Insgesamt10000 bezogener Inhalt gefunden

So erhalten Sie das Backend von Bootstrap
Artikeleinführung:Verwenden Sie Bootstrap, um Backend -Daten zu erhalten, die durch AJAX -Anfrage abgeschlossen werden k?nnen. Die Schritte sind wie folgt: Initialisieren Sie die AJAX -Anfrage; H?ren Sie sich die Serverantwort an. ?ffnen Sie die Anforderung, geben Sie die Methode (wie GET) und URL an. Senden Sie die Anfrage; analysieren die Serverantwort (JSON oder XML); Aktualisieren Sie das DOM -Element.
2025-04-07
Kommentar 0
1084

yii2 admin beendet mit verwendet
Artikeleinführung:YII2 Adminlte ist eine Backend -Management -Systemvorlage, die auf der Vorlage von YII2 Framework und Adminlte Management basiert. Es bietet eine Fülle von Steuerelementen und Funktionen, mit denen Entwickler schnell leistungsstarke Backend -Management -Systeme aufbauen k?nnen. Installation und Verwendung: Installation über Komponist: Komponist ben?tigt Kartik-V/Yii2-Adminlte, um das Adminlte-Modul in config/web.php zu konfigurieren
2025-04-18
Kommentar 0
403

So verwenden Sie Bootstrap in Vue
Artikeleinführung:Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
2025-04-07
Kommentar 0
1187

Bootstrap -Formulare: Beste Vorlage für den schnellen Sieg
Artikeleinführung:BootstrapFormTemplatesAreideAlForquickwinsDuetotototototheirsimplicity, Flexibilit?t und EaseofCustomization.1) UseacleanLayoutWithStrap'Sform-form-GroupandForm-Kontrollklassen- und -Laht- und Lautouttouttouttouttouttouttouttofityoverkraut-Dy-Over -kry-Over -kry-Over -kry-Dy-Over -kry-Over -kriegen-Vergr??erung, und Lautankriegen, Gr??en, Gr??en, Gr??en, Gr??en und Klassen- und Lautouttouttouttofitit?t
2025-07-07
Kommentar 0
240

10 neue Twitter Bootstrap 3 JQuery -Plugins
Artikeleinführung:Dieser Artikel zeigt zehn hervorragende JQuery -Plugins, die mit Twitter Bootstrap kompatibel ist.
Bootstrap -Paginator: Stromleitungen und Management von Boo
2025-02-22
Kommentar 0
996

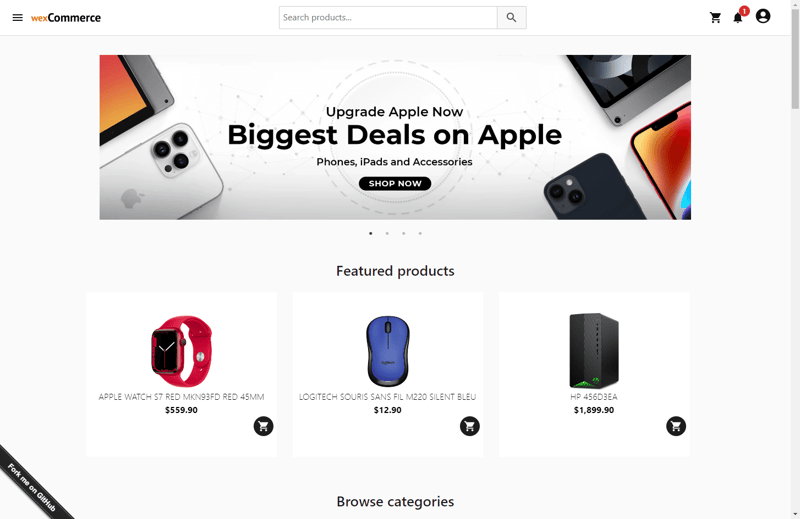
wexCommerce – Minimalistische und leistungsstarke Open-Source-E-Commerce-Plattform
Artikeleinführung:Als Entwickler m?chte ich nicht durch eine Shopify-Vorlage eingeschr?nkt werden, m?chte aber auch nicht deren Storefront-API mit einer benutzerdefinierten App verwenden. Ich m?chte eine vollst?ndig anpassbare L?sung in der Hand haben, die ich nach meinen Wünschen anpassen kann. Von UI/UX, Backend und Devops. Also,
2024-10-28
Kommentar 0
587

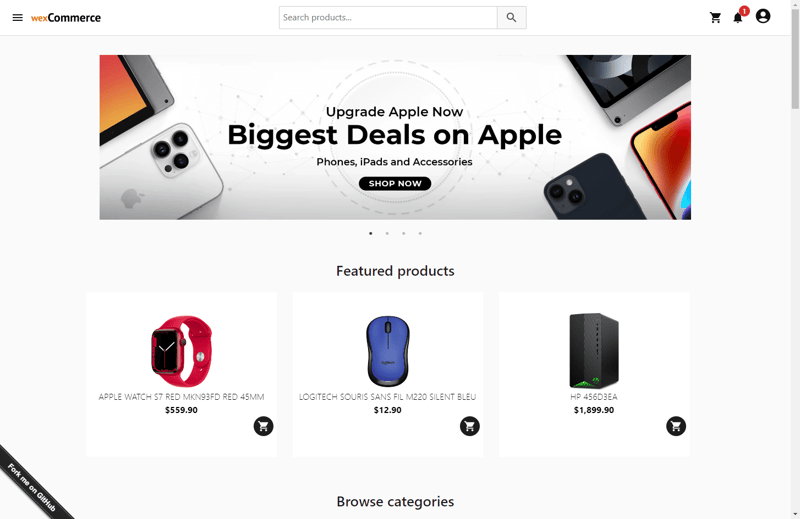
E-Commerce mit Next.js aufbauen
Artikeleinführung:Als Entwickler m?chte ich nicht durch eine Shopify-Vorlage eingeschr?nkt werden, m?chte aber auch nicht deren Storefront-API mit einer benutzerdefinierten App verwenden. Ich m?chte eine vollst?ndig anpassbare L?sung in der Hand haben, die ich nach meinen Wünschen anpassen kann. Von ui/ux, db, backend, api, authe
2024-10-19
Kommentar 0
1041

So installieren Sie WordPress auf Rocky Linux 8
Artikeleinführung:WordPress ist ein leistungsstarkes und featurereiches OpenSource Content Management System (CMS), mit dem Benutzer leistungsstarke und atemberaubend sch?ne Websites erstellen k?nnen. Es wurde in PHP geschrieben und von Mariadb oder MySQL Database Server im Backend betrieben. WordPress
2025-07-09
Kommentar 0
863

Einrichten eines eckigen Spa auf Schienen mit Devise und Bootstrap
Artikeleinführung:Dieser Leitfaden bietet einen optimierten Ansatz zum Aufbau einer Winkel-Single-Page-Anwendung (SPA), die mit einem Rails-Backend mithilfe von Devise für Authentifizierung und Bootstrap zum Styling integriert ist. Es ist für Entwickler mit grundlegendem Wissen über Th konzipiert
2025-02-17
Kommentar 0
492

Die Beziehung zwischen Bootstrap -Tabelle verstümmelt und Datenbankcodierung
Artikeleinführung:Die versteckte Bootstrap -Tabelle kann durch Datenbankcodierung verursacht werden, und verschiedene Codierungen führen zu Charakterübertragungs- und Decodierungsfehlern. L?sung: überprüfen Sie die Backend -Datenbank und die Browser -Codierung, um eine Konsistenz zu gew?hrleisten. überprüfen Sie, ob der Server-Antwort-Header den Inhaltstyp enth?lt. überprüfen Sie, ob der Browser JavaScript aktiviert ist.
2025-04-07
Kommentar 0
313

Vue und Element-UI Cascaded Dropdown Box benutzerdefinierte Vorlage
Artikeleinführung:Durch das Anpassen der Dropdown-Box-Vorlage von Vue und Element-UI-Kaskadierung umfasst die folgenden Schritte: Verstehen Sie, wie der Kaskadenw?hler und der Slot-Mechanismus von Vues funktioniert. Verwenden Sie Scoped-Slot in El-Cascader, um benutzerdefinierte Vorlagen zu definieren. Verwenden Sie Knoten- und Datenvariablen, um die aktuellen Knoteninformationen und die Originaldaten zu erhalten. Zeigen Sie Daten flexibel entsprechend Ihren Anforderungen wie Symbolen oder verschiedenen Stilen an. Beachten Sie, dass die Datenstruktur den Anforderungen der Elemente-UI entspricht und den Scoped-Slot korrekt verwendet. In Verbindung mit dem staatlichen Management -Tool zur Verarbeitung asynchroner Datenbelastungen. Verwenden Sie Browser -Entwickler -Tools, um Probleme zu finden.
2025-04-07
Kommentar 0
602

Golang vs node.js Backend -Leistung
Artikeleinführung:Unabh?ngig davon, ob Sie Go oder Node.js Backend -Leistung ausw?hlen, ist es besser, es h?ngt vom Szenario ab. 1. Parallelit?tsverarbeitungsf?higkeit: GO ist st?rker, da die Coroutinen leicht und effizient geplant sind. Es ist für eine gro?e Anzahl paralleler oder lang verbundener Szenarien geeignet. Obwohl Node.js eine hohe Parallelit?t unterstützt, basiert es auf einem einzelnen Motor und weist eine hohe Komplexit?t im Multi-Process-Management auf. 2. Startgeschwindigkeit und Kaltstart: Node.js ist schneller und zur Reduzierung der Kaltstartverz?gerung unter serverloser Architektur geeignet. 3.. Insgesamt ist Go in leistungskritischen Szenarien besser, und Node.js ist für Projekte mit IO-intensiven und Entwicklungseffizienz geeignet.
2025-07-04
Kommentar 0
328