 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understanding merge sort algorithm: Beginner&#s guide to mastering sorting algorithm
Understanding merge sort algorithm: Beginner&#s guide to mastering sorting algorithm
Understanding merge sort algorithm: Beginner&#s guide to mastering sorting algorithm
Nov 08, 2024 am 08:01 AMIn our previous articles, we've learned about quite a number of sorting algorithms like Bubble Sort, Selection Sort as well as Insertion Sort. We've learned that while these sorting algorithms are very easy to implement, they are not efficient for large datasets, which means we need a more efficient algorithm to handle sorting large datasets, hence merge sort. In this series, we'll go through how merge sort works and how it can be implemented in JavaScript. You ready?

Table of Contents
- What is Merge Sort Algorithm?
-
How Merge Sort Algorithms Works
- Time Complexity
- Space Complexity
- Implementation in JavaScript
- Conclusion
What is Merge Sort Algorithm?
Merge Sort Algorithm is an excellent sorting algorithm that follows the divide-and-conquer principle. Unlike simpler algorithms like Selection Sort and Bubble Sort that make multiple passes through the array comparing adjacent elements, Merge Sort takes a more strategic approach:
- Divide: firstly, merge sort split the array into two halves
- Conquer: secondly, it recursively sort each half
- Combine: lastly, it merges the sorted halves back together
This approach consistently outperforms simpler O(n2) algorithms like Selection Sort and Bubble Sort when dealing with larger datasets.
How Merge Sort Algorithms Works
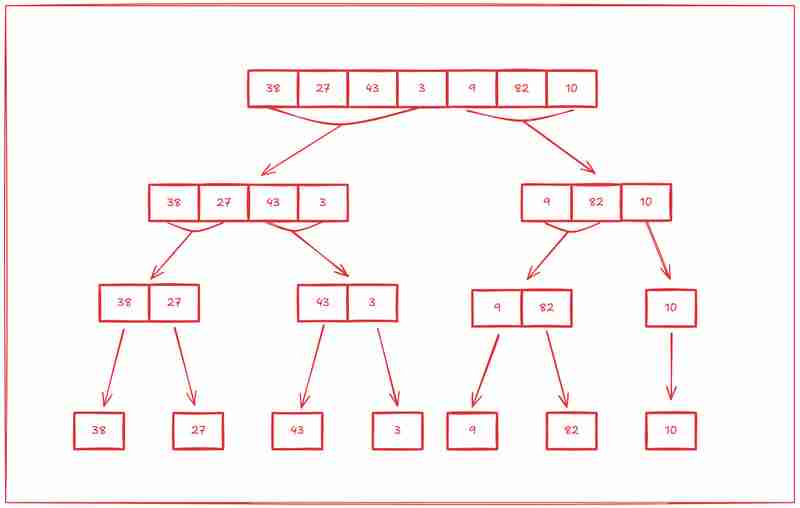
We've seen that merge sort works by using the popular divide-and-conquer approach. Below is a visual representation of how it works.

Now that we'v seen the magic, let's walk through how merge sort algorithm works by manually sorting this array: [38, 27, 43, 3, 9, 82, 10] using the approach mentioned above.
Step 1: Dividing
The first step in merge sort is dividing the array into subarrays, and then dividing each subarray into subarrays, and the subarray into subarrays until we have just one item left in all the subarrays.

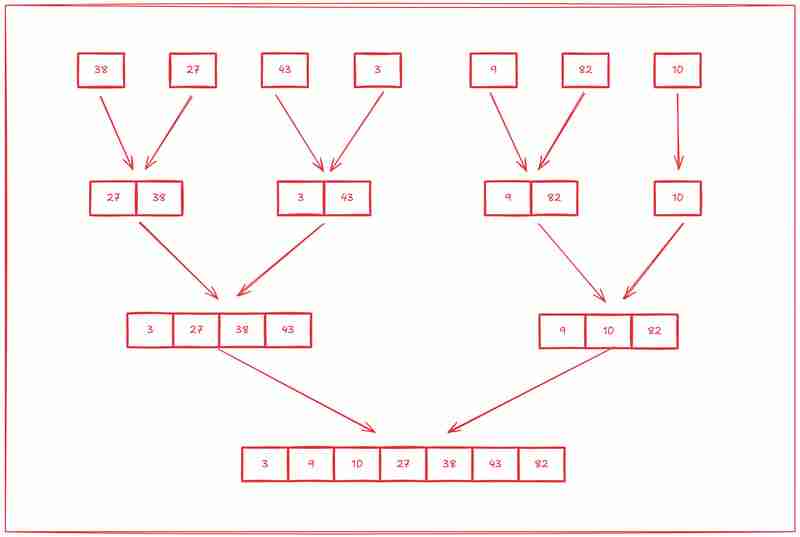
Step 2: Merging Back (Conquering)
The second step is to start sorting those subarrays from the ground up.

Time Complexity
Merge Sort achieves O(n log n) time complexity in all cases (best, average, and worst), making it more efficient than O(n2) algorithms for larger datasets.
Here's why:
- Dividing: The array is divided log n times (each division cuts the size in half)
- Merging: Each level of merging requires n operations
- Total: n operations × log n levels = O(n log n)
Compare this to:
- Bubble Sort: O(n2)
- Selection Sort: O(n2)
- Merge Sort: O(n log n)
For an array of 1,000 elements:
- O(n2) ≈ 1,000,000 operations
- O(n log n) ≈ 10,000 operations
Space Complexity
Merge Sort requires O(n) additional space to store the temporary arrays during merging. While this is more than the O(1) space needed by Bubble Sort or Selection Sort, the time efficiency usually makes this trade-off worthwhile in practice.
Implementation in JavaScript
// The Merge Helper Function
function merge(left, right) {
const result = [];
let leftIndex = 0;
let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
// Add remaining elements
while (leftIndex < left.length) {
result.push(left[leftIndex]);
leftIndex++;
}
while (rightIndex < right.length) {
result.push(right[rightIndex]);
rightIndex++;
}
return result;
}
Breaking Down the Merge Function:
- Function Setup:
const result = []; let leftIndex = 0; let rightIndex = 0;
- Creates an empty array to store merged results
- Initializes pointers for both input arrays
- Think of these pointers like fingers keeping track of where we are in each array
- Main Merging Logic:
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
- Compares elements from both arrays
- Takes the smaller element and adds it to result
- Moves the pointer forward in the array we took from
- Like choosing the smaller of two cards when sorting a deck
- Cleanup Phase:
while (leftIndex < left.length) {
result.push(left[leftIndex]);
leftIndex++;
}
- Adds any remaining elements
- Necessary because one array might be longer than the other
- Like gathering the remaining cards after comparing
The Main Merge Sort Function
function mergeSort(arr) {
// Base case
if (arr.length <= 1) {
return arr;
}
// Divide
const middle = Math.floor(arr.length / 2);
const left = arr.slice(0, middle);
const right = arr.slice(middle);
// Conquer and Combine
return merge(mergeSort(left), mergeSort(right));
}
Breaking Down MergeSort:
- Base Case:
if (arr.length <= 1) {
return arr;
}
- Handles arrays of length 0 or 1
- These are already sorted by definition
- Acts as our recursion stopping point
- Division Phase:
const middle = Math.floor(arr.length / 2); const left = arr.slice(0, middle); const right = arr.slice(middle);
- Splits array into two halves
- slice() creates new arrays without modifying original
- Like cutting a deck of cards in half
- Recursive Sorting and Merging:
return merge(mergeSort(left), mergeSort(right));
- Recursively sorts each half
- Combines sorted halves using merge function
- Like sorting smaller piles of cards before combining them
Example Walkthrough
Let's see how it sorts [38, 27, 43, 3]:
- First Split:
// The Merge Helper Function
function merge(left, right) {
const result = [];
let leftIndex = 0;
let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
// Add remaining elements
while (leftIndex < left.length) {
result.push(left[leftIndex]);
leftIndex++;
}
while (rightIndex < right.length) {
result.push(right[rightIndex]);
rightIndex++;
}
return result;
}
- Second Split:
const result = []; let leftIndex = 0; let rightIndex = 0;
- Merge Back:
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
Conclusion
Merge Sort stands out as a highly efficient sorting algorithm that consistently performs well on large datasets. While it requires additional space compared to simpler sorting algorithms, its O(n log n) time complexity makes it a go-to choice for many real-world applications where performance is crucial.
Key takeaways:
- Uses divide-and-conquer strategy
- O(n log n) time complexity in all cases
- Requires O(n) additional space
- Stable sorting algorithm
- Excellent for large datasets
Stay Updated and Connected
To ensure you don't miss any part of this series and to connect with me for more in-depth
discussions on Software Development (Web, Server, Mobile or Scraping / Automation), data
structures and algorithms, and other exciting tech topics, follow me on:

Emmanuel Ayinde
- GitHub
- X (Twitter)
Stay tuned and happy coding ????
The above is the detailed content of Understanding merge sort algorithm: Beginner&#s guide to mastering sorting algorithm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch





