Anzeigen von Bildern auf einer Punktmatrix -LED -Anzeige mit node.js
Feb 19, 2025 am 10:59 AM 
Key Takeaways
- Die FreeTronics DMD -Bibliothek wird zum Zeichnen von Linien, Formen und Text auf eine Punktmatrix -LED -Anzeige verwendet. Diese Bibliothek kann aus dem Freetronics Github -Repository heruntergeladen und in/arduino/bibliotheken/order kopiert werden.
- Der Arduino -Skizzencode ist für die Anzeige von Elementen auf der DOT -Matrix -LED -Anzeige verantwortlich. Es überwacht Nachrichten über den seriellen Port und ?ndert die Anzeige basierend auf diesen Nachrichten.
- Der Code von Node.js wird verwendet, um Nachrichten über den seriellen Port an den Arduino zu senden. Es erfordert zwei NPM-Module: Serialport und PNG-JS. Mit dem Serialport-Modul k?nnen Nachrichten über den seriellen Port gesendet werden, und PNG-JS liest in PNG-Bildern.
- Die Funktion png.decode () in node.js liest in der PNG -Bilddatei und gibt ein Array von Werten von 0 bis 255 zurück, wodurch die rot-, grün-, blauen und alpha -Werte jedes Pixels dargestellt werden. Diese Werte werden dann verwendet, um festzustellen, ob jedes Pixel auf der DOT -Matrix -LED -Anzeige als schwarz oder wei? angezeigt werden sollte.
- Die DOT -Matrix -LED -Anzeige kann in vielerlei Hinsicht erweitert und angepasst werden. Zum Beispiel kann es an eine API angeschlossen werden, um Bilder anzuzeigen, die sie durchlaufen, oder es kann je nach Tageszeit, Zustand eines mit Internet verbundenen Ger?ts, dem Wetter und mehr unterschiedliche Bilder anzeigen.
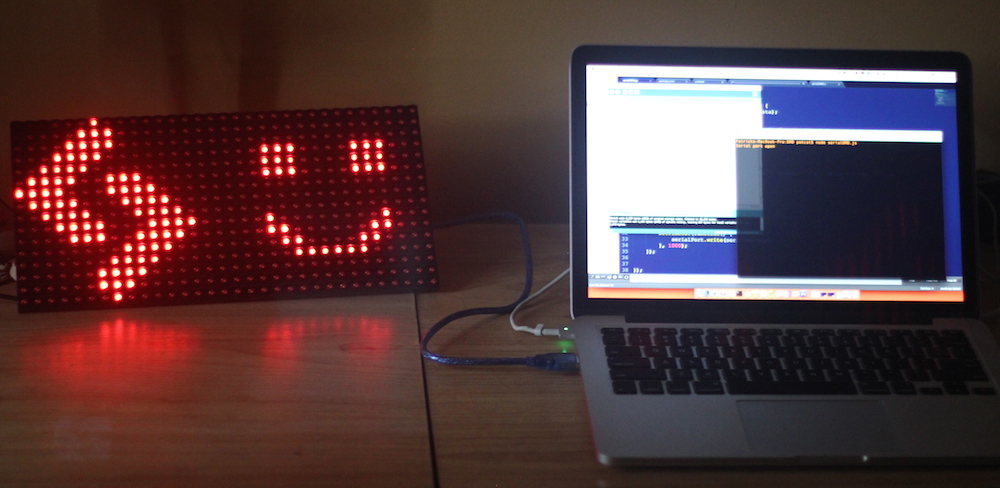
DOT -Matrix -LED -Anzeigen machen Spa?. Mit welchem ??Entwickler würde es eine leere Lichtern von Lichtern nicht lieben, mit denen man spielen kann? Ich habe kürzlich eine 32 x 16 Punkt -Matrix -Anzeige von Freetronics mit Node.js kombiniert und es dazu gebracht, schwarz -wei?e PNG -Bilder anzuzeigen. In diesem Artikel werde ich erkl?ren, wie alles funktioniert.
Eine Punktmatrix -LED -Anzeige (ansonsten als Punktmatrixanzeige oder DMD bekannt) ist ein Display mit einem Gitter von LED -Leuchten, das Sie ein- und ausschalten k?nnen, um Text und Formen anzuzeigen. Einige von ihnen haben mehrere Farben, andere sind nur eine einzige Farbe. Die, die wir in dieser Demo verwenden werden, hat nur eine Farbe, daher beschr?nken wir uns auf Schwarzwei?bilder. Es ist wichtig zu beachten - ein LED -Display unterscheidet sich sehr von einem LCD -Display. LCDs verwenden ausgefallene Lichtkristalle und werden für Anzeigen für Videorecorder, Uhren, Taschenrechner usw. verwendet. Ich habe vor einigen Wochen einen Artikel über die Anzeige von Web -APIs auf einem Arduino -LCD mit node.js. Schauen Sie sich das an, wenn Sie die beiden vergleichen m?chten.
Diese spezielle Demo erfordert eine Freetronics 32 × 16 DOT -Matrixanzeige, da sie auf der Freetronics DMD -Bibliothek beruht.
Demo -Code
Wenn Sie den Code greifen und es versuchen m?chten, k?nnen Sie ihn hier auf Github finden.
Die Freetronics DMD -Bibliothek
Zeichnen von Zeilen, Formen und Text in unserer LED -Punktmatrixanzeige erfolgt über die Freetronics DMD -Bibliothek. Um es zu verwenden, führen Sie die folgenden Schritte aus:
- Laden Sie die DMD -Bibliothek von ihrem Github -Repository herunter.
- Kopieren Sie diese Dateien in Ihrem eigenen Ordnernamen in Ihren/arduino/bibliotheken/ordner. Für mich auf meinem Mac habe ich es in einen Ordner unter/user/userername/documents/arduino/bibliotheken/dmd-master platziert.
- Laden Sie die Timerone -Bibliothek herunter und legen Sie sie auch in Ihren/Arduino/Bibliotheken/Ordner. z.B. Für Mac-Benutzer, Benutzer/Benutzername/Dokumente/Arduino/Bibliotheken/Timerone-R11.
unsere Arduino -Skizze
Die meisten Funktionen für die Anzeige von Elementen auf unserem DMD werden in unserem Arduino -Skizzencode stattfinden. Der Sketch -Code h?lt Ausschau nach Nachrichten über dem seriellen Port und ?ndert die angezeigte Anzeige basierend auf diesen Nachrichten.
Die Skizze beginnt mit unseren Einschlüssen und Konstanten. Wir haben Softwareerial.H, damit wir auf den seriellen Anschluss zugreifen und die Breite und H?he unserer DMD (32 × 16 in unserem Fall) definieren k?nnen. Bufength speichert die Anzahl der Lichter, die wir haben, da dies die maximale Gr??e der Nachricht ist, die wir unser Arduino senden m?chten. In unserem Fall wird es 32 multipliziert mit 16, was 512 ist.
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
Als n?chstes haben wir unsere enth?lt spezifisch für die Freetronics DMD. Diese sollten alle in den Dateien verfügbar sein, die wir früher in unseren Arduino Libraries -Ordner kopiert haben.
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
Dann haben wir zwei Konstanten Displays_across und Displays_down, mit denen definiert wird, wie viele LED -Anzeigen uns zusammengefügt haben. Ich gehe davon aus, dass Sie in der gleichen Situation wie ich sind und nur eine Anzeige haben, daher sind beide gleich. Wir geben das dann in unsere DMD -Bibliothek über und lassen sie mit DMD DMD () ausgeführt.
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Das n?chste Bit Code ist in den DMD -Samples enthalten. Dies ist die Funktion, die wir aufrufen, um die DMD -Bibliothek zu erhalten, um die Anzeige in einem festgelegten Intervall zu aktualisieren. Wir definieren dieses Intervall etwas weiter unten.
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>
Wir definieren dann unsere letzten beiden Variablen. Diese beiden beziehen sich auf den Empfang von Nachrichten über den seriellen Port. Erstens speichert Buf [Bufength] den Puffer serieller Portnachrichten, auf denen LEDs ein- und ausgeschaltet sein sollten. Zweitens wird Bufcount verwendet, um zu speichern, wie viele Bytes in diesem Puffer vorgelesen werden müssen.
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
unsere Setup () -Funktion beginnt den gesamten Prozess mit unseren Konstanten und definierten Bibliotheken. Es beginnt mit dem Zuh?ren von Port 57600 für serielle Portnachrichten.
<span>void setup() {
</span> Serial<span>.begin(57600);</span>
Dann initialisieren wir einen Timer mit der zuvor aufgenommenen Timerone -Bibliothek. Wir sagen es, dass wir von vier Millisekunden Countdown Countdown erfolgen. In Beispielen von FreeTronics empfehlen sie, dies nicht auf mehr als fünf Millisekunden zu setzen, um Flacker auf unserem Display zu vermeiden.
Timer1<span>.initialize(4000);</span>
Wir haben es dann so eingestellt, dass die Funktion scandmd () ausgeführt wird, wenn unser Timer abl?uft, was wiederum die Anzeige aktualisiert.
Timer1<span>.attachInterrupt(ScanDMD);</span>
Schlie?lich l?schen wir in unserer Funktion setup () alle Pixel auf der Anzeige, indem wir die Funktion DMD.Clearscreen () übergeben. Wenn Sie falsch an diese Funktion weitergeben, wird jedes Pixel eingeschaltet!
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
In der Loop () -Funktion unseres Arduino -Funktion haben wir Ausschau nach Nachrichten auf dem seriellen Anschluss. Wir sehen zu, wie viele Bytes für das Lesen vom seriellen Anschluss verfügbar sind. Wenn Bytes verfügbar sind, haben wir eine Nachricht durch und wir führen die Funktion serialParse () aus.
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
Inside SerialParse () setzen wir BufCount auf -1, um den Z?hlwert zurückzusetzen. Anschlie?end lesen wir 512 Elemente aus diesem Array (unsere Buflength) mit serial.readByTesuntil (). Wenn es ein N -Charakter gibt, h?rt es auch auf, das Array zu lesen. Das Hauptziel hier ist es, die serielle Botschaft innerhalb der L?nge unseres LED -Lichtgitters zu halten.
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Wenn wir eine Nachricht in unserem Puffer haben, senden wir sie an ParseBuffer (), die sie analysiert und auf unserem Bildschirm anzeigt.
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>
Innerhalb der Funktion ParseBuffer () beginnen wir damit, den Bildschirm mit einer neuen Zeichnung aufzusetzen. Dann erstellen wir eine Ganzzahl von I, um die Position in dem Array zu verfolgen, die wir lesen.
Wir itererieren dann jeden Charakter in unserem Puffer, von links nach rechts über X -Schleifen bis zum Screen_width und über Y nach unten nach unten bis zum Screen_Height. Dies liest unser einziges dimensionales Array in die zweidimensionale Anzeige unserer DMD. Für jeden Charakter überprüfen wir, ob es sich um eine '1' handelt. Wenn ja, dann zeichnen wir in der Anzeige bei x und y in diese LED ein. Das wird für die Teile unseres Bildes verwendet, die schwarz sind. Wenn es nicht '1' ist, fahren wir mit der n?chsten Position fort und so weiter. Schlie?lich unser gesamtes Bild herausziehen.
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
, das behandelt, wie unser Arduino funktioniert - wenn wir diesen Code jetzt mit angeh?ngten LEDs auf unserem Arduino ausführen, zeigt er überhaupt nichts an. Damit etwas auf unserer DOT -Matrixanzeige angezeigt wird, ben?tigen wir unseren Knotencode, um ihm eine Nachricht über den seriellen Port zu senden.
unser Knotencode
Unser JavaScript verlangt mit zwei wichtigen NPM -Modulen. Serialport erm?glicht es uns, Nachrichten über den seriellen Port an unseren Arduino und PNG-JS zu senden, was in unseren PNG-Bildern lautet.
<span>void setup() {
</span> Serial<span>.begin(57600);</span>
Wir haben dann unsere seriellen Port -Messaging eingerichtet. Wir haben ein Serialport -Objekt im variablen Serialport eingerichtet, wobei Einstellungen, mit denen unser Arduino angeschlossen ist, angeschlossen ist und auf welche Baud -Rate nach seriellen Portnachrichten anh?ren.
Timer1<span>.initialize(4000);</span>
Wenn Sie nicht sicher sind, an welchem ??Port Ihr Arduino angeschlossen ist (z. B. habe ich '/dev/tty.usbmodem1431'), schlie?en Sie ihn mit Ihrem PC an, ?ffnen Sie die Arduino -IDE, gehen Sie zu Tools> Port und sehen Sie, welche ist ausgew?hlt.

Die Baud -Rate kann pers?nliche Pr?ferenz sein. Wenn Sie sich nicht wirklich besorgt darüber, welche Baudrate es verwendet, k?nnen Sie sich gerne an diejenigen halten, die wir bereits im Beispiel erhalten haben.
Initialisieren wir dann eine String -Variable namens SerialMessage, die die vollst?ndige Zeichenfolge und Nullen speichert, die wir über unseren seriellen Port senden.
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
Unser Serialport -Objekt hat einen Ereignish?rer von "Open", auf den er reagiert, wenn der definierte serielle Port offen und bereit ist, von unserem JavaScript aus zuzugreifen. Wenn dies der Fall ist, führen wir Console.log aus, sodass wir sicher sein k?nnen, dass alles mit unserer seriellen Port -Messaging gut ist.
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
Sobald wir wissen, dass unser serieller Port für Nachrichten bereit ist, führen wir die Funktion png.decode () aus, um in unserer PNG -Bilddatei zu lesen. In unserer Demo haben wir ein PNG-Bild in demselben Ordner wie unsere Knotendatei namens SitePointLogo-withsmile.png, sodass wir diesen Dateinamen übergeben. Dann haben wir unsere Rückruffunktion, die uns die Daten der PNG -Datei über eine Datenvariable liefert.
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Die Daten, die von unserer Funktion png.decode () zurückgegeben wurden Wert. Wir werden den Alpha -Wert in unserer Demo nicht verwenden, da wir nur mit Schwarzwei?bildern zu tun haben, aber Sie k?nnen es theoretisch, wenn Sie wollten. Ein Beispiel -Array sieht so aus:
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>
Das obige Array repr?sentiert ein wei?es Pixel mit 255.255.255.255 und ein schwarzes Pixel mit 0,0,0,255. Dies geht für jedes Pixel immer wieder fort, bis wir das gesamte Bild dargestellt haben.
In unserer Rückruffunktion setzen wir Serialmessage auf eine leere Zeichenfolge zurück und beginnen dann mit dem Datenarray in vier S?tzen zu iterieren. Wir setzen eine lokale Variable von Rot, Grün und Blau so, dass sie den jeweiligen Wert jedes Pixels entsprechen.
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
Um mit Graustufenwerten umgehen zu k?nnen, die nicht vollst?ndig schwarz oder wei? sind, haben wir auch eine Luminanzprüfung. Die folgende Funktion bestimmt, wie dunkel oder hell die Farbe des Pixels:
lautet<span>void setup() {
</span> Serial<span>.begin(57600);</span>
Wenn dieser Wert gr??er als 150 ist, gehen wir davon aus, dass es sich um eine ziemlich helle Farbe handelt und ihn auf 0 (wei?) einstellen. Ansonsten setzen wir es auf 1 und machen es schwarz. Wir haben einen beiden Wert an den SerialMessage -Zeichenfolgen.
Timer1<span>.initialize(4000);</span>
Sobald wir jedes Pixel durchgemacht und entweder eine Null oder eine eins zugewiesen haben, um sie darzustellen, senden wir diese Nachricht über den seriellen Port mit Serialport.Write (). Dieser gesamte Prozess des Lesens in einem Bild und der Iteration scheint tats?chlich schneller zu sein als die Zeit, die das Display zum Empfangen ist. Deshalb habe ich es in einen SetTimeout gesteckt .
Timer1<span>.attachInterrupt(ScanDMD);</span>
Ausführen unserer Demo
Wenn Sie die Skizze hochladen, die Anzeige mit Ihrem Arduino verbinden und den Node -Servercode über Node Serialdmd.js ausführen (denken Sie daran, zuerst zu npm zu installieren), sollten Sie sehen, dass sie mit Ihrer PNG -Datei wie SO: 
Schlussfolgerung
Es gibt viele M?glichkeiten, wie Sie dies erweitern k?nnen. Es ist ein Knotenserver, sodass Sie ihn an eine API anschlie?en und Bilder anzeigen k?nnen, die es durchgeben. Sie k?nnen dazu führen, dass es je nach Tageszeit, dem Zustand eines mit Internet verbundenen Ger?ts in Ihrem Zuhause, dem Wetter oder einer beliebigen anderen Dinge!
ein anderes Bild anzeigen.Wenn Sie diese Idee in etwas wirklich Ordentliches erweitern, lassen Sie es mich in den Kommentaren wissen oder sich auf Twitter (@thatpatrickGuy) mit mir in Verbindung setzen, m?chte ich sehen!
h?ufig gestellte Fragen (FAQs) zum Anzeigen von Bildern auf einer Punktmatrix -LED -Anzeige mit node.js
Welche Rolle spielen Node.js beim Anzeigen von Bildern auf einer Punktmatrix -LED -Anzeige? Es handelt sich um eine JavaScript-Laufzeit, die auf der V8 JavaScript-Engine von Chrome basiert, die zur Entwicklung serverseitiger und networking-Anwendungen verwendet wird. Im Kontext von DOT -Matrix -LED -Anzeigen wird Node.js verwendet, um die Anzeige zu steuern und die zu angezeigten Bilder zu manipulieren. Es erm?glicht die Erstellung eines Servers, der Daten an die LED -Anzeige senden kann und die Anzeige von Bildern, Text oder einem anderen Datentyp aktiviert.
Verbinden eines Punktmatrix -LED -Displays an einen Computer, beinhaltet normalerweise die Verwendung eines Mikrocontrollers wie einem Arduino- oder Raspberry Pi. Der Mikrocontroller fungiert als Vermittler zwischen dem Computer und der LED -Anzeige. Sie k?nnen dann node.js verwenden, um Daten von Ihrem Computer an den Mikrocontroller zu senden, der dann die Daten an die LED -Anzeige sendet. ?
Ja, Sie k?nnen andere Programmiersprachen verwenden, um eine Punktmatrix -LED -Anzeige zu steuern. W?hrend sich dieser Artikel aufgrund seiner Benutzerfreundlichkeit und der Vielseitigkeit auf die Verwendung von Node.js konzentriert, k?nnen auch andere Sprachen wie Python, C und Java verwendet werden. Die Auswahl der Programmiersprache h?ngt weitgehend von Ihrem Komfortniveau und den spezifischen Anforderungen Ihres Projekts ab. . Sie sind sehr vielseitig und k?nnen Text, Zahlen und Bilder anzeigen. Sie sind auch energieeffizient, langlebig und haben eine lange Lebensdauer. Darüber hinaus bieten sie eine hohe Helligkeit und Sichtbarkeit und machen sie für verschiedene Anwendungen geeignet, von Werbegr?ben bis hin zu Informationen. Bilder auf einer Punktmatrix -LED -Anzeige umfassen das Konvertieren des Bildes in ein Format, das die Anzeige verstehen kann. Dies beinhaltet typischerweise das Umwandeln des Bildes in ein bin?res Format, wobei jedes Pixel durch eine 0 (aus) oder 1 (Ein) dargestellt wird. Sie k?nnen dann node.js verwenden, um diese bin?ren Daten an die LED -Anzeige zu senden.
Kann ich DOT-Matrix-LED-Anzeigen für gro?m?nnische Anwendungen verwenden? Sie k?nnen kombiniert werden, um gr??ere Displays zu erstellen und sie ideal für Anwendungen wie digitale Werbetafeln, ?ffentliche Informationen und gro?e Werbung. > Die Lebensdauer eines Punktmatrix -LED -Displays kann je nach Qualit?t der verwendeten LEDs und den Bedingungen, unter denen das Display verwendet wird, variieren. LED -Displays sind jedoch allgemein für ihre Lebensdauer bekannt und k?nnen Zehntausende von stundenlangem Gebrauch halten. Durch die Anzeige der DOT -Matrix -LED k?nnen Sie die Verbindungen zwischen der Anzeige und dem Mikrocontroller überprüfen, um sicherzustellen, dass die richtigen Daten an das Display gesendet werden, und die Stromversorgung zu überprüfen. Wenn Sie node.js verwenden, k?nnen Sie auch Debugging -Tools verwenden, um Probleme mit Ihrem Code zu identifizieren. Anzeigen k?nnen im Freien verwendet werden. Es ist jedoch wichtig sicherzustellen, dass die Anzeige ordnungsgem?? vor den Elementen geschützt ist. Dies kann die Verwendung eines wetterfesten Geh?uses oder die Installation des Displays an einem geschützten Ort beinhalten. mithilfe der Pulsbreitenmodulation (PWM) gesteuert werden. Dies beinhaltet die Variation der Zeitspanne, in der sich jede LED befindet, was wiederum die Helligkeit des Displays steuert. Sie k?nnen node.js verwenden, um das an das LED -Display gesendete PWM -Signal zu steuern, sodass Sie die Helligkeit bei Bedarf einstellen k?nnen.
Das obige ist der detaillierte Inhalt vonAnzeigen von Bildern auf einer Punktmatrix -LED -Anzeige mit node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






