-Ansicht von Google für das Web verwenden, eine JavaScript-API, mit der Sie 360-Grad-Inhalte auf Ihre Website einbetten k?nnen. Sie müssen nur das VR -Ansichtskript in Ihre HTML -Datei einbeziehen und dann die Funktion "AddVRView" verwenden, um das Bild- oder Videodatei anzugeben, die Sie anzeigen m?chten. Sie k?nnen auch die VR -Ansicht anpassen, indem Sie unterschiedliche Parameter einstellen, z. B. den anf?nglichen Kamerawinkel oder die Aufl?sung des Bildes. Bild- und Videodateien. Für Bilder k?nnen Sie JPEG- oder PNG -Dateien verwenden, und für Videos k?nnen Sie MP4 -Dateien verwenden. Es ist jedoch wichtig zu beachten, dass sich die Dateien in einem 360-Grad-Format befinden müssen, was bedeutet, dass sie eine vollst?ndige 360-Grad-Ansicht der Szene abdecken sollten. Sie k?nnen solche Dateien mit einer 360-Grad-Kamera oder einer 3D-Rendering-Software erstellen.
Kann ich VR -Ansichten auf mobilen Ger?ten verwenden? Tats?chlich bieten sie ein immer mehr Erfahrung auf mobilen Ger?ten, da Benutzer die 360-Grad-Inhalte untersuchen k?nnen, indem sie ihr Ger?t umziehen. Wenn das Ger?t über ein Gyroskop verfügt, kann die VR -Ansicht auf die Ausrichtung des Ger?ts reagieren und ein realistischeres Erlebnis bieten. Passen Sie das Erscheinungsbild der VR -Ansicht an, indem Sie unterschiedliche Parameter in der Funktion 'AddVRView' einstellen. Sie k?nnen beispielsweise den anf?nglichen Kamerawinkel, die Aufl?sung des Bildes oder die Gr??e der VR -Ansicht festlegen. Sie k?nnen den VR -Modus auch aktivieren oder deaktivieren, mit dem Benutzer den Inhalt mit einem VR -Headset anzeigen k?nnen.
Kann ich VR -Ansichten mit VR -Headsets verwenden? VR -Headsets. Wenn der VR-Modus aktiviert ist, k?nnen Benutzer den 360-Grad-Inhalt in einem stereoskopischen Modus anzeigen, was ein immer mehr Erfahrung bietet. Sie k?nnen auch durch den Inhalt navigieren, indem sie ihren Kopf bewegen.
Was sind die technischen Anforderungen für die Verwendung von VR -Ansichten? Skript und der 360-Grad-Inhalt. Der Inhalt muss in einem 360-Grad-Format sein und über eine URL zug?nglich sein. Darüber hinaus muss der Webbrowser WebGL unterstützen, einem JavaScript -API zum Rendern von 3D -Grafiken.
Kann ich VR -Ansichten in einer Webanwendung verwenden? Webanwendung. Sie müssen nur das VR-Ansichtskript in die HTML-Dateien Ihrer Anwendung aufnehmen und dann die Funktion "AddVRView" verwenden, um den 360-Grad-Inhalt anzuzeigen. Sie k?nnen auch programmgesteuert mit der VR-Ansicht interagieren, indem Sie die Funktionen und Ereignisse der API verwenden.
Wie kann ich 360-Grad-Inhalte für VR-Ansichten erstellen? VR-Ansichten mit einer 360-Grad-Kamera oder einer 3D-Rendering-Software. Die Kamera sollte einen vollst?ndigen 360-Grad-Blick auf die Szene erfassen, und die Software sollte die Szene in einem 360-Grad-Format rendern. Dann k?nnen Sie den erfassten oder gerenderten Inhalt in eine JPEG-, PNG- oder MP4 -Datei umwandeln.
Kann ich VR -Ansichten in einem kommerziellen Projekt verwenden? ein kommerzielles Projekt. Die VR-Ansicht für das Web ist ein Open-Source-Projekt, was bedeutet, dass Sie es in jeder Art von Projekt, einschlie?lich kommerzieller, frei verwenden k?nnen. Sie sollten jedoch die Lizenz des Projekts einhalten, sodass Sie eine Urheberrechtsanzeige und einen Haftungsausschluss in Ihr Projekt einbeziehen müssen.
Wo finde ich weitere Informationen zu VR -Ansichten? Die Dokumentation bietet eine detaillierte Anleitung zur Verwendung der API, einschlie?lich der Einbindung einer VR -Ansicht, der Anpassung und der programmgesteuerten Interaktion. Es liefert auch eine Referenz auf die Funktionen und Ereignisse der API sowie einige Beispiele und Tutorials.
Das obige ist der detaillierte Inhalt vonEinbetten der virtuellen Realit?t im Internet mit VR -Ansichten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






