Insgesamt10000 bezogener Inhalt gefunden

Die besten JavaScript- und CSS -Animationsbibliotheken für UI -Designer
Artikeleinführung:In diesem Artikel werden neun kostenlose, gutcodierte Animationsbibliotheken untersucht, die ideal für das UI-Design ideal sind und ihre St?rken, Schw?chen und idealen Anwendungen vergleichen. Das moderne UI -Design erfordert Animationsf?higkeiten, und diese Bibliotheken richten sich an verschiedene Ebenen des Codierungsstandes
2025-02-11
Kommentar 0
826

6 beliebte Portfolio -Bauherren für Designer
Artikeleinführung:Sechs Top -Portfolio -Bauherren für Designer: Ein kurzer Leitfaden
Designer brauchen eine starke Online -Pr?senz. Ein gut erstelltes Online-Portfolio ist wichtig, um F?higkeiten zu pr?sentieren, Kunden anzuziehen und die Karriereaussichten zu st?rken. Zum Glück eine atemberaubende Erzeugung
2025-02-15
Kommentar 0
881

JQuery: Easy JavaScript für Designer
Artikeleinführung:Key Takeaways
JQuery ist eine JavaScript-Bibliothek, die den Prozess der Verwendung von JavaScript für Webdesign vereinfacht und eine Reihe von vorgefertigten Funktionen und Tools zur Verbesserung der Funktionalit?t und des Benutzererfahrung bietet.
Mit JQuery k?nnen Designer HT manipulieren
2025-03-10
Kommentar 0
343

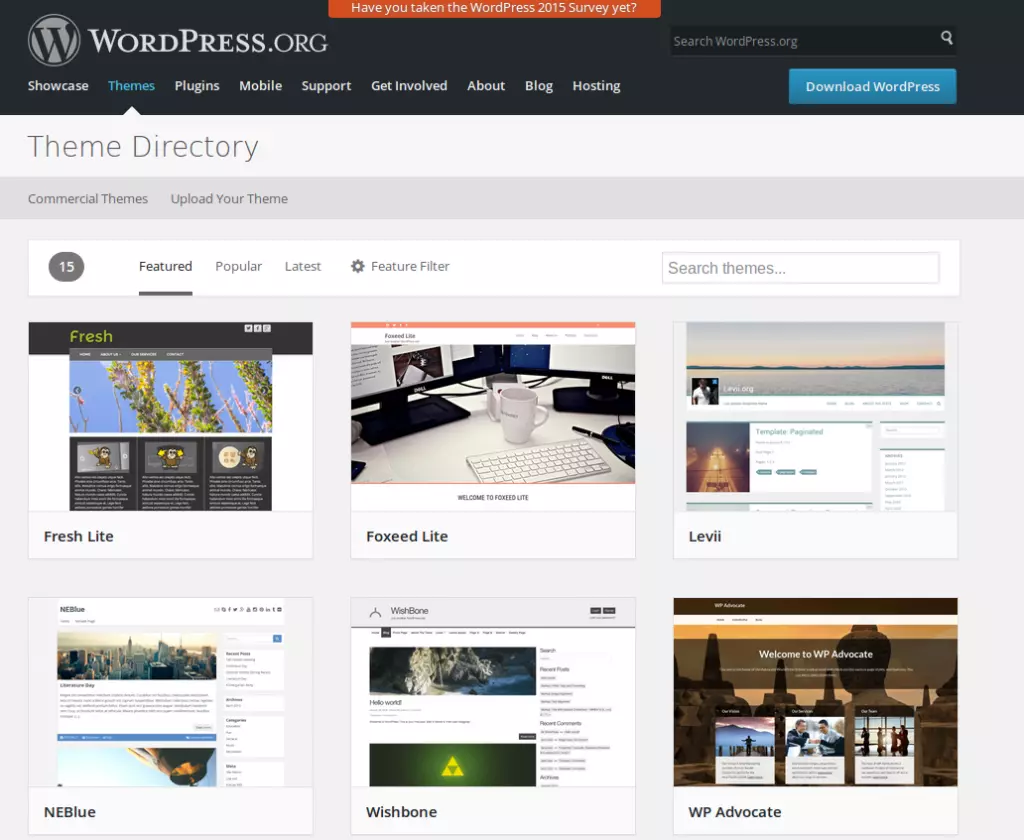
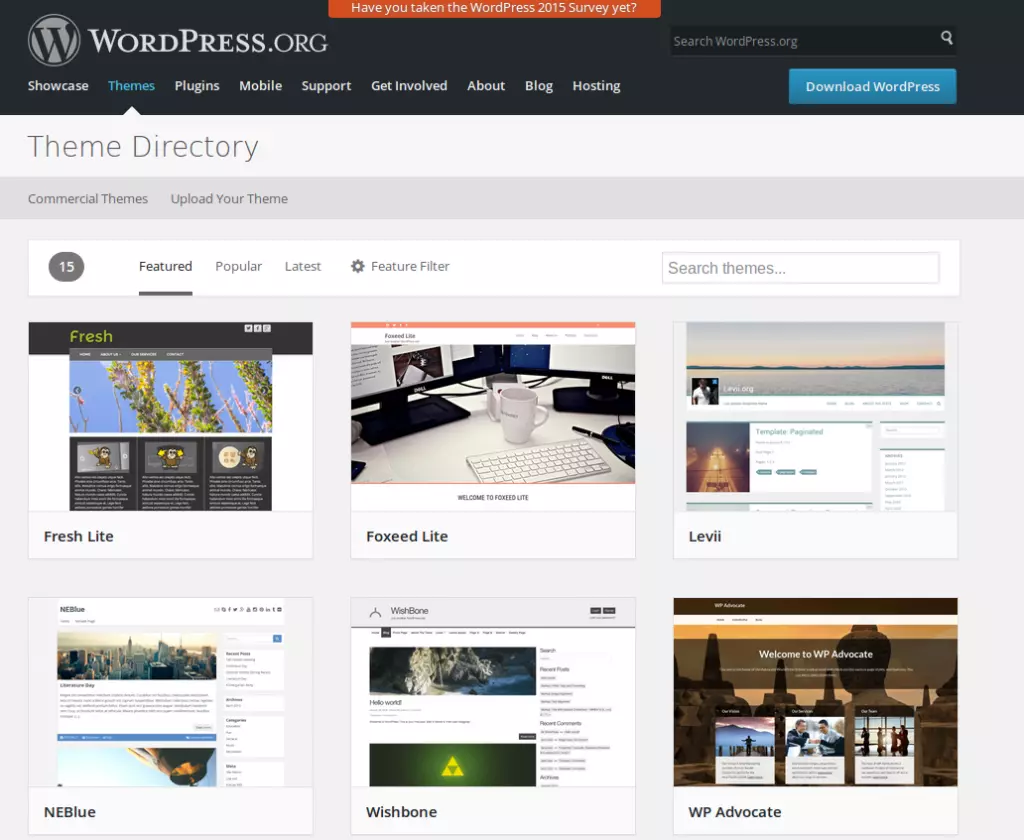
5 atemberaubende WordPress -Portfolio -Themen für Designer
Artikeleinführung:Pr?sentieren Sie Ihre Designarbeiten: Top WordPress -Portfolio -Themen für 2025
In diesem Artikel werden die besten WordPress -Themen für Designer untersucht, die ein überzeugendes Online -Portfolio erstellen m?chten. Wir werden sowohl kostenlose als auch Premium -Optionen untersuchen und wichtige Funktionen hervorrufen.
2025-02-17
Kommentar 0
465

5 Tipps für Designer neu bei WordPress
Artikeleinführung:WordPress Design: Ein Leitfaden für Designer
Der übergang zum WordPress -Design bietet aufregende M?glichkeiten, erfordert jedoch das Verst?ndnis der einzigartigen Aspekte. Dieser Leitfaden bietet den Designern, die neu auf der Plattform sind, wesentliche Ratschl?ge.
Wichtige überlegungen:
PH
2025-02-15
Kommentar 0
412

7 Super-Usful Chrom Extensions für Designer im Jahr 2017
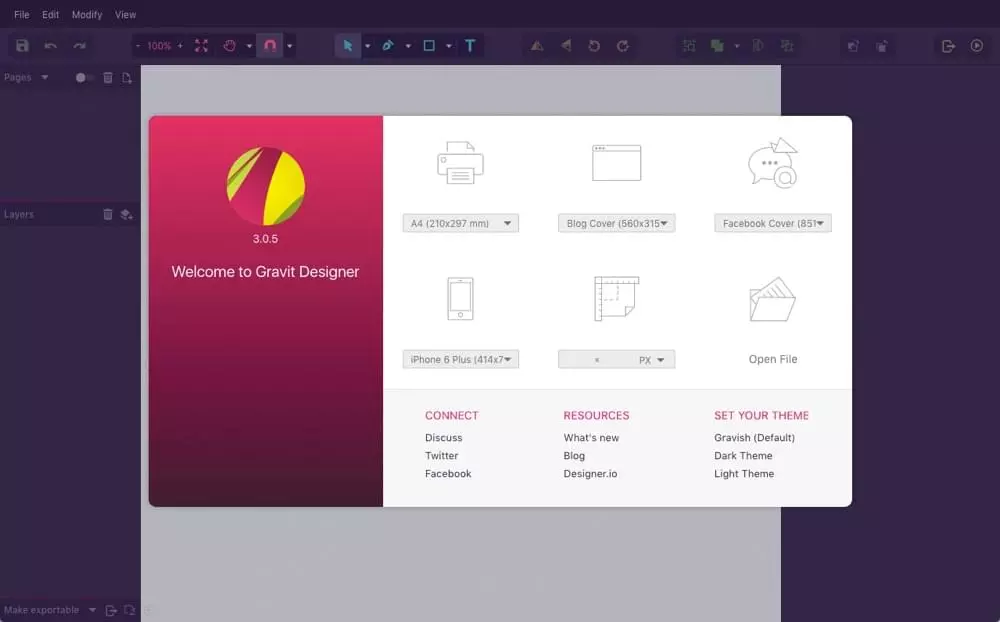
Artikeleinführung:7 Chromverl?ngerungen zur Verbesserung der Effizienz von Webdesigns
Kernpunkte:
Chrome -Erweiterungen vereinfachen den Entwurfsprozess und bieten Tools zum überprüfen und Bearbeiten von Webelementen, Linküberprüfungen und generieren komplexen CSS -Code, ohne den Browser zu verlassen.
Erweiterungen wie Page Lineal, Whatfont, CSS3-Generator, überprüfen Sie meine Links, Gravit-Designer, Colorzilla und StyleBot für Designer und bieten Funktionen wie Farbabtastung, Schrifterkennung und Echtzeit-Website-Anpassung.
Die Verwendung dieser Erweiterungen kann Zeit sparen und die Notwendigkeit anderer Software verringern, sodass Designer und Entwickler wertvoll sind
2025-02-17
Kommentar 0
540


6 Top JavaScript UI Frameworks & Bibliotheken für 2020
Artikeleinführung:Top JavaScript UI Frameworks für 2020: Ein umfassender überblick
Erstellen moderner, leistungsstarker Webanwendungen erfordert robuste UI-Frameworks. In diesem Artikel werden führende Konkurrenten für 2020 untersucht und ihre St?rken und Schw?chen hervorgehoben, um zu helfen
2025-02-10
Kommentar 0
1174

Wie verwende ich Photoshop für UI/UX -Design?
Artikeleinführung:In dem Artikel wird mit Photoshop für UI/UX -Design verwendet, das sich auf das Einrichten von Dokumenten, das Entwerfen von Layouts, das Erstellen von UI -Elementen und das Optimieren von Workflow für Effizienz konzentriert.
2025-03-18
Kommentar 0
927

Wie kann ich zuverl?ssig CSS-Stile für Element-UI einführen?
Artikeleinführung:Richtige Einführung von CSS-Stilen für Element-UI. Bei der Verwendung von Element-UI ist es entscheidend, den Style-Datei-Index ordnungsgem?? einzuführen. Direkt durch CDN eingeführt, zum Beispiel ...
2025-04-05
Kommentar 0
829

STABLEDELSiffusion Web UI: Ein umfassender Benutzerhandbuch für Anf?nger
Artikeleinführung:Stable Diffusion Web UI (SDUI): Ihr Gateway zur KI-Anbietung von Bilderstellung
Die Stable Diffusion Web UI (SDUI) bietet eine benutzerfreundliche Browser-Schnittstelle für eine stabile Diffusion, ein leistungsstarkes generatives KI-Modell. Diese fortgeschrittene KI generiert Bilder aus dem Text DESCR
2025-03-09
Kommentar 0
699



7 einfache Regeln für die Erstellung eleganter UI -Interaktionen
Artikeleinführung:Exquisite UI -Interaktionsdesign: Gewinnen Sie mit Eleganz, nicht zeigen
Schlüsselpunkte
Die Eleganz des UI-Interaktionsdesigns besteht darin, einen reibungslosen, benutzerfreundlichen übergang zu gew?hrleisten, um Benutzeroperationen und nicht ausgefallene Ablenkungselemente zu unterstützen.
Mikrointeraktionen, wie Dropdown-Menüs oder Produktdetails, sollten sorgf?ltig entwickelt werden, um die Benutzerfreundlichkeit zu verbessern und positive emotionale Reaktionen von Benutzern auszul?sen.
Die wichtigsten Regeln für die Erstellung von eleganten UI -Interaktionen sind: Vernommen von Sprüngen, aber die Verwendung von Toggle -Switches anstelle von Schaltfl?chen; N?chster Betrieb in einer Reihe von Operationen;
Die mehr UI -Interaktion steht im Einklang mit der realen Welt
2025-02-23
Kommentar 0
1115

Photoshop für Webdesign: Erweiterte Techniken für UI/UX
Artikeleinführung:Photoshop kann im Webdesign verwendet werden, um Prototypen mit hohem Fidelity, Design-UI-Elemente und Simulation von Benutzerinteraktionen zu erstellen. 1. Verwenden Sie Schichten, Masken und intelligente Objekte für das grundlegende Design. 2. Simulieren Sie die Benutzerinteraktion durch Animations- und Timeline -Funktionen. 3.. Verwenden Sie Skripte, um den Entwurfsprozess zu automatisieren und die Effizienz zu verbessern.
2025-04-08
Kommentar 0
531

Design der Benutzeroberfl?che (UI): Ein Leitfaden für Entwickler
Artikeleinführung:Das Design von Benutzeroberfl?chen (UI) ist die Disziplin, die für die Gestaltung des Erscheinungsbilds und der Interaktion eines digitalen Produkts verantwortlich ist. Eine gut gestaltete Benutzeroberfl?che ist nicht nur ?sthetisch ansprechend, sondern auch intuitiv, effizient und zug?nglich. in ist
2024-12-06
Kommentar 0
644