Insgesamt10000 bezogener Inhalt gefunden

Gibt es einen ?:blur'-Selektor in CSS?
Artikeleinführung:CSS :blur Selector: Eine ausführliche Erkl?rungW?hrend der :focus Selector weithin bekannt ist, ist das Konzept eines :blur Selectors m?glicherweise nicht sofort...
2024-12-05
Kommentar 0
802

Verfügt CSS über einen :blur-Selektor?
Artikeleinführung:Gibt es einen :blur-Selektor in CSS? CSS bietet einen robusten Satz von Selektoren, einschlie?lich der weit verbreiteten :focus-Pseudoklasse....
2024-12-02
Kommentar 0
607

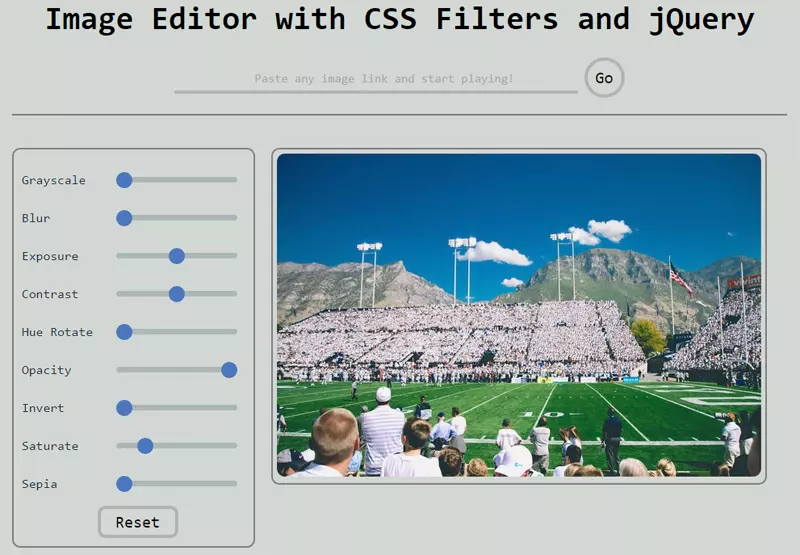
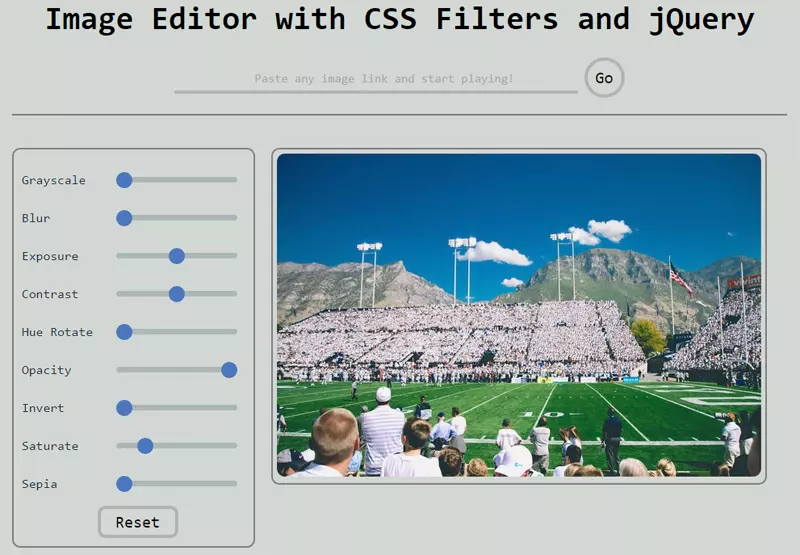
Erstellen Sie einen einfachen Image -Editor mit CSS -Filtern und JQuery
Artikeleinführung:CSS -Filter: Erstellen Sie Ihren eigenen Image -Editor mit CSS und JQuery
Dieser Handbuch zeigt, wie Sie einen grundlegenden Image -Editor mit nur CSS -Filtern und JQuery erstellen, um die Notwendigkeit einer externen Bildverarbeitungssoftware zu beseitigen. Wir werden die Grundlagen von C behandeln
2025-02-20
Kommentar 0
749


So erstellen Sie einen einfachen Image -Schieberegler mit HTML, CSS und JQuery
Artikeleinführung:Image Carousels, Image Sliders, egal warum Sie sie nennen, dieser Modus ist im Internet so sichtbar, dass fast jede Website eine hat. Wenn Sie ein Webentwickler sind, k?nnen Sie selbst eine selbst bauen. Lassen Sie uns vor diesem Hintergrund sehen, wie Sie einen einfachen Bildschieberegler mit HTML, CSS und JQuery erstellen.
HTML -Struktur
Zun?chst erstellen wir ein Containerelement mit dem Klassennamen -Container. Der Beh?lter enth?lt unsere Bilder. Das Bild ist mit einem DIV -Tag eingewickelt, damit die Folie in einen Link konvertiert werden kann, oder ein anderes Inhalt als das Bild kann als Folie verwendet werden. Das erste Container -Div verfügt über einige Inline -Stile, um sicherzustellen, dass das erste Bild im Schieberegler beim Laden der Seite sichtbar ist. zurückkehren
2025-02-21
Kommentar 0
1125


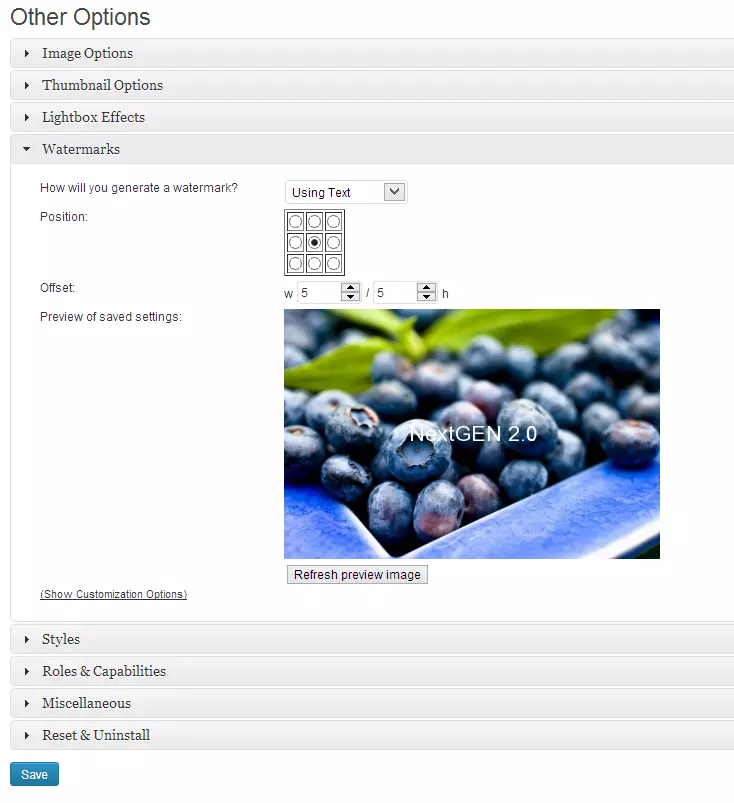
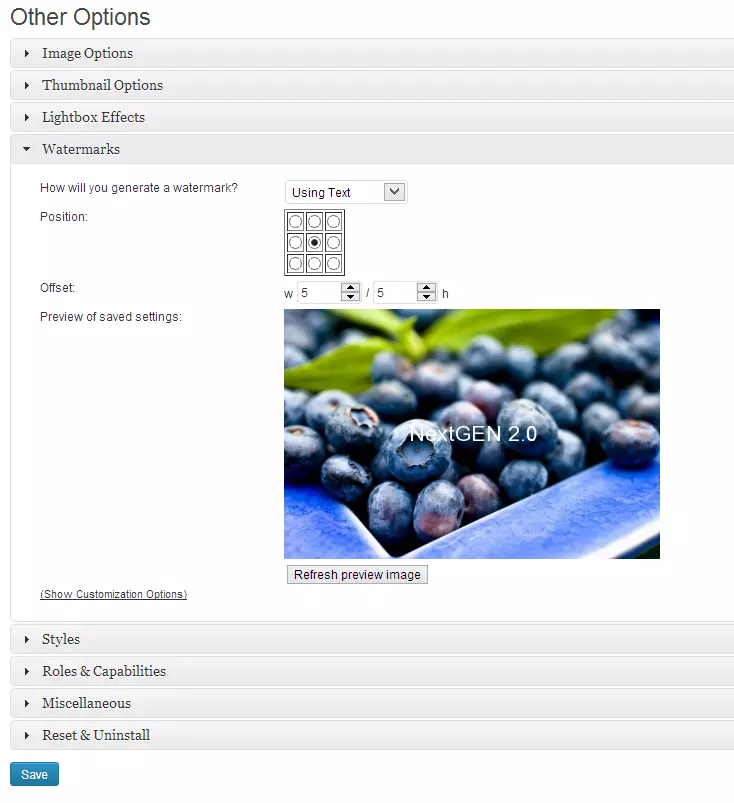
8 WordPress-Plugins, um beeindruckende Bildffekte zu erzeugen
Artikeleinführung:Bilder sind für den Erfolg des Website unerl?sslich. Sie fesseln, ziehen und vermitteln Informationen effektiv. Um ihre Auswirkungen zu maximieren, ist die Verwendung der richtigen WordPress -Plugins der Schlüssel. Image Effect -Plugins k?nnen Ihre Fotos mit atemberaubendem Filte dramatisch verbessern
2025-02-19
Kommentar 0
1154

Wie benutze ich das CSS `Mask-Image`-Eigentum?
Artikeleinführung:ThecsSmask-ImagePropertyControlStilesibilityusibilusibilusibilusibleAnimAgemask.1.itusesanimage'Salphachannel-WhiteshowsContent, Blackhidesit, GrayPartialRevesit.2.
2025-07-20
Kommentar 0
772

CSS Infinite 3D Sliders
Artikeleinführung:In dieser Serie haben wir Image Sliders mit nichts als HTML und CSS gemacht. Die Idee ist, dass wir dasselbe Markup, aber verschiedene CSS verwenden k?nnen, um wild zu werden
2025-03-09
Kommentar 0
577

Wie benutze ich CSS 'Filter' -Effekte?
Artikeleinführung:Der CSS -Filtereffekt kann das Erscheinungsbild von Webseitenelementen durch eine Codezeile anpassen und unterstützt Unsch?rfe, Graustufen, Helligkeit und andere Effekte. Achten Sie bei der Verwendung auf die Syntaxstruktur und die Browserkompatibilit?t. Seine grundlegende Syntax besteht darin, Funktionen wie Greyscale (), Blur (), Helligkeit () usw. durch Filterattribute aufzurufen und überlagert, wie "Filter: Graustufen (30%) Helligkeit (80%) Blur (2px);". Zu den anwendbaren Szenarien geh?ren Hintergrundschw?rme, Behindertenstatusidentifikation, Farbanpassung der Bildschirmanpassung und kreative Farbtransformation, und dynamische Effekte k?nnen durch die Hover-Pseudoklasse erzielt werden. In Bezug auf Browser unterstützen moderne Browser es im Allgemeinen, aber ?ltere Versionen erfordern m?glicherweise Pr?fixe, und es sollten Aufmerksamkeit geschenkt werden
2025-07-19
Kommentar 0
912


Wie debugge ich CSS-Werte ?calc()'?
Artikeleinführung:Wie debugge ich CSS-calc()-Werte? Problem: Ich habe eine relativ komplexe Formel, zum Beispiel: transform: scale(var(--image-scale)) translatorY(calc((1px...
2024-12-14
Kommentar 0
633


Implementierung von Hintergrundeffekten mit der CSS Backdrop-Filter-Eigenschaft
Artikeleinführung:Backdrop-Filter ist ein Attribut in CSS, das visuelle Filtereffekte auf den Inhalt hinter einem Element anwendet. Im Gegensatz zu gew?hnlichen Filtern wirkt es sich nicht auf das Element selbst aus, sondern wirkt auf den durch das Element sichtbaren Inhalt. 1.. üblicherweise für die UI-Style-Style-Style-Style-Style-Blur-Blur-Hintergrund und die Verarbeitung dynamischer Taste; 2. Bei der Verwendung muss es mit durchscheinenden Hintergrundfarben wie RGBA () oder HSLA () kombiniert werden. 3. Einige Browser müssen -Webkit -Pr?fix hinzufügen, um die Kompatibilit?t zu gew?hrleisten. 4. Ein gro? angelegter Gebrauch sollte in Bezug auf die Leistung vermieden werden und die Komplexit?t der Filter sollte insbesondere auf mobilen Ger?ten kontrolliert werden.
2025-07-07
Kommentar 0
233