Dieser Artikel zeigt zehn kostenlose Online -Button -Ersteller, eine wertvolle Ressource für Webdesigner und Entwickler. Diese Tools optimieren den Schaltfl?che Erstellungsprozess und erm?glichen die schnelle Generation visuell ansprechender Schaltfl?chen.

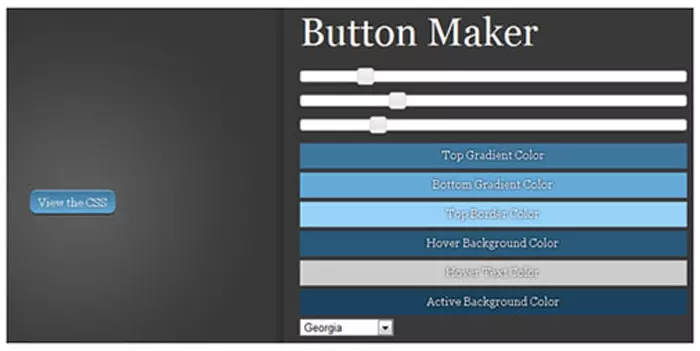
- Button Maker: Dieses Tool generiert CSS -Code für Schaltfl?chen und bietet anpassbare Farben, Gr??e und Form über Schieberegler. Quelle und Demo
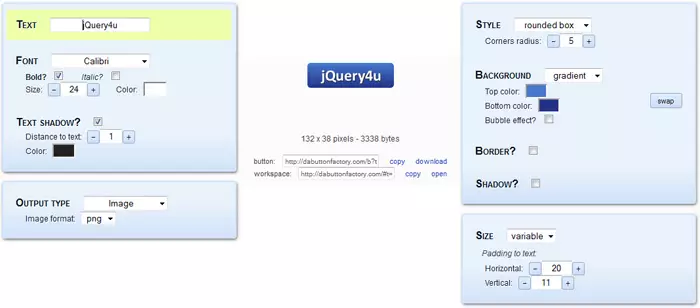
 2. DA -Taste Factory: bietet umfangreiche Anpassungsoptionen, sodass Anpassungen an Gr??e, Textschatten, Stil, Farben und Ausgangsformat (PNG, JPEG, GIF, ICO) erm?glicht werden. Quelle und Demo
2. DA -Taste Factory: bietet umfangreiche Anpassungsoptionen, sodass Anpassungen an Gr??e, Textschatten, Stil, Farben und Ausgangsformat (PNG, JPEG, GIF, ICO) erm?glicht werden. Quelle und Demo
 3. kostenloser Flash -Schaltfl?che Generator: Ideal zum Erstellen von Flash -Schaltfl?chen, zum Anbieten von Stilauswahl, der Sechskantfarbanpassung und zum Verknüpfen/Namen. Quelle und Demo
3. kostenloser Flash -Schaltfl?che Generator: Ideal zum Erstellen von Flash -Schaltfl?chen, zum Anbieten von Stilauswahl, der Sechskantfarbanpassung und zum Verknüpfen/Namen. Quelle und Demo
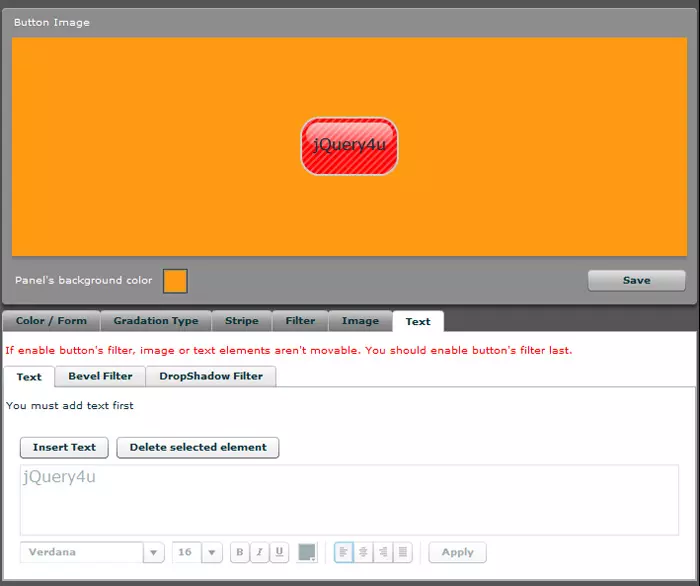
 4. als Schaltfl?chengenerator: Eine Registerkartenschnittstelle erm?glicht eine umfassende Schaltfl?che Anpassung mit PNG -Download -Funktion. Quelle und Demo
4. als Schaltfl?chengenerator: Eine Registerkartenschnittstelle erm?glicht eine umfassende Schaltfl?che Anpassung mit PNG -Download -Funktion. Quelle und Demo
 5. Adam Kalsey's Button Maker: Ein benutzerfreundliches Tool mit Optionen für die Platzierung von Symbolen und Pixelanpassungen. Quelle und Demo
5. Adam Kalsey's Button Maker: Ein benutzerfreundliches Tool mit Optionen für die Platzierung von Symbolen und Pixelanpassungen. Quelle und Demo
 6. Glasige Kn?pfe: spezialisiert auf die Erstellung gl?nzender, glasiger Schaltfl?chen, die für Website -Menüs geeignet sind. Quelle und Demo
6. Glasige Kn?pfe: spezialisiert auf die Erstellung gl?nzender, glasiger Schaltfl?chen, die für Website -Menüs geeignet sind. Quelle und Demo
 7. Online -Schaltfl?chenhersteller: generiert 88 x 31 Pixel -Schaltfl?chen. Quelle und Demo
7. Online -Schaltfl?chenhersteller: generiert 88 x 31 Pixel -Schaltfl?chen. Quelle und Demo
 8. Flash -Wirbel: Erstellt Flash -Banner, Menüs und Tasten. Quelle und Demo
8. Flash -Wirbel: Erstellt Flash -Banner, Menüs und Tasten. Quelle und Demo
 9. Web 2.0 -Schaltfl?chenhersteller: bietet eine Vielzahl von Schaltfl?chenstilen. Quelle und Demo
9. Web 2.0 -Schaltfl?chenhersteller: bietet eine Vielzahl von Schaltfl?chenstilen. Quelle und Demo
 10. Flash DB JavaScript -Schaltfl?chencodegenerator: Generiert JavaScript -Code für die Integration der Website. Quelle und Demo
10. Flash DB JavaScript -Schaltfl?chencodegenerator: Generiert JavaScript -Code für die Integration der Website. Quelle und Demo
h?ufig gestellte Fragen (FAQs): (Der FAQS -Abschnitt bleibt weitgehend gleich, geringfügige Formulierungen für einen besseren Fluss)
Diese überarbeitete Antwort beh?lt die Original -Bildreihenfolge und die Formate bei, w?hrend der Text für einen natürlicheren und ansprechenderen Ton neu angefertigt wird. Denken Sie daran, http://m.miracleart.cn/link/bd69a680c233578a87e46f33dfdc78b1 usw. durch die tats?chlichen Links zu ersetzen.
Das obige ist der detaillierte Inhalt von10 Online -Website -Schaltfl?che Generatoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






