HTML has strong support for making web sites more interactive. HTML allows intuitive designing with minimal coding. When we want to make the images more interactive, HTML provides the feature of image mapping. Using image mapping, we can interact with the image and jump from one image to another in the same frame. This feature is useful when we want to achieve a feature like zoom-in on the image on the website. Images will have a clickable area on them; we can configure the URLs or other images to be redirected when the user clicks on to that area.
Syntax
<img src = " " usemap = "new-map" > <map name = "new-map" > . . . . . . . . </map>
The syntax of the map tag is shown in the above example. We have two tags, img and map. In the map tag, we have given its name as “new-map”. The img tag will have src, which will display the image and note that it has an attribute named usemap. We have passed the name of our map to this img tag by using a usemap attribute. In the blank area between the map tag, we will be defining the configuration for the area and its links over the image.
HTML provides the “map” tag to achieve the functionality of image mapping. This is a very simple tag and generally will be used with the “img” tag. The img tag will be used to define the main or first image to be displayed. Then the map tag will be used to define the areas and the links. These two tags, img and map, will be linked together by using the name parameter.
Attributes of map Tag in HTML
Following are the top 5 attributes of map Tag in HTML:
1. name
The map tag is mainly associated with the “name” attribute. The name attribute is used to give a name to that particular defined map. This name is then used in the img element so that they both can be linked together. With this name attribute map, the tag will contain another element in between. The code will look as below.
Code:
<map name = "new-map" > . . . . <area shape = " " coords = " " href = " " alt = " " > . . . . </map>
The area element defines the clickable area in the image. Generally, one map tag will contain more than one elements. The area element then will have attributes such as shape, cords, href, etc., which are useful while defining the image map. We can define the area and related images by using these attributes. The area element is normally used with a map tag and is always nested inside the map tag. The area element has the following attributes, which are important and useful while defining an image map.
2. shape
This attribute is used to specify the shape of the clickable area on the image. We have a total of four values that are associated with the shape that can be used.
- default: will define the entire region
- circle: specifies the circular shape
- rect: specifies the rectangular shape
- poly: specifies the polygonal shape
3. coords
This attribute is used along with the shape attribute to specify where that area will be located on the image. The values of this attribute will change depending upon the specified shape.
4. href
This attribute is used as the URL to which the URL will be redirected. Upon clicking in the particular area only, which is defined by coordinates, the URL will be redirected.
5. alt
This attribute is used to specify the alternative text to be displayed if an image is not available. There are more attributes that are related to the area tag, but these are the basic attributes required to understand using a map tag.
Examples to Implement map Tag in HTML
Here are the examples of the map tag in HTML explained in detail.
Example #1
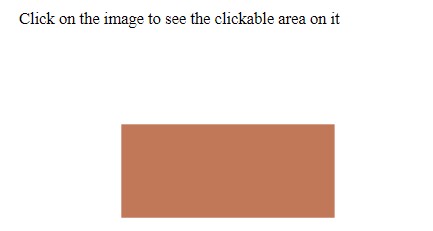
Let’s see the simple example of a Rectangle using image mapping.
Code:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "rectangle.png" alt = "Rectangle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "rect" coords = "91,70,290,160" alt = "Rectangle" href = "#" > </map> </body> </html>
Output:

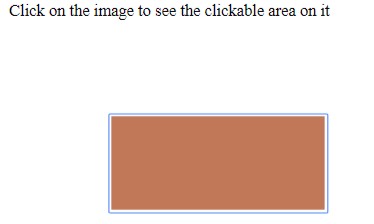
If we click on the rectangle area, it will show us the clickable area border as below,

Please note that the URL will not be redirected as of now as we have not provided a valid URL in the href attribute.
Example #2
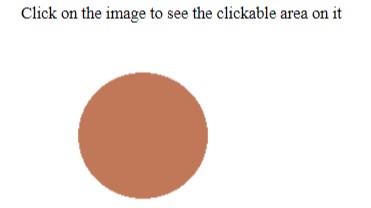
Let’s try the same example with Circle.
Code:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "circle.png" alt = "Circle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "circle" coords = "111,87,62" alt = "Circle" href = "#" > </map> </body> </html>
Output:

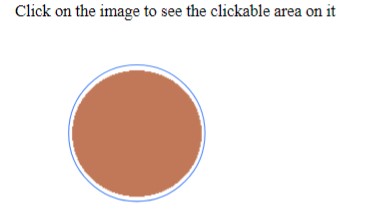
While clicking on the image:

Note that the type of shape has been changed to a circle, and the values of coordinates are provided accordingly.
Example #3
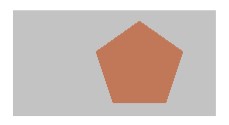
Let’s design the example with a polygon as a subpart of another image.
Code:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "polygon.png" alt = "Polygon Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "poly" coords = "166,45,217,80,197,134,139,134,119,79" alt = "Polygon" href = "#" > </map> </body> </html>
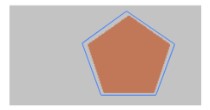
Output:

So, we have subparts as pentagon over an original image as a rectangle. Note that we can achieve any type of clickable area by adjusting the coordinate values.
Clickable Area:

Conclusion
So, we have seen what map tag is and how it is used. map tag is used for client-side image mapping. We can define a particular area of the image as clickable by means of using the map tag. We can achieve any shape by providing valid coordinates as required.
The above is the detailed content of map Tag in HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the essential HTML elements for structuring a webpage?
Jul 03, 2025 am 02:34 AM
What are the essential HTML elements for structuring a webpage?
Jul 03, 2025 am 02:34 AM
The web page structure needs to be supported by core HTML elements. 1. The overall structure of the page is composed of , , which is the root element, which stores meta information and displays the content; 2. The content organization relies on title (-), paragraph () and block tags (such as ,) to improve organizational structure and SEO; 3. Navigation is implemented through and implemented, commonly used organizations are linked and supplemented with aria-current attribute to enhance accessibility; 4. Form interaction involves , , and , to ensure the complete user input and submission functions. Proper use of these elements can improve page clarity, maintenance and search engine optimization.
 Handling reconnections and errors with HTML5 Server-Sent Events.
Jul 03, 2025 am 02:28 AM
Handling reconnections and errors with HTML5 Server-Sent Events.
Jul 03, 2025 am 02:28 AM
When using HTML5SSE, the methods to deal with reconnection and errors include: 1. Understand the default reconnection mechanism. EventSource retrys 3 seconds after the connection is interrupted by default. You can customize the interval through the retry field; 2. Listen to the error event to deal with connection failure or parsing errors, distinguish error types and execute corresponding logic, such as network problems relying on automatic reconnection, server errors manually delay reconnection, and authentication failure refresh token; 3. Actively control the reconnection logic, such as manually closing and rebuilding the connection, setting the maximum number of retry times, combining navigator.onLine to judge network status to optimize the retry strategy. These measures can improve application stability and user experience.
 Declaring the correct HTML5 doctype for modern pages.
Jul 03, 2025 am 02:35 AM
Declaring the correct HTML5 doctype for modern pages.
Jul 03, 2025 am 02:35 AM
Doctype is a statement that tells the browser which HTML standard to use to parse the page. Modern web pages only need to be written at the beginning of the HTML file. Its function is to ensure that the browser renders the page in standard mode rather than weird mode, and must be located on the first line, with no spaces or comments in front of it; there is only one correct way to write it, and it is not recommended to use old versions or other variants; other such as charset, viewport, etc. should be placed in part.
 Implementing client-side form validation using HTML attributes.
Jul 03, 2025 am 02:31 AM
Implementing client-side form validation using HTML attributes.
Jul 03, 2025 am 02:31 AM
Client-sideformvalidationcanbedonewithoutJavaScriptbyusingHTMLattributes.1)Userequiredtoenforcemandatoryfields.2)ValidateemailsandURLswithtypeattributeslikeemailorurl,orusepatternwithregexforcustomformats.3)Limitvaluesusingmin,max,minlength,andmaxlen
 Improving SEO with HTML5 semantic markup and Microdata.
Jul 03, 2025 am 01:16 AM
Improving SEO with HTML5 semantic markup and Microdata.
Jul 03, 2025 am 01:16 AM
Using HTML5 semantic tags and Microdata can improve SEO because it helps search engines better understand page structure and content meaning. 1. Use HTML5 semantic tags such as,,,, and to clarify the function of page blocks, which helps search engines establish a more accurate page model; 2. Add Microdata structured data to mark specific content, such as article author, release date, product price, etc., so that search engines can identify information types and use them for display of rich media summary; 3. Pay attention to the correct use of tags to avoid confusion, avoid duplicate tags, test the effectiveness of structured data, regularly update to adapt to changes in schema.org, and combine with other SEO means to optimize for long-term.
 How to group options within a select dropdown using html?
Jul 04, 2025 am 03:16 AM
How to group options within a select dropdown using html?
Jul 04, 2025 am 03:16 AM
Use tags in HTML to group options in the drop-down menu. The specific method is to wrap a group of elements and define the group name through the label attribute, such as: 1. Contains options such as apples, bananas, oranges, etc.; 2. Contains options such as carrots, broccoli, etc.; 3. Each is an independent group, and the options within the group are automatically indented. Notes include: ① No nesting is supported; ② The entire group can be disabled through the disabled attribute; ③ The style is restricted and needs to be beautified in combination with CSS or third-party libraries; plug-ins such as Select2 can be used to enhance functions.
 Implementing Clickable Buttons Using the HTML button Element
Jul 07, 2025 am 02:31 AM
Implementing Clickable Buttons Using the HTML button Element
Jul 07, 2025 am 02:31 AM
To use HTML button elements to achieve clickable buttons, you must first master its basic usage and common precautions. 1. Create buttons with tags and define behaviors through type attributes (such as button, submit, reset), which is submitted by default; 2. Add interactive functions through JavaScript, which can be written inline or bind event listeners through ID to improve maintenance; 3. Use CSS to customize styles, including background color, border, rounded corners and hover/active status effects to enhance user experience; 4. Pay attention to common problems: make sure that the disabled attribute is not enabled, JS events are correctly bound, layout occlusion, and use the help of developer tools to troubleshoot exceptions. Master this
 Integrating CSS and JavaScript effectively with HTML5 structure.
Jul 12, 2025 am 03:01 AM
Integrating CSS and JavaScript effectively with HTML5 structure.
Jul 12, 2025 am 03:01 AM
HTML5, CSS and JavaScript should be efficiently combined with semantic tags, reasonable loading order and decoupling design. 1. Use HTML5 semantic tags, such as improving structural clarity and maintainability, which is conducive to SEO and barrier-free access; 2. CSS should be placed in, use external files and split by module to avoid inline styles and delayed loading problems; 3. JavaScript is recommended to be introduced in front, and use defer or async to load asynchronously to avoid blocking rendering; 4. Reduce strong dependence between the three, drive behavior through data-* attributes and class name control status, and improve collaboration efficiency through unified naming specifications. These methods can effectively optimize page performance and collaborate with teams.






