Insgesamt10000 bezogener Inhalt gefunden

So setzen Sie die Zeit des Bootstraps
Artikeleinführung:Die Methode zum Festlegen der Zeit in Bootstrap umfasst: Verwenden des & lt; Eingabe type = & quot; time & gt; HTML -Element zum Erstellen eines Zeiteingangsfelds. Verwenden Sie Bootstrap DatePicker, um erweiterte Zeitauswahl, einschlie?lich Datums- und Zeitauswahl zu implementieren. Sie k?nnen auch Plugins von Drittanbietern wie JQuery TimePicker oder Bootstrap TimePicker verwenden.
2025-04-07
Kommentar 0
760

10 jQuery Time Picker -Plugins
Artikeleinführung:Zehn super coole jQuery Time Selector -Plugins, damit Ihre Webseite neu aussieht! Obwohl Datums- und Kalenderw?hlern überall sind, sind die Zeitauswahl relativ gering. Es ist Zeit, Sie diese hervorragenden Plugins anzusehen!
UPDATE: 24. M?rz 2016, veraltete, besch?digte oder veraltete Plugins wurden entfernt. Die gesamte Liste wurde basierend auf aktuellen Designtrends und -standards aktualisiert, und einige neue Plugins wurden hinzugefügt.
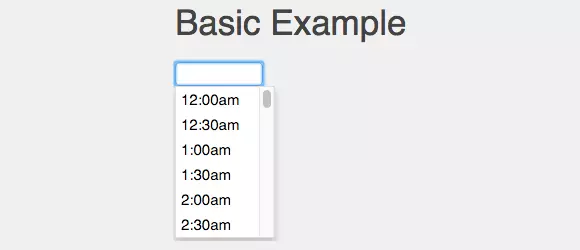
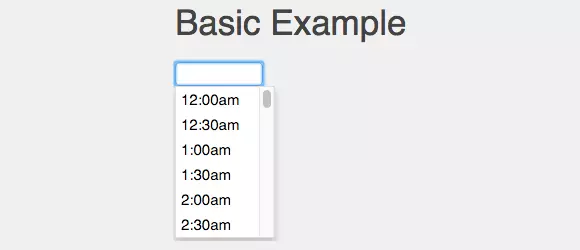
JQuery.TimePicker
Suchen Sie nach einfachen und benutzerfreundlichen Plug-Ins? Inspiriert von Google Calendar, ist dieses JQuery.TeMePicker -Plugin eine leistungsstarke Bibliothek, die die Zeiteingabe so natürlich wie m?glich macht.
Home/Demo |
Wicke
2025-02-18
Kommentar 0
620

10 Tipps zur Entwicklung besserer JQuery -Plugins
Artikeleinführung:Ausgezeichnete JQuery-Plug-Ins sind bei Zehntausenden von Webentwicklern auf der ganzen Welt beliebt, w?hrend diejenigen mit schlechten Designs schnell vergessen werden. Dieser Artikel bietet einige Tipps, mit denen Sie bessere JQuery -Plugins entwickeln und ihren Einfluss verbessern k?nnen.
Schlüsselpunkte:
Stellen Sie sicher, dass Ihr JQuery-Plugin kettenüberschreibbar ist, indem Sie das JQuery-Objekt zurückgeben, das es aufruft und mehrere JQuery-Methoden verknüpft werden k?nnen.
Bietet Standardeinstellungen für Ihr JQuery -Plugin, sodass Benutzer nach ihren eigenen Anforderungen anpassen und die Unterstützung von HTML -Parametern für die Benutzerfreundlichkeit in Betracht ziehen k?nnen.
Laden Sie Ihr JQuery -Plugin in Codebasen wie GitHub, Google Code und JQuery -Plugin -Verzeichnisse zur Promotion und bereit zur Verfügung.
2025-02-27
Kommentar 0
685

5 jQuery Druckseitenoptionen
Artikeleinführung:Mit dem JQuery Print -Plugin k?nnen Sie steuern und anpassen, welche Teile einer Website gedruckt werden, und bietet eine Alternative zu Browser -Standarddruckfunktionen (in der Regel das gesamte Fenster). In diesem Artikel werden mehrere beliebte JQuery -Druck -Plugins untersucht und zeigen, wie diese Funktion selbst erstellt werden.
Schlüsselpunkte:
Mit dem JQuery Print -Plugin k?nnen Sie steuern und anpassen, welche Teile der Website gedruckt werden, und bietet eine Alternative zur Standarddruckfunktion des Browsers (normalerweise das gesamte Fenster drucken).
Das JQuery Print Preview -Plugin ?ffnet ein neues Browserfenster, um bestimmte Teile der Website zum Drucken anzuzeigen. Dieses Plugin ist sehr nützlich, um Datenteile wie Informationskarten oder eine Zeile in einer Tabelle zu drucken.
J
2025-02-17
Kommentar 0
309

Arbeiten mit Jquery DataTables
Artikeleinführung:DataTables: Eine umfassende Anleitung zur Verbesserung der Tabelle JQuery Tabelle
DataTables ist ein leistungsstarkes JQuery -Plugin, das grundlegende HTML -Tabellen in interaktive Datennetze umwandelt. Es fügt mühelos Funktionen wie Suche, Sortieren und Pagination hinzu, auch ohne C
2025-02-22
Kommentar 0
715

Ein grundlegendes Jquery -Plugin mit dem Modulmuster
Artikeleinführung:Detaillierte Erl?uterung des JQuery-Modulmuster
Kernpunkte:
Das Modulmuster von JQuery kann Code auf wartbare und erweiterbare Weise organisieren, wodurch der globale Namespace ordentlich bleibt, die M?glichkeit der Benennung von Konflikten verringert und M?glichkeiten zum Schutz von Variablen und Methoden bietet.
Erstellen Sie ein grundlegendes JQuery-Plugin mit dem Modulmuster, indem Sie eine selbstversorgende anonyme Funktion definieren, um den Plugin-Code zu verkapulieren, den privaten Bereich für Variablen und Methoden bereitzustellen, und dann die ?ffentliche API freizulegen, indem Sie Objekte mit ?ffentlichen Methoden und Attributen zurückgeben.
Das Modulmuster ist ein Entwurfsmuster, das nicht nur mit JQuery, sondern auch mit jeder JavaScript -Bibliothek verwendet werden kann und zur Entwicklung von JQ verwendet werden kann
2025-02-27
Kommentar 0
696

10 jQuery Live -Seiten -Editier -Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Web-Bearbeitungs-Plug-Ins in Echtzeit, mit denen Sie Webinhalte in Echtzeit problemlos ?ndern k?nnen! In diesem Artikel wird Ihnen zehn ausgezeichnete JQuery-Webbearbeitungs-Plug-Ins-Plug-Ins-Jquery-Web-Bearbeitungs-Plug-Ins empfohlen, sodass Sie sich vom umst?ndlichen Webbearbeitungsprozess verabschieden und die Arbeitseffizienz verbessern k?nnen.
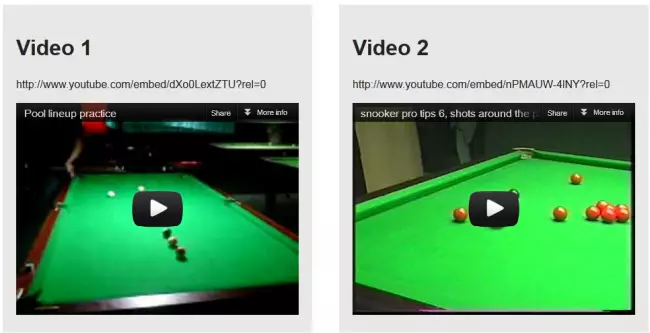
JQuery Plug-In: Inline-Textbearbeitung
Mit diesem Plugin k?nnen Benutzer Textbl?cke direkt ?ndern und ?nderungen in Echtzeit anzeigen. Die vom Benutzer eingegebenen Daten werden zur Verarbeitung an das serverseitige Skript übergeben, und die analysierten Daten werden an den Benutzer zur Anzeige zurückgegeben.
Quellcode Demo
Livexmledit
Ein Tool zur Bearbeitung in Zeile XML -Dateien. Es kann hochgeladene XML -Dateien rendern und Sie k?nnen auf die Erstellung klicken
2025-02-27
Kommentar 0
968

JavaScript/JQuery Zip/Datei/Kompressor -Plugins
Artikeleinführung:Eine Reihe von JavaScript/JQuery -Komprimierungs -Plugins, mit denen Sie Ihren JS -Code und JS -Dateien komprimieren und in ZIP -Dateien verpacken k?nnen. Genie?en Sie es! Verwandte Beitr?ge:
10 Online -Tools zur Optimierung und Formatierung von CSS
10 Kern-/Client/Server -JavaScript -Schlüsselpunkte
Jsmini
Online -JavaScript & JQuery -Komprimierungstool. Kostenlos, einfach zu bedienen und extrem schnell Komprimierung JS -Code -Kompressor.
Quellcode Demo Yui Compressor Maven Mojo
Dieses Plugin komprimiert statische Dateien zum Kompilierzeit.
Quellcode Demonstration jQuery.zipper.js
2025-02-27
Kommentar 0
726

Einführung in die Entwicklung von JQuery -Plugins
Artikeleinführung:JQuery Plug-In: Ein leistungsstarkes Tool zur Verbesserung der Entwicklungseffizienz
In diesem Artikel wird die Entwicklung von JQuery-Plug-Ins-Ins-Ins-Tiefen untersucht, die Vorteile erl?utern und Sie dazu führen, dass Sie Ihre eigenen Plug-Ins-Ins schrittweise erstellen. Das JQuery-Plug-In kann die Entwicklungszeit erheblich verkürzen und die Wiederverwendung von Code verbessern. Schreiben Sie einfach den Funktionscode einmal und Sie k?nnen ihn in mehreren Projekten wiederverwenden und die Entwicklungseffizienz erheblich verbessern. Wir werden ein Beispiel-Plugin namens FancyToggle verwenden, um verschiedene Links der Plug-in-Entwicklung zu demonstrieren. Dieses Plug-In wird verwendet, um die Sichtbarkeit verschachtelter Elemente wie Listenelemente umzuschalten, um interaktive Komponenten zu erstellen, die dem Akkordeon ?hnlich sind, wie z. B. dem FAQ-Abschnitt. Sie k?nnen CodePen besuchen, um das FancyToggle -Plugin anzusehen
2025-02-17
Kommentar 0
695

So implementieren Sie Internationalisierung (I18N) in JavaScript
Artikeleinführung:Schlüsselpunkte
Die Internationalisierung (I18N) ist der Prozess der Erstellung oder Umwandlung von Produkten und Dienstleistungen, damit sie sich an Lokalsprachen und Kulturen anpassen k?nnen. Lokalisierung (L10N) ist der Prozess der Anpassung der internationalisierten Software für eine bestimmte Region oder Sprache.
Globalize ist eine JavaScript -Bibliothek, die von Mitgliedern des JQuery -Teams zur Internationalisierung und Lokalisierung entwickelt wurde. Es verwendet die offiziellen Unicode -CLDR -JSON -Daten, unterstützt alle wichtigen Browser und bietet Funktionen wie digitale Formatierung und Parsen, Datums- und Zeitformatierung und Parsen, relative Zeitformatierung, W?hrungsformatierung, Nachrichtenformatierung, pluraler Unterstützung und Unterstützung der Einheit usw.
JavaScript durch die Internationalisierung API (
2025-02-17
Kommentar 0
878

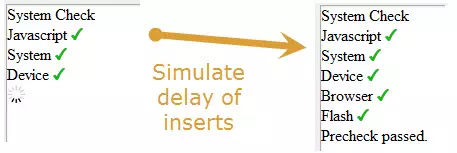
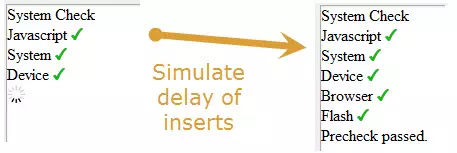
Simulation der Verz?gerung mit JQuery und SetTimeout ()
Artikeleinführung:Simulieren Sie Ereignisverz?gerungen, z. B. das Laden von Simulationsergebnissen, bevor sie auf der Seite angezeigt werden. In diesem Beispiel wird rekursive SetTimeOut () verwendet, um eine Funktion aufzurufen, die über ein Array von vorab überprüften Ergebnissen iteriert, um JavaScript, Flash, Browser-Versionen und mehr zu überprüfen. Ich werde es sp?ter in ein Jquery -Plugin schreiben, wenn ich Zeit habe, was einfach ist, nur um festzustellen, welche Optionen zur Verfügung stehen, um unterschiedliche Nutzungssituationen zu erfüllen.
Demo
JQuery Code (rekursive SetTimeout ())
// Daten und Einstellungen
var result = 'Pre-Check bestanden. ', // html des Hauptergebnisses
Verz?gerung = 500,
2025-02-25
Kommentar 0
998

jQuery sortieren Plugins 15 der Besten
Artikeleinführung:Fünfzehn praktische JQuery-Sortier-Plug-Ins, mit denen Sie Webelemente problemlos verwalten k?nnen!
Kernpunkte:
In diesem Artikel werden 15 leistungsstarke JQuery -Sortier -Plugins aufgeführt, die die Reihenfolge, den Ort und die Organisation von Seiten oder Tabellenelementen effektiv steuern k?nnen.
Jedes Plug-In verfügt über einzigartige Funktionen, die von einfachem Inhaltssortieren, sortierbarem Tabellenlayout, animierter Tabellensortierung bis hin zu erweiterten Suchbenutzer-Schnittstellen sowie reichhaltigen und vielf?ltigen Funktionen reichen.
Das JQuery Sorting-Plugin ist ein leistungsstarkes Tool zur Verbesserung der Interaktivit?t und der Benutzerfreundlichkeit der Website, insbesondere wenn es sich um gro?e Datens?tze oder Listenansichten handelt.
Die Sortierfunktion ist sehr nützlich für die Behandlung gro?er Datens?tze wie Tabellenansichten und kann auch zum Verwalten von Listenansichten wie Portfolio -Seiten verwendet werden. In diesem Artikel wird schnell 15 sehr bequeme JS eingeführt
2025-02-25
Kommentar 0
1138

Scrollen Sie mit jQuery (Setup -Zeit: 2 Minuten) nach oben scrollen
Artikeleinführung:Erstellen Sie schnell eine Website zurück zur Top -Scrolling -Funktion (Zeit setzen Sie Zeit: 2 Minuten).
In dieser Anleitung wird Sie Schritt für Schritt anleiten, wie Sie die Back -to -Top -Funktion auf Ihrer Website einrichten. Scrollen Sie einfach diese Seite nach unten, um die Demo anzuzeigen.
Laden Sie das Scrollto -Plugin herunter und schlie?en Sie es an.
Holen Sie sich ein Bild (Pfeil oder ?hnliches).
Enth?lt den folgenden HTML -Code.
Enth?lt den folgenden JQuery/JavaScript -Code, um das Fenster Scrollen zu erfassen und die Anzeige von Bildern zu verarbeiten.
Es ist so einfach!
Html
JQuery
Dieser JQuery -Code zeigt das Bild an, wenn der Benutzer nach unten scrollt, das Bild beim Scrollen versteckt und auf Ereignisse klickt.
$ (Dokument) .Ready (Funct
2025-02-24
Kommentar 0
901

TN3 Gallery - #1 Professionelle Bildergalerie
Artikeleinführung:TN3 Gallery: Eine leistungsstarke benutzerdefinierte Bildbibliothek basierend auf HTML5
Die TN3 -Galerie ist eine neue HTML5 -Bildbibliothek, die mit JQuery entwickelt wurde, was sehr anpassbar ist. Ich wei?, dass Sie vielleicht denken: "Ein anderes Bildbibliotheks -Plugin?" Es repr?sentiert eine neue Generation der Fotogalerie. Hier sind die Gründe, warum Sie sie als bevorzugte Fotogalerie verwenden sollten.
TN3 Gallery Demo Features:
Erstaunliche Ladegeschwindigkeit
Erweiterte Albumansicht: Vollbildmodus ist erstaunlich!
Bildübergangseffekt auf Filmebene
Eine Vielzahl von benutzerfreundlichen Skins zur Auswahl
Professionelles Aussehen und Gefühl
Vollst?ndige Anpassung über TN3 API
Laden Sie Ihre Galerie mit XML
2025-03-03
Kommentar 0
752

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
804