 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Erstellen Sie eine einfache Bestellform in WordPress in weniger als 5 Minuten
Erstellen Sie eine einfache Bestellform in WordPress in weniger als 5 Minuten
Erstellen Sie eine einfache Bestellform in WordPress in weniger als 5 Minuten
Feb 20, 2025 am 08:32 AMErstellen einer einfachen WordPress-Bestellform mit Schwerkraftformen: eine Schritt-für-Schritt-Anleitung
optimiert Ihren Online -Checkout -Prozess ist entscheidend für die Steigerung des Umsatzes. W?hrend WordPress nicht nativ die Erstellung von Formular unterstützt, bieten Plugins wie Schwerkraftformulare eine robuste L?sung. Dieses Tutorial zeigt, dass das Erstellen eines Basisbestellformulars unter Verwendung von Schwerkraftformularen (ein im Handel erh?ltliches Plugin, je nach Lizenz), ungef?hr 39 bis 199 US-Dollar). Es gibt jedoch mehrere Alternativen, jeweils mit seinen Vor- und Nachteilen:
- Ninja Formulare: Ein starker Schwerkraftformulare-Konkurrent, der eine kostenlose Grundversion bietet, aber für Add-Ons wie PayPal-Integration berechnet wird.
- WordPress Form Manager: Eine v?llig kostenlose Option, aber mit begrenzter Funktionalit?t, nur für sehr einfache Formen geeignet.
- Form Maker: verfügt über eine kostenlose Version, die auf fünf Felder beschr?nkt ist. Die volle Funktionalit?t, einschlie?lich PayPal, erfordert eine bezahlte Lizenz.
- beeindruckend: Ein weiteres Premium -Plugin, das vergleichbare Merkmale für Schwerkraftformen und Ninja -Formen bietet.
- Kontaktformular 7: Ein beliebtes kostenloses Plugin mit verschiedenen Erweiterungen.
- Wufoo Shortcode Integration: ideal für Benutzer, die den Wufoo Form Builder bereits verwenden.
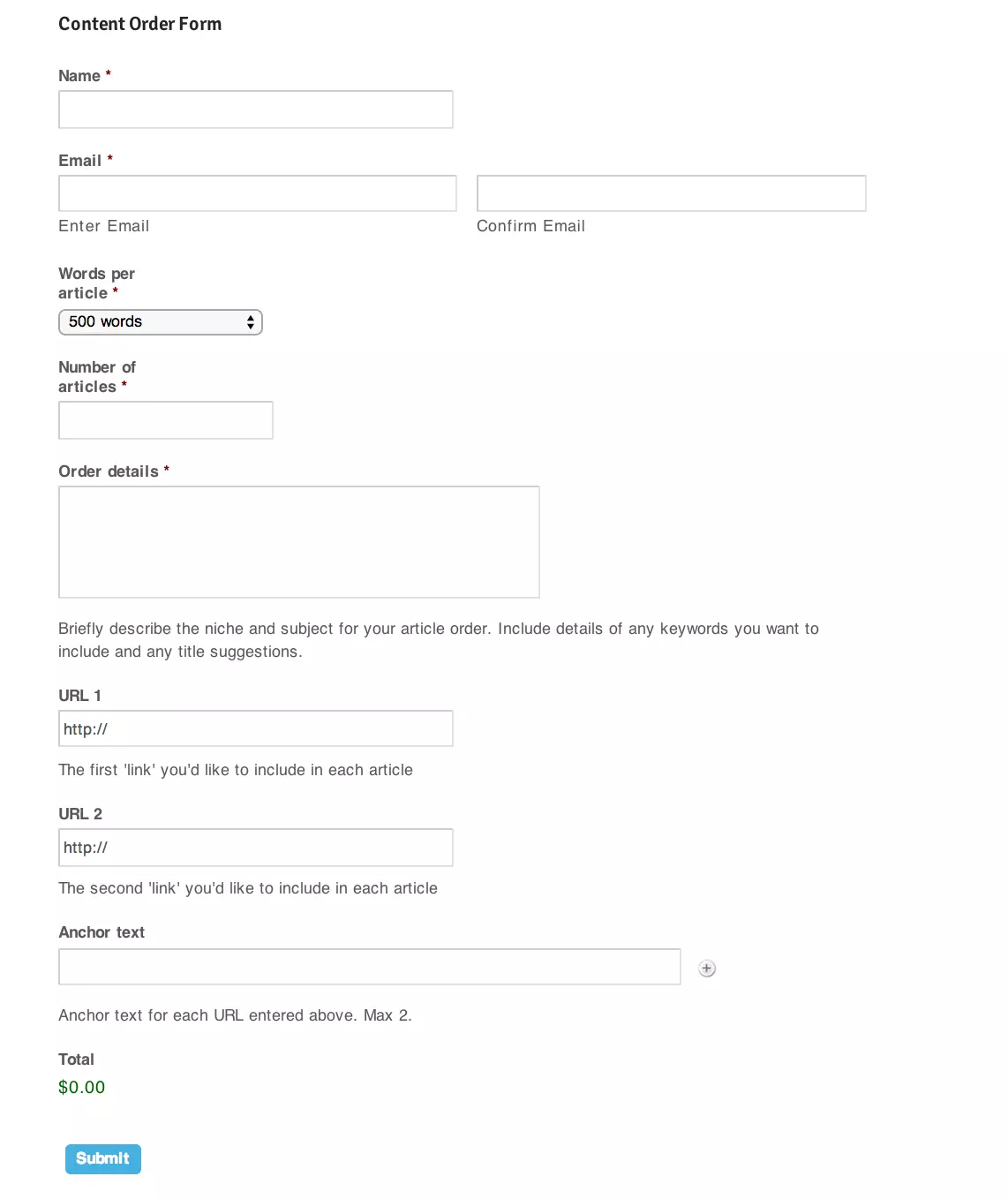
Die beste Wahl h?ngt von Ihren spezifischen Anforderungen ab. In diesem Tutorial werden Schwerkraftformulare verwendet, um ein Auftragsformular für ein fiktives Inhaltsgesch?ft "Wordsexpress" zu erstellen, das Felder für Artikell?nge, Menge, Betreff, Schlüsselw?rter und URLs erfordert. Das ausgefüllte Formular ist unten dargestellt:

Erste Schritte:
Navigieren Sie nach der Installation von Schwerkraftformularen zu "Formen" in Ihrem WordPress -Dashboard. Klicken Sie auf "Neu hinzufügen", Titel Ihr Formular (z. B. "Inhaltsreihenformular") und beginnen

Formfelderstellung:
- Namensfeld: Verwenden Sie das Feld "Name" aus "Advanced Fields" für eine erste und Nachname -Eingabe. Machen Sie es zu einem erforderlichen Feld.

- E -Mail -Feld: Verwenden Sie das Feld "E -Mail" von "Advanced Fields". Aktivieren Sie die E -Mail -Best?tigung und machen Sie es erforderlich.

- Produktauswahl: Verwenden Sie das Feld "Produkt" aus "Preisfelder". Stellen Sie es als Dropdown ein und bieten Optionen wie "500 W?rter" und "300 W?rter" mit ihren jeweiligen Preisen. Machen Sie es erforderlich.

- Mengenfeld: Verwenden Sie das Feld "Menge" aus "Preisfeldern" als Multiplikator für den Produktpreis. Nennen Sie es "Anzahl der Artikel" und machen Sie es erforderlich.

- Bestelldetails: Verwenden Sie das Feld "Absatztext" aus "Standardfelder" für detaillierte Bestellanweisungen. Geben Sie klare Anweisungen im Feld Beschreibung an. Machen Sie dieses Feld erforderlich.

- URLs: Erstellen Sie zwei "Website" -Felder aus "Advanced Fields" für URL -Eingaben. Beschreibungen hinzufügen. Diese Felder sind optional.

- Ankertext: Verwenden Sie das Feld "List" aus "Advanced Fields" (2 Zeilen) für optionale Ankertexteingabe. Geben Sie Anweisungen in der Beschreibung an.

- Gesamt: Fügen Sie das Feld "Gesamt" von "Preisfeldern" hinzu, um die Bestellkosten automatisch zu berechnen.

Einfügen des Formulars:
Verwenden Sie die Schaltfl?che "ShortCode [gravityform name="Content Order Form" ajax="true"] oder die Form" Form hinzufügen "in der Seite/Post -Editor.

Dies schafft ein grundlegendes Bestellformular. Schwerkraftformulare bieten umfangreiche Anpassungsoptionen, einschlie?lich mehrseitiger Formulare, PayPal-Integration und erweiterter Datenerfassung.
h?ufig gestellte Fragen: (Der ursprüngliche FAQ -Abschnitt wird wie es ist, da er wertvolle erg?nzende Informationen liefert.)
Wie kann ich meinem Bestellformular in WordPress mehr Felder hinzufügen?
Es ist recht einfach, Ihrem Bestellformular mehr Felder in WordPress hinzuzufügen. Sie k?nnen dies tun, indem Sie zum Formeditor in Ihrem ausgew?hlten Formular -Plugin gehen. Dort k?nnen Sie neue Felder hinzufügen, indem Sie sie in Ihr Formular ziehen und fallen lassen. Diese Felder k?nnen von Textfeldern, Dropdown-Menüs, Kontrollk?stchen und mehr reichen. Denken Sie daran, Ihre ?nderungen zu speichern, bevor Sie den Formular Editor verlassen.
Kann ich Zahlungsoptionen in mein Bestellformular integrieren?
Ja, Sie k?nnen Zahlungsoptionen in Ihr Bestellformular integrieren. Die meisten Form -Plugins für WordPress bieten eine Integration mit beliebten Zahlungsgateways wie PayPal, Stripe und anderen. Sie k?nnen dies in den Einstellungen Ihres Formular -Plugins einrichten. Nach der Einrichtung k?nnen Ihre Kunden Zahlungen direkt über das Formular leisten.
Wie kann ich das Design meines Bestellformulars anpassen?
Das Anpassen des Designs Ihres Bestellformulars kann im Formular Editor Ihres Plugins durchgeführt werden. Sie k?nnen das Layout, die Farben, Schriftarten und mehr ?ndern, um das Design Ihrer Website zu entsprechen. Einige Plugins erm?glichen es Ihnen au?erdem, benutzerdefinierte CSS für fortgeschrittenere Anpassungen hinzuzufügen.
Kann ich meinem Bestellformular ein Feld zum Hochladen von Dateien hinzufügen?
Ja, Sie k?nnen Ihrem Bestellformular ein Datei -Upload -Feld hinzufügen. Dies kann nützlich sein, wenn Sie Kunden ben?tigen, um Ihnen Dateien als Teil ihrer Bestellung zu senden. Sie k?nnen dieses Feld im Formular Editor Ihres Plugins hinzufügen.
Wie kann ich mein Bestellformular mobilfreundlich machen?
Die meisten WordPress -Form -Plugins erstellen automatisch Formulare, die reaktionsschnell sind, dh sie passt sich an eine beliebige Bildschirmgr??e an. Es ist jedoch immer eine gute Idee, Ihr Formular auf verschiedenen Ger?ten zu testen, um sicherzustellen, dass es richtig aussieht und funktioniert.
Kann ich meinem Bestellformular ein Kontrollk?stchen eines Allgemeinen Gesch?ftsbedingungen hinzufügen?
Ja, Sie k?nnen Ihrem Bestellformular ein Kontrollk?stchen eines Allgemeinen Gesch?ftsbedingungen hinzufügen. Dies kann im Formulierungsredakteur Ihres Plugins erfolgen. Sie k?nnen das Kontrollk?stchen auch mit Ihren Allgemeinen Gesch?ftsbedingungen verknüpfen, damit die Kunden sie vor der Vereinbarung lesen k?nnen.
Wie kann ich Spam -Einreichungen in meinem Bestellformular verhindern?
Die meisten Form -Plugins bieten Spam -Schutzfunktionen. Dies kann Captcha -Felder, Honeypot -Felder und mehr umfassen. Sie k?nnen diese Funktionen in den Einstellungen Ihres Formular -Plugins aktivieren.
Kann ich automatische Best?tigungs -E -Mails an Kunden senden, die das Bestellformular ausfüllen?
Ja, Sie k?nnen automatische Best?tigungs -E -Mails in den Einstellungen Ihres Formular -Plugins einrichten. Sie k?nnen den Inhalt dieser E -Mails anpassen und w?hlen, wann sie gesendet werden.
Wie kann ich die Leistung meines Bestellformulars verfolgen?
Sie k?nnen die Leistung Ihres Bestellformulars verfolgen, indem Sie sie in Analyse -Tools wie Google Analytics integrieren. Einige Formular-Plugins bieten auch integrierte Analysefunktionen.
Kann ich die von meinem Bestellformular gesammelten Daten exportieren?
Ja, die meisten Formular -Plugins erm?glichen es Ihnen, die von Ihrem Bestellformular gesammelten Daten zu exportieren. Dies kann in den Einstellungen Ihres Plugins erfolgen. Sie k?nnen normalerweise das Format des Exports ausw?hlen, z. B. CSV oder Excel.
Das obige ist der detaillierte Inhalt vonErstellen Sie eine einfache Bestellform in WordPress in weniger als 5 Minuten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure





