
Key Takeaways
- Benutzerdefinierte Taxonomien in WordPress erm?glichen eine ma?geschneiderte Gruppierung und Strukturierung von Inhalten, die Verbesserung der Site -Organisation und die Benutzernavigation.
- WordPress -Taxonomien k?nnen durch Hinzufügen benutzerdefinierter Felder und Verwendung von Hooks zur ?nderung der Administratorbildschirme erweitert werden, wodurch die Erfassung zus?tzlicher Informationen w?hrend der Erstellung und Bearbeitungsprozesse erfasst werden kann.
- Der Prozess der Erweiterung von Taxonomien umfasst die Verwendung spezifischer Hooks wie `category_add_form_fields` und` category_edit_form_fields Taxonomien erweitern k?nnen die Funktionalit?t eines Standorts erheblich verbessern, indem die Speicherung und das Abrufen detaillierter Metadaten im Zusammenhang mit verschiedenen Begriffen zul?ssig sind, die zur Verbesserung der Inhaltspr?sentation und der SEO.
- Das Tutorial bietet eine umfassende Anleitung zum Implementieren von benutzerdefinierten Feldern sowohl in integrierten als auch in benutzerdefinierten Taxonomien, um sicherzustellen, dass WordPress-Entwickler Taxonomien anpassen k?nnen, um bestimmte Projektanforderungen effektiv zu erfüllen.
- Was sind WordPress -Taxonomien/benutzerdefinierte Taxonomien?
Taxonomien sind im Wesentlichen ein Weg, um Informationen zu gruppieren.
Wie in meinem vorherigen Artikel über benutzerdefinierte WordPress-Taxonomien behandelt, verwendet WordPress die Kategorien und Tags der integrierten Taxonomien, um Gruppierung für Ihre Inhaltstypen bereitzustellen, und wendet diese standardm??ig auf den Inhaltstyp der Beitr?ge an. Diese Taxonomien bestehen aus einem oder mehreren Begriffen, die im Grunde genommen Namen sind, mit denen Sie Ihre Artikel zusammenarbeiten.
W?hrend die Standard -Taxonomien in Ordnung sein k?nnen, ben?tigen Sie manchmal zus?tzliche M?glichkeiten, Inhalte zu gruppieren, was für Ihre Anforderungen logisch ist. Dort k?nnen sich benutzerdefinierte Taxonomien als au?ergew?hnlich nützlich erweisen.
MitBenutzerdefinierte Taxonomien k?nnen Sie Ihre eigenen Namen und Strukturen erstellen, um Ihre Beitr?ge zu organisieren. Sie k?nnen eine neue Taxonomie namens Grade_Ranking erstellen, die die Rangliste Ihrer Beitr?ge durch eine Note -Punktzahl wie Pass, Kredit, Auszeichnung und hohe Auszeichnung erledigt.
Taxonomie -Standardinformationen
Wenn Sie Taxonomien definieren, stellen Sie fest, ob es hierarchisch oder nicht-hierarchial ist. Dies bestimmt, welche Informationen über Ihre Taxonomie erfasst werden.
Hierarchische Taxonomien handeln ?hnlich wie Kategorien und erm?glichen unterschiedliche Ebenen von Begriffen (Sie k?nnen Eltern und Kinder den Begriffen zuweisen). Nicht-hierarchische Taxonomien wirken wie Tags, bei denen alle Begriffe derselben flachen Ebene sind.
Mit Ihrer benutzerdefinierten Taxonomie k?nnen Sie die folgenden Informationen für jeden Ihrer Begriffe eingeben
- Name
- definiert den für den Begriff selbst verwendeten Namen selbst. Dies wird dem Endbenutzer angezeigt. Angewendet auf sowohl Kategorien als auch Tags
- Schnecke
- bestimmt die für den Begriff verwendete URL (im Allgemeinen unteren Fall und R?ume, die durch ein Armaturenbrettzeichen ersetzt werden). Gilt sowohl für Kategorien als auch für Begriffe
- Elternteil
- Lassen Sie Sie feststellen, ob Ihre Begriff eine übergeordnete Laufzeit auf h?chster Ebene ist oder ob dies ein untergeordneter Begriff ist. Gilt nur für hierarchische Taxonomien wie Kategorien
- Beschreibung
- Eine kurze Beschreibung dessen, in was dieser Begriff. Dies ist auf der Seite "Begriff Listing" angezeigt (wenn Sie klicken, um den Begriff selbst anzuzeigen)
Das ist die Gesamtheit dessen, was WordPress für Sie in Bezug auf Ihre Begriffe zur Verfügung stellt.
Taxonomien erweitern
W?hrend die Standardinformationen m?glicherweise alles sind, was Sie für Ihre Taxonomie ben?tigen, m?chten Sie m?glicherweise zus?tzliche Informationen speichern, die Sie an anderer Stelle auf Ihrer Website verwenden k?nnen.
WordPress -Angebote sind eine Reihe von Haken, mit denen die Verwaltungsbereiche Ihres Taxonomie -Bildschirms ge?ndert werden k?nnen, und Ihnen beim Speichern zus?tzlicher Informationen helfen.
Für unser Tutorial erweitern wir die Taxonomie der Ausfallkategorie. Sie k?nnen sowohl die eingebauten Taxonomien als auch die Taxonomien, die Sie selbst geschaffen haben
wo fangen wir an?WordPress bietet Ihnen zwei wichtige M?glichkeiten, die Bedingungen Ihrer Taxonomien zu erstellen:
- Erstellen Sie sie über den Taxonomie -Verwaltung Bildschirm
- im laufenden Flug, w?hrend Sie einen Post -Typ bearbeiten, an den Ihre Taxonomie gebunden ist.
Da wir zus?tzliche Informationen zu unseren Begriffen sparen m?chten, werden wir die Bildschirme der Taxonomieverwaltung verwenden, da sie die beste M?glichkeit bieten, Begriffe hinzuzufügen, zu bearbeiten und zu entfernen.
Was muss ge?ndert werden?
Wenn Sie mit Taxonomien arbeiten, interagieren Sie sowohl mit den Bildschirmen hinzufügen als auch mit den Bearbeitungsverwaltungen. Diese Bildschirme verwalten den Prozess des Hinzufügens eines neuen Terms bzw. einen vorhandenen Begriff. WordPress bietet eine Reihe von Haken, die Sie dazu beitragen, sich in bestimmte Funktionen einzuschlie?en und Ihnen eine einfache M?glichkeit zu bieten, die Kernfunktionalit?t zu ?ndern.
Da wir zus?tzliche Informationen speichern, müssen wir beide Bildschirme ?ndern, damit wir unsere gespeicherten Informationen anh?ngen, sammeln und interagieren k?nnen.
In diesem Tutorial werden wir zus?tzliche Formularelemente hinzufügen, damit wir weitere Informationen zu unseren Kategorien sammeln k?nnen. Zu diesem Zweck werden wir die folgenden Elemente erfassen:
- text
- textarea
- ausw?hlen
- CheckBox
Dies sind die h?ufigsten Formularelemente und sollten dazu beitragen, Ihnen besser zu verstehen, wie Sie Taxonomien erweitern k?nnen, um zus?tzliche Informationen zu sparen.
Menü der Kategorieverwaltung addieren
Der erste Ort, an dem wir ge?ndert werden müssen, ist das Menü Kategorieadministration. In diesem Menü fügen Sie im Allgemeinen alle Ihre Kategorien hinzu und müssen zus?tzliche Informationen sparen.
Wir müssen den Hook category_add_form_fields verwenden.
Der Hook Category_ADD_Form_Fields wird zum Hinzufügen zus?tzlicher Informationen zum Bildschirm der Kategorieadministration verwendet. Dieser Haken nimmt einen einzelnen Parameter auf, der der Name der Taxonomie selbst ist. Mit diesem Haken k?nnen wir dem Bildschirm Kategorie zus?tzliche Informationen hinzufügen. Zuerst müssen wir eine Funktion definieren, die einige Felder für uns speichern. Der folgende Code sollte in die Funktionen Ihres Themas (oder eine andere Datei, die Sie für Ihren benutzerdefinierten Code verwenden)
entscheiden.function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>
Nachdem wir unsere Funktion definiert haben, müssen wir sie nur mit unseren Category_ADD_Form_Fields -Hook verbinden und es wird aktiviert, sobald der Bildschirm "Kategorie hinzufügen" angezeigt wird. Wir werden dies tun, indem wir die Funktion add_action () aufrufen.
add_action ('category_add_form_fields', 'add_extra_fields_to_category');
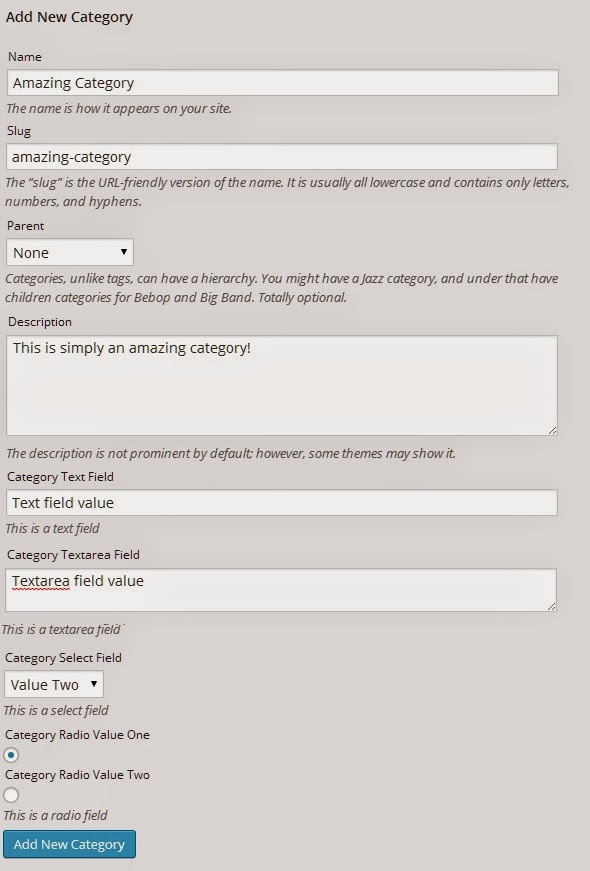
Sobald Sie dies abgeschlossen haben, sollte Ihr Kategorie -Administrationsbildschirm die zus?tzlichen Felder anzeigen, die Sie in Ihrer Funktion definiert haben. Meins sieht wie folgt aus:
Als Seitenstart definieren Sie Ihre Felder, die zu Ihrem Bildschirm hinzugefügt werden sollen, sie im Allgemeinen innerhalb einer Formfeldklasse, sodass die enthaltenen Eingangselemente die volle Breite des Bildschirms umfassen. Wie Sie in unserem Beispiel sehen k?nnen, habe ich diese Klasse au?er den Optionsfeldern aktiviert. Wir m?chten nicht
Wenn Sie das Klassenformular hinzufügen, wird sichergestellt, dass Ihr Element vor dem Hinzufügen des neuen Begriffs eingegeben wird.
Speichern unserer neuen Kategorieinformationen
Jetzt, da wir den Bildschirm Kategorie hinzufügen, müssen wir unsere zus?tzlichen Informationen speichern, damit wir ihn verwenden k?nnen.
Wir müssen eine Funktion an einen anderen Haken anh?ngen, um unsere Speicheraktion auszul?sen. Dieser Hook hei?t create_category. Diese von uns erstellte Funktion wird das Speichern unserer Terminformationen erstellen.
Wenn Sie Informationen sammeln, die bei der Aktualisierung der WordPress -Datenbank direkt verwendet werden, ist es immer eine gute Praxis, Werte zu desinfizieren. Wir k?nnen "sanitize_text_field ($ string)" verwenden, um eine Zeichenfolge zu sanieren, alle Tags zu entfernen, Zeilenpausen, Registerkarten und Umwandlung von Zeicheneinheiten wie
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>
sanitize_text_field funktioniert perfekt für diese Werte. Zus?tzliche Funktionen zum Umgang mit verschiedenen Datentypen finden Sie jedoch: http://codex.wordpress.org/data_validation. Vielen Dank an Ryan Hellyer für seine Ratschl?ge und Kommentare.
Diese Funktion nimmt einen Parameter auf, wobei die ID des neuen Begriffs gespeichert wird.
Mit dieser ID k?nnen wir die Funktion get_term ($ Term_id, $ taxonomy_name) aufrufen.
Diese Funktion nimmt zwei Parameter auf, die ID des Begriffs selbst und den Taxonomienamen. Da wir die ID des Begriffs selbst kennen und auch an der Kategorie -Taxonomie arbeiten, k?nnen wir nun auf das Begriff Objekt zugreifen.
Wir erfassen den Slug -Wert aus dem Termobjekt und speichern. Dann sammeln wir alle vier unserer neuen Felderwerte aus dem $ _post -Objekt. Schlie?lich haben wir eine andere Funktion namens update_option ($ option_name, $ option_value) aufgerufen.
Mit dieser Funktion k?nnen wir einen neuen Eintrag in der WordPress -Options Tabelle erstellen, damit wir unseren Wert speichern k?nnen. All diese Funktionsanforderungen ist der Name der neuen Option und dessen Wert. Wir nennen diese Funktion viermal, eine für jedes unserer neuen Felder, die wir sparen.
Wenn wir beispielsweise eine neue Kategorie namens Test erstellen, wenn wir unser Textbereichfeld speichern Diese Felder, um sicherzustellen, dass keine zwei Werte gleich sein k?nnen (wie alle Schnecken eindeutig sind).
Jetzt müssen wir nur diese Funktion an den Hook create_category anschlie?en und wir sind sortiert
<span>function save_extra_taxonomy_fields($term_id){
</span>
<span>//collect all term related data for this new taxonomy
</span> <span>$term_item = get_term($term_id,'category');
</span> <span>$term_slug = $term_item->slug;
</span>
<span>//collect our custom fields
</span><span>$term_category_text = sanitize_text_field($_POST['category-text']);
</span><span>$term_category_textarea = sanitize_text_field($_POST['category-textarea']);
</span><span>$term_category_select = sanitize_text_field($_POST['category-select']);
</span><span>$term_category_radio = sanitize_text_field($_POST['category-radio']);
</span>
<span>//save our custom fields as wp-options
</span><span>update_option('term_category_text_' . $term_slug, $term_category_text);
</span><span>update_option('term_category_textarea_' . $term_slug, $term_category_textarea);
</span><span>update_option('term_category_select_' . $term_slug, $term_category_select);
</span><span>update_option('term_category_radio_' . $term_slug, $term_category_radio);
</span>
<span>}</span>
Menü der Kategorieverwaltung ?ndern
Jetzt, da unsere neuen Feldelemente auf dem Bildschirm Kategorie hinzufügen und diese als Optionen gespeichert haben, müssen wir den Bildschirm Bearbeiten ?ndern und unsere neuen Werte hier vorentopulieren (damit sie bei Bedarf aktualisiert werden k?nnen).
Wir müssen uns an den Hook category_edit_form_fields anh?ngen, um unsere zus?tzlichen Felder anzuzeigen.
Der Hook category_edit_form_fields wird verwendet, um zus?tzliche Felder für Kategorien für Kategorien für die Bearbeitungsverwaltung auszugeben. Dieser Haken nimmt einen Wert auf, der das Begriff Objekt selbst ist. Da dieser Haken selbst Zugriff auf das Begriff Objekt selbst hat, ist es sehr einfach, seine Informationen zu sammeln.
Wir müssen eine Funktion erstellen, die unsere zus?tzlichen Felder ausgibt und sie mit unseren Informationen voraberbt. Da wir jetzt Zugriff auf das Begriff Objekt haben, ist dies einfach.
<span>add_action('create_category','save_extra_taxonomy_fields');</span>
Diese Funktion verwendet ihre im Term Objekt übergebene übergabe, um auf den Schlupf des Begriffs selbst zuzugreifen. Mit diesem Slug wurde nach unseren vier gespeicherten benutzerdefinierten Feldwerten mit der Funktion der GEGE_OPTION ($ option_name) gesucht.
Diese Funktion suchte nach einer Option mit dem angegebenen Namen und weist ihren Wert zu. In unserem Fall suchen wir nach unseren vier Feldwerten und werden sie Variablen zuweisen.
Der gr??te Teil dieser Funktion besteht darin, unsere HTML -Formelemente auszugeben, sie werden als Tabellenelemente hinzugefügt. Für jedes unserer Felder zeigen wir das Etikett und den zutreffenden Text, die TextArea, die Auswahl oder die Funkelemente an.
Die Art und Weise, wie wir unsere benutzerdefinierten Felder vorentwickeln, ist für jeden Typ, den wir bearbeiten, unterschiedlich. Hier ist, was wir tun
-
Textfeld-Für das Textfeld weisen wir seinen Wert direkt seiner ValueAttribute zu, was das Feld selbst vorentopuliert
-
TextArea -Feld - Für das Feld TextArea spiegeln wir seinen Wert direkt zwischen den Tags an, so dass der Wert seinen Wert direkt in das TextArea -Element ausgibt.
-
Feld ausw?hlen - Für das Feld Ausw?hlen erstellen wir zun?chst das Element und alle zugeordneten Optionen aus. Wir fügen ein Attribut für das als Wert bezeichnete Element hinzu und füllen es mit unserem gespeicherten Wert aus (dies ist sehr ?hnlich wie wir das Textfeld behandelt haben). Obwohl wir den Wert in die Auswahlliste ausgeben, müssen wir noch bestimmen, welche Option ursprünglich ausgew?hlt wird. Was wir jetzt tun, ist für jede der Optionen im SELECT -Element, wir bestimmen, ob sein Wert mit dem, was wir gesammelt haben, übereinstimmt, wenn es ausgew?hlt ist. Wir verwenden eine Basic if -Anweisung und wenn sie übereinstimmen, werden das ausgew?hlte Attribut in die Option wiedergegeben. Dadurch wird der Browser diese Option standardm??ig ausgew?hlt.
-
Radiofeld - Für die Funkfelder geben wir sie direkt auf der Seite aus und bestimmen, ob ihr Wert mit dem gespeicherten Wert übereinstimmt. Browser W?hlen Sie diesen Wert standardm??ig aus (in vielerlei Hinsicht wird dies ?hnlich wie ein ausgew?hltes Element, da wir dem Browser mitteilen müssen, welche Option angezeigt werden soll)
sicherstellen
Alles, was wir tun müssen, ist unsere neue Funktion mit dem Hook der Kategorie_Edit_Form_Fields zu verbinden, und diese Funktion wird ausgeführt, wenn wir auf den Bildschirm bearbeiten, um unsere Begriffe zu bearbeiten.
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
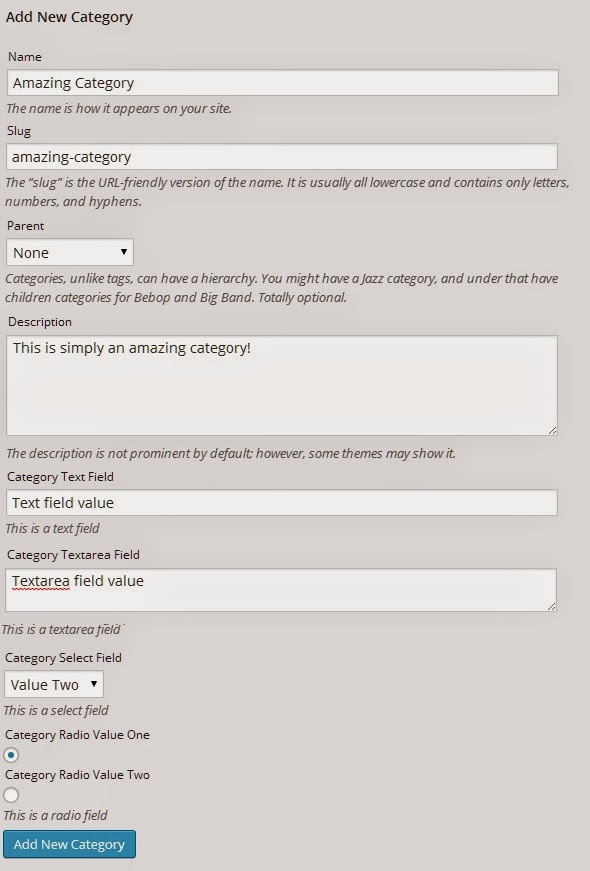
</span></span><span><span>}</span></span> Nach dem Anschlie?en dieser Funktion sollte Ihr Kategorie -Bearbeitungsbildschirm aktualisiert werden und Ihre zus?tzlichen Felder und Werte anzeigen. Meins sieht wie folgt aus:
 Speichern unserer aktualisierten Kategorieinformationen
Speichern unserer aktualisierten Kategorieinformationen Wenn wir unsere Kategorieinformationen aktualisieren, ben?tigen wir eine Funktion, um unsere neuen Feldwerte zu speichern.
Zum Glück haben wir dafür bereits eine Funktion. Zuvor haben wir die Funktion mit der Funktion ($ Term_id) erstellt, die wir verwendet haben, als wir einen neuen Kategorie -Begriff hinzugefügt haben.
Wir k?nnen diese Funktion aufrufen, wenn wir die Kategorie aktualisieren, indem wir sie an einen anderen Haken anh?ngen. Wir werden unsere Funktion SAVE_EXTRA_TAXONOMY_FIELDS in den Hook Edit_Category hinzufügen. Wenn wir unsere Kategorie aktualisieren, speichert diese Funktion unsere Informationen.
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>
Forderungskundenstaxonomien
erweiternbenutzerdefinierte Taxonomien k?nnen genau im gleichen Herrenhaus wie die eingebauten Taxonomien (Kategorien und Tags) erweitert werden.
Die einzigen ?nderungen, die Sie vornehmen müssen, sind die Namen der verwendeten Haken.
Für Kategorien würden Sie die folgenden Haken verwenden:
- category_add_form_fields - Felder in Ihrem Kategorie Neuer Begriff Bildschirm hinzufügen
- category_edit_form_fields - Felder zu Ihrer Kategorie hinzufügen Bearbeiten Begriff Bildschirm
- create_category - Wird verwendet, wenn Sie Ihren neuen Kategorie -Begriff speichern m?chten
- edit_category - Wird verwendet, wenn Sie Ihren aktualisierten Kategorie -Begriff speichern m?chten
Diese Hooks würden Sie mit den Bereichen verbinden, die Sie bearbeiten müssen, sodass Sie Ihre zus?tzlichen Informationen speichern und abrufen k?nnen.
Für benutzerdefinierte Taxonomien w?ren sie sehr ?hnlich, die von Ihnen verwendeten Hooks sind dynamisch und basieren auf dem Namen Ihrer Taxonomie:
- $ taxonomy_name_add_form_fields
- $ taxonomy_name_edit_form_fields
- create_ $ taxonomy_name,
- edit_ $ taxonomy_name
Wenn Sie beispielsweise Ihre eigene Taxonomie als Mitglieder registriert haben, werden Ihre Hooks aufgerufen:
- member_add_form_fields
- mitglied_edit_form_fields
- create_mmenbers,
- edit_members
Sie müssen das Grundmuster befolgen und auf Ihre benutzerdefinierte Taxonomie anwenden. Sie k?nnen diese Bildschirme bearbeiten und Ihre Informationen wie Sie ben?tigen.
wickeln Sie alles ein
Jetzt, da Sie wissen, wie Sie zus?tzliche Informationen für Ihre Taxonomien / Begriffe speichern k?nnen, k?nnen Sie WordPress so erweitern, dass sie noch mehr tun, als es ursprünglich beabsichtigt war.
Sie k?nnen auf Ihren individuellen Begriff mit Get_term ($ Term_name, $ taxonomy_name) zugreifen. Von dort aus k?nnen Sie Ihren Slug verwenden, um auf zus?tzliche Informationen zuzugreifen, die aus der WordPress -Options -Tabelle gezogen wurden.
Sie k?nnen Ihre untergeordneten Themendateien und andere Ressourcen bearbeiten, um diese neuen Informationen zu nutzen. Ich würde zun?chst Ihre Kategorie.php oder tag.php -Datei bearbeiten, wenn Sie diese Taxonomien ge?ndert haben, um Ihre neuen Informationen zu erhalten.
Es gibt praktisch keine Begrenzung hinsichtlich der Komplexit?t, die Sie mit Ihren Taxonomien jetzt erreichen k?nnen, da Sie alle Informationen speichern und nach Bedarf ausgeben k?nnen.
Wenn Sie an weiteren Informationen zu benutzerdefinierten Taxonomien interessiert sind, sehen Sie sich "eine Auffrischung zu benutzerdefinierten Taxonomien" von Justin Tadlock an.
h?ufig gestellte Fragen zur Erweiterung von WordPress -Taxonomien
Was sind WordPress -Taxonomien und warum sind sie wichtig? Sie sind wichtig, weil sie es Ihnen erm?glichen, den Inhalt Ihrer Website auf sinnvolle und browsbare Weise zu organisieren. Dies kann die Benutzererfahrung auf Ihrer Website verbessern und es den Besuchern erleichtern, den Inhalt zu finden, an dem sie interessiert sind. Taxonomien k?nnen auch die SEO Ihrer Website verbessern, da sie mehr Links zu Ihren Inhalten erstellen und die Sichtbarkeit in Suchmaschinen erh?hen k?nnen.
Wie kann ich WordPress -Taxonomien erweitern? Dies kann unter Verwendung der Funktionen "add_term_meta", "update_term_meta" und "Delete_term_meta" in der Datei Ihres Themas verwendet werden. Sie k?nnen auch Plugins wie erweiterte benutzerdefinierte Felder verwenden, um Ihren Taxonomien benutzerdefinierte Felder hinzuzufügen, ohne Code schreiben zu müssen.
Was sind benutzerdefinierte Felder in WordPress -Taxonomien? Daten, die Sie in einer Taxonomie zu jeder Laufzeit hinzufügen k?nnen. Dies kann Dinge wie Bilder, Beschreibungen und andere Arten von Metadaten umfassen. Benutzerdefinierte Felder k?nnen verwendet werden, um Ihren Taxonomie -Begriffen weitere Informationen hinzuzufügen, wodurch sie für die Besucher Ihrer Website nützlicher und informativer werden. Zeigen Sie benutzerdefinierte Felder in Ihren Taxonomie -Vorlagen an, indem Sie die Funktion "get_term_meta" in Ihren Vorlagendateien verwenden. Diese Funktion holt den Wert eines benutzerdefinierten Feldes für eine bestimmte Laufzeit in einer Taxonomie ab. Sie k?nnen diesen Wert dann in Ihrer Vorlage verwenden, um die Daten des benutzerdefinierten Feldes anzuzeigen.
Kann ich Plugins verwenden, um WordPress -Taxonomien zu erweitern? Taxonomien. Diese Plugins k?nnen Ihren Taxonomien benutzerdefinierte Felder hinzufügen, neue Arten von Taxonomien erstellen und andere Funktionen im Zusammenhang mit Taxonomien bieten. Einige beliebte Taxonomie -Plugins umfassen fortschrittliche benutzerdefinierte Felder, benutzerdefinierte Benutzeroberfl?che und Taxonomie -Begriff. Verwenden Sie die Funktion "Register_Taxonomy" in der Datei der Funktionen Ihres Themas. Mit dieser Funktion k?nnen Sie die Eigenschaften Ihrer benutzerdefinierten Taxonomie wie ihren Namen, die Beschriftungen und die hierarchische oder nicht. > Hierarchische Taxonomien sind Taxonomien, die Eltern- und Kinderbegriffe wie Kategorien in WordPress haben k?nnen. Nicht-hierarchische Taxonomien sind Taxonomien, die keine Eltern- und Kinderbegriffe haben k?nnen, wie Tags in WordPress. Die Art der Taxonomie, die Sie erstellen m?chten, h?ngt davon ab, wie Sie Ihren Inhalt organisieren m?chten.
Kann ich integrierte WordPress-Taxonomien benutzerdefinierte Felder hinzufügen? Dies kann durch die Verwendung der gleichen Funktionen und Methoden erfolgen, mit denen Sie benutzerdefinierte Taxonomien benutzerdefinierte Felder hinzufügen würden. Verwenden Sie die Funktion "get_terms" mit den Parametern "OrderBy" und "Order". Sie k?nnen auch Plugins wie Taxonomie -Begriffe verwenden, um die Reihenfolge Ihrer Taxonomie -Begriffe im WordPress -Administrator einfach zu ?ndern. Kann Taxonomien verwenden, um ein benutzerdefiniertes Post -Typ -Archiv zu erstellen. Dies kann durch Erstellen einer Taxonomie erfolgen, die mit Ihrem benutzerdefinierten Post -Typ verbunden ist und dann den Parameter "Taxonomie" in der Klasse "WP_QUERY" verwendet wird, um die Beitr?ge für diese Taxonomie abzurufen.
Das obige ist der detaillierte Inhalt vonErweiterung von WordPress -Taxonomien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure






