
This beginner-friendly guide introduces MongoDB, a popular open-source, cross-platform NoSQL database frequently used in modern Node.js web applications for data persistence. We'll cover installation, basic data operations, and interaction with MongoDB from a Node program, highlighting key differences from relational databases like MySQL.
Key Concepts:
- Document-Oriented Database: MongoDB stores data in JSON-like documents within collections, offering flexibility compared to relational databases' rigid table structures. This dynamic schema allows for faster data integration in specific applications.
- Easy Installation: MongoDB boasts straightforward installation across various operating systems, with detailed instructions available for each platform (Windows, macOS, Ubuntu, and other Linux distributions).
- CRUD Operations: MongoDB supports the fundamental Create, Read, Update, and Delete (CRUD) operations, mirroring functionalities found in relational databases.
- Schema Validation: While schema-less by default, MongoDB provides tools for enforcing data integrity through schema validation, ensuring data quality.
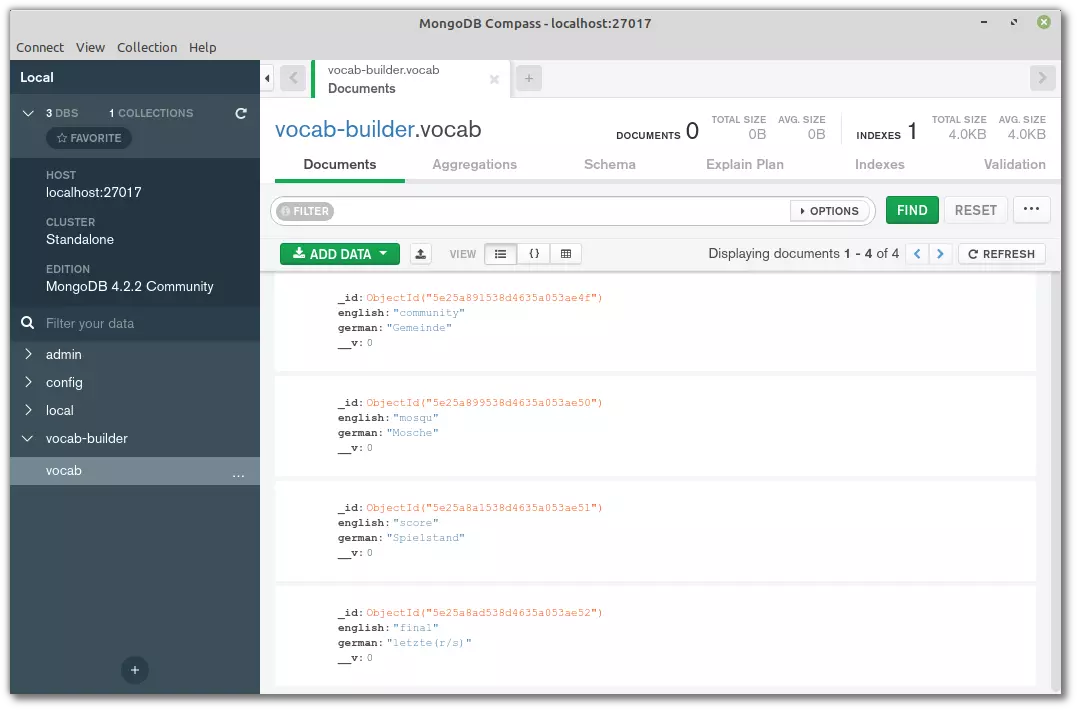
- Management Tools: MongoDB offers user-friendly tools like the Compass GUI and the MongoDB Shell for efficient database management and interaction.
- Scalability: MongoDB's horizontal scalability makes it ideal for handling large datasets and high-throughput applications.
What is MongoDB?
MongoDB's document-oriented nature distinguishes it from relational databases. Instead of tables and rows, it uses collections of JSON-like documents (internally using BSON, a binary-encoded form of JSON). These documents support embedded fields, efficiently storing related data together. The absence of a predefined schema simplifies data modeling.
Example Document:
{
_id: ObjectId(3da252d3902a),
type: "Tutorial",
title: "MongoDB Introduction",
author: "Manjunath M",
tags: [ "mongodb", "compass", "crud" ],
categories: [
{ name: "javascript", description: "JavaScript tutorials" },
{ name: "databases", description: "Database tutorials" }
],
content: "MongoDB is a cross-platform, open-source NoSQL database..."
}
This document showcases fields (e.g., title, author) and their values. The _id field serves as a unique primary key. A collection is analogous to a table in a relational database.
Installation and Setup:
Detailed installation instructions for MongoDB Community Edition are available on the official website for Windows, macOS, and various Linux distributions. After installation, you might need to create the database directory:
sudo mkdir -p /data/db sudo chown -R $USER /data/db
The MongoDB Compass GUI simplifies database management. The MongoDB Shell, accessed via the mongo command, provides a command-line interface for direct database interaction. Starting the server uses mongod.

Basic Database Operations:
After starting the mongod server and opening the mongo shell, create a database using use exampledb. show dbs displays existing databases. Insert documents using db.collection.insertOne() or db.collection.insertMany(). show collections lists collections. Drop a database with db.dropDatabase().
User Management (Security):
For production environments, secure user management is crucial. Enable authentication by starting the server with mongod --auth. Create users with specific roles (e.g., readWrite) using the db.createUser() command in the shell, specifying a password. Subsequent connections require authentication.
MongoDB CRUD Operations:
-
Create: Use
insertOne()orinsertMany()to add documents. -
Read:
find()retrieves documents. Use query operators (e.g.,$lt,$gt,$in) to filter results. The.pretty()method formats output. -
Update:
updateOne()andupdateMany()modify documents. Use update operators (e.g.,$set) to change field values. -
Delete:
deleteOne()anddeleteMany()remove documents based on specified criteria.
Schema Validation:
While MongoDB is schema-less, you can enforce data integrity using schema validation during collection creation with db.createCollection(), specifying validation rules using $jsonSchema. This prevents invalid data insertion.
MongoDB Drivers (Node.js):
MongoDB offers various drivers. The official Node.js driver provides a robust API for database interactions using callbacks, promises, or async/await. Mongoose, built on top of the official driver, adds features like schemas, models, and middleware.
Conclusion:
MongoDB's flexibility and scalability make it a valuable NoSQL database choice. This tutorial provided a foundational understanding of its core features, operations, and interaction methods. Further exploration through building applications and utilizing advanced features is recommended.
Frequently Asked Questions (FAQs): (These are already well-addressed in the original text, so I won't repeat them here. The original text provides excellent answers.)
The above is the detailed content of An Introduction to MongoDB. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch






