 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wozu dient das HTML-Artikel-Tag? Einführung in die Verwendung des HTML-Artikel-Tags
Wozu dient das HTML-Artikel-Tag? Einführung in die Verwendung des HTML-Artikel-Tags
Wozu dient das HTML-Artikel-Tag? Einführung in die Verwendung des HTML-Artikel-Tags
Aug 29, 2018 pm 04:36 PMDieser Artikel stellt Ihnen haupts?chlich die Verwendung und Anwendungsbeispiele des HTML5-Artikel-Tags vor. Ich hoffe, dass jeder ihn verstehen kann. Schauen wir uns als N?chstes diesen Artikel über den HTML5-Artikel-Tag an.
Lassen Sie uns zun?chst kurz den Artikel vorstellen:
html5
Der Artikel unterscheidet sich von anderen DIV-CSS-Layoutstrukturen. Der Artikel gestaltet haupts?chlich den Inhalt des Artikels.
Artikelsyntaxcode:
<article>內(nèi)容</article>
Artikel hat ein Paar ?ffnender und schlie?ender HTML-Tag-Elemente.
Beginnt mit
Lassen Sie uns nun über die Verwendungsanweisungen des Artikel-Tags sprechen:
Artikel ist ein neues Tag in HTML5. Seine grundlegende Syntaxfunktion ist dieselbe wie die des vorherigen DIV , p, span und andere Tags legen Sie CSS direkt innerhalb des style-Attribut-Tags fest oder führen Sie externe CSS-Stile mithilfe von class oder id ein.
<article class="aaa">內(nèi)容</article>rrree
Bei dem Artikel geht es haupts?chlich um das Layout von Artikeln und den Inhalt.
Sehen wir uns die Anwendungsbeispiele des HTML5-Artikel-Tags an:
<article id="bbb">內(nèi)容</article>
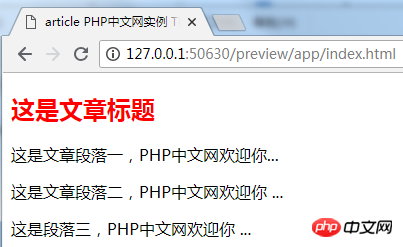
Screenshot des Codeeffekts des Artikel-Tags:

Das Bild zeigt die Darstellung des Codes. Wenn Sie etwas nicht verstehen, k?nnen Sie unten eine Nachricht hinterlassen
[Empfehlung des Herausgebers]
Wie füge ich Text in HTML hinzu? Textumbruch im Pre-Tag? Anwendungsbeispiele für das HTML-Pre-Tag
Das obige ist der detaillierte Inhalt vonWozu dient das HTML-Artikel-Tag? Einführung in die Verwendung des HTML-Artikel-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Wie minimiere ich die Gr??e von HTML -Dateien?
Jun 24, 2025 am 12:53 AM
Wie minimiere ich die Gr??e von HTML -Dateien?
Jun 24, 2025 am 12:53 AM
Um die Gr??e von HTML -Dateien zu verringern, müssen Sie redundante Code bereinigen, den Inhalt komprimieren und die Struktur optimieren. 1. L?schen Sie ungenutzte Tags, Kommentare und zus?tzliche Rohlinge, um das Volumen zu verringern. 2. Verschieben Sie das Inline -CSS und JavaScript in externe Dateien und verschmelzen Sie mehrere Skripte oder Stilbl?cke. 3.. Vereinfachen Sie die Beschriftungssyntax ohne die Parsen zu beeinflussen, z. 4. Aktivieren Sie nach der Reinigung serverseitige Komprimierungstechnologien wie Gzip oder Brotli, um das übertragungsvolumen weiter zu reduzieren. Diese Schritte k?nnen die Seitenladungsleistung erheblich verbessern, ohne die Funktionalit?t zu beeintr?chtigen.
 Wie hat sich HTML im Laufe der Zeit entwickelt und was sind die wichtigsten Meilensteine ??in seiner Geschichte?
Jun 24, 2025 am 12:54 AM
Wie hat sich HTML im Laufe der Zeit entwickelt und was sind die wichtigsten Meilensteine ??in seiner Geschichte?
Jun 24, 2025 am 12:54 AM
HtmlhasevolvedSignificantantySinceScreationTomeettHegrowingDemandSofwebDevelopers und intellentialsimplemarkUplanguageForSharingDocuments, ithasundergonemajorupdates, einschlie?lich html2.0, die st?rungslichformungen;
 Wie benutze ich das Element , um die Fu?zeile eines Dokuments oder Abschnitts darzustellen?
Jun 25, 2025 am 12:57 AM
Wie benutze ich das Element , um die Fu?zeile eines Dokuments oder Abschnitts darzustellen?
Jun 25, 2025 am 12:57 AM
Es handelt sich um ein in HTML5 verwendetes semantisches Tag, um den Ende der Seite oder des Inhaltsblocks zu definieren. In der Regel enth?lt Copyright -Informationen, Kontaktinformationen oder Navigationslinks. Es kann am Ende der Seite platziert oder in usw. verschachtelt werden. Tags als Ende des Blocks; Wenn Sie es verwenden, sollten Sie darauf achten, wiederholten Missbrauch und irrelevante Inhalte zu vermeiden.
 Wie verwende ich das Tabindex -Attribut, um die Registerkarte der Elemente zu steuern?
Jun 24, 2025 am 12:56 AM
Wie verwende ich das Tabindex -Attribut, um die Registerkarte der Elemente zu steuern?
Jun 24, 2025 am 12:56 AM
ThetabIndexattributeControlShowelementsReceifocusviathetabkey, WithhreeMainValues: tabindex = "0" addSanelementTothenaturaltaborder, tabindex = "-1" erlaubt Prograrataticfocusonly und tabindex = "n" (positivenumn) setsacustomtabbing
 Was ist die deklaration und was macht es?
Jun 24, 2025 am 12:57 AM
Was ist die deklaration und was macht es?
Jun 24, 2025 am 12:57 AM
AdeclarationisaformalStatementthatsomethething, offiziell, orrequired, verwendet toclearlyDefineorannounceanintent, fact, orrule
 Wie benutze ich die Elemente
Jun 24, 2025 am 12:45 AM
Wie benutze ich die Elemente
Jun 24, 2025 am 12:45 AM
Die Standardmethode zum Hinzufügen von Titeln zu Bildern in HTML ist die Verwendung und Elemente. 1. Die grundlegende Verwendung besteht darin, das Bild in das Tag zu wickeln und einen Titel hinzuzufügen, zum Beispiel: Dies ist der Titel des Bildes; 2. Die Gründe für die Verwendung dieser beiden Tags sind eindeutige Semantik, bequeme Stilkontrolle und eine starke Zug?nglichkeit, die dem Browser-, Crawler- und Screen -Leser hilft, die Inhaltsstruktur zu verstehen. 3. Die Hinweise enthalten, dass es auf und ab platziert werden kann, aber die logische Reihenfolge beibehalten muss, das Alt -Attribut nicht ersetzen kann und mehrere Medienelemente enthalten kann, um eine ganze Einheit zu bilden.
 Was ist das Loading = 'Lazy' eines der HTML -Attribute und wie verbessert es die Seitenleistung?
Jul 01, 2025 am 01:33 AM
Was ist das Loading = 'Lazy' eines der HTML -Attribute und wie verbessert es die Seitenleistung?
Jul 01, 2025 am 01:33 AM
Loading = "Lazy" ist ein HTML -Attribut für und erm?glicht es der nativen Lader -Ladefunktion des Browsers, die Seitenleistung zu verbessern. 1. Es verz?gert das Laden von Ressourcen nicht zuerst Bildschirm, verkürzt die anf?ngliche Ladezeit, spart Bandbreiten- und Serveranforderungen. 2. Es ist für gro?e Mengen von Bildern oder eingebetteten Inhalten auf langen Seiten geeignet. 3. Es ist nicht für Bilder, kleine Symbole oder faules Laden mit JavaScript geeignet. 4.. Es ist notwendig, mit Optimierungsma?nahmen wie Einstellgr??en und Komprimierungsdateien zusammenzuarbeiten, um Layout -Offsets zu vermeiden und die Kompatibilit?t sicherzustellen. Wenn Sie es verwenden, sollten Sie das Bildlauferlebnis testen und die Benutzererfahrung abw?gen.
 Wie verwende ich das -Element, um einen Abschnitt von Navigationslinks darzustellen?
Jun 24, 2025 am 12:55 AM
Wie verwende ich das -Element, um einen Abschnitt von Navigationslinks darzustellen?
Jun 24, 2025 am 12:55 AM
Der Schlüssel zur Verwendung von Elementen zur Darstellung von Navigationsverbindungsbereichen ist die Semantik und die klare Struktur, normalerweise in Verbindung mit organisatorischen Links. 1. Die Grundstruktur besteht darin, die parallelen Links einzulegen und sie hineinzuwickeln, was zu Hilfswerkzeugen ist und der Stilsteuerung und SEO f?rderlich ist. 2. In oder zum Platzieren von Hauptnavigation oder Fu?zeilenverbindungssammlungen; 3. Eine Seite kann mehrere Bereiche enthalten, z. B. Hauptmenü, Seitenleiste oder unabh?ngige Navigation der Fu?zeile.





