Insgesamt10000 bezogener Inhalt gefunden

10 Easy JQuery Drag & Drop -Plugins
Artikeleinführung:Dieser Beitrag zeigt 10 JQuery Drag-and-Drop-Plugins, die Sie m?glicherweise zuvor noch nicht begegnet sind, um Ihre Frontend-Entwicklungsfunktionen zu verbessern. Beachten Sie, dass einige Plugins m?glicherweise in Beta, in der Entwicklung oder in der fortw?hrenden Wartung stattfinden.
Verwandte: 18 JQuery Dr.
2025-02-28
Kommentar 0
450

JQuery Fügen Sie Drag/Touch -Unterstützung für iPad hinzu
Artikeleinführung:Dieser JQuery-Code-Snippet fügt Drag & Touch-Unterstützung für iPads und andere Touch-f?hige Ger?te hinzu. Es ist besonders nützlich, wenn Sie mit den draggierbaren Funktionen und schwimmenden Elementen von JQuery UI arbeiten.
// iPad Touch Support
$ .fn.addtouch = function () {
2025-02-26
Kommentar 0
693

7 Nützliche jQuery Drag 'n Drop -Plugins
Artikeleinführung:In diesem Artikel werden sieben JQuery "Drag'n Drop" -Plugins untersucht und bietet verschiedene Funktionen für das Design der Website. Das moderne Webdesign nutzt zunehmend Drag-and-Drop-Interaktionen und spiegelt die Desktop-Anwendung Usability wider. Diese Plugins PR
2025-03-05
Kommentar 0
1130

JQuery Capture Copy Copy, Einfügen und Ausschneiden von Ereignissen
Artikeleinführung:Auf diese Weise k?nnen Sie erfassen, wenn jemand kopiert, geschnitten oder in einen Eingabettextbereich eingefügt hat.
Demo
Text kopieren, schneiden oder einfügen von/in den folgenden Textbereich.
Der Code
(Funktion ($)
{
$ (Dokument) .Ready (function () {
$ ("#textInpu
2025-03-04
Kommentar 0
915

10 JQuery Flip Effect -Plugins
Artikeleinführung:Zehn hervorragende JQuery Flip Effects-Plugins erm?glichen es Ihrem HTML-Inhalt und Bildern, 360-Grad-Flip-Animationseffekte zu erzielen, wobei die Transformationsattribute von JQuery und CSS3 verwendet werden. Diese Plugins eignen sich perfekt zum Anzeigen Ihres Portfolios und probieren Sie es aus!
Verwandte Empfehlungen:
15 erstaunliche JQuery Animation Design Plugins
10 sehr attraktive jQuery -Widgets
Bezahlte Produkte - Responsive Page -Buchbuch basierend auf JQuery
Vollst?ndig auf HTML und JQuery basiert, ist kein Flash -Player erforderlich. Unterstützt Desktop- und Mobilger?te!
Portfolio Flip Slider basierend auf JQuery und CSS3
Klicken Sie auf die Schaltfl?che Paging, um den Schieberegler jedes Mal zum Flip auszul?sen
2025-02-25
Kommentar 0
1245

5 js zuf?llige bewegende Blaseneffekte
Artikeleinführung:Diese 5 Js zuf?lligen bewegenden Blaseneffekte
Zeigen Sie coole animierte ?Bubble“ -Effekte mit wenigen Codezeilen in JavaScript/JQuery an. Schau sie dir an!
1. JS Bubble Effect #1
JS Bubble Effect 1
Sourcedemo
2. JS Bubble Effect #2
JS Bubble Effect #2
Quelle
2025-02-23
Kommentar 0
613

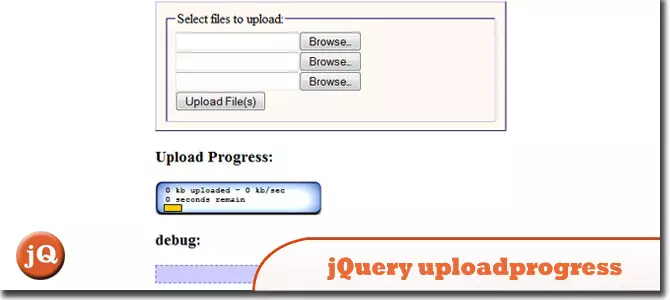
6 sch?ne jQuery -Datei -Plugins hochladen
Artikeleinführung:Sechs ausgezeichnete JQuery -Datei -Plugins für einfache Integration hochladen
In diesem Artikel werden sechs benutzerfreundliche JQuery-Datei-Upload-Plugins vorgestellt, von denen viele Drag-and-Drop-Funktionen und mehrere Dateiauswahlfunktionen bieten. Lass uns eintauchen!
JQuery UploadProgress: diese PLU
2025-02-26
Kommentar 0
914

10 JQuery Cool Menu Effect Plugins
Artikeleinführung:10 Cool JQuery-Menü Spezialeffekt-Plug-Ins, um die Benutzererfahrung der Website zu verbessern! Wir haben viele JQuery Navigation -Menü -Plugins geteilt und jetzt bringen Sie 10 weitere erstaunliche JQuery -Menü -Effekt -Plugins. Genie?en Sie es! Verwandte Lesungen: - 10 schillernde JQuery Navigationmenüs - 15 Ausgezeichnete Jquery Navigationmenüs
Klicken Sie mit der rechten Maustaste
Dieses Plugin ist sehr einfach zu bedienen und kompakt, sodass Sie mit der rechten Klickmenüs mit Klickmenüs erstellen k?nnen.
Quellcode-Demo 2. JQuery Multi-Level-Menü-FX CSS-Menü mit Untermenü
100% CSS -Menü, visuelle Effekte von JQuery. Verwenden Sie nur JavaScript, um Spezialeffekte zu implementieren. Vollst?ndig kompatibel mit Cross-Browser, Paket
2025-03-01
Kommentar 0
915

10 Magicial JQuery Text Effect Plugins
Artikeleinführung:10 Magische JQuery -Text -Spezialeffekt -Plugins, um Ihre Website hervorzuheben! JQuery wird nicht nur für Menüs und Animationseffekte verwendet. Mit JQuery k?nnen Sie auch attraktive Texteffekte erstellen und Text geschickt verwenden, um effektiv mit Benutzern zu kommunizieren. Durch diese Sammlung k?nnen Sie Textgradienten, Textfliegeneffekte, Textleuchten und mehr erstellen. Genie?en Sie es!
Codename Rainbows
Wir verwenden einige JavaScript- und CSS-Magie, um einen zweifarbigen Gradienten für jeden Text anzuwenden. Schatten und Highlights k?nnen ebenfalls angewendet werden. Dies ist besonders effektiv in gro?en Websites oder dynamischen Inhalten, da es in diesen F?llen für jede Instanz unpraktisch ist, Bilder für jede Instanz zu erstellen.
Quelle
Jquer
2025-03-07
Kommentar 0
1171


10 JQuery -Plugins, die coole Effekte liefern
Artikeleinführung:Dieser Beitrag zeigt zehn au?ergew?hnliche JQuery -Plugins, die einzigartige und visuell ansprechende Effekte bieten. Erkunden wir diese Plugins und ihre F?higkeiten!
JQuery Lens Flare Effect Plugin: Dieses Plugin verleiht Yo mühelos einen stilvollen Linsen -Flare -Effekt
2025-02-27
Kommentar 0
1314

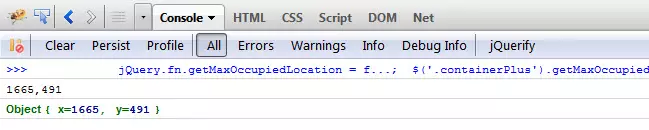
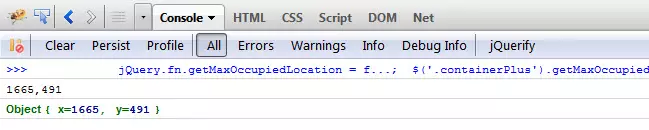
JQuery -Funktion Get Max X, Y -Koordinaten des Elements
Artikeleinführung:Diese JQuery -Funktion bestimmt effizient das weiteste Ausma? eines ausgew?hlten Elements oder einer Gruppe von Elementen. Dies ist besonders nützlich, wenn ein Beh?lter dynamisch auf den Positionen seiner absolut positionierten Kinder basiert (wie in Drag-an
2025-02-27
Kommentar 0
754

8 Cool JQuery Animation Effects Tutorials
Artikeleinführung:JQuery Animation Effect Tutorial: Verabschieden Sie sich von der Flash -Animation und nehmen Sie die ?ra der JQuery -Animation an!
In der Vergangenheit basieren Animationseffekte auf Websites normalerweise auf Flash. Aber jetzt k?nnen Sie mit JQuery problemlos verschiedene Animationseffekte erstellen. Im Folgenden finden Sie Tutorials für JQuery Animation Effects, die Ihnen helfen, Ihre Malerei zu beginnen! Verwandte Lesungen:
10 CSS3 und JQuery Ladeanimationsl?sungen
3d JavaScript -Animation - drei.js
JQuery Animations -Feed -Display imitieren Viersquare
In diesem Tutorial wird Ihnen angezeigt, wie Sie mit JQuery problemlos einen RSS -Scrolling -Untertiteleffekt erstellen k?nnen.
Quellcode Demo
Jque
2025-02-26
Kommentar 0
479

10 Premium JQuery Image/Content Sliders Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Slide-Plug-Ins werden empfohlen, um eine coole Website zu erstellen!
Das Folgende sind zehn hervorragende JQuery-Slide-Plug-Ins auf Code Canyon. Alle Bilder werden von ihren jeweiligen Autoren urheberrechtlich geschützt.
JQuery Bannerrotator / Diashow
Dieses JQuery Banner Carousel-Plug-In hat eine Vielzahl von coolen Switching-Effekten. Miniaturansichten und Schaltfl?chen sind für Benutzer einfach, Banner/Anzeigen zu durchsuchen. Es unterstützt auch die Gr??en?nderung und kann über Plug-in-Parameter konfiguriert werden.
Estro - JQuery Ken Burns & Swipe Effect
2025-02-24
Kommentar 0
999


5 JQuery Touch Swipe Bildergalerie -Plugins
Artikeleinführung:Fünf super coole jQuery Touch Sliding Bildbibliothek Plug-Ins werden empfohlen, um Ihre Produkte oder Portfolios auf wunderbare Weise anzuzeigen! Benutzer k?nnen nach oben und rechts und rechts wischen, um Bilder zu wechseln, was einen Versuch wert ist! Verwandte Artikel:
30 Beste kostenlose Android -Medienspieler
Fügen Sie jQuery Drag/Touch Support für iPad hinzu
Hammer.js Touch Carousel Diagramm
Eine JavaScript-Bibliothek für Multi-Touch-Gesten.
Quellcode Demonstration 2. Touchswipe
TouchSwipe ist ein JQuery-Plug-In, das mit JQuery on Touch-Ger?ten wie iPad und iPhone verwendet werden kann.
Quellcode Demonstration 3. Touchwipe
Erm?glicht es Ihnen, iPhone, iPad oder ich zu verwenden
2025-02-23
Kommentar 0
1020

10 tolle jQuery Mobile Plugins
Artikeleinführung:Zehn leistungsstarke jQuery-Mobilfunk-Plug-Ins helfen Ihnen bei der Erstellung eines hervorragenden mobilen Erlebnisses! Diese Plug-Ins sind für mobile Websites optimiert und konzipiert, wobei viele Funktionen wie Mobile Slide Touch, mobile Ger?teerkennung, mobile Browser-Inspektion, mobile Imagebibliothek, Mobile Drag and Drop, mobile Touch-Scroll, mobile AJAX-Anrufe, mobile CSS-Anpassung usw. abdeckt. Komm und erkunden Sie! Verwandte Lesungen: - 50 JQuery Mobile Development Tipps - 10 jQuery iPhone -Style -Plug -Ins - 10 S?tze kostenloser mobiler Symbols?tze - 10 mobile Demo -Websites
JQuery Swipegallery
Dieses leichte Plug-In ist für mobile Websites optimiert und unterstützt SWIPE-Vorg?nge. Nur ein paar Zeilen von h
2025-03-04
Kommentar 0
577

5 JQuery Sitemap -Plugins und Generator -Tools
Artikeleinführung:Erstellen Sie einfach Site -Karten mit JavaScript (oder PHP)! Wir haben eine Reihe von JQuery-Website-Karten-Plug-Ins und Generations-Tools zusammengestellt, mit denen Sie ohne Back-End-Vorg?nge auf dem Frontend der Website Website-Karten dynamisch erstellen k?nnen. Lassen Sie uns gemeinsam erkunden! Verwandte Artikel:
JQuery Links und Ressourcen
10 Online -Website -Schaltfl?che Generatoren
18 JQuery Drag and Drop -Plugins
Erstellen und teilen Sie Website -Karten schnell mit JQuery Sitemap Creator
Dieses Tool erleichtert das Erstellen und Zusammenarbeit mit Karten vor Ort. Quellcode Demonstration 2. Erstellen Sie eine farbige Website -Karte mit JQuery
In dieser Demo werden wir eine visuell klarere Sitemap erstellen, die die Hierarchie durch die Verwendung von Farben deutlicher macht.
2025-02-25
Kommentar 0
1222