Insgesamt10000 bezogener Inhalt gefunden

Erstellen Sie eine ausgefallene Karte mit animiertem Verlaufsrand
Artikeleinführung:In diesem Tutorial führe ich Sie durch die Erstellung eines animierten Verlaufsrahmeneffekts mithilfe benutzerdefinierter CSS-Eigenschaften, der Ihren UI-Komponenten ein dynamisches und auff?lliges Aussehen verleihen kann. Am Ende haben Sie eine einfache Karte mit einem animierten Farbverlaufsrand
2024-10-21
Kommentar 0
1162

Wie man einen SVG mit Grenzbild animieren
Artikeleinführung:Schauen wir uns an, wie Sie das Rand-Image-Eigentum in CSS mit animierten SVGs kombinieren k?nnen, die sich um einen Rand bewegen. Dabei werden wir uns mit dem Deckung abdecken, wie es geht
2025-04-01
Kommentar 0
956

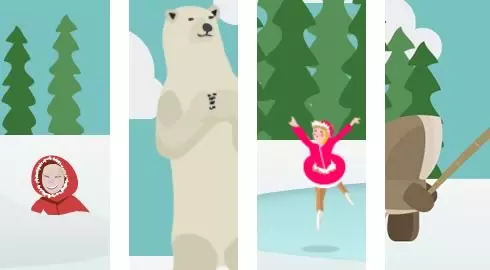
Alles, was wir zu Weihnachten wollen, ist unser CSS ...
Artikeleinführung:Sitepoint's Weihnachtsverkauf 2012: Eine CSS -Animation Extravaganza
Sie haben wahrscheinlich den Weihnachtsverkauf von Sitepoint 2012 gesehen-ein Desktop-Winter-Wunderland mit t?glichen animierten Elementen: ICE-Skater, einen tanzenden B?ren, springenden Fisch, einen Dampfzug und vieles mehr!
2025-02-24
Kommentar 0
931

Animierte Filmkarte mit HTML und CSS
Artikeleinführung:Interaktive Komponenten sind im modernen Webdesign unverzichtbar. Dieser Blog führt Sie durch die Erstellung einer stilvollen und animierten Filmkarte mit HTML und CSS. Obwohl Sie ein Anf?nger oder ein fortgeschrittener Entwickler sind, eignet sich dieses Projekt perfekt für die Praxis
2024-12-04
Kommentar 0
402

Die unterschiedlichen (und modernen) M?glichkeiten, den Inhalt umzuschalten
Artikeleinführung:Lassen Sie uns einige Zeit damit verbringen, Offenlegungen, die Dialog -API, die Popover -API und vieles mehr zu betrachten. Wir werden uns den richtigen Zeitpunkt ansehen, um je nach Ihren Bedürfnissen jeden zu verwenden. Modal oder nicht modal? JavaScript oder reines HTML/CSS? Nicht sicher? Mach dir keine Sorgen, wir werden uns mit allen t befassen
2025-03-07
Kommentar 0
301

7 Performance-Tipps für jankfreie JavaScript-Animationen
Artikeleinführung:Schlüsselpunkte
Vermeiden Sie für eine bessere Animationsleistung die Animation von CSS -Eigenschaften, die Posting- oder Zeichnungsvorg?nge ausl?sen, und verwenden Sie Eigenschaften, die von modernen Browsern wie Transformation und Deckkraft optimiert wurden.
Die animierten Elemente k?nnen mit der CSS-Willenseigenschaft in ihre eigenen Ebenen beworben werden. Dies sollte jedoch mit Vorsicht erfolgen, da es Speicher und Verwaltung erfordert.
Ersetzen Sie SetTimeout/SetInterval durch RequestAnimationFrame, um das Verz?gerungsrisiko zu verringern und glattere Animationen zu gew?hrleisten, da diese Methode den Animationscode zum besten Zeitpunkt für den Browser ausführt.
Für html
2025-02-15
Kommentar 0
755

JavaScript-basierte Animationen mit Anime.js, Teil 1: Ziele und Eigenschaften
Artikeleinführung:Anime.js, eine leichte JavaScript-basierte Animationsbibliothek, mit der die Produktion von CSS-Attributen, SVG- oder DOM-Attributen auf Webseiten animiert werden kann. Mit dieser Bibliothek k?nnen Sie Aspekte einer Animation steuern und mehrere M?glichkeiten zum Angeben des Zielelements oder der animierten Eigenschaften bieten.
Sie haben die volle Kontrolle über die Reihenfolge, in der Animationen gespielt werden und wie unterschiedliche Elemente synchronisiert werden. Diese Bibliothek unterstützt alle modernen Browser.
Diese Tutorial -Serie führt Sie durch alle Funktionen von Anime.js, damit Sie sie problemlos auf tats?chliche Projekte anwenden k?nnen.
Bevor wir uns mit dem Thema befassen, installieren wir zuerst die Bibliothek. Sie k?nnen mit NPM oder Bower installieren, indem Sie den folgenden Befehl ausführen:
NPM Animej installieren
2025-03-10
Kommentar 0
763

So erstellen Sie einen CSS -Schreibmaschineneffekt für Ihre Website
Artikeleinführung:Reines CSS erzeugt ansprechende Schreibmaschinen -Texteffekte
Kernpunkte:
CSS -Schreibmaschinen -Effekte machen den Website -Inhalt dynamischer und attraktiver, indem sie schrittweise Text anzeigen, und k?nnen für Anmeldeseiten, pers?nliche Websites und Codedemonstrationen verwendet werden.
Schreibmaschinen -Effekte k?nnen durch die Verwendung der CSS Steps () -Funktion () erstellt werden, um die Breite des Textelements von 0% auf 100% und die Animationssimulation des Cursors von "Foto" des Textes zu ?ndern.
Die Tippeffekte k?nnen angepasst werden, indem die Anzahl der Schritte und die Dauer der Schreibanimation erh?ht oder verringert werden, um einen l?ngeren oder kürzeren Text aufzunehmen.
Typewriter-Effekte k?nnen in Verbindung mit blinkenden Cursoranimationen verwendet werden, um den Effekt zu verbessern, und der Cursor kann angepasst werden, indem sein Grenz-Rechts-Attribut, Farbe, Blitzfrequenz und mehr angepasst werden.
Dieser Artikel wird
2025-02-08
Kommentar 0
782