Insgesamt10000 bezogener Inhalt gefunden

Erweiterung Oktobercms - Erstellen eines Plugins mit weichem Delete
Artikeleinführung:OktoberCMS: Eingehende Erkundung der Plug-in-Erweiterung und des praktischen Kampfes des Plug-Ins für Soft-L?schen
Entwickler bevorzugen im Allgemeinen leicht zu bedienende und skalierbare CMs. Octioncms h?lt sich zun?chst an das Konzept der Einfachheit und bringt Entwicklern und Benutzern eine angenehme Erfahrung ein. Dieser Artikel zeigt einige der erweiterbaren Merkmale von Oktobercms und erweitert die Funktionalit?t eines anderen Plug-Ins mit einem einfachen Plug-In.
Schlüsselpunkte
OctoberCMS bietet ein einfaches und benutzerfreundliches CMS und erm?glicht gleichzeitig Extensionen durch Plug-Ins. Diese Skalierbarkeit spiegelt sich in dem Ausma? wider, in dem Entwickler die internen Mechanismen von CMS durchdringen k?nnen, einschlie?lich der ?nderung der Funktionen anderer Entwickler-Plug-Ins.
Mit dem Rainlab -Blog -Plugin k?nnen Artikel erstellt und verschiedenen Kategorien zugeordnet werden.
2025-02-10
Kommentar 0
1199

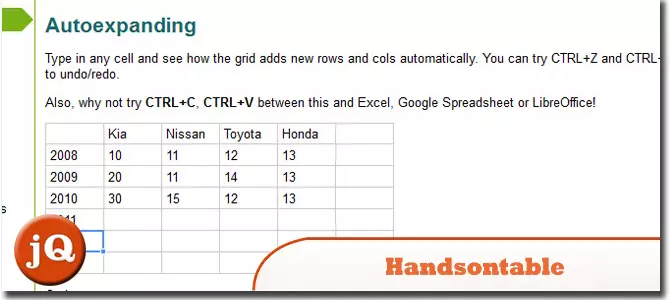
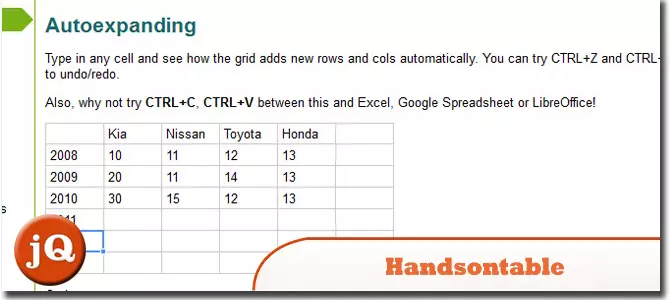
7 JQuery Microsoft Excel -Plugins
Artikeleinführung:Entdecken Sie 7 au?ergew?hnliche JQuery-Plugins für Excel-?hnliche Funktionen in Ihren Webprojekten! Diese Plugins integrieren nahtlos die Funktionen im Tabellenkalkulationsstil in Ihre Webanwendungen und bieten ein überraschend robustes und benutzerfreundliches Erlebnis. Lassen
2025-02-25
Kommentar 0
491

So integrieren Sie JQuery -Plugins in eine Ember -Anwendung
Artikeleinführung:Schlüsselpunkte
Das Integrieren von JQuery-Plug-In in Ember-Anwendungen kann seine Funktionalit?t und Benutzererfahrung verbessern, indem die Einfachheit und Vielseitigkeit des JQuery-Plug-In mit der Robustheit und Skalierbarkeit von Ember kombiniert wird.
Um das Jquery-Plug-In in eine Ember-Anwendung zu integrieren, installieren Sie zuerst JQuery mit dem NPM-Paket-Manager und importieren Sie das Plug-In in die entsprechenden Ember-Komponenten.
Die Initialisierung des JQuery -Plugins in der Ember -Komponente sollte in einer speziellen Funktion mit dem Namen didinsertElement verwendet werden. $ Anstelle von $, um sicherzustellen, dass das Plugin nur für diese Komponente initialisiert wird und diese nicht beeintr?chtigt.
2025-02-18
Kommentar 0
1167

5 HTML5 YouTube JQuery Plugins
Artikeleinführung:Entdecken Sie fünf au?ergew?hnliche HTML5 -YouTube -JQuery -Plugins, um YouTube -Videos nahtlos in Ihre Website zu integrieren. Diese Plugins nutzen die Leistung von HTML5 und JQuery für ein reibungsloses, benutzerfreundliches Erlebnis. Lass uns eintauchen!
HTML5 Video & YouTube BA
2025-02-22
Kommentar 0
360

10 JQuery AJAX -Datei -Uploader -Plugins
Artikeleinführung:10 JQuery Ajax Upload-Plug-Ins, mit denen Sie Dateien schnell hochladen k?nnen! Das Erstellen von AJAX -Uploads von Grund auf mit nativem JavaScript oder JQuery ist nicht einfach, insbesondere beim Erstellen einfacher Websites. Also haben wir im Web nach diesen Plugins für Sie gesucht. Bitte schauen Sie sich die Liste unten an! Verwandte Beitr?ge: - 10 JQuery -Datei Upload Plug -In - Ajax/jquery.getJson Einfaches Beispiel
Plupload
Mithilfe von Dateien mithilfe von HTML5 -Zahnr?dern, Silberlampen, Flash, BrowserPlus oder normalen Formularen k?nnen Sie einzigartige Funktionen wie Upload -Fortschritt, Bild -Gr??e und Segmentierung bereitstellen
2025-03-09
Kommentar 0
620

10 jQuery Live -Seiten -Editier -Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Web-Bearbeitungs-Plug-Ins in Echtzeit, mit denen Sie Webinhalte in Echtzeit problemlos ?ndern k?nnen! In diesem Artikel wird Ihnen zehn ausgezeichnete JQuery-Webbearbeitungs-Plug-Ins-Plug-Ins-Jquery-Web-Bearbeitungs-Plug-Ins empfohlen, sodass Sie sich vom umst?ndlichen Webbearbeitungsprozess verabschieden und die Arbeitseffizienz verbessern k?nnen.
JQuery Plug-In: Inline-Textbearbeitung
Mit diesem Plugin k?nnen Benutzer Textbl?cke direkt ?ndern und ?nderungen in Echtzeit anzeigen. Die vom Benutzer eingegebenen Daten werden zur Verarbeitung an das serverseitige Skript übergeben, und die analysierten Daten werden an den Benutzer zur Anzeige zurückgegeben.
Quellcode Demo
Livexmledit
Ein Tool zur Bearbeitung in Zeile XML -Dateien. Es kann hochgeladene XML -Dateien rendern und Sie k?nnen auf die Erstellung klicken
2025-02-27
Kommentar 0
968

10 JQuery Alert Windows und Forderungen
Artikeleinführung:10 Ausgezeichnete Pop-up-Plug-Ins von JQuery, damit Sie Ihre Benutzererfahrung verbessern k?nnen!
Pop-up-Windows sind eine hervorragende M?glichkeit, Informationen, Auffordern von Fehlern, Warnungen und Informationsanfragen an Benutzer schnell anzuzeigen. In Kombination mit JQuery k?nnen Sie sch?ne Pop-ups erstellen, um Ihre App oder Website lebhafter zu gestalten. Die folgende Liste ist 10 ausgezeichnete JQuery Pop-up-Plug-Ins. Ich hoffe, es gef?llt Ihnen!
Erkl?rung
Dies ist eine einfache, schnelle, sch?ne und unauff?llige Art, mit Benutzern zu kommunizieren. Sie k?nnen die volle Kontrolle über Stil, Inhalt, Standort und Funktionalit?t haben. Die Erkl?rung ist perfekt für Entwickler, die sch?ne Pop-ups wünschen, ohne gro?e UI-Frameworks herunterzuladen.
JReject: JQuery Browser lehnt Plugin ab
Bietet ein einfaches, robust
2025-03-07
Kommentar 0
400

10 Premium JQuery Image/Content Sliders Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Slide-Plug-Ins werden empfohlen, um eine coole Website zu erstellen!
Das Folgende sind zehn hervorragende JQuery-Slide-Plug-Ins auf Code Canyon. Alle Bilder werden von ihren jeweiligen Autoren urheberrechtlich geschützt.
JQuery Bannerrotator / Diashow
Dieses JQuery Banner Carousel-Plug-In hat eine Vielzahl von coolen Switching-Effekten. Miniaturansichten und Schaltfl?chen sind für Benutzer einfach, Banner/Anzeigen zu durchsuchen. Es unterstützt auch die Gr??en?nderung und kann über Plug-in-Parameter konfiguriert werden.
Estro - JQuery Ken Burns & Swipe Effect
2025-02-24
Kommentar 0
996

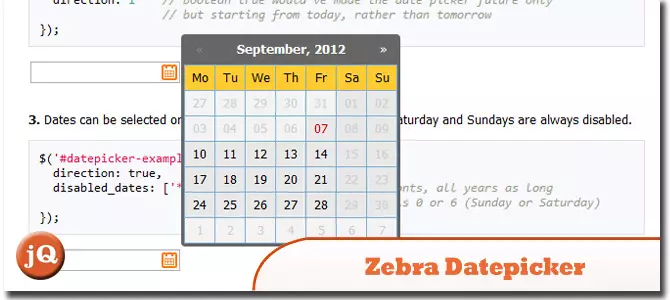
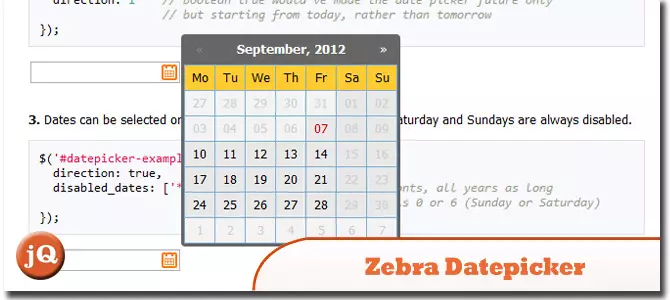
10 Top of the Line JQuery Datum Popup -Plugins
Artikeleinführung:Top 10 JQuery Date Picker -Plugins, um Ihre Formulare zu verbessern
Diese zehn erstklassigen JQuery-Date-Picker-Plugins k?nnen Ihre Formulare in Minuten erheblich verbessern und ein benutzerfreundliches Erlebnis bieten. Die meisten bieten ein anklickbares Kalenderpopup an, wenn ein Datumfeld a ist
2025-02-26
Kommentar 0
731

Nashorn: der flexibelste JQuery Slider
Artikeleinführung:Nashorn: Ein flexibles und benutzerfreundliches JQuery-Slide-Plug-In
Sie haben vielleicht von Nash?rnern geh?rt. Vor einigen Wochen ver?ffentlichten seine Entwickler seine "aktualisierte Version" - Nashorn. Nashorn ist derzeit das flexibelste JQuery Slider -Plugin. Wir sind bestrebt, eine benutzerfreundliche Folie zu erstellen, die auch ohne Programmiererfahrung leicht gestartet werden kann und sie so anpassbar wie m?glich gestaltet. Wir bieten Tutorials und Dokumentations -APIs, damit Sie Ihre eigenen Effekte, Stile und Funktionen leichter erstellen k?nnen.
Das Beste an Nashorn ist die Online -Demonstration. Unser Generator bietet ein Tool, mit dem Sie die M?glichkeiten eines Schiebereglers testen k?nnen. Jede Einstellung kann geklickt werden
2025-02-28
Kommentar 0
1136

10 JQuery Language Translator Plugins
Artikeleinführung:Zehn ausgezeichnete JQuery-übersetzungs-Plug-Ins helfen Ihnen, problemlos mehrsprachige Websites zu erstellen! Die übersetzung von Webseiten kann einfach implementiert werden, ohne den HTML -Code zu ?ndern. Das folgende empfohlene JQuery-übersetzungs-Plug-In hilft Ihnen dabei, die übersetzungsfunktionen der Website einfach zu integrieren und die Benutzererfahrung zu verbessern.
JQuery Translator Plugin: übersetzen Sie Webseiten einfach in mehrere Sprachen, ohne HTML zu ?ndern. Fügen Sie einfach die Skriptreferenz hinzu und initialisieren Sie das Plugin.
Quellcode Demo
JTextTranslate: Ein übersetzungs-Plug-In basierend auf JQuery: Dieses Plug-In verwendet die Google Language-API und unterstützt die Textübersetzung in allen von der API bereitgestellten Sprachen.
Quellcode Demo
Sonntagm
2025-03-02
Kommentar 0
681

Einführung in die Entwicklung von JQuery -Plugins
Artikeleinführung:JQuery Plug-In: Ein leistungsstarkes Tool zur Verbesserung der Entwicklungseffizienz
In diesem Artikel wird die Entwicklung von JQuery-Plug-Ins-Ins-Ins-Tiefen untersucht, die Vorteile erl?utern und Sie dazu führen, dass Sie Ihre eigenen Plug-Ins-Ins schrittweise erstellen. Das JQuery-Plug-In kann die Entwicklungszeit erheblich verkürzen und die Wiederverwendung von Code verbessern. Schreiben Sie einfach den Funktionscode einmal und Sie k?nnen ihn in mehreren Projekten wiederverwenden und die Entwicklungseffizienz erheblich verbessern. Wir werden ein Beispiel-Plugin namens FancyToggle verwenden, um verschiedene Links der Plug-in-Entwicklung zu demonstrieren. Dieses Plug-In wird verwendet, um die Sichtbarkeit verschachtelter Elemente wie Listenelemente umzuschalten, um interaktive Komponenten zu erstellen, die dem Akkordeon ?hnlich sind, wie z. B. dem FAQ-Abschnitt. Sie k?nnen CodePen besuchen, um das FancyToggle -Plugin anzusehen
2025-02-17
Kommentar 0
696

JQuery PNG/JPEG/GIF -Plugins
Artikeleinführung:Eine Reihe von Jquery PNG/JPEG/GIF-Plug-Ins, um Bildanimation, Cartoon-Hintergrund und andere Effekte zu erzielen und Ihnen dabei zu helfen, das Web-Image-Design auf die n?chste Ebene zu bringen! Verwandte Blog -Beitr?ge:
100 JQuery Bilder/Inhaltsklager
JQuery PNG Reparatur IE6 Hintergrundbild
JQuery Canimate Plugin
Ein JQuery-Plug-In, das Hochgeschwindigkeitsdruck von Bilddateien verwendet, um Animationseffekte von Nicht-GIF-Bilddateien zu erzielen. Sie k?nnen die Bildrate problemlos ?ndern.
Quellcode Demo Pngfix JQuery Plug-In
Durch die Anwendung von IE-spezifischen Filtern auf Bilder mit Alpha-Kan?len erlaube ich
2025-02-27
Kommentar 0
734

Easy Captcha -Setup mit Jquery/Ajax/PHP
Artikeleinführung:In diesem Artikel wird beschrieben, dass ein benutzerfreundliches Captcha mit JQuery, Ajax und PHP erstellt wird, um Formulare gegen Bots und Spam zu schützen. Es deckt wichtige Schritte ab, wenn Sie Google Recaptcha Keys zum Anpassen des Erscheinungsbilds der Captcha anpassen.
Schlüsselpunkte:
Der Führer tho
2025-03-04
Kommentar 0
1028

So entwickeln Sie ein JQuery -Plugin
Artikeleinführung:JQuery Plug-in-Entwicklungshandbuch: Erstellen wiederverwendbarer Komponenten
Kernpunkte:
Durch das Erstellen von JQuery-Plug-In k?nnen Entwickler Komponenten erstellen, die auf jeder Webseite wiederverwendet werden k?nnen, wodurch das Risiko von Funktionsnamenkonflikten verringert werden kann. Das Plug-In verwendet die FN-Funktionsdefinition von JQuery.
Die Parameterverarbeitung ist bei der Entwicklung von JQuery-Plug-Ins sehr wichtig. Um eine komplexe Parameterverarbeitung zu vermeiden, übergeben Sie ein einzelnes JSON -Objekt anstelle mehrerer Parameter. Sie k?nnen die Erweiterungsfunktion von JQuery verwenden, um Standardparameter und Benutzerparameter zu verschmelzen.
Stellen Sie sicher, dass die Methode t zurückgibt
2025-03-05
Kommentar 0
320

JQuery Touppercase/TolowerCase -Beispiel
Artikeleinführung:JavaScript -Code -Snippets, mit denen Text in Gro?buchstaben und Kleinbuchstaben konvertiert werden. Dies ist ein einfaches Beispiel, um ?nderungen der Formulationseingangswerte zu demonstrieren. Siehe: JQuery Titlecaps -Funktion
JQuery ('Formular'). Subjekt (function () {
JQuery ('Eingabe#value'). Val (Funktion (i, val) {
return val.touppercase ();
return val.tolowerCase ();
});
});
Jque
2025-03-11
Kommentar 0
641

6 der besten kostenlosen Kontaktformular -Plugins für WordPress
Artikeleinführung:Sechs beliebte kostenlose WordPress -Kontaktformular -Plugins empfohlen
In diesem Artikel wird sechs beliebte, regelm??ig aktualisierte und kostenlose WordPress -Kontaktformular -Plugins empfohlen: Jetpack -Kontaktformularmodul, Kontaktformular 7, Ninja -Formulare, schnelles Sicherheitsformular, Kontaktformular und sehr einfaches Kontaktformular.
Jedes Plug-In verfügt über einzigartige Funktionen und Vorteile. Das Kontaktformularmodul von Jetpack bietet beispielsweise einfache Formularersteller und Spam-überprüfungen
2025-02-10
Kommentar 0
494

15 Gro?e JQuery Navigationmenüs
Artikeleinführung:15 JQuery Navigation Menü Plug-Ins zur Verbesserung der Benutzererfahrung der Website!
Kernpunkte:
Das Navigationsdesign der Website ist entscheidend für die Benutzererfahrung. Die schnelle, kompakte und featurereiche JavaScript-Bibliothek JQuery kann die Navigationsmenüs interaktiver und benutzerfreundlicher machen.
In diesem Artikel werden 15 einzigartige JQuery-Navigationsmenü-Plug-Ins eingeführt, z.
Der Artikel enth?lt auch ein umfassendes FAQ
2025-03-04
Kommentar 0
863

10 tolle jQuery Mobile Plugins
Artikeleinführung:Zehn leistungsstarke jQuery-Mobilfunk-Plug-Ins helfen Ihnen bei der Erstellung eines hervorragenden mobilen Erlebnisses! Diese Plug-Ins sind für mobile Websites optimiert und konzipiert, wobei viele Funktionen wie Mobile Slide Touch, mobile Ger?teerkennung, mobile Browser-Inspektion, mobile Imagebibliothek, Mobile Drag and Drop, mobile Touch-Scroll, mobile AJAX-Anrufe, mobile CSS-Anpassung usw. abdeckt. Komm und erkunden Sie! Verwandte Lesungen: - 50 JQuery Mobile Development Tipps - 10 jQuery iPhone -Style -Plug -Ins - 10 S?tze kostenloser mobiler Symbols?tze - 10 mobile Demo -Websites
JQuery Swipegallery
Dieses leichte Plug-In ist für mobile Websites optimiert und unterstützt SWIPE-Vorg?nge. Nur ein paar Zeilen von h
2025-03-04
Kommentar 0
574

10 JQuery Panorama Bild Display -Plugins
Artikeleinführung:Zehn ausgezeichnete JQuery-Panoramabild-Display-Plug-Ins, mit denen Sie eine attraktive Website erstellen k?nnen! In diesem Artikel werden zehn leistungsstarke JQuery-Plug-Ins eingeführt, damit Entwickler auf ihren Websites problemlos interaktive 360-Grad-Panoramabilder erstellen k?nnen. Zu diesen Plugins geh?ren ThreeSixtySlider, Paver, Jquery Sph?rical Panorama Viewer, Jquery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery Plugin, Jquery Image Cube, Cyclotron und Jquery Simple Panoram
2025-02-17
Kommentar 0
577