Insgesamt10000 bezogener Inhalt gefunden

3 Nützliche Online -JavaScript/JQuery -Code -Tools
Artikeleinführung:Praktische Online -Tools zur Verbesserung der Effizienz von JavaScript und JQuery Code
In diesem Artikel wird einige praktische Online -Tools für JavaScript- und JQuery -Code ver?ffentlicht, mit denen Sie Ihren Code effizienter verarbeiten k?nnen.
Online -JQuery -Code -Komprimierungstool
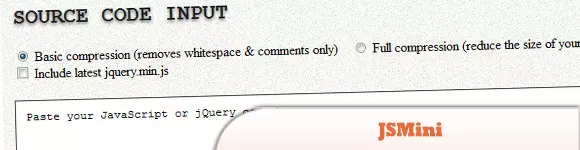
Dieses Tool wird verwendet, um Ihren JS -Code zu komprimieren und kann die neueste Version von jQuery.min -Datei einbeziehen, wodurch die Ladegeschwindigkeit der Website verbessert wird. Komprimierter Code bedeutet kleinere Dateigr??en, was wiederum die Ladegeschwindigkeit der Website verbessert.
Online -JQuery -Code -Format -Tool
Dieses Tool wandelt den komprimierten Code in ein lesbares "hübsches" Format um und ist auch für verschleierte/verpackte Code geeignet. Weiterer lesbarer Code bedeutet schnellere Entwicklungsgeschwindigkeiten.
Online Jquer
2025-03-01
Kommentar 0
388

Wie man XML in XLS umwandelt
Artikeleinführung:Die Methoden zum Konvertieren von XML in XLS-Dateien sind: Online-Konverter (Zamzar, Online-Convert, Convertio) Microsoft Excel (Open XML-Dateien importieren) Python-Code (XML analysieren und mit Pandas erstellen)
2025-04-03
Kommentar 0
629

Wie k?nnen Sie Ihren HTML -Code validieren?
Artikeleinführung:HTML -Code kann mit Online -Validatoren, integrierten Tools und automatisierten Prozessen sauberer sein. 1) Verwenden Sie W3CmarkupValidationService, um den HTML -Code online zu überprüfen. 2) Installieren und konfigurieren Sie die HTMLHINT-Erweiterung in VisualStudioCode zur Echtzeitüberprüfung. 3) Verwenden Sie HTMLTIDY, um HTML -Dateien im Bauprozess automatisch zu überprüfen und zu reinigen.
2025-04-24
Kommentar 0
1046

Kostenloser JQuery Online -Editor
Artikeleinführung:JSFIDDLE: Ein bequemer Online -JQuery -Code -Editor
JSFIDDLE ist ein leistungsstarker Online -Redakteur, der Entwicklern zum Schreiben, Testen und Debuggen von JQuery -Code erm?glicht. Es verwendet eine Split-Screen-Schnittstelle, mit der HTML, CSS und JavaScript/JQuery-Code eingeben und die Ergebnisse in Echtzeit angezeigt werden. Dies ist sehr nützlich, um Code auf nicht pers?nlichen Computern zu testen oder Codeunterschiede zwischen verschiedenen JQuery-Versionen zu vergleichen. Neben JQuery unterstützt es auch Mootools, Prototypen, Yui, Glühen, Dojo und andere Bibliotheken.
JSFIDDLE -Beispiel
JSFIDDLE FAQ
Jsfiddle und andere online
2025-03-05
Kommentar 0
1195

So konvertieren Sie XML in TXT
Artikeleinführung:Zu den Methoden zum Konvertieren von XML in TXT geh?ren: Verwenden von XSLTXSLT: Verwenden von XSLT -Code, um XML in TXT zu konvertieren. Mit reinem Python: Verwenden Sie Python Code, um XML -Dokumente zu analysieren und einen einfachen Text zu extrahieren. Verwenden Sie das Online -Conversion -Tool: Verwenden Sie die Online -Plattform, um XML -Dateien in TXT zu konvertieren.
2025-04-02
Kommentar 0
464

Git vs. GitHub: Versionskontrolle und Code -Hosting
Artikeleinführung:Git ist ein Versionskontrollsystem, und GitHub ist eine GIT-basierte Code-Hosting-Plattform. Git wird verwendet, um Codeversionen zu verwalten und unterstützt lokale Operationen. GitHub bietet Online -Zusammenarbeitstools wie das Problem mit der Ausgabe und PullRequest.
2025-04-11
Kommentar 0
995

JavaScript/JQuery Zip/Datei/Kompressor -Plugins
Artikeleinführung:Eine Reihe von JavaScript/JQuery -Komprimierungs -Plugins, mit denen Sie Ihren JS -Code und JS -Dateien komprimieren und in ZIP -Dateien verpacken k?nnen. Genie?en Sie es! Verwandte Beitr?ge:
10 Online -Tools zur Optimierung und Formatierung von CSS
10 Kern-/Client/Server -JavaScript -Schlüsselpunkte
Jsmini
Online -JavaScript & JQuery -Komprimierungstool. Kostenlos, einfach zu bedienen und extrem schnell Komprimierung JS -Code -Kompressor.
Quellcode Demo Yui Compressor Maven Mojo
Dieses Plugin komprimiert statische Dateien zum Kompilierzeit.
Quellcode Demonstration jQuery.zipper.js
2025-02-27
Kommentar 0
726

Warum schl?gt der JavaScript-RegEx-Test fehl?
Artikeleinführung:JavaScript-RegEx-Test schl?gt fehl: Entschlüsselung des Problems Im Bereich JavaScript stie? ein Entwickler auf ein r?tselhaftes Dilemma: Sein regul?res Ausdrucksmuster lieferte bei jeder Eingabe durchweg falsche Ergebnisse. Nachdem sie ihren Code mit Online-Redakteuren geteilt haben,
2024-10-18
Kommentar 0
635

10 Coole Dinge, die Sie mit Codepen und JavaScript machen k?nnen
Artikeleinführung:Codepen: Geben Sie Ihr JavaScript -Potenzial aus
Codepen ist ein fantastischer Online-Spielplatz für die Front-End-Webentwicklung, mit dem Sie HTML-, CSS- und JavaScript-Code-Snippets ("Pens") sofort erstellen und testen k?nnen. Dieser Artikel zeigt einige von
2025-02-17
Kommentar 0
361

Soll ich mit Git oder GitHub beginnen?
Artikeleinführung:Ausgehend von Git eignet sich besser für ein tiefes Verst?ndnis der Prinzipien der Versionskontrolle. Ausgehend von GitHub eignet sich besser für die Konzentration auf Zusammenarbeit und Code -Hosting. 1.Git ist ein verteiltes Versionskontrollsystem, mit dem die Code -Versionsverlauf verwaltet wird. 2. GitHub ist eine Online -Plattform, die auf Git basiert und die Funktionen für Code -Hosting und Kollaboration bietet.
2025-04-06
Kommentar 0
941

GIT: Das Tool, GitHub: Der Service
Artikeleinführung:Git und GitHub sind verschiedene Tools: Git ist ein verteiltes Versionskontrollsystem, und GitHub ist eine Online -Kollaborationsplattform, die auf Git basiert. Git verwaltet Code über Arbeitsbereiche, tempor?re Speicherbereiche und lokale Lagerh?user und verwendet g?ngige Befehle wie Gitinit, Gitclone usw. GitHub bietet Funktionen wie Code -Hosting, PullRequest, IssuAtracking usw. zum Erstellen von Repositories, das Pushing Code und die Zusammenarbeit mit Plearquest.
2025-04-24
Kommentar 0
486

7 der besten Code -Spielpl?tze und Codepen -Alternativen
Artikeleinführung:In den letzten Jahren sind nacheinander verschiedene Front-End-Code-Sandboxen entstanden. Die meisten Sandk?sten bieten eine schnelle und einfache M?glichkeit, mit dem Client-Code (und manchmal dem serverseitigen) Code zu experimentieren und ihn dann mit anderen freizugeben. Am beliebtesten ist CodePen, das Sie h?chstwahrscheinlich gesehen oder verwendet haben. Es ist ein gro?artiges Werkzeug, aber es bietet nicht alle Funktionen, die Sie ben?tigen. Hier finden Sie unsere überprüfung der sieben besten Code -Sandboxen, in denen CodePen mit einigen Codepen -Alternativen verglichen wird.
Online -Codierungssandk?sten enthalten normalerweise:
Farbcodierte HTML-, CSS- und JavaScript-Herausgeber
Code -Befehle werden automatisch abgeschlossen
Vorschau -Fenster (normalerweise) laden in Echtzeit ohne manuelle Aktualisierung nach
Html vor-
2025-02-09
Kommentar 0
757

10 JavaScript Online- und Browser-basierte Debugging-Tools
Artikeleinführung:Zehn Online- und Browser-Seite JavaScript-Debugging-Tools empfohlen
Das Debugieren von JavaScript -Code ist manchmal der schmerzhafteste Teil der Webentwicklung. Daher haben wir einige hervorragende JavaScript -Debugging -Tools gesammelt. Verwandte Lesungen: - Einfache Anleitung zur Installation und Verwendung von Firebug - zehn Tipps zur Beherrschung von Firebug -Konsole
Online -Debugging -Tools
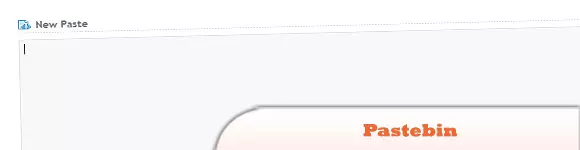
1. Pastebin
Pastebin ist ein kollaboratives Debugging -Tool, mit dem Sie Code -Snippets freigeben und ?ndern und auf IRC-, IM- oder Message Boards chatten k?nnen.
Quellcode und Demonstration ### 2. JSON -Formatierung und Validator
J
2025-02-28
Kommentar 0
781

Kopieren Sie den Code nicht nur und fügen Sie ihn ein, sondern machen Sie ihn wiederverwendbar
Artikeleinführung:Hintergrund
Es ist v?llig normal, Code aus dem Internet zu kopieren und einzufügen. Tats?chlich gibt es für die meisten Codierungsprobleme, mit denen wir konfrontiert sind – seien es Fehler, Styling-Herausforderungen oder die Notwendigkeit eines eleganten Seitenladers in einfachem CSS – oft L?sungen, die online verfügbar sind. Wir suchen f
2024-12-04
Kommentar 0
538

Kann Vscode auf Android laufen
Artikeleinführung:VS -Code kann auf Android "ausgeführt" werden von: Remote -Entwicklung: Erweiterte Verbindung zu einem Remote -Server für eine vollst?ndige Bearbeitungserfahrung, erfordert jedoch eine stabile Server- und Netzwerkverbindung. Verwenden Sie eine webbasierte IDE: Greifen Sie in einem Browser auf eine Online-IDE zu, haben jedoch m?glicherweise nur begrenzte Funktionen und Netzwerkabh?ngigkeiten. Verwenden Sie einen leichten Code -Editor: Eine kleine und schnelle Anwendung, die für kleine Code -Snippets geeignet ist, jedoch mit begrenzter Funktionalit?t.
2025-04-15
Kommentar 0
903

Empfohlenes XML -Formatierungswerkzeug
Artikeleinführung:XML -Formatierungs -Tools k?nnen Code nach Regeln eingeben, um die Lesbarkeit und das Verst?ndnis zu verbessern. Achten Sie bei der Auswahl eines Tools auf die Anpassungsfunktionen, den Umgang mit besonderen Umst?nden, die Leistung und die Benutzerfreundlichkeit. Zu den h?ufig verwendeten Werkzeugtypen geh?ren Online-Tools, IDE-Plug-Ins und Befehlszeilen-Tools.
2025-04-02
Kommentar 0
675

Wie scannen Sie einen QR -Code aus der Safari -Kamera?
Artikeleinführung:Der Safari -Browser kann den QR -Code nicht direkt mit der Kamera scannen, kann jedoch durch die folgenden Methoden indirekt implementiert werden: 1. Nachdem Sie ein Bild mit Ihrem Mobiltelefon aufgenommen haben, k?nnen Sie WeChat, Alipay oder die eigene Code -Scan -Funktion des Systems verwenden, um die Link zum ?ffnen zu identifizieren und zu kopieren. 2. Nachdem Sie einen Screenshot des QR-Codes gemacht haben, laden Sie ihn auf die Online-Scan-Website (z. B. Online-Barcode-reader.com) hoch, um den Link zu erhalten und ihn in Safari einzugeben. 3. Verwenden Sie eine iPhone -Kamera, um den QR -Code auf dem Mac -Bildschirm zur Identifizierung zu identifizieren, und klicken Sie auf die Benachrichtigung, um ihn in Safari zu ?ffnen. Die Auswahlmethode h?ngt von der Quelle des QR -Code und der Kombination von Ger?ten ab. Achten Sie beim Schutz von Datenschutzinformationen beim Hochladen von Bildern.
2025-07-14
Kommentar 0
237

Was sind die KI-Tools für den Arbeitsplatzeffekt?
Artikeleinführung:Tools zur Arbeitsplatzeffektivit?t mit künstlicher Intelligenz (KI) bieten Mitarbeitern und Unternehmen die Tools zur Verbesserung von Effizienz und Leistung: 1. Aufgaben automatisieren: RPA automatisiert sich wiederholende Aufgaben und Chatbots bieten Kundenservice. 2. Optimieren Sie die Kommunikation: E-Mail-Assistenten planen Besprechungen und Videokonferenzsoftware erleichtert die Zusammenarbeit. 3. Datenanalyse und Erkenntnisse: BI-Tools analysieren die Daten und Datenvisualisierungssoftware wandelt die Daten in leicht verst?ndliche Diagramme um. 4. Talentmanagement: ATS verwaltet den Bewerbungsprozess und LMS bietet Online-Schulungen an. 5. Zusammenarbeit und Projektmanagement: Projektmanagement-Software plant und verfolgt Projekte, und Tools für die Zusammenarbeit erleichtern den Dateiaustausch und Diskussionen. 6. Verbesserte Entscheidungsfindung: DSS analysiert Daten und gibt Entscheidungsempfehlungen, und pr?diktive Analysetools prognostizieren Trends. 7. Mitarbeiterengagement
2024-11-29
Kommentar 0
615

Deepseek Web -Version Eintrieb_Deepseek Web Version Eingang Offizielle Website
Artikeleinführung:Deepseek: Eine leistungsstarke Online -KI -Plattform, mit der Sie verschiedene Aufgaben problemlos erledigen k?nnen! Deepseek ist eine fortschrittliche KI -Plattform, die von Hangzhou DeepQusuo Artificial Intelligence Basic Technology Research Co., Ltd. entwickelt wurde, die natürliche Sprachverarbeitung und -generierungsfunktionen bietet, intelligente Dialoge, Texterstellung, Programmierunterstützung, Programmierhilfe und andere Funktionen und Vorteile wie mehrsprachige Unterstützung, hohe Leistung, tiefer Kosten, offene Quellen und lokale Erkennungen bietet. Es ist für Bildung, Kundenservice, kreatives Schreiben, Programmieren und Entwicklung geeignet und zielt darauf ab, Benutzern eine effiziente und bequeme KI -Anwendungserfahrung zu bieten. Dieser Artikel führt Sie durch die Webversion von Deepseek und wie man ihn benutzt. Die Deepseek -Webversion erfordert keine Installation, kann über einen Browser zugegriffen und verwendet werden. Es ist eine umfassende und einfache Operation
2025-03-12
Kommentar 0
373