In diesem Artikel werden 10 JQuery Image Sprite -Plugins und -Tutorials untersucht und leistungsstarke Animationen und Effekte erm?glicht, ideal zum Erstellen animierter Elemente wie Spielcharakteren.
-
dehnbare Sprites: Ein Kreuzbrowser, ansprechende L?sung zur Gr??e von CSS-Sprite-Bildern. [
 ] (Source Demo)
] (Source Demo) -
JQuery & CSS Sprite-Animation: zeigt, dass leistungsstarke Animationen mit nur JQuery und CSS erstellt werden, wodurch die Notwendigkeit von Drittanbieter-Plugins eliminiert wird. [
 ] (Source Demo)
] (Source Demo) -
Stiche: Ein HTML5 -Sprite -Blattgenerator. [
 ] (Source Demo)
] (Source Demo) -
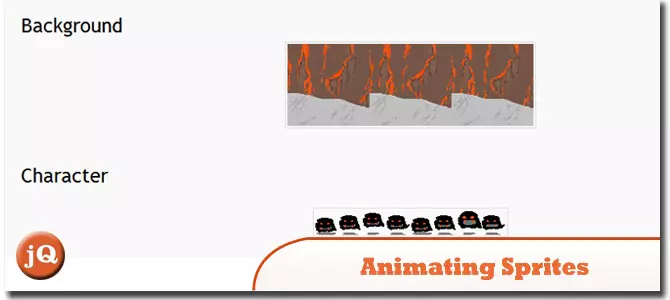
Animating Sprites mit Spritbly JQuery -Plugin: Spritch.js vereinfacht die Sprite -Animation in JQuery, die zum Erstellen animierter Elemente nützlich ist. [
 ] (Source Demo)
] (Source Demo) -
Sprite Spin: A JQuery-Plugin für 360-Grad-Produktansichten mit Sprite-Animation. [
 ] (Source Demo)
] (Source Demo) -
anidg: Ein JQuery -Plugin, das eine animierte GIF -Alternative mit Hintergrundbildanimationsfunktionen bietet. [
 ] (Source Demo)
] (Source Demo) -
JQuery Kwicks und CSS Image Sprites Tutorial: Ein Tutorial, das JQuery Kwicks mit CSS -Image -Sprites kombiniert, um ansprechende Effekte zu erzeugen. [
 ] (Source Demo)
] (Source Demo) -
Autosprites: Ein JQuery -Menü -Plugin mit Unterstützung für aktive Zust?nde und Animation. [
 ] (Source Demo)
] (Source Demo) -
jQuery.spritle: Ein leichtes JQuery -Plugin zum Erstellen dynamischer Zeichen- und Hintergrundanimationen mithilfe von HTML und JavaScript. [
 ] (Source Demo)
] (Source Demo) -
JQuery-Spst: A JQuery-Plugin speziell für Sprite-Animation. [
 ] (Source Demo)
] (Source Demo) -
SpriteonHover: Ein leichtes JQuery -Plugin zum Animieren von Sprite -Bl?ttern auf dem Schwebe. [
 ] (Source Demo)
] (Source Demo)
Bild Sprite -FAQs:
Dieser Abschnitt befasst sich mit h?ufigen Fragen zu Image Sprites, deren Vorteilen, Erstellung und Optimierung in der Webentwicklung, einschlie?lich überlegungen für reaktionsschnelles Design und HTTP/2. Der ursprüngliche FAQ -Abschnitt wird beibehalten, aber für Selbstverst?ndlichkeit und Klarheit umformuliert.
Das obige ist der detaillierte Inhalt von10 JQuery Image Sprite Plugins & Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.




 ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo)  ] (Source Demo)
] (Source Demo) 

