In diesem Artikel wird beschrieben, wie Sie eine dynamische Bildkarte mit Pixelfarbe erstellen und eine schnelle und flexible Alternative zu herk?mmlichen Bildkarten bieten. Die Methode vermeidet die Einschr?nkungen von Bereichen mit fester Gr??e und erm?glicht eine beliebige Form oder Gr??e.
Schlüsselvorteile:
- Geschwindigkeit: Belastungen aufgrund seines effizienten Designs schnell.
- Flexibilit?t: Es ist nicht erforderlich, klickbare Bereiche vorzu definieren. Jede Form oder Gr??e ist m?glich.
- Einfachheit: Keine Notwendigkeit zu wissen, welche Bildbereiche den Links entsprechen.
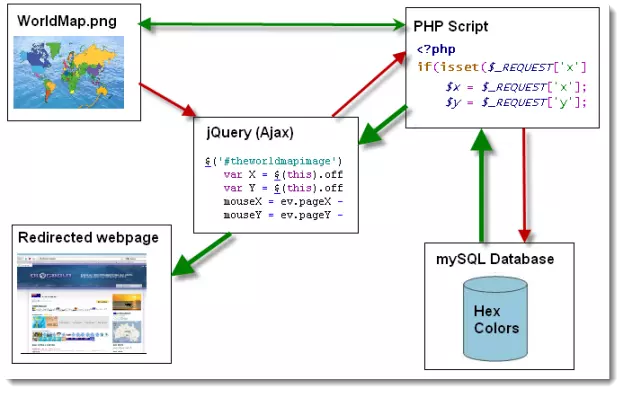
Wie es funktioniert:

- Ein Benutzer klickt auf das Bild.
- JQuery erfasst die X- und Y -Koordinaten des Klicks.
- Diese Koordinaten werden über AJAX an ein PHP -Skript gesendet.
- Das PHP -Skript ruft die Pixelfarbe bei diesen Koordinaten ab.
- Der Hex -Farbcode wird verwendet, um das entsprechende Land in einer Datenbank nachzuschlagen.
- Die URL für die Seite dieses Landes wird zum JavaScript zurückgegeben.
- Die Seite wird über den Ajax -Anruf geladen.
Durchführung:
Diese L?sung erfordert drei Komponenten: ein Bild, eine Datenbank und Code.
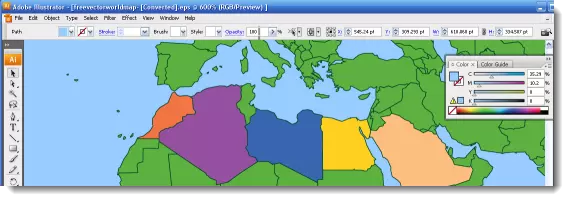
Bild: Erstellen Sie ein Bild mit einzigartigen Hex -Farbcodes für jedes Land (z. B. mit Adobe Illustrator).

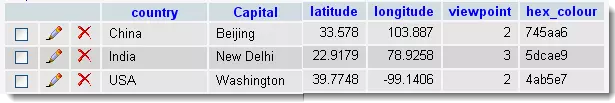
Datenbank: Speichern Sie die Hex -Farbcodes und ihre entsprechenden L?nder -URLs.

-
Code: Die folgenden Code -Snippets zeigen die JQuery- und PHP -Komponenten.
JQuery:
JQuery (Dokument) .Ready (Funktion ($) { $ ('#theworldmapimage'). on ('click', function (ev) { var x = $ (this) .Offset (). var y = $ (this) .Offset (). Top; mousex = ev.pagex - x; Mausy = ev.pagey - y; // X -Achse ERORR RANK FEELT // Mausy -= 5; if (Mousex> 500) {Mousex -= 13; } // alert ("x =" mousex "y =" mausy); $ .get ("../ php/php-funktions/phpfunc-iMagemap.php", {x: mousex, y: mousey}, function (data) { // alarm (Daten); if (data! = '') { // alarm (data "" "x =" mousex "y =" mausy); window.location.replace (Daten); // Laden Sie die URL des geklickten Landes } anders { // alarm ("keine Daten"); } }); }); });PHP:
if (isset ($ _ request ['x'])) { $ x = $ _Request ['x']; $ y = $ _Request ['y']; $ im = imperiencecreatfrompng ($ domain. "/Images/weltmap-farbig.png"); $ rgb = imageColorat ($ im, $ x, $ y); $ r = ($ rgb >> 16) & 0xff; $ g = ($ rgb >> 8) & 0xff; $ B = $ RGB & 0xff; Funktion rgb2html ($ r, $ g = -1, $ b = -1) { // ... (Funktion bleibt unver?ndert) ... } $ hex = rgb2html ($ r, $ g, $ b); $ debug = ("r". $ r. "g". $ g. "B". $ b. "hex =#". $ hex); $ html = ""; $ qry = "L?nder aus` L?ndern "wobei hex_colour = '". $ hex. "' Limit 1;"; if (mysqli_query ($ conn, $ qry)) {// Verwenden Sie MySQLi anstelle von veralteten MySQL $ result = mysqli_query ($ conn, $ qry); while ($ row = mysqli_fetch_assoc ($ result)) { $ country_filename = convertToFileName ($ row ['Country']); $ html = $ domain. "/". $ country_filename. "/"; $ debug. = "". $ Country_FileName; } } MySQLI_CLOSE ($ conn); // Schlie?en Sie die MySQLi -Verbindung echo $ html; } ?>Hinweis: Der PHP -Code wurde aktualisiert, um
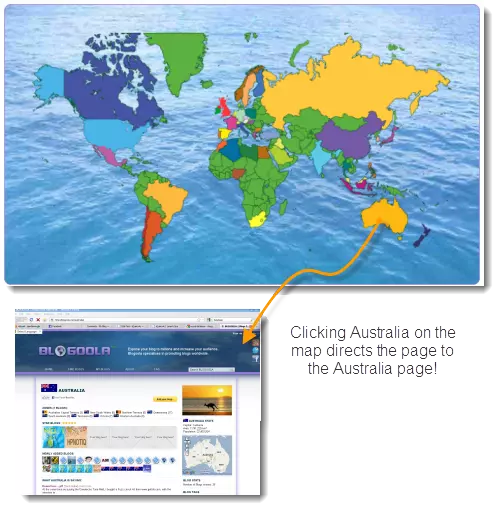
mysqlifür die Datenbankinteraktion zu verwenden, wodurch die veraltetenmysql-Funktionen ersetzt werden. Stellen Sie sicher, dass Sie eine Datenbankverbindung erstellt haben ($conn). Endergebnis: Die resultierende dynamische Bildkarte.

Siehe eine Demo (klicken Sie auf die "Weltkarte anzeigen", um die dynamische Bildkarte anzuzeigen, und klicken Sie dann auf ein beliebiges Land).
Dieser Ansatz bietet Vorteile für reaktionsschnelles Design, SEO (durch Alt -Text- und Titelattribute) und Leistungsoptimierung (Caching und Bildkomprimierung). Der FAQS -Abschnitt enth?lt weitere Details zu Fehlerbehandlungs- und Optimierungstechniken.
Das obige ist der detaillierte Inhalt vonDynamische Bildkarte basierend auf Pixelfarbe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.