
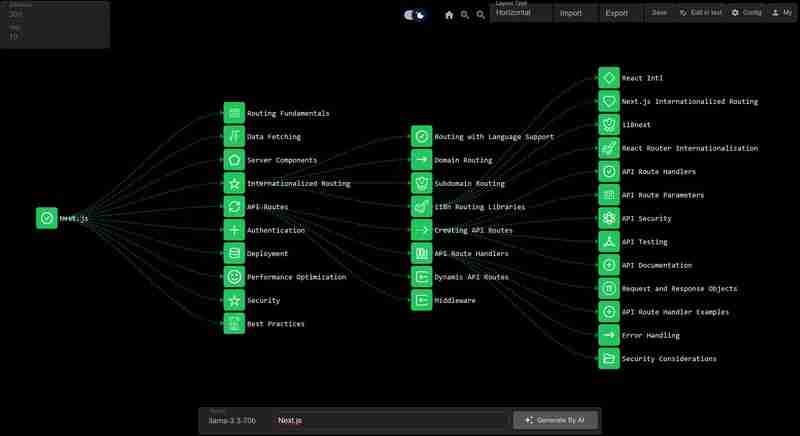
Next.js
Next.js is a React framework for building full-stack web applications. You use React Components to build user interfaces, and Next.js for additional features and optimizations. More Info
Routing Fundamentals
The skeleton of every application is routing. This page will introduce you to the fundamental concepts of routing for the web and how to handle routing in Next.js. More Info
Best Practices
best practices for building a Next.js application. More Info
Routing with Language Support
Next.js provides built-in support for internationalized routing through the use of language codes in the URL. More Info
Domain Routing
Domain routing is another approach to handle internationalization, where each language has its own domain. More Info
Subdomain Routing
Subdomain routing is similar to domain routing but uses subdomains for each language. More Info
i18n Routing Libraries
There are several libraries available that can help with internationalized routing, such as next-i18next and react-i18next. More Info
Creating API Routes
To create an API route in Next.js, you need to create a new file inside the pages/api directory. The file name will determine the API route's path. For example, a file named users.js will create an API route at /api/users. More Info
API Route Handlers
API Route handlers are functions that handle incoming HTTP requests. In Next.js, you can use the req and res objects to handle requests and send responses. More Info
Dynamic API Routes
Dynamic API routes allow you to create API routes with dynamic parameters. For example, you can create an API route that handles requests to /api/users/:id. More Info
Middleware
Middleware functions can be used to perform tasks such as authentication, logging, and caching. In Next.js, you can use middleware functions to modify the behavior of your API routes. More Info
React Intl
A popular library for internationalization in React applications. It provides a set of components and APIs to handle formatting, translation, and routing for i18n. More Info
Data Fetching
how to fetch data in Next.js. More Info
Next.js Internationalized Routing
Next.js provides built-in support for internationalized routing. This page will introduce you to the fundamental concepts of i18n routing in Next.js and how to handle it. More Info
i18next
A popular library for internationalization that provides a complete set of tools for handling translation, formatting, and routing for i18n. More Info
React Router Internationalization
React Router provides a set of APIs to handle internationalization and routing. This page will introduce you to the fundamental concepts of i18n routing in React Router and how to handle it. More Info
API Route Handlers
API route handlers are functions that handle API requests and send responses. You can use middleware functions to handle authentication, logging, and other tasks. More Info
API Route Parameters
API route parameters are used to pass data from the client to the server. You can use route parameters to handle dynamic API routes. More Info
API Security
API security is crucial to protect your API from unauthorized access. You can use authentication and authorization middleware to secure your API routes. More Info
API Testing
API testing is essential to ensure that your API routes are working correctly. You can use testing frameworks like Jest and Cypress to test your API routes. More Info
API Documentation
API documentation is important to provide information about your API routes to developers. You can use tools like Swagger and API Blueprint to generate API documentation. More Info
Request and Response Objects
The request and response objects are the core of any API Route Handler. They provide information about the incoming request and allow you to send responses back to the client. More Info
API Route Handler Examples
There are many examples of API Route Handlers, including handling form data, uploading files, and authentication. More Info
Server Components
a new approach to building server-rendered React applications. More Info
Error Handling
Error handling is an important aspect of API Route Handlers. You can use try-catch blocks to catch and handle errors, and return error responses to the client. More Info
Security Considerations
API Route Handlers should be designed with security in mind. This includes validating user input, protecting against common web vulnerabilities, and using secure protocols for authentication and authorization. More Info
Internationalized Routing
how to handle internationalized routing in Next.js. More Info
API Routes
how to create API routes in Next.js. More Info
Authentication
how to handle authentication in Next.js. More Info
Deployment
how to deploy a Next.js application. More Info
Performance Optimization
how to optimize the performance of a Next.js application. More Info
Security
how to secure a Next.js application. More Info
RoadMap URL
The above is the detailed content of Roadmap for Next.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1794
1794
 16
16
 1739
1739
 56
56
 1590
1590
 29
29
 1468
1468
 72
72
 267
267
 587
587
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
There are three common ways to initiate HTTP requests in Node.js: use built-in modules, axios, and node-fetch. 1. Use the built-in http/https module without dependencies, which is suitable for basic scenarios, but requires manual processing of data stitching and error monitoring, such as using https.get() to obtain data or send POST requests through .write(); 2.axios is a third-party library based on Promise. It has concise syntax and powerful functions, supports async/await, automatic JSON conversion, interceptor, etc. It is recommended to simplify asynchronous request operations; 3.node-fetch provides a style similar to browser fetch, based on Promise and simple syntax
 A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
The main difference between ES module and CommonJS is the loading method and usage scenario. 1.CommonJS is synchronously loaded, suitable for Node.js server-side environment; 2.ES module is asynchronously loaded, suitable for network environments such as browsers; 3. Syntax, ES module uses import/export and must be located in the top-level scope, while CommonJS uses require/module.exports, which can be called dynamically at runtime; 4.CommonJS is widely used in old versions of Node.js and libraries that rely on it such as Express, while ES modules are suitable for modern front-end frameworks and Node.jsv14; 5. Although it can be mixed, it can easily cause problems.
 How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
JavaScript's garbage collection mechanism automatically manages memory through a tag-clearing algorithm to reduce the risk of memory leakage. The engine traverses and marks the active object from the root object, and unmarked is treated as garbage and cleared. For example, when the object is no longer referenced (such as setting the variable to null), it will be released in the next round of recycling. Common causes of memory leaks include: ① Uncleared timers or event listeners; ② References to external variables in closures; ③ Global variables continue to hold a large amount of data. The V8 engine optimizes recycling efficiency through strategies such as generational recycling, incremental marking, parallel/concurrent recycling, and reduces the main thread blocking time. During development, unnecessary global references should be avoided and object associations should be promptly decorated to improve performance and stability.
 var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
The difference between var, let and const is scope, promotion and repeated declarations. 1.var is the function scope, with variable promotion, allowing repeated declarations; 2.let is the block-level scope, with temporary dead zones, and repeated declarations are not allowed; 3.const is also the block-level scope, and must be assigned immediately, and cannot be reassigned, but the internal value of the reference type can be modified. Use const first, use let when changing variables, and avoid using var.
 Why is DOM manipulation slow and how can it be optimized?
Jul 01, 2025 am 01:28 AM
Why is DOM manipulation slow and how can it be optimized?
Jul 01, 2025 am 01:28 AM
The main reasons for slow operation of DOM are the high cost of rearrangement and redrawing and low access efficiency. Optimization methods include: 1. Reduce the number of accesses and cache read values; 2. Batch read and write operations; 3. Merge and modify, use document fragments or hidden elements; 4. Avoid layout jitter and centrally handle read and write; 5. Use framework or requestAnimationFrame asynchronous update.




