Vue CLI: A Comprehensive Guide to Rapid Vue.js Development

This article provides a thorough overview of Vue CLI, a powerful command-line interface for streamlining Vue.js development. We'll explore its key features, installation process, project creation, plugin architecture, and the convenient graphical user interface.
Key Advantages of Vue CLI:
- Rapid Project Setup: Vue CLI eliminates the need for manual configuration, providing pre-configured project templates to jumpstart development.
- Modular Plugin System: Extend functionality with a vast array of plugins, including official offerings for TypeScript, PWA, Vuex, Vue Router, ESLint, and testing frameworks.
- Modern Web UI: Manage projects visually through an intuitive web interface, offering an alternative to command-line interactions.
- Webpack Abstraction: Simplifies the complexities of Webpack, allowing developers to focus on application logic rather than build configurations.
Getting Started with Vue CLI:
Prerequisites: Node.js version 8.9 (8.11.0 recommended) is required. Install Node.js from the official website or using your system's package manager. A version manager is recommended for easier management of multiple Node.js versions.
Installation:
Before installing, remove any previous versions of the CLI (e.g., npm uninstall vue-cli -g). Then, install Vue CLI 3 using:
npm install -g @vue/cli
Verify the installation with:
vue --version
Creating a Vue Project:
Generate a new project using:
vue create my-vue-project
Choose a preset (default, manual, or a remote preset) to select your desired features (Babel, TypeScript, Vue Router, Vuex, etc.). The CLI will guide you through the process.
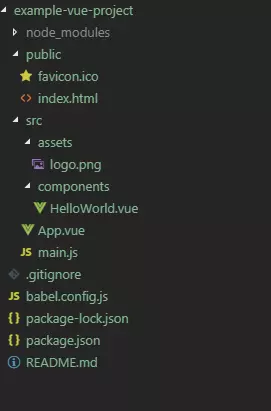
Project Structure:
A typical Vue CLI project includes:
public/: Static assets (index.html, favicon.ico).src/: Source code.src/components/: Vue components.src/App.vue: Main application component.src/main.js: Application entry point.package.json: Project dependencies and configurations.node_modules/: Installed npm packages.

Development and Production Builds:
- Serve:
npm run servestarts a local development server with hot module reloading. - Build:
npm run buildcreates an optimized production build in thedistfolder. - Inspect Webpack Config:
vue inspectdisplays the Webpack configuration.
Vue CLI Plugins:
Plugins extend Vue CLI functionality. Install plugins using:
npm install -g @vue/cli
Example: vue add vuex adds Vuex to your project.
Vue CLI UI:
Launch the graphical user interface with:
vue --version
The UI (accessible at http://localhost:8000) provides a visual way to create projects, manage plugins, configure settings, and run tasks.

Frequently Asked Questions:
- Vue CLI vs. Vue.js: Vue CLI is a tool for building Vue.js projects; Vue.js is the framework itself.
-
Updating Vue CLI: Use
npm update -g @vue/clito update to the latest version.
This comprehensive guide provides a solid foundation for leveraging Vue CLI's capabilities to accelerate your Vue.js development workflow. Remember to consult the official Vue CLI documentation for the most up-to-date information and advanced features.
The above is the detailed content of A Beginner's Guide to Vue CLI. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






