 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions
EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions
EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions
Dec 14, 2024 pm 10:08 PMIn API development, assertions using scripts play a crucial role; however, their complexity can act as a barrier to learning, often giving developers a frustrating experience. Specifically, the code required to check for certain responses is often verbose and difficult to understand, imposing a steep learning curve on new team members. This complexity can lead to slower development speeds and challenges in code reviews.
Innovation in EchoAPI for Cursor: Visual Assertions
To address this, EchoAPI for Cursor introduces its visualization feature for assertions. This innovative capability visually represents the assertion process and allows for easy setup through drag-and-drop or simple selections, significantly reducing the learning curve. Furthermore, intuitive operations enable efficient and rapid assertion configuration, greatly improving the development process.
What is EchoAPI for Cursor?
EchoAPI for Cursor is a lightweight REST API client extension designed specifically for Cursor. This tool emphasizes simplicity, a clean design, and local storage capabilities, all offered for free. It is ideal for developers looking to quickly design and debug APIs.

Types of Assertions Supported by EchoAPI for Cursor
EchoAPI for Cursor supports a variety of assertion types that can validate diverse elements, including:
- Response JSON: Validate the content of responses in JSON format.
- Response XML: Verify response data in XML format.
- Response Text: Evaluate plaintext responses.
- Response Header: Check HTTP header information in the response.
- Response Cookie: Assertions targeting cookies.
- Code: Confirm status codes.
- Response Time: Assess response times.
- Temporary Variables: Custom evaluations using temporary variables.

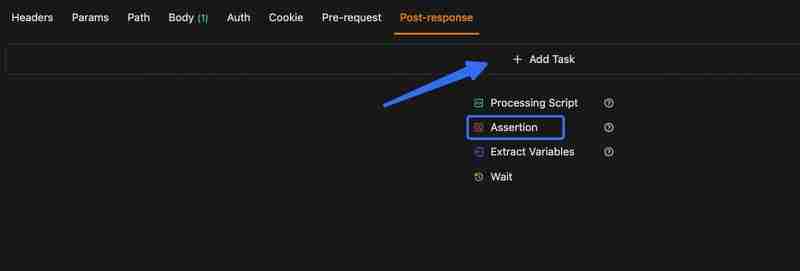
Adding Assertions

Displaying Results

Real-World Examples of Visualization Assertions
The following scenarios demonstrate how to use the visualization assertions effectively:
- Assertion that the Status Code is 200 Set "200" in the status code box and simply confirm if it’s OK.

- Confirming the Content-Type is application/json In the Response Header settings, select that the Content-Type is application/json, and click the confirmation button.


- Ensuring Response Time is Under 1000ms Utilize the response time slider and set it to "under 1000ms," then decide if it’s abnormal.

- Verifying keyboardId in the Response Body is 12345 Check the keyboardId field is 12345 in the visual interface of the Response JSON or Text editor.

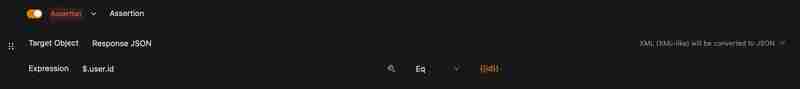
Using Conditional Assertions
When using conditions such as Eq (equal), NEq (not equal), LT (less than), LTE (less than or equal), GT (greater than), GTE (greater than or equal), Contains, or NContains (does not contain), you can enter comparison values in the input box and also utilize variables, for example: {{key}}.

If the condition is Regex (regular expression matching), you can input the regular expression in the box, such as /[a-z]*d*/ to match the expected pattern.

For conditions such as In (member of a set) or NIn (not a member of a set), you can enter multiple items by splitting them with the enter key.

Conclusion
The visualization feature for assertions in EchoAPI for Cursor sets a new standard for API testing. This system eliminates the hassle of script-based assertions, providing an intuitive and efficient testing environment. As a result, the overall development speed and accuracy of the entire team improve, enabling rapid feedback and effective error handling. Consequently, developers can focus more on enhancing product quality.
The above is the detailed content of EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1794
1794
 16
16
 1740
1740
 56
56
 1591
1591
 29
29
 1474
1474
 72
72
 267
267
 587
587
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
JavaScript's garbage collection mechanism automatically manages memory through a tag-clearing algorithm to reduce the risk of memory leakage. The engine traverses and marks the active object from the root object, and unmarked is treated as garbage and cleared. For example, when the object is no longer referenced (such as setting the variable to null), it will be released in the next round of recycling. Common causes of memory leaks include: ① Uncleared timers or event listeners; ② References to external variables in closures; ③ Global variables continue to hold a large amount of data. The V8 engine optimizes recycling efficiency through strategies such as generational recycling, incremental marking, parallel/concurrent recycling, and reduces the main thread blocking time. During development, unnecessary global references should be avoided and object associations should be promptly decorated to improve performance and stability.
 How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
There are three common ways to initiate HTTP requests in Node.js: use built-in modules, axios, and node-fetch. 1. Use the built-in http/https module without dependencies, which is suitable for basic scenarios, but requires manual processing of data stitching and error monitoring, such as using https.get() to obtain data or send POST requests through .write(); 2.axios is a third-party library based on Promise. It has concise syntax and powerful functions, supports async/await, automatic JSON conversion, interceptor, etc. It is recommended to simplify asynchronous request operations; 3.node-fetch provides a style similar to browser fetch, based on Promise and simple syntax
 A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
The main difference between ES module and CommonJS is the loading method and usage scenario. 1.CommonJS is synchronously loaded, suitable for Node.js server-side environment; 2.ES module is asynchronously loaded, suitable for network environments such as browsers; 3. Syntax, ES module uses import/export and must be located in the top-level scope, while CommonJS uses require/module.exports, which can be called dynamically at runtime; 4.CommonJS is widely used in old versions of Node.js and libraries that rely on it such as Express, while ES modules are suitable for modern front-end frameworks and Node.jsv14; 5. Although it can be mixed, it can easily cause problems.
 var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
The difference between var, let and const is scope, promotion and repeated declarations. 1.var is the function scope, with variable promotion, allowing repeated declarations; 2.let is the block-level scope, with temporary dead zones, and repeated declarations are not allowed; 3.const is also the block-level scope, and must be assigned immediately, and cannot be reassigned, but the internal value of the reference type can be modified. Use const first, use let when changing variables, and avoid using var.
 Why is DOM manipulation slow and how can it be optimized?
Jul 01, 2025 am 01:28 AM
Why is DOM manipulation slow and how can it be optimized?
Jul 01, 2025 am 01:28 AM
The main reasons for slow operation of DOM are the high cost of rearrangement and redrawing and low access efficiency. Optimization methods include: 1. Reduce the number of accesses and cache read values; 2. Batch read and write operations; 3. Merge and modify, use document fragments or hidden elements; 4. Avoid layout jitter and centrally handle read and write; 5. Use framework or requestAnimationFrame asynchronous update.



