 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Erstellen Sie ein Registerkarten -WordPress -Login und ein Registrierungs -Widget
Erstellen Sie ein Registerkarten -WordPress -Login und ein Registrierungs -Widget
Erstellen Sie ein Registerkarten -WordPress -Login und ein Registrierungs -Widget
Feb 19, 2025 pm 12:59 PM 
Key Takeaways
- Der Artikel enth?lt eine detaillierte Anleitung zum Erstellen eines benutzerdefinierten Registerkartens -WordPress -Login- und Registrierungs -Widgets, das das Design und das Branding eines Kunden oder Webentwicklers im Vergleich zu den Standard -WordPress -Seiten besser widerspiegeln kann.
- Das Widget wird mit der QuickFlip JQuery -Bibliothek erstellt, um einen Flipping -Effekt zwischen den Registerkarten Anmeldung und Registrierung zu erstellen. Das Registrierungsformular enth?lt ein Benutzername, ein Kennwort und ein E -Mail -Feld, w?hrend das Anmeldeformular kein Captcha enth?lt. Der Autor geht durch den Prozess des Erstellens des Widgets, einschlie?lich des Einschaltens der Ausgabepufferung, der Erweiterung der Standard-WP_WIDGE-Klasse, der Erstellung einer untergeordneten Klasse und der Registrierung des Widgets. In dem Artikel wird auch erl?utert, wie Sie HTML-Code für die Anmeldungs- und Registrierungsformulare erstellen, neue Benutzerregistrierung behandeln, Benutzer anmelden und das Back-End-Widget-Einstellungsformular erstellen.
- Der Artikel beantwortet auch einige h?ufig gestellte Fragen zum Erstellen eines WordPress -Login- und Registrierungs -Widgets mit Tabbed -WordPress, einschlie?lich des Anpassens des Widgets, fügen Sie es ohne Codierung hinzu, beheben Sie Probleme mit dem Zugriff auf den WordPress -Administrator, fügen Sie der WordPress -Seitenleiste ein Anmeldeformular hinzu. ?ndern Sie die Standard -WordPress -Anmelde -URL, stellen Sie die Sicherheit des Widgets sicher, fügen Sie der Seitenleiste ein Registrierungsformular hinzu, beheben Sie Probleme mit dem Widget, das nicht ordnungsgem?? funktioniert
- In den letzten Jahren gab es eine zunehmende Nachfrage nach einem ma?geschneiderten Registrierungs -Widget für WordPress. Es gibt eine gesunde Respektlosigkeit für die WordPress -Standard -Anmelde- und Registrierungsseiten, ausschlie?lich, weil sie nicht intuitiv sind, da sie m?glicherweise nicht das Design und das Branding eines Kunden oder eines Webentwicklers widerspiegeln.
Um dieses Problem zu l?sen, haben einige Entwickler verschiedene Arten von Login- und Registrierungsseiten ver?ffentlicht, aber die Guten haben einen Preis und sie sind nicht billig.
Wenn Sie jedoch auf dem Zaun oder insgesamt entt?uscht waren, was kostenlos im WordPress -Plugin -Repository verfügbar ist, k?nnen Sie Ihren Geist anheben lassen, da Sie lernen k?nnen, wie Sie ein Registerkarten -WordPress -Login und Registrierungs -Widget kostenlos erstellen! Sie müssen nur eine kurze Zeit Ihrer Zeit opfern, um den gesamten Prozess zu verstehen. Sobald Sie das Wissen erwerben, was ziemlich einfach ist; Sie sollten eine feature -Rich -Registrierungsseite auf Ihren WordPress -Antriebseiten haben.
In diesem Artikel erstellen wir ein einfaches Registerkarte und Registrierungsformular Widget mit einem Flipperffekt, der durch die Quickflip JQuery -Bibliothek erm?glicht wird.
Wenn Sie vor dem Tutorial springen m?chten, k?nnen Sie eine Demo des
-Login- und Registrierungs -Widgetsanzeigen und das Widget -Plugin herunterladen. Um die Dinge einfach zu halten, besteht das Registrierungsformular aus einem Benutzernamen, einem Passwort und einem E -Mail -Feld. Das Anmeldeformular enth?lt keine Captcha.
ohne weitere Aufregung beginnen wir mit der Widget -Entwicklung.
Widget -Entwicklung
Fügen Sie zuerst den Plugin -Header hinzu.
<span><span><?php </span></span><span><span>/* </span></span><span><span>Plugin Name: Tabbed Login Registration Widget </span></span><span><span>Plugin URI: https://www.sitepoint.com </span></span><span><span>Description: A tabbed login and registration widget for WordPress </span></span><span><span>Version: 1.0 </span></span><span><span>Author: Agbonghama Collins </span></span><span><span>Author URI: http://w3guy.com </span></span><span><span>License: GPL2 </span></span><span><span>*/</span></span>
Bevor wir in die Widget -Entwicklung ordnungsgem?? eintreten, müssen wir die Ausgangspufferung einschalten, um eine Warnung zu verhindern: Headerinformationen kann nicht ge?ndert werden - Headers bereits gesendete Fehler.
<span>// Turn on output buffering </span><span>ob_start();</span>
Um ein WordPress -Widget zu erstellen, die Standard -WP_WIDGE -Klasse zu erweitern, die erforderlichen Methoden einzuschlie?en und schlie?lich das Widget zu registrieren.
Erstellen Sie eine untergeordnete Klasse, die die WP_WIDget-Klasse erweitert.
<span>class Tab_Login_Registration extends WP_Widget {</span>
Die statische Eigenschaft $ login_registration_Status speichert die Registrierung und das Anmeldeformular generierte Fehlermeldungen.
<span>static private $login_registration_status;</span>
Geben Sie dem Widget einen Namen und eine Beschreibung mit der __construct () magischen Methode an.
<span>/**
</span><span> * Register widget with WordPress.
</span><span> */
</span> <span>function __construct() {
</span> <span><span>parent::</span>__construct(
</span> <span>'tab_login_registration', // Base ID
</span> <span>__( 'Tabbed Login Registration Widget', 'text_domain' ), // Name
</span> <span>array( 'description' => __( 'A tabbed login and registration widget for WordPress', 'text_domain' ), ) // Args
</span> <span>);
</span> <span>}</span>
Zwei Methoden - login_form () und Registration_form () -, die den HTML -Code für das Anmelde- und Registrierungsformular zurückgeben, wird sp?ter für die Wiederverwendung erstellt.
<span>/**
</span><span> * Returns the HTML for the login form
</span><span> * <span>@return <span>string</span>
</span></span><span> */
</span> <span>static function login_form() {
</span> <span>$html = '<form method="post" action="' . esc_url( $_SERVER['REQUEST_URI'] ) . '">';
</span> <span>$html .= '<input type="text" name="login_username" placeholder="Username" /><br/>';
</span> <span>$html .= '<input type="password" name="login_password" placeholder="Password" /><br/>';
</span> <span>$html .= '<input type="checkbox" name="remember_login" value="true" checked="checked"/> Remember Me<br/>';
</span> <span>$html .= '<input type="submit" name="login_submit" value="Login" /><br/>';
</span> <span>$html .= '</form>';
</span>
<span>return $html;
</span>
<span>}</span>
<span>/**
</span><span> * Returns the HTML code for the registration form
</span><span> * <span>@return <span>string</span>
</span></span><span> */
</span> <span>static function registration_form() {
</span> <span>$html = '<form method="post" action="' . esc_url( $_SERVER['REQUEST_URI'] ) . '">';
</span> <span>$html .= '<input type="text" name="registration_username" placeholder="Username" /><br/>';
</span> <span>$html .= '<input type="password" name="registration_password" placeholder="Password" /><br/>';
</span> <span>$html .= '<input type="email" name="registration_email" placeholder="Email" /><br/>';
</span> <span>$html .= '<input type="submit" name="reg_submit" value="Sign Up" /><br/>';
</span> <span>$html .= '</form>';
</span>
<span>return $html;
</span> <span>}</span>
Die unten stehende Register_User () übernimmt die Registrierung eines neuen Benutzers.
<span>/**
</span><span> * Register new users
</span><span> */
</span> <span>function register_user() {
</span>
<span>if ( isset( $_POST['reg_submit'] ) ) {
</span>
<span>$username = esc_attr( $_POST['registration_username'] );
</span> <span>$password = esc_attr( $_POST['registration_password'] );
</span> <span>$email = esc_attr( $_POST['registration_email'] );
</span>
<span>$register_user = wp_create_user( $username, $password, $email );
</span>
<span>if ( $register_user && ! is_wp_error( $register_user ) ) {
</span>
<span><span>self::</span>$login_registration_status = 'Registration completed.';
</span> <span>} elseif ( is_wp_error( $register_user ) ) {
</span> <span><span>self::</span>$login_registration_status = $register_user->get_error_message();
</span> <span>}
</span>
<span>}
</span> <span>}</span>
So registriert die Methode einen neuen Benutzer.
Erstens stellen wir sicher, dass der Benutzer tats?chlich ein Konto registriert. Dies geschieht durch Erkennen, dass die Schaltfl?che "Anmeldung" geklickt wurde, d. H. $ _post ['reg_submit'] festgelegt wurde.
Die Formulardaten werden dann für HTML -Attribute mit der Funktion ESC_ATTTR entkommen.
Der vom Benutzer eingegebene Benutzername, Kennwort und E -Mail werden dann an WP_CREATE_USER () -Funktion übergeben, um den neuen Benutzer in die WordPress -Datenbank einzufügen.
Wenn alles gut geht, wird die Eigenschaft $ login_registration_Status auf die Textregistrierung festgelegt, anstatt dass der von WP_Create_USER () zurückgegebene Fehler der Wert ist.
Wenn das Anmeldeformular eingereicht wird, melden sich die Funktion login_user () unten im Benutzer an.
<span>/**
</span><span> * Login registered users
</span><span> */
</span> <span>function login_user() {
</span> <span>if ( isset( $_POST['login_submit'] ) ) {
</span>
<span>$creds = array();
</span> <span>$creds['user_login'] = esc_attr( $_POST['login_username'] );
</span> <span>$creds['user_password'] = esc_attr( $_POST['login_password'] );
</span> <span>$creds['remember'] = esc_attr( $_POST['remember_login'] );
</span>
<span>$login_user = wp_signon( $creds, false );
</span>
<span>if ( ! is_wp_error( $login_user ) ) {
</span> <span>wp_redirect( home_url( 'wp-admin' ) );
</span> <span>} elseif ( is_wp_error( $login_user ) ) {
</span> <span><span>self::</span>$login_registration_status = $login_user->get_error_message();
</span> <span>}
</span> <span>}
</span> <span>}</span>
Erlauben Sie mir zu erkl?ren, wie login_user () sich in den Benutzern bei WordPress anmelden.
?hnlich wie beim oben genannten Register_User () stellen wir zun?chst sicher, dass der Benutzer versucht, sich anzumelden, indem $ _post ['login_submit'] festgelegt wurde.
Ein zugeordnetes Array $ Creds der vom Benutzer eingegebenen Anmeldeinformationen wird erstellt.
Das assoziative Array wird dann zur Authentifizierung an wp_signon übergeben.
Wenn der Anmeldeinformator als gültig erachtet wird und von WP_Signon von WP_REDIRECT ansonsten ansonsten in das WordPress -Dashboard umgeleitet wird, wird $ login_registration_status auf den angemeldeten Fehler festgelegt.
.Das Back-End-Widget-Einstellungsformular wird von der Form () () erstellt, die aus einem Feld besteht, das den Titel des Widgets enth?lt.
public function form( $instance ) {
if ( isset( $instance['title'] ) ) {
$title = $instance['title'];
} else {
$title = __( 'Login / Registration', 'text_domain' );
}
?>
<span><span><span><p</span>></span>
</span> <span><span><span><label</span> for<span>="<span><?php echo $this->get_field_id( 'title' ); ?></span>"</span>></span><span><?php _e( 'Title:' ); ?></span><span><span></label</span>></span>
</span> <span><span><span><input</span> class<span>="widefat"</span> id<span>="<span><?php echo $this->get_field_id( 'title' ); ?></span>"</span>
</span></span><span> <span>name<span>="<span><?php echo $this->get_field_name( 'title' ); ?></span>"</span> type<span>="text"</span>
</span></span><span> <span>value<span>="<span><?php echo esc_attr( $title ); ?></span>"</span>></span>
</span> <span><span><span></p</span>></span>
</span> <span><span><?php
</span></span><span> <span>}</span></span>

Wenn der Widget -Titel in das Feld Formular eingegeben wird, sankt die Methode update () die Daten zur Wiederverwendung in der Datenbank.
<span>public function update( $new_instance, $old_instance ) {
</span> <span>$instance = array();
</span> <span>$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
</span>
<span>return $instance;
</span> <span>}</span>. Die Widget () -Methode zeigt das Registerkartenanmelde- und Registrierungsformular im Front-End von WordPress an.
<span><span><?php </span></span><span><span>/* </span></span><span><span>Plugin Name: Tabbed Login Registration Widget </span></span><span><span>Plugin URI: https://www.sitepoint.com </span></span><span><span>Description: A tabbed login and registration widget for WordPress </span></span><span><span>Version: 1.0 </span></span><span><span>Author: Agbonghama Collins </span></span><span><span>Author URI: http://w3guy.com </span></span><span><span>License: GPL2 </span></span><span><span>*/</span></span>
Code Erl?uterung: Der JavaScript -Code fügen Sie dem Widget den Tabbing und den Flipping -Effekt hinzu.
Die Login_user () und Register_User () sind enthalten, um jeweils in einem registrierten Benutzer zu unterscheiden oder einen neuen Benutzer zu registrieren.
Die statischen Methoden login_form () und Registrierung_form () werden aufgerufen, um das Anmelde- und Registrierungsformular anzuzeigen.
Schlie?lich schlie?en wir die Widget -Klasse.
<span>// Turn on output buffering </span><span>ob_start();</span>
Die Widget -Klasse tab_login_registration muss mit dem Widgets_init -Hook registriert werden, damit sie von WordPress -Interna erkannt wird.
<span>class Tab_Login_Registration extends WP_Widget {</span>
Wir müssen immer noch JQuery, das Widget CSS und die Quickflip -Bibliothek einbeziehen, um den Registerkarte und den Umdrehungseffekt im Widget zu erhalten.
Die JQuery und Quickflip JavaScript sowie das CSS sind von wp_enqueue_style und wp_enqueue_script in den Header von WordPress enthalten.
<span>static private $login_registration_status;</span>
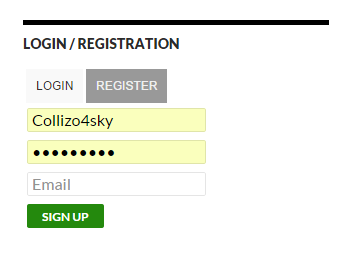
Wir sind fertig damit, das Login- und Registrierungs -Widget zu codieren.
unten finden Sie einen Screenshot des Widgets.

eine Demo des Widgets anzeigen
up
Um weiter zu verstehen, wie das Widget erstellt wurde und wie Sie es auf Ihrer WordPress -Site implementieren, laden Sie das Widget -Plugin herunter, das die JQuery-, Quickflip- und die Widget -Stylesheet -Dateien enth?lt.
Wenn Sie Fragen oder Vorschl?ge zur Verbesserung der Code haben, lassen Sie es mich in den Kommentaren wissen.
H?ufig gestellte Fragen zum Erstellen eines WordPress -Login- und Registrierungs -Widgets von Registerkarten
Wie kann ich das Aussehen meines WordPress -Login- und Registrierungs -Widgets anpassen? Sie k?nnen Ihr eigenes CSS in den WordPress Customizer oder in der Datei style.css.css -Datei Ihres Themas hinzufügen. Sie k?nnen die Farben, Schriftarten, Gr??en und mehr ?ndern, um das Design Ihrer Website zu entsprechen. Denken Sie daran, Ihre Website immer zu sichern, bevor Sie ?nderungen am Code vornehmen. Widget zu Ihrer WordPress -Site ohne Codierung. Es stehen mehrere Plugins zur Verfügung, mit denen Sie dies tun k?nnen. Einige beliebte Optionen umfassen Anmeldeseitenbalken -Widget und Benutzerregistrierung und Benutzerprofil. Diese Plugins bieten benutzerfreundliche Schnittstellen und Anpassungsoptionen. t Zugriff auf Ihren WordPress -Administrator Nach hinzugefügtem Anmeldungs- und Registrierungs -Widget müssen Sie m?glicherweise das Plugin deaktivieren, was das Problem verursacht. Sie k?nnen dies tun, indem Sie über FTP auf die Dateien Ihrer Website zugreifen und den Ordner des Plugins umbenennen. Sobald Sie dies getan haben, versuchen Sie sich erneut, sich anzumelden. Wenn Sie immer noch Probleme haben, müssen Sie m?glicherweise Ihren Hosting -Anbieter kontaktieren oder Hilfe von einem WordPress -Experten suchen.
Wie kann ich meiner WordPress -Seitenleiste ein Anmeldeformular hinzufügen? Gehen Sie zu Aussehen> Widgets in Ihrem WordPress -Dashboard und ziehen Sie das Meta -Widget in Ihre Seitenleiste. Das Meta -Widget enth?lt einen Anmeldelink, mit dem beim Klicken ein Anmeldeformular angezeigt wird. . Dies kann mit einem Plugin wie WPS -Hide -Anmeldung oder manuell erfolgen, indem die .htaccess -Datei Ihrer Website bearbeitet wird. Denken Sie daran, Ihre neue Anmelde -URL zu notieren und sicher zu halten. Dadurch k?nnen Sie Ihrer WordPress -Site ein Anmelde -Widget hinzufügen. Einige beliebte Optionen sind benutzerdefinierte Anmeldeseite Customizer, Login Designer und Thema My Login. Diese Plugins bieten eine Vielzahl von Funktionen und Anpassungsoptionen. Verwenden Sie sicher ein starkes, eindeutiges Passwort und halten Sie Ihre WordPress-Site und Plugins auf dem neuesten Stand. Sie k?nnen auch Sicherheits -Plugins wie Wordfence oder Sucuri verwenden, um eine zus?tzliche Schutzebene hinzuzufügen.
Kann ich meiner WordPress -Seitenleiste ein Registrierungsformular hinzufügen? Ihre WordPress -Seitenleiste mit einem Widget. Es stehen mehrere Plugins zur Verfügung, mit denen Sie dies tun k?nnen, z. B. Benutzerregistrierung und Benutzerprofil. Diese Plugins bieten benutzerfreundliche Schnittstellen und Anpassungsoptionen. Versuchen Sie, das Plugin zu deaktivieren und zu reaktivieren. Wenn dies das Problem nicht l?st, kann dies ein Konflikt mit einem anderen Plugin oder Ihrem Thema sein. Versuchen Sie, andere Plugins einzeln zu deaktivieren, um festzustellen, ob das Problem behoben ist. Wenn nicht, müssen Sie sich m?glicherweise an die Unterstützung des Plugins wenden oder Hilfe von einem WordPress -Experten suchen. Soziale Login -Optionen für Ihr WordPress -Login- und Registrierungs -Widget. Es stehen mehrere Plugins zur Verfügung, mit denen Sie dies tun k?nnen, z. B. Nextend Social Login und WP Social Login. Mit diesen Plugins k?nnen Benutzer sich registrieren und sich mit ihren Social -Media -Konten anmelden, wodurch der Prozess schneller und einfacher wird.
Das obige ist der detaillierte Inhalt vonErstellen Sie ein Registerkarten -WordPress -Login und ein Registrierungs -Widget. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure





