THead Tag in HTML
Sep 04, 2024 pm 04:30 PMThe element or tag is used in hand with
tag and tag, defining the table header, table footer, and table body, respectively. The elements define the header of an HTML table. To define a row or set of rows that create the column heads of a table, we use the element. In other words, this element groups the header content in an HTML table. It encloses an entire row or rows and classifies it as Table Header. In this topic, we will learn about THead Tag in HTML.A Table Header consists of a row or rows containing information about the columns or table body data.
How to use Element in HTML?
The element specifies the header part of the HTML Table. This thus secures a position as the immediate child of a table element, . Before using any, , or elements, use the element. The element may appear after any element if any, and element. The element will contain at least one row of data enclosed in element.
Syntax
<thead>
<tr>
</tr>
</thead>
Of course, as shown above, just like any other HTML element, element too works in pairs, opening tag, has a partner, a closing tag, .
Examples of?THead Tag in HTML
Consider the following example:
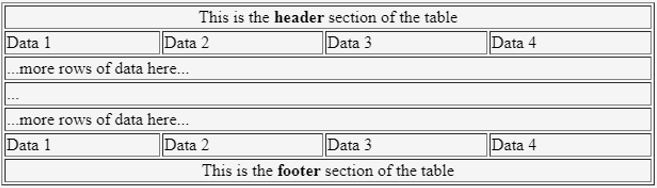
Example #1
Code:
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
<html>
Output:

Note that if there is a need for two rows for the header of your table, both
element data can be added to one single element. Try not to add two element sections for one table. Observe one such example below, having two rows under the header section :
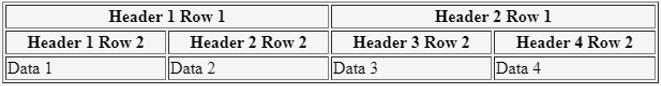
Example #2
Code:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
Output:

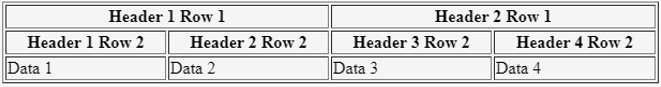
Example #3
Code:
<table? style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
Output:

Observe that, though both the above codes generate the same output and using separate elements for two headers does get handled by some browsers. However, it is still a semantic error that should not be used in proper programming, and also it will be raised as a red flag by HTML validation services.
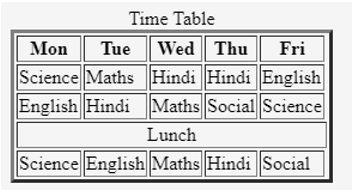
Example #4
Let’s see another example below. In the following example, we have created a table with a table body consisting of four rows of data. A header consists of one row of data set to a background color using CSS. The ,
or do not affect the default appearance of an HTML table; thus, a little help with CSS would suffice.
Code:
<body>
<table border="3">
<caption>Time Table</caption>
<thead>
<tr>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
</thead>
<tbody>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Hindi</td>
<td>Hindi</td>
<td>English</td>
</tr>
<tr>
<td>English</td>
<td>Hindi</td>
<td>Maths</td>
<td>Social</td>
<td>Science</td>
</tr>
<tr>
<td colspan="10" align="center">Lunch</td>
</tr>
<tr>
<td>Science</td>
<td>English</td>
<td>Maths</td>
<td>Hindi</td>
<td>Social</td>
</tr>
</tbody>
</table>
</body>
Output:?

Attributes of THead Tag in HTML
The HTML element supports some following additional attributes.
-
align: This attribute aligns the content of an element and everything inside it. It uses left, right, center, justify and char as its value.
-
char: This attribute specifies alignment to the element content when align attribute is set to char.
-
valign: It specifies the vertical alignment of the content inside the element. It uses top, middle, bottom, or baseline as its values.
-
charoff: This attribute specifies an offset against the 1st character as specified with a char attribute; that is, when to align is set to char.
-
bgcolor: It helps set the background color of each cell inside element.
Conclusion
We saw how an element identifies column labels and not table data, holding the information about the headers and feeding it to the browsers, assisting technology with the content and its meaning.The above is the detailed content of THead Tag in HTML. For more information, please follow other related articles on the PHP Chinese website!
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article
Agnes Tachyon Build Guide | A Pretty Derby Musume
2 weeks ago
By Jack chen
Oguri Cap Build Guide | A Pretty Derby Musume
2 weeks ago
By Jack chen
Peak: How To Revive Players
4 weeks ago
By DDD
Grass Wonder Build Guide | Uma Musume Pretty Derby
1 weeks ago
By Jack chen
PEAK How to Emote
3 weeks ago
By Jack chen

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Declaring the correct HTML5 doctype for modern pages.
Jul 03, 2025 am 02:35 AM
Declaring the correct HTML5 doctype for modern pages.
Jul 03, 2025 am 02:35 AM
Doctype is a statement that tells the browser which HTML standard to use to parse the page. Modern web pages only need to be written at the beginning of the HTML file. Its function is to ensure that the browser renders the page in standard mode rather than weird mode, and must be located on the first line, with no spaces or comments in front of it; there is only one correct way to write it, and it is not recommended to use old versions or other variants; other such as charset, viewport, etc. should be placed in part.
 How to group options within a select dropdown using html?
Jul 04, 2025 am 03:16 AM
How to group options within a select dropdown using html?
Jul 04, 2025 am 03:16 AM
Use tags in HTML to group options in the drop-down menu. The specific method is to wrap a group of elements and define the group name through the label attribute, such as: 1. Contains options such as apples, bananas, oranges, etc.; 2. Contains options such as carrots, broccoli, etc.; 3. Each is an independent group, and the options within the group are automatically indented. Notes include: ① No nesting is supported; ② The entire group can be disabled through the disabled attribute; ③ The style is restricted and needs to be beautified in combination with CSS or third-party libraries; plug-ins such as Select2 can be used to enhance functions.
 Integrating CSS and JavaScript effectively with HTML5 structure.
Jul 12, 2025 am 03:01 AM
Integrating CSS and JavaScript effectively with HTML5 structure.
Jul 12, 2025 am 03:01 AM
HTML5, CSS and JavaScript should be efficiently combined with semantic tags, reasonable loading order and decoupling design. 1. Use HTML5 semantic tags, such as improving structural clarity and maintainability, which is conducive to SEO and barrier-free access; 2. CSS should be placed in, use external files and split by module to avoid inline styles and delayed loading problems; 3. JavaScript is recommended to be introduced in front, and use defer or async to load asynchronously to avoid blocking rendering; 4. Reduce strong dependence between the three, drive behavior through data-* attributes and class name control status, and improve collaboration efficiency through unified naming specifications. These methods can effectively optimize page performance and collaborate with teams.
 Implementing Clickable Buttons Using the HTML button Element
Jul 07, 2025 am 02:31 AM
Implementing Clickable Buttons Using the HTML button Element
Jul 07, 2025 am 02:31 AM
To use HTML button elements to achieve clickable buttons, you must first master its basic usage and common precautions. 1. Create buttons with tags and define behaviors through type attributes (such as button, submit, reset), which is submitted by default; 2. Add interactive functions through JavaScript, which can be written inline or bind event listeners through ID to improve maintenance; 3. Use CSS to customize styles, including background color, border, rounded corners and hover/active status effects to enhance user experience; 4. Pay attention to common problems: make sure that the disabled attribute is not enabled, JS events are correctly bound, layout occlusion, and use the help of developer tools to troubleshoot exceptions. Master this
 Submitting Form Data Using New HTML5 Methods (FormData)
Jul 08, 2025 am 02:28 AM
Submitting Form Data Using New HTML5 Methods (FormData)
Jul 08, 2025 am 02:28 AM
It is more convenient to submit form data using HTML5's FormData API. 1. It can automatically collect form fields with name attribute or manually add data; 2. It supports submission in multipart/form-data format through fetch or XMLHttpRequest, which is suitable for file upload; 3. When processing files, you only need to append the file to FormData and send a request; 4. Note that the same name field will be overwritten, and JSON conversion and no nesting structure need to be handled.
 Configuring Document Metadata Within the HTML head Element
Jul 09, 2025 am 02:30 AM
Configuring Document Metadata Within the HTML head Element
Jul 09, 2025 am 02:30 AM
Metadata in HTMLhead is crucial for SEO, social sharing, and browser behavior. 1. Set the page title and description, use and keep it concise and unique; 2. Add OpenGraph and Twitter card information to optimize social sharing effects, pay attention to the image size and use debugging tools to test; 3. Define the character set and viewport settings to ensure multi-language support is adapted to the mobile terminal; 4. Optional tags such as author copyright, robots control and canonical prevent duplicate content should also be configured reasonably.
 How to embed content from another site using the html iframe tag?
Jul 04, 2025 am 03:17 AM
How to embed content from another site using the html iframe tag?
Jul 04, 2025 am 03:17 AM
Use tags to embed other website content into your own web page. The basic syntax is:, you can add width, height, and style="border:none;" to control the appearance; in order to achieve responsive layout, you can set the size through percentage or use containers to combine padding and absolute positioning to maintain the aspect ratio, while paying attention to cross-domain restrictions, loading performance, SEO impact, and security policies. Common uses include embedding maps, third-party forms, social media content and internal system integration.
 What are the most commonly used global attributes in html?
Jul 10, 2025 am 10:58 AM
What are the most commonly used global attributes in html?
Jul 10, 2025 am 10:58 AM
class, id, style, data-, and title are the most commonly used global attributes in HTML. class is used to specify one or more class names to facilitate style setting and JavaScript operations; id provides unique identifiers for elements, suitable for anchor jumps and JavaScript control; style allows for inline styles to be added, suitable for temporary debugging but not recommended for large-scale use; data-properties are used to store custom data, which is convenient for front-end and back-end interaction; title is used to add mouseover prompts, but its style and behavior are limited by the browser. Reasonable selection of these attributes can improve development efficiency and user experience.
See all articles

| elements, use the element. The element may appear after any Syntax <thead> <tr> </tr> </thead> Of course, as shown above, just like any other HTML element, element too works in pairs, opening tag, has a partner, a closing tag, .
Consider the following example: Code: Output: Note that if there is a need for two rows for the header of your table, both Code: Output: Code: Output: Observe that, though both the above codes generate the same output and using separate elements for two headers does get handled by some browsers. However, it is still a semantic error that should not be used in proper programming, and also it will be raised as a red flag by HTML validation services.
Let’s see another example below. In the following example, we have created a table with a table body consisting of four rows of data. A header consists of one row of data set to a background color using CSS. The , |