Insgesamt10000 bezogener Inhalt gefunden

Unterschied zwischen SVG und Canvas HTML5 -Element?
Artikeleinführung:SVG und Canvas sind HTML5 -Elemente für Webgrafiken. SVG, der vektorbasiert ist, ist in Skalierbarkeit und Interaktivit?t, w?hrend Leinwand, Pixel-basiert, für leistungsintensive Anwendungen wie Games besser ist.
2025-04-30
Kommentar 0
804

Was ist der Zweck der & lt; canvas & gt;?Element?
Artikeleinführung:Der Artikel er?rtert die & lt; canvas & gt; Element in HTML5, verwendet für dynamische Grafiken und Interaktivit?t auf Webseiten. Es deckt seinen Zweck, die Verwendung, Anwendungen und kompatible Programmiersprachen ab.
2025-03-20
Kommentar 0
376

Einführung in Jcanvas: JQuery trifft HTML5 -Leinwand
Artikeleinführung:Mit HTML5 k?nnen Sie Grafiken mit dem Element und seiner zugeh?rigen JavaScript -API direkt in Ihre Webseite zeichnen.
In diesem Beitrag werde ich Ihnen JCANVAS vorstellen, einer kostenlosen und Open-Source-JQuery-basierten Bibliothek für die HTML5-Canvas-API.
Wenn Sie d
2025-02-18
Kommentar 0
569

HTML5 Canvas JavaScript -Animationsbeispiel
Artikeleinführung:Dies ist ein ziemlich cooles Beispiel für HTML5 -Canvas, das JavaScript und das Element verwendet, um einen von Mausover -Ereignissen gesteuerten Animationseffekt zu erstellen.
Anweisungen: Bewegen Sie Ihre Maus über das Google -Logo, um zu sehen, wie die B?lle zerstreuen
2025-03-06
Kommentar 0
1047

Was ist der Unterschied zwischen H5 und HTML5?
Artikeleinführung:Es gibt keinen wesentlichen Unterschied zwischen H5 und HTML5 und H5 ist die Abkürzung von HTML5. HTML5 ist die fünfte Hauptversion der Hypertext -Markup -Sprache. Es wurde 2014 offiziell ver?ffentlicht und hat Funktionen wie semantische Tags, Audio- und Videounterstützung, Canvas -Zeichnung, bessere Formularsteuerung und Anpassung mobiler Ger?te hinzugefügt. Der Name H5 wird haupts?chlich in informellen Anl?ssen verwendet, wie z. B. Diskussionen für mobile Entwicklungen, Marketingkopien oder Code -Kommentare, und wird für seine Einfachheit und Bequemlichkeit h?ufig verwendet. In bestimmten Regionen oder Branchen kann H5 implizit auf mobile Webseiten oder moderne Webseitenstandards basierend auf der HTML5 -Technologie verweisen. HTML5 sollte beim formalen Schreiben verwendet werden, und H5 kann verwendet werden, wenn Entwickler kommunizieren oder der Raum begrenzt ist.
2025-07-14
Kommentar 0
139

Integration von SVG -Grafiken in HTML5 -Dokumente
Artikeleinführung:Es gibt drei M?glichkeiten, HTML5 in SVG einzubetten: Inline SVG, IMG -Tag -Referenzen und CSS -Links. Inline SVG erm?glicht Stil- und Interaktionskontrolle, geeignet für kleine Symbole oder dynamische Grafiken. IMG -Tags sind einfacher, aber die Interaktion einschr?nken und für unabh?ngige Abbildungen geeignet. CSS -Hintergründe eignen sich für Layoutelemente, jedoch nicht für dynamische Inhalte. SVG kann CSS oder JavaScript für Stildesign- und Animationseffekte verwenden und müssen Aria-Attribute hinzufügen, um die Zug?nglichkeit zu verbessern, wie z. B. Rollen = "IMG" und ARIA-Label. Verwenden Sie bei der Optimierung SVGO, um redundante Daten zu bereinigen, die Schriftarten zu vermeiden und sicherzustellen, dass das Ansichtbox -Attribut für reaktionsschnelle Skalierung korrekt ist. Das Beherrschen dieser Techniken kann dazu beitragen, flexibel und sch?n zu kreieren
2025-07-15
Kommentar 0
233

Verst?ndnis der HTML5 -DOCType -Erkl?rung und der Syntax
Artikeleinführung:Die DocType -Deklaration von HTML5 muss verwendet und in die erste Zeile des Dokuments platziert werden, um sicherzustellen, dass der Browser den Standardmodus eingeht. Es ist unempfindlich, keine Pr?fixe (wie Leerzeichen oder Kommentare) und erfordern keinen Hinweis auf DTD-Dateien. Im Vergleich zur alten Version des komplexen Dokuments ist das Design von HTML5 einfacher und einfacher zu bedienen, was die Konsistenz des Browser -Parsens verbessert und seltsame Muster vermeidet. Zu den h?ufigen Fehlern geh?ren Rechtschreibfehler, weggelassene Erkl?rungen oder leere R?ume vor ihnen, die zu Rendering -Ausnahmen führen k?nnen. Die ordnungsgem??e Verwendung von docType ist die Grundlage für den Aufbau von Standard -Webseiten.
2025-07-08
Kommentar 0
189

Vergleich von technischen Unterschieden mit HTML5 und XHTML
Artikeleinführung:Die Hauptunterschiede zwischen HTML5 und XHTML sind Syntaxflexibilit?t, Dokumentstrukturanforderungen, neue Funktionsunterstützung und Fehlerbehebungsmechanismus. 1. HTML5 erm?glicht lose Syntax, z. B. Ablagerung geschlossener Tags, Verwendung von Gro?buchstaben -Tag -Namen usw., w?hrend XHTML ausschlie?lich die XML -Regeln befolgt und alle Tags korrekt geschlossen werden müssen, Attribute angegeben und Tagamen ein Kleinbuchstaben sein müssen. 2. HTML5 wird normalerweise vom Text/HTMLMIM -Typ mit guter Kompatibilit?t bereitgestellt, w?hrend XHTML idealerweise von Anwendung/XHTML XML bereitgestellt werden muss, aber einige Browser haben insbesondere eine schlechte Unterstützung für alte Versionen. 3.. HTML5 ist einfacher, neue Elemente und Funktionen wie semantische Tags und native Audio- und Videounterstützung hinzuzufügen, w?hrend XHTML angegeben werden muss
2025-07-15
Kommentar 0
146

Was ist die Funktion von H5?
Artikeleinführung:H5 oder HTML5 ist die fünfte Version von HTML. Es bietet Entwicklern ein st?rkeres Toolset, so dass es einfacher ist, komplexe Webanwendungen zu erstellen. Die Kernfunktionen von H5 umfassen: 1) Elemente, mit denen Grafiken und Animationen auf Webseiten zeichnen k?nnen; 2) semantische Tags wie usw., um die Webseitenstruktur klar und f?rderlich für die SEO -Optimierung zu machen; 3) neue APIs wie GeolocationAPI unterstützen standortbasierte Dienste; 4) Die Kompatibilit?t des Cross-Browsers muss durch Kompatibilit?tstests und Polyfill-Bibliothek gew?hrleistet werden.
2025-04-07
Kommentar 0
1093

Was kann für die H5 -Seitenproduktion getan werden
Artikeleinführung:Die H5 -Seitenproduktion eignet sich nicht nur zum Erstellen einfacher Webseiten, sondern verfügt auch über leistungsstarke Funktionen, einschlie?lich: Dynamische Interaktion: Verwenden Sie Elemente wie Animations-, Video- und 3D -Modelle, um Benutzern ein eindringliches Erlebnis zu bieten. Mobilfreundlich: Responsives Design sorgt für das beste Browsing-Erlebnis auf einer Vielzahl von Ger?ten. Datenvisualisierung: Pr?sentieren Sie Daten intuitiv mit Elementen wie Diagrammen und Karten. Spiele und interaktive Anwendungen: Entwickeln Sie leichte Spiele und interaktive Anwendungen, um das Engagement der Benutzer zu verbessern. Plattformkompatibilit?t: Basierend auf einer Kombination aus HTML5, CSS3 und JavaScript, aber die Kompatibilit?t bleibt eine Herausforderung. Leistungsoptimierung: Für komplexe Seiten muss die Codeeffizienz optimiert werden. Sicherheit: Sicherheitslücken müssen verhindert werden, wie z.
2025-04-06
Kommentar 0
570

Verwenden von Server-Sent-Ereignissen (SSE) als Alternative zu HTML5 WebSockets.
Artikeleinführung:Server-SentEvents (SSE) ist ein Einweg-Kommunikationsprotokoll, das auf HTTP basiert, mit dem Server Daten in Echtzeit an Clients übertragen k?nnen. 1. Es ist Teil des HTML5 -Standards und wird über die EventSource -Schnittstelle implementiert. Es ist für Aktienm?rkte, Nachrichten und andere Szenarien geeignet, in denen der Kunde keine aktiven Daten senden muss. 2. Im Vergleich zu WebSocket ist SSE einfacher und einfacher zu bedienen, hat eine bessere Kompatibilit?t, unterstützt automatisch die Wiederverbindung und kann die Firewall besser durchdringen. 3. Das Front-End erstellt eine EventSource-Verbindung über JavaScript, und das Back-End muss einen bestimmten Antwortheader festlegen und den Datenstrom kontinuierlich im Text-/Ereignisstromformat zurückgeben. 4. Achten Sie auf die Browserkompatibilit?t und den Querschnitt bei der Verwendung
2025-07-07
Kommentar 0
258

10 JQuery AJAX -Datei -Uploader -Plugins
Artikeleinführung:10 JQuery Ajax Upload-Plug-Ins, mit denen Sie Dateien schnell hochladen k?nnen! Das Erstellen von AJAX -Uploads von Grund auf mit nativem JavaScript oder JQuery ist nicht einfach, insbesondere beim Erstellen einfacher Websites. Also haben wir im Web nach diesen Plugins für Sie gesucht. Bitte schauen Sie sich die Liste unten an! Verwandte Beitr?ge: - 10 JQuery -Datei Upload Plug -In - Ajax/jquery.getJson Einfaches Beispiel
Plupload
Mithilfe von Dateien mithilfe von HTML5 -Zahnr?dern, Silberlampen, Flash, BrowserPlus oder normalen Formularen k?nnen Sie einzigartige Funktionen wie Upload -Fortschritt, Bild -Gr??e und Segmentierung bereitstellen
2025-03-09
Kommentar 0
617

Erkennen von Browserunterstützung für bestimmte HTML5 -Funktionen.
Artikeleinführung:Die Erkennung, ob der Browser HTML5 -Funktionen unterstützt, kann durch JavaScript -Laufzeitüberprüfung oder die Verwendung der Modernizr -Bibliothek implementiert werden. 1. Verwenden Sie native JavaScript, um Funktionen wie 'LocalStorage'inWindow zu überprüfen oder ein Canvas -Element zu erstellen und die GetContext -Methode aufzurufen. 2. Einführung der Modernizr -Bibliothek, um das HTML -Element automatisch Klassennamen zu erkennen und hinzuzufügen und Modernizr -Objektaufrufe anzugeben. 3. Für nicht unterstützte Funktionen k?nnen Sie das Polyfill -Fallback -Schema ausprobieren, aber Sie müssen die Leistung und die funktionale Integrit?t abw?gen. Am Ende sollten Sie eine geeignete Methode entsprechend den tats?chlichen Bedürfnissen ausw?hlen, um eine überverk?ufer oder die blinde Annahme der Benutzerumgebung zu vermeiden.
2025-07-13
Kommentar 0
673

Erstellen wundersch?ner Diagramme mit Vue.js -Wrappern für chart.js
Artikeleinführung:Erstellen Sie sch?ne Diagramme mit Vue.js und chart.js
Diagramme sind ein wichtiger Bestandteil moderner Websites und Anwendungen, die dazu beitragen, Informationen zu pr?sentieren, die im Text schwer auszudrücken sind, und es ansonsten schwierig zu verstehen, dass die Daten auf leicht zu lesen und verst?ndliche Weise verstehen. In diesem Artikel wird gezeigt, wie verschiedene Arten von Diagrammen mit Chart.js und Vue.js. erstellt werden k?nnen. Chart.js ist eine einfache und flexible JavaScript -Diagrammbibliothek, mit der Entwickler und Designer verschiedene Arten von Diagrammen mithilfe von HTML5 -Canvas -Elementen zeichnen k?nnen. Vue.js ist ein progressives JavaScript -Framework, das wir mit Diagramm.js verwenden werden, um Beispiele für die Darstellung von Graphen zu demonstrieren. Wir werden Vue CLI zu verwenden
2025-02-16
Kommentar 0
1066

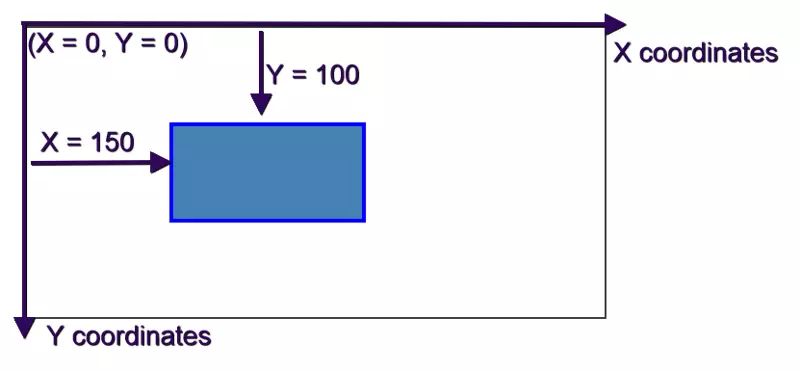
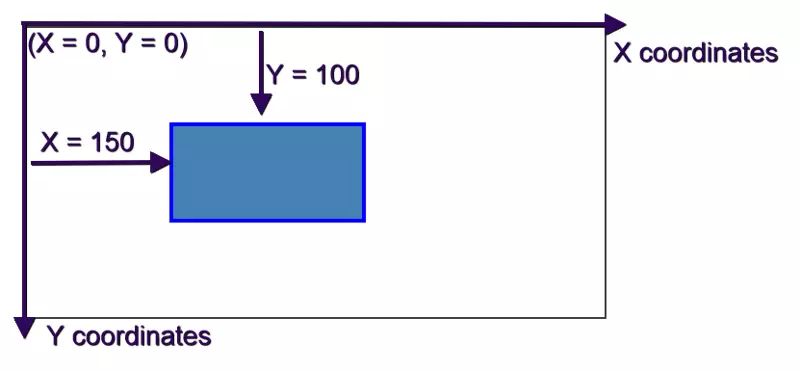
Was ist das Canvas -Element in HTML5?
Artikeleinführung:Das HTML5 -Element ist eine leere Leinwand zum Zeichnen von Grafiken mit JavaScript auf einer Webseite. Es zeigt nichts für sich und muss Formen, Text, Bilder und Animationen durch Skripte zeichnen. Zum Gebrauch zuerst ein Tag mit ID, Breite und H?he in HTML hinzuzufügen. Rufen Sie dann das Element über document.getElementById () und rufen Sie .getContext ('2d') auf, um den Zeichnungskontext zu erhalten. Zeichnen Sie dann den Inhalt mit der Kontextmethode. Es kann verwendet werden, um Formen zu zeichnen, Text zu rendern, Bilder anzeigen, Animationen zu erstellen und Spiele zu erstellen. Es ist zu beachten, dass Canvas auf Pixeln, keine integrierten Veranstaltungsverarbeitung und barrierefreien Unterstützung basiert, und die Leistung wird auch von Komplexit?t beeinflusst.
2025-07-13
Kommentar 0
325