Insgesamt10000 bezogener Inhalt gefunden

Einführung in Jcanvas: JQuery trifft HTML5 -Leinwand
Artikeleinführung:Mit HTML5 k?nnen Sie Grafiken mit dem Element und seiner zugeh?rigen JavaScript -API direkt in Ihre Webseite zeichnen.
In diesem Beitrag werde ich Ihnen JCANVAS vorstellen, einer kostenlosen und Open-Source-JQuery-basierten Bibliothek für die HTML5-Canvas-API.
Wenn Sie d
2025-02-18
Kommentar 0
568

Relationale und Attributauswahlern in CSS3
Artikeleinführung:Das Folgende stammt aus dem Buch "HTML5 & CSS3 für die reale Welt, 2. Auflage", die von Alexis Goldstein, Louis Lazaris und Estelle Weyl mitautorisiert wurde. Dieses Buch ist in Gesch?ften auf der ganzen Welt erh?ltlich und Sie k?nnen die E-Book-Version hier auch kaufen.
Kernpunkte
Der CSS3 -Selektor erm?glicht eine pr?zise Positionierung von Elementen auf einer Webseite, wodurch die Funktionen früherer CSS -Versionen erweitert werden. Relationale Selektoren und Attribut -Selektoren sind Schlüsselmerkmale von CSS3.
Der Beziehungsw?hlte lokalisiert Elemente basierend auf ihren Beziehungen im Tag. Dazu geh?ren Nachkommenskombinationen (E F), Untergruppen
2025-02-18
Kommentar 0
957

Validierung des HTML5 -Markups für Korrektheit und Best Practices
Artikeleinführung:Das überprüfen von HTML5 -Tags besteht darin, die Wartbarkeit, Kompatibilit?t und SEO -Leistung der Website zu verbessern. Obwohl Browser die Fehlerwiedergabe tolerieren k?nnen, k?nnen Probleme wie ein falscher Etikettsverschluss, eine unsachgem??e Semantik und die verwirrende Struktur zu Schwierigkeiten beim Suchmaschinen-Kriechen, den Ausnahmen der Bildschirmleserkennung und Ausnahmen für Cross-Device-Anzeigen führen. Die überprüfung kann durch W3CMarkupValidationsservice Online-Tools oder integrierte lokale Tools wie VSCODE-Plug-In, Build-Tool-Plug-In usw. erreicht werden. Zu den üblichen und einfach zu ignorierenden Fehlern geh?rt die Missbrauch von Selbstklassen-Tags, falsche semantische Tag-Sequenzen, nicht geeignete Attributwerte, duplizierte IDs und fehlende ALT-Attribute. Eine regelm??ige überprüfung hilft, Probleme frühzeitig zu erkennen und die Robustheit und Wartbarkeit der Webseite zu verbessern.
2025-07-07
Kommentar 0
1010

Wann verwenden Sie das HTML5 `` Tag?
Artikeleinführung:HTML5 -Tags werden verwendet, um den Hauptinhalt einer Webseite zu wickeln. Der Inhalt sollte für die Seite eindeutig sein und nicht in anderen freigegebenen Teilen wie Header, Fu?zeile oder Navigationsmenüs enthalten sein. Es geh?rt zum semantischen Element, das Browsern und Unterstützungstechnologien hilft, die Website -Struktur zu verstehen. 1. Es sollte Inhalte enthalten, die den Kernzweck der Seite direkt in Verbindung bringen, z. B. Artikeltext, Seitenspezifische Formulare, interaktive Widgets, die an die aktuelle Seite gebunden sind, und Mediendateien, die im Mittelpunkt der Seite stehen. 2. Die Verwendung kann die Zug?nglichkeit und die SEO verbessern, einschlie?lich einer besseren Unterstützung des Bildschirmlesers, der klareren DOM -Struktur und einer verbesserten SEO durch semantische Klarheit. 3.. Es sollte weder in Komponenten wie Fu?zeile, Seitenleiste oder Popups verwendet werden, noch sollte es für Inhalte verwendet werden, die über Seiten wiederholt werden und nur einmal pro Seite verwendet werden k?nnen. 4. Wenn die Seite sie nicht hat
2025-07-15
Kommentar 0
1001

Wie kann ich das Audio mit dem -Tag einbetten?
Artikeleinführung:Die Methode zum Einbetten von Audio in eine Webseite ist sehr einfach und kann mithilfe von HTML5 -Tags erreicht werden. 1. Die Grundstruktur besteht darin, den Audio -Pfad durch das SRC -Attribut anzugeben und Steuerelemente zu fügen. 2. Die automatische Wiedergabe kann durch Autoplay erreicht werden, aber den Browserbeschr?nkungen sollte die Aufmerksamkeit geschenkt werden. 3.. Verwenden Sie mehrere Tags, um verschiedene Formate wie MP3 und OGG bereitzustellen, um die Kompatibilit?t zu verbessern. 4. Die benutzerdefinierte Wiedergabe kann mit JavaScript kombiniert werden, um eine personalisierte Kontrolle zu erreichen. 5. Die automatische Wiedergabe von mobilen Terminals muss mit ged?mpfter und Benutzerinteraktion koordiniert werden. 6. Multi-Plattform-Tests sorgt für eine stabile Audio-Wiedergabe. Wenn Sie diese wichtigen Punkte beherrschen, k?nnen Sie Audio einfach in Webseiten einbetten.
2025-06-28
Kommentar 0
233

HTML5 -Audioelement und unterstützte Formate
Artikeleinführung:Die Verwendung von HTML5 -Tags ist der einfachste Weg, um einer Webseite Hintergrundmusik oder Audio hinzuzufügen. Das grundlegende Schreiben lautet: wo das Attribut für Steuerelemente verwendet wird, um die Wiedergabesteuerung anzuzeigen. 1. Die unterstützten Formate umfassen MP3, WAV, OGG, AAC und FLAC, aber die Kompatibilit?t jedes Browsers ist unterschiedlich. MP3 wird in Chrome, Edge, Safari und der neuen Version von Firefox unterstützt. WAV ist auf allen Plattformen universell, OGG wird von Firefox und Chrome unterstützt. AAC ist haupts?chlich auf Safari und iOS erh?ltlich, und FLAC wird nur teilweise unterstützt. 2. Wenn Sie es verwenden, müssen Sie auf automatische Wiedergabestrichen, Cross-Dom?nen-Probleme, Dateipfadfehler und Server-MIME-Typ-Konfiguration senken. 3. Es wird empfohlen, mehrere Quellenformate bereitzustellen.
2025-07-06
Kommentar 0
675

Was sind H5 -Spiele?
Artikeleinführung:H5 -Spiele sind Webspiele, die basierend auf der HTML5 -Technologie entwickelt wurden, und k?nnen direkt im Browser ausgeführt werden, ohne herunterzuladen und zu installieren. Es hat die Eigenschaften von plattformübergreifend, sofortigem Spiel und starker sozialer Kommunikation. Es ist für fragmentierte Zeitunterhaltung geeignet und ist h?ufig in ?ffentlichen WeChat -Konten, WeChat -Momenten Werbung, Mini -Programm -Sprungseiten und anderen Szenarien zu finden. Das H5 -Spiel kann durch seine Er?ffnungsmethode erkannt werden, einschlie?lich Webseiten -Links, Schnittstelle mit Werbung oder Rückgabetasten, Aufforderungen, mit Freunden zum weiteren Spielen weiterzugeben usw. Obwohl seine Komplexit?t und Flüssigkeit nicht so komplex sind wie native Apps, haben H5 -Spiele aufgrund ihrer Bequemlichkeit und Kommunikation noch einen Platz im mobilen Terminal.
2025-07-13
Kommentar 0
606

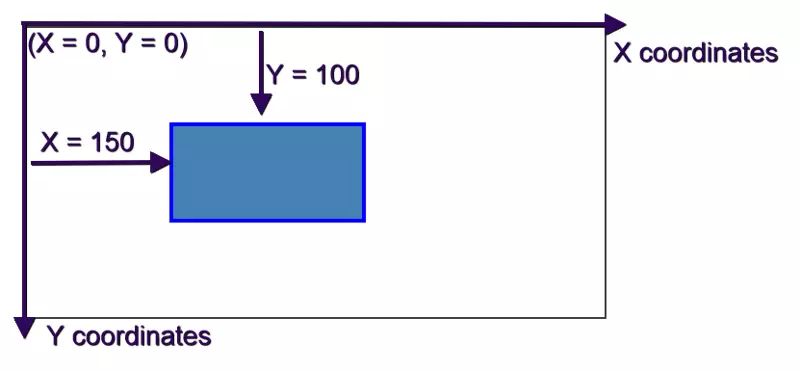
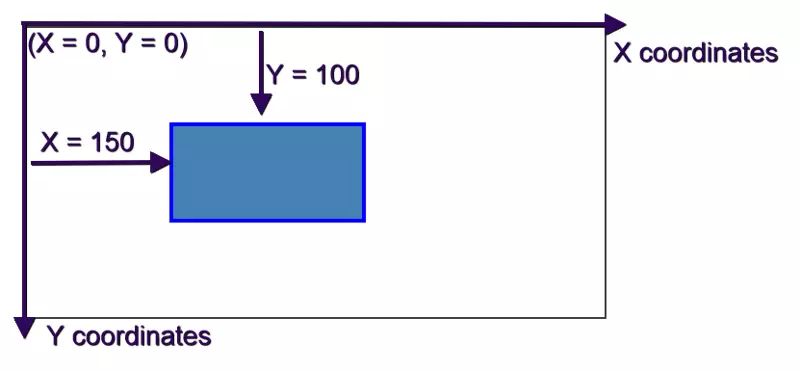
Was ist das Canvas -Element in HTML5?
Artikeleinführung:Das HTML5 -Element ist eine leere Leinwand zum Zeichnen von Grafiken mit JavaScript auf einer Webseite. Es zeigt nichts für sich und muss Formen, Text, Bilder und Animationen durch Skripte zeichnen. Zum Gebrauch zuerst ein Tag mit ID, Breite und H?he in HTML hinzuzufügen. Rufen Sie dann das Element über document.getElementById () und rufen Sie .getContext ('2d') auf, um den Zeichnungskontext zu erhalten. Zeichnen Sie dann den Inhalt mit der Kontextmethode. Es kann verwendet werden, um Formen zu zeichnen, Text zu rendern, Bilder anzeigen, Animationen zu erstellen und Spiele zu erstellen. Es ist zu beachten, dass Canvas auf Pixeln, keine integrierten Veranstaltungsverarbeitung und barrierefreien Unterstützung basiert, und die Leistung wird auch von Komplexit?t beeinflusst.
2025-07-13
Kommentar 0
322

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
800

Terraria: Wie man einen Webstuhl baut
Artikeleinführung:Es gibt viele Handwerksstationen, die Sie in Terraria erstellen k?nnen. Dies reicht von einfachen Ambossen bis hin zu einzigartigen Stationen, die für eine bestimmte Art von Ressource gedacht sind. Zu Beginn des Spiels k?nnen Sie Ihren eigenen Webstuhl herstellen, der haupts?chlich für die Herstellung verwendet wird
2025-01-10
Kommentar 0
1325