Create a website with the next JS and deploy it with Vercel.
Nov 15, 2024 am 08:02 AMBuilding and deploying a website with Next.js is easier than you might think, and the best part? It's platform-agnostic, so the steps remain the same whether using macOS, Windows, or Linux. In this guide, I'll walk you through creating a Next.js app, setting it up locally, and deploying it to Vercel with just a few simple commands.
- 1. Set Up Your Next.js Project Start by creating a new Next.js app. Open your terminal, and run the following command:
npx create-next-app@latest my-website -- Click yes for all dependencies
This will create a new Next.js project in a folder called my-website. When prompted, click "Yes" to install all necessary dependencies.
Next, navigate to your project folder:
cd my-website
- 2. Ensure Node is Installed If you encounter any issues while setting up your project, it's likely due to an outdated version of Node.js. To fix this, you can install the latest version of Node:
nvm install node --latest-npm
Ensure you have the correct Node.js version installed by checking the Next.js installation guide for the latest version requirements.
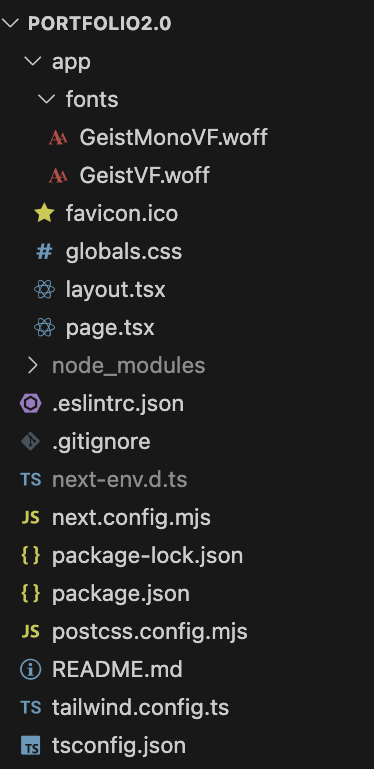
- 3. Open the Project Files Once the project is set up, open your project folder in your preferred code editor. You should see a file structure similar to the one below:

Note that the app name I've used here is portfolio2.0, but feel free to name your project whatever you like. If you want more details on these files, check out the Next.js Project Structure documentation.
- 4. Install Dependencies Next, install the necessary dependencies:
npm install
After installation, you can run your app locally to see it in action. Head to http://localhost:3000 in your browser, and you should see the Next.js default page!
 .
.
- 5.Push Code to GitHub
Now that your app is set up locally push the code to your GitHub repository. You'll need this to deploy it to Vercel.
6.Deploy to Vercel
Sign up for Vercel:
If you don't have a Vercel account, sign up at vercel.com. You can use your GitHub account for easy integration.Connect Vercel to GitHub:
Once signed in to Vercel, link your GitHub account to your Vercel dashboard.Import Your GitHub Repository:
Click "New Project" in your Vercel dashboard.
Select "Import Git Repository" and choose the repository containing your Next.js project.Configure the Project:
Vercel will automatically detect that your project is built with Next.js.
Set the build command to the next build.
Set the output directory to .next (this is usually auto-configured).
Add any environment variables you might need (optional).Deploy Your Project:
Click "Deploy," and Vercel will start the deployment process.
Vercel will clone your repository, install the dependencies, build your app, and deploy it.Wait for the Deployment to Complete:
Vercel will provide real-time deployment logs so you can follow along with the process.Access Your Live Site:
Once deployment is finished, you'll receive a link to your site, which will look like your-project-name.vercel.app. That's it! Your Next.js app is now live.

Quick Recap: Steps for Any Next.js Project
Prepare Your Next.js Project:
Ensure your project is in a GitHub repository with a package.json file containing the necessary scripts (next dev, next build, next start).
Sign Up for Vercel:
Head to Vercel's website and sign up using your GitHub account.
Connect Vercel to GitHub:
Link your GitHub account in the Vercel dashboard.
Import Your GitHub Repository:
In the Vercel dashboard, click "New Project" and choose your GitHub repository.
Configure Your Project:
Vercel automatically detects Next.js projects and configures most settings. You can fine-tune settings if needed.
Deploy:
Click "Deploy" and let Vercel handle the rest. It will build and deploy your app automatically.
Wait for the Deployment:
You can monitor the deployment logs in real-time.
Check Your Live Site:
Once deployment is complete, Vercel will give you a URL to access your site.
The above is the detailed content of Create a website with the next JS and deploy it with Vercel.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch






