RabbitScout: A Modern, Open-Source Dashboard for Managing RabbitMQ
Dec 08, 2024 am 07:26 AMHave you ever wished for a more intuitive, visually engaging way to manage RabbitMQ beyond the default Management UI? As much as I appreciate RabbitMQ’s robustness, the existing interface can feel a bit dated when it comes to day-to-day monitoring and operations. That’s why I built RabbitScout: a modern, open-source dashboard designed to streamline your RabbitMQ experience.
Why RabbitScout?
A few weeks ago, I found myself frequently switching between the RabbitMQ Management UI and various CLI tools. While it’s functional, I wanted something cleaner—a tool that could give me real-time metrics at a glance, help me quickly manage queues, and do it all with a polished, modern interface.
RabbitScout emerged from that need. It’s currently a work-in-progress, but it’s already shaping up to be a friendlier alternative for RabbitMQ management tasks.
Key Features
- Real-Time Metrics: See total messages, message rates, and queue statistics updated live.
- Queue Management: Easily list queues, filter them, inspect messages, purge or delete queues, and even publish messages directly from the UI.
- Responsive UI & Theme Support: Enjoy a clean, modern interface optimized for both desktop and mobile, with the option to switch between light and dark modes.
- Secure Sessions: Log in with your RabbitMQ credentials, and trust that sessions are managed securely with HTTP-only cookies.
- Future-Ready: Plans are underway to add binding management, advanced connection/channel controls, and more robust analytics and visualizations.
Under the Hood
RabbitScout is built with:
Next.js 14 & React: Taking advantage of the App Router and server components for data fetching and secure API handling.
TypeScript: Ensuring type safety and a more predictable development experience.
Tailwind CSS & shadcn/ui: Quickly building a cohesive, responsive, and accessible UI with reusable components.
RabbitMQ Management API: Leveraging RabbitMQ’s built-in management APIs to retrieve metrics and perform actions.
This stack allowed me to separate the UI logic from the server-side data fetching cleanly. For instance, server components fetch queue data and metrics without exposing credentials to the client. This approach makes the dashboard more secure and maintainable.
Getting Started
Ready to give it a try? Here’s how you can spin it up locally:
git clone https://github.com/Ralve-org/RabbitScout.git
cd RabbitScout
npm install
cp .env.example .env
Open .env and provide your RabbitMQ host, port, credentials, and other configuration details. Once that’s done:
npm run dev
Now head over to and log in with your RabbitMQ credentials (for localhost, guest/guest works by default).
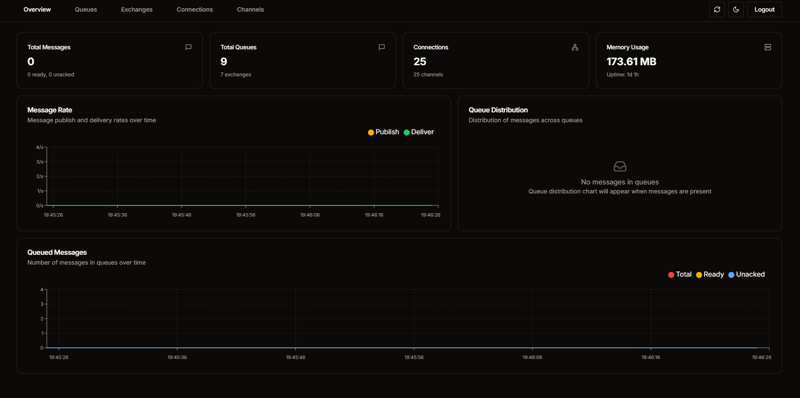
Screenshots
Light Mode Dashboard:

Dark Mode Dashboard:

These examples show the main dashboard page, where you can monitor message rates, queue distribution, and system memory usage—all updated in real-time.
Current Limitations & Roadmap
What’s missing right now?
Binding Management: Currently in development, you’ll soon be able to create, edit, and manage bindings through the UI.
Advanced Connection/Channel Controls: Features like force-closing connections and richer channel metrics are on the way.
Enhanced Analytics & Notifications: More graphs, notifications, and improved search capabilities are planned.
I’m actively working on these improvements, and suggestions are welcome!
Contributing
As an open-source project, RabbitScout thrives on community input. Whether you want to suggest a feature, report a bug, improve documentation, or contribute code, I’d love your help.
Ways to contribute:
Open an Issue: Found a bug or have a cool idea? Let me know.
Submit a PR: Feel free to tackle an existing issue or propose a new feature.
Improve Documentation: Even a small tweak helps make the project more accessible.
GitHub Repository:
https://github.com/Ralve-org/RabbitScout
Let’s Make RabbitMQ Management Better Together
RabbitScout started as a personal project to simplify my own workflow, but I hope it can benefit others looking for a more intuitive RabbitMQ dashboard. Check it out, play around, and let me know what you think. Your feedback, contributions, and stars :) can shape its future.
Thanks for reading! If you have any questions, comments, or suggestions, feel free to drop them below. Let’s build a better RabbitMQ management experience together.
The above is the detailed content of RabbitScout: A Modern, Open-Source Dashboard for Managing RabbitMQ. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






