Insgesamt10000 bezogener Inhalt gefunden

7 ziemlich coole jQuery Mobile Plugins
Artikeleinführung:7 Awesome JQuery Mobile Plug-Ins, um Ihre mobilen Webseiten noch besser zu machen!
Heutzutage sind Smartphones mit effizienten Webbrowsern ausgestattet. Die folgenden Plug-Ins machen Ihr mobiles Ger?t bequemer! Verwandte Artikel:
4 JQuery Mobile Price Slider (Umfangauswahl)
50 JQuery Mobile Development Tipps
JQuery Wiggle Plug-In: Bringt Schütteleffekte auf mobile Ger?te mit
JQuery Wiggle ist ein Jquery-Plug-In, das das Zittern des iPhone simulieren kann, wenn Sie das Symbol für eine lange Zeit halten
2025-02-25
Kommentar 0
637

Die Bedeutung von Mobile-First-Design (inute Guide)
Artikeleinführung:Mobile-First-Design ist eine Strategie, bei der Sie zun?chst mit dem Design und der Entwicklung für die kleinste Bildschirmgr??e beginnen und dann das Layout für gr??ere Bildschirme schrittweise verbessern. Dies ist ein entscheidender Ansatz in der heutigen Welt, in der mobile Ger?te eine gro?e Rolle spielen
2024-11-22
Kommentar 0
623

Bilddarstellungsanimation mit HTML, CSS und GSAP
Artikeleinführung:In diesem Artikel wird eine einfache Bildanimation zum Enthüllen gezeigt, wenn Sie mit der Maus über Elemente fahren. Der HTML-Code stellt einen Abschnitt mit Werken dar, inklusive Bildern und Titeln. Der CSS-Code sorgt für das n?tige Styling für das Layout und die Animation. Das JavaScript c
2024-11-24
Kommentar 0
654


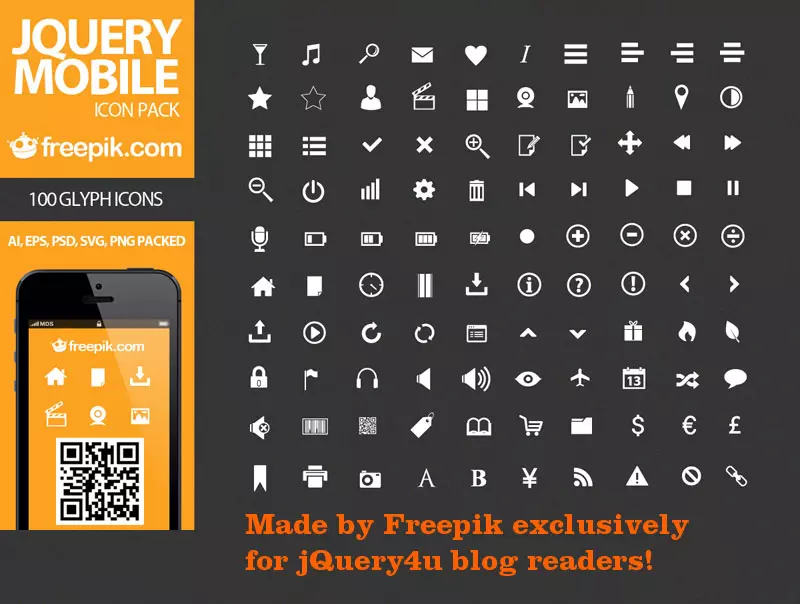
Kostenloses 100 JQuery Mobile Icon Pack!
Artikeleinführung:Holen Sie sich kostenlos 100 Jquery Mobile Icon Packs, speziell für JQuery 4U -Blog -Leser bereitgestellt!
Dieses Symbolpaket enth?lt 100 Vektorsymbole in den Formaten von Photoshop PSD, Illustrator AI/EPS und SVG. Laden Sie das Symbolpaket über den Autor freepik.com herunter
Freepik.com hilft Ihnen dabei, kostenlose Fotos, Illustrationen, PSDs und Vektoren zu finden, die in Websites, Bannern, Pr?sentationen, Magazinen und Anzeigen verwendet werden k?nnen. Derzeit sind 1.430.425 kostenlose Vektoren, Fotos und PSDs zum Download verfügbar! :) JQuery Mobile Icon Pack FAQ
Was ist Jquery Mobile Ikone
2025-02-23
Kommentar 0
831

Nativedroid - Ein kostenloses Thema für Jquery Mobile 1.3
Artikeleinführung:Nativedroid: Ein einfaches JQuery Mobile 1.3 -Thema
In diesem Artikel wird Nativedroid vorgestellt, ein neues und einfaches Thema, das für JQuery Mobile 1.3 erstellt wurde. Die erste Version (v0.1) ist kostenlos auf nativedroid.godesign.ch verfügbar und kann für alle pers?nlichen und kommerziellen Projekte verwendet werden. Fügen Sie der Projektzuordnung einfach einen Backlink hinzu.
Nativedroid -Funktionen:
Das Schnittstellendesign befindet sich in der N?he des Android -Holo -Stils.
Basierend auf reinem CSS3/HTML5 werden keine Bilder ben?tigt (mit der Schriftart für die Bereitstellung von Symbolen).
5 Farbschemata erh?ltlich (blau/grün/lila/
2025-02-23
Kommentar 0
1231

Was ist Doubao und wer ist der Softwareentwickler?
Artikeleinführung:Doubao ist ein Entwicklungstool für mobile Anwendungen, das Entwicklern hilft, schnell hochwertige mobile Anwendungen über eine Drag-and-Drop-Schnittstelle und eine vorgefertigte Komponentenbibliothek zu erstellen und zu ver?ffentlichen, ohne Code schreiben zu müssen. Das Tool wurde von Shanghai Bodun Software Technology Co., Ltd. entwickelt, das sich aus erfahrenen Entwicklern mobiler Anwendungen zusammensetzt und sich für die Bereitstellung einer effizienten und flexiblen Entwicklungsplattform einsetzt.
2024-11-28
Kommentar 0
1049

10 sehr attraktive jQuery -Widgets
Artikeleinführung:10 Praktische und sch?ne JQuery -Widgets und Plugins mit unterschiedlichen Funktionen. Dieser Artikel sammelt 10 sehr attraktive JQuery -Widgets, behandelt die Smart Picture Gallery, Textverst?rker, Sticky Notes, Picture Tween Animations und mehr. Verwandte Blog -Beitr?ge: - 10 JQuery Widgets - 10 erstaunliche jQuery -Widgets
JQuery Mauerwerk
Ein Layout -Plugin für JQuery. Stellen Sie sich das als Gegenteil von CSS vor. Float arrangiert die Elemente horizontal und dann vertikal, w?hrend das Mauerwerk die Elemente vertikal und horizontal gem?? dem Netz arrangiert. Quelle 2. Verwendung von JQuery und CSS
2025-03-05
Kommentar 0
1090

So stellen Sie JQuery mit VSCODE ein
Artikeleinführung:Methoden zur Einführung von JQuery in Visual Studio -Code: Verwenden Sie die JQuery für die Visual Studio -Code -Erweiterung, um JQuery in VSCODE direkt aufzurufen. Fügen Sie die JQuery CDN -Bibliothek in die HTML -Datei ein. Laden Sie die JQuery -Bibliothek lokal herunter und verweisen Sie die lokale Datei über das & lt; Skript & gt; Etikett.
2025-04-16
Kommentar 0
357

Kann Rand: automatisch in der Mitte des Bootstrap -Bildes verwendet werden?
Artikeleinführung:Warum kann Margin nicht: Auto Center Bootstrap Image? Da das übergeordnete Element von Bootstrap normalerweise keine eindeutige Breite hat, schl?gt der Rand: Auto fehl. Zuverl?ssiger Bildzentrierschema: Verwenden Sie die Text-Center-Klasse (einfach, aber nur für Einzellinienbilder). Verwenden Sie das Flexbox-Layout (leistungsf?hig, für Einzellinien- und Multi-Line-Bilder geeignet). Verwenden Sie das Grid-Layout (feink?rnige Kontrolle für komplexe Layouts) Best Practice: W?hlen Sie Methoden basierend auf Bedürfnissen, betrachten Sie die Leistung und die Best Practices und schreiben klaren und leicht zu k?mpfenden Code.
2025-04-07
Kommentar 0
1046

Erstellen einer mobilen HTML5 -Anwendung mit App Framework
Artikeleinführung:Kernpunkte
App Framework ist eine JavaScript -Bibliothek, die die Erstellung von reichem HTML5/JavaScript -mobilen Anwendungen erm?glicht, die von JQuery inspiriert sind, aber über einen viel geringeren Speicher -Fu?abdruck verfügen als JQuery Mobile.
Sowohl auf Android- als auch auf iOS -Plattformen ist das App -Framework schneller als JQuery und leistungsf?higer, was es zu einer leistungsstarken L?sung für mobile HTML5 -Frameworks macht.
Dieses Tutorial führt Schritt für Schritt, wie Sie mithilfe des App -Frameworks HTML5 -Anwendungen erstellen, von der Einrichtung von Apache- und PHP -Servern bis zum Erstellen dynamischer GUIs.
App Framework bietet
2025-02-22
Kommentar 0
761

So erfassen Sie mobile Ger?te mit JQuery
Artikeleinführung:Zusammenfassung der wichtigsten Punkte
Mit den in diesem Artikel bereitgestellten JQuery -Code -Snippets k?nnen Sie erkennen, ob Benutzer Webseiten mithilfe von Mobilger?ten durchsuchen, und spezifische JavaScript -Code -Snippets für verschiedene mobile Ger?te wie iPad, iPhone, iPod, IDEVICE, Android, Blackberry, Webos und Windows -Telefon bereitstellen.
Die grundlegende Methode zum Erkennen von mobilen Ger?ten mithilfe von JQuery besteht darin, das Attribut navigators.Useragent zu verwenden und nach Schlüsselw?rtern zu suchen, die mobile Ger?te in Verbindung mit regul?ren Ausdrücken anzeigen.
W?hrend die Erkennung von Benutzeragenten ein nützliches Tool zur Identifizierung von mobilen Ger?ten ist, ist es nicht zu 100% zuverl?ssig, da es einfach ist, den Benutzeragenten zu schmieden oder zu ?ndern. Weil
2025-02-27
Kommentar 0
901

Advanced CSS -Tutorial für modernes Webdesign
Artikeleinführung:Der Schlüssel zum Beherrschen des modernen CSS -Designs ist Layout, Reaktionsf?higkeit und Wartbarkeit. 1. Verwenden Sie CSSGrid und Flexbox, um das Layout zu kombinieren. Das Gitter eignet sich für zweidimensionale Strukturen wie die gesamte Seite, und Flexbox eignet sich für eindimensionale Anordnungen wie Knopfgruppen. 2. Verwenden Sie CSS -Variablen, um das Thema "Themenumschalten", definieren Sie Farbvariablen und dynamisches Umschalten mit JavaScript. 3.. Mobile Priorit?t und reaktionsschnelle Details verarbeiten, relative Einheiten, Bild -SRCSet -Attribute und zentralisierte Medienabfragen verwenden; 4. Verbesserung der Wartbarkeit, verwenden Sie BEM- und andere Namensschwerpunkte, Split -Module, Kontrollniststufe sowie separate Komponenten und Layoutstile. Diese Kombinationen von Techniken k?nnen die Codequalit?t erheblich verbessern.
2025-07-01
Kommentar 0
938

AjaxSetup zum Laden von Bild
Artikeleinführung:Einrichten des Ladens Bilder mithilfe der AjaxSetUp () -Methode von JQuery
Hier ist ein einfaches JQuery -Code -Snippet, das die Methode AjaxSetUp () verwendet, um das Ladebild so einzustellen, dass das Ladebild jedes Mal angezeigt wird, wenn eine AJAX -Anforderung gesendet wird und das Ladebild versteckt wird, wenn die Anforderung zurückgibt. Da die Funktion .load () die vollst?ndige Funktion zu ignorieren (oder zu überschreiben), ist der gleiche Code für die vollst?ndigen und Erfolgsfunktionen enthalten. Demo
Code
$ .ajaxSetup ({{
Beforesend: function () {
$ ('#General-Aja
2025-03-03
Kommentar 0
583

Mobile Animationen mit CSS3 erreichen 60 fps
Artikeleinführung:Schlüsselpunkte
Eine reibungslose mobile Animation erfordert die Aufmerksamkeit auf die Syntheseschritte im Critical Rendering Path (CRP) und verwenden Eigenschaften wie Transformation und Deckkraft, um zu vermeiden, dass die Belastung früherer Schritte erh?ht wird.
Vermeiden Sie die Verwendung von linken, oberen, rechten, unteren Attributen für Animationsüberg?nge, da diese Animationen verursachen.
Um eine stabile Bildrate von 60 Bildern pro Sekunde zu erzielen, verwenden Sie die GPU, um die Animation zu rendern und das Element durch das Willensmordattribut für eine andere Ebene zu f?rdern, wodurch das Browser-Handling-Layout-Rendering oder die Zeichnung vermieden wird.
Dieser Artikel wurde ursprünglich in OutSystems ver?ffentlicht. danke für die Unterstützung
2025-02-19
Kommentar 0
1144

Einfach und reaktionsschnell modernes CSS -Gitter -Layout
Artikeleinführung:Kernpunkte
CSS Grid ist ein leistungsstarkes Layout -System, das die Erstellung von Gitterstrukturen in CSS, nicht in HTML, erm?glicht. Die meisten modernen Browser unterstützen es, mit Ausnahme von IE11, das ?ltere Versionen unterstützt.
Dieser Artikel zeigt, wie ein reaktionsschnelles modernes CSS -Gitterlayout erstellt wird. Schritt für Schritt fügen Sie CSS -Raster hinzu und stellen Sie für ?ltere Browser einen Fallback -Code bereit. Dies umfasst Technologie, um Elemente zu zentrieren, Projekte zu überspannen und das Layout kleiner Ger?te anzupassen.
CSS Grid bietet Versorgungsunternehmen wie Grid-S?ule und Gitterreihe, um Grid-Projekte sowie Justify-Elemente Alig zu lokalisieren
2025-02-10
Kommentar 0
1000

JQuery simuliert ein Toggle -Ereignis
Artikeleinführung:Verwenden Sie JQuery, um das Ausl?sen eines Switch -Ereignisses zu simulieren und einfach ein Klickereignis auszul?sen, zum Beispiel:
.TRIGGER ('Click');
Wenn Sie beispielsweise zwei Schaltfl?chen haben, die genau die gleiche Aktion ausführen, k?nnen Sie auf eine Schaltfl?che mit dem Ereignishandler simulieren, um die Wiederverwendung von Code zu erleichtern.
// Ereignisse simulieren
$ (this) .Parents ('. Parent'). Find ('. Steuerelemente abbrechen'). Trigger ('Click');
JQuery Simulationsschalter Ereignis FAQ
Was ist der Zweck von JQuery -Simulates für das Switch -Ereignis?
JQuery
2025-02-28
Kommentar 0
818

10 Tipps zur Entwicklung besserer JQuery -Plugins
Artikeleinführung:Ausgezeichnete JQuery-Plug-Ins sind bei Zehntausenden von Webentwicklern auf der ganzen Welt beliebt, w?hrend diejenigen mit schlechten Designs schnell vergessen werden. Dieser Artikel bietet einige Tipps, mit denen Sie bessere JQuery -Plugins entwickeln und ihren Einfluss verbessern k?nnen.
Schlüsselpunkte:
Stellen Sie sicher, dass Ihr JQuery-Plugin kettenüberschreibbar ist, indem Sie das JQuery-Objekt zurückgeben, das es aufruft und mehrere JQuery-Methoden verknüpft werden k?nnen.
Bietet Standardeinstellungen für Ihr JQuery -Plugin, sodass Benutzer nach ihren eigenen Anforderungen anpassen und die Unterstützung von HTML -Parametern für die Benutzerfreundlichkeit in Betracht ziehen k?nnen.
Laden Sie Ihr JQuery -Plugin in Codebasen wie GitHub, Google Code und JQuery -Plugin -Verzeichnisse zur Promotion und bereit zur Verfügung.
2025-02-27
Kommentar 0
685