Programmatically Creating WordPress Posts from CSV Data
Feb 18, 2025 am 09:46 AM
Key Takeaways
- Utilize PHP functions like glob(), fopen(), and fgetcsv() to extract data from CSV files and prepare it for WordPress post creation.
- Implement custom post types and fields using plugins like Custom Post Type UI and Advanced Custom Fields to manage specific content requirements efficiently.
- Ensure compatibility by using PHP version 5.3 or higher to leverage necessary features like anonymous functions.
- Secure the data insertion process by executing scripts only through admin-initiated actions, safeguarding against unauthorized access and data corruption.
- Optimize data handling by structuring CSV files with clear headers and consistent formatting to streamline the import process.
- Handle potential errors gracefully by checking file permissions and validating data integrity before and during the data import process.
As WordPress developers, we often encounter projects that need to include previously attained data, whether that be from simple text files, CSV files, or even an old database. Data migration is something any back end developer will encounter. A few months back, we had a project that needed nearly 1,000 posts to be generated from a plethora of CSV files. Now, usually this wouldn’t be that hard but this data also needed to be under its own post type and that custom post type had a few custom fields, including a media attachment for an MP3 file.
I won’t bore you with the code for creating custom post types and custom fields, because there’s already a ton of articles floating around the web on that subject. I’ll just mention that I am using Custom Post Type UI and Advanced Custom Fields for each respective task. As the title suggests, what we’re going to be covering here is programmatically taking data from a bunch of CSV files (some containing multiple posts), and then turning that data into WordPress posts for a custom post type. We’ll even go over attaching a simple text file to each post.
In order to get all the data we need from the CSV files, we’ll be making use of a few nifty PHP functions, such as: glob(), which ‘globs’ a directory and returns an array of filenames within it; fopen(), which opens up a file so that we can read its contents and finally, fgetcsv(), which parses a CSV file into a nice associative array housing all our data.
In reality, most of the data we’ll be using for this article would probably be inside of a single CSV, as opposed to how we’re going to be doing it today where the data is scattered throughout multiple files. This is done so that the techniques used here can be implemented using other types of data, such as JSON, Yaml, or even plain text files. The idea for this whole article came from the severe lack of tutorials and articles concerning this subject, especially when you’re using custom post types and custom fields.
Getting to Know Our Data
If you want to follow along, you can grab the needed CSV files (and all of the code used in this article, too) from this repo. Alrighty, first things first, let’s take a look at the CSV data we’re going to be dealing with (please note the ‘File’ column is there to show you that I am spreading all of this data across multiple CSV files).
Pretty simple, huh? Next, we’ll take a look at the custom post type we’ll be using. I created it using Custom Post Type UI, so you can use the same settings if you’re using the plugin, or do it yourself with WordPress’ many functions. Here’s a quick screenshot of the options we’ll be using (I am highlighting slugs and other fields that we’ll be using throughout this article, so keep that in mind):

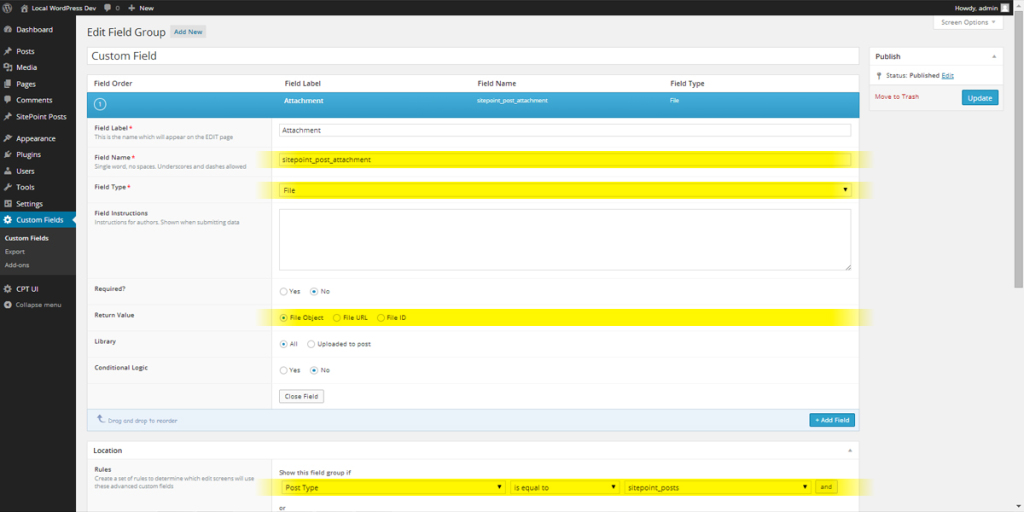
Lastly, let’s take a look at the custom field we’ll be using. It’s created with the lovely Advanced Custom Fields. Here’s another quick screenshot of the settings we’ll be using.
Please note, the ID for your custom field will likely be different from the one used in this article, so be sure to update your $sitepoint array with the correct ID. This can either be the actual hash key for the field, or simply the name of the field. I’m just going to stick to the name, for the sake of clarity.

A Couple of Prerequisites
It’s worth mentioning that the code used in this article requires at least PHP 5.3. We’ll be making use of anonymous functions, as well as fgetcsv(), both of which require 5.3, so before you go off and use this on an old rickety production server (please, don’t do that), you might want to upgrade.
Another thing to mention is that I’m not going to get into PHP’s max_execution_time, which can cause some issues when inserting a large amount of posts in one go. The setting varies so much from server to server that it’s not feasible to discuss it in this article. If you’d like to learn more, there’s a ton of information on Stack Overflow, as well as on the official PHP docs on how to go about increasing your max execution time.
The Nitty-gritty
To start this off, let’s create a simple button that executes our script within the back-end of our site. This will ensure that our code is only executed by us, the administrator. To do that, we’ll just make use of WordPress’ admin_notices hook. Basically, all it’s going to be doing is creating a $_POST variable that we’ll use to determine whether or not we should insert the posts into the database.
<span>/**
</span><span> * Show 'insert posts' button on backend
</span><span> */
</span><span>add_action( "admin_notices", function() {
</span> <span>echo "<div class='updated'>";
</span> <span>echo "<p>";
</span> <span>echo "To insert the posts into the database, click the button to the right.";
</span> <span>echo "<a class='button button-primary' style='margin:0.25em 1em' href='{$_SERVER["REQUEST_URI"]}&insert_sitepoint_posts'>Insert Posts</a>";
</span> <span>echo "</p>";
</span> <span>echo "</div>";
</span><span>});</span>
I mentioned earlier that we would be using anonymous functions (I’ll refer to them as closures, for simplicity) throughout this article, and the reason for this is that it’s not really worth polluting the global namespace with a bunch of functions that are essentially throw-away functions. Closures are great, and if you aren’t familiar with them, I’d highly suggest reading up on them. If you come from a JavaScript or Ruby background, you’ll feel right at home.
If you want to put all of this code into your functions.php file, that’s fine, though it’s also fine if you want to create a separate page template, a hidden page, or whatever. In the end, it really doesn’t matter. To start out, let’s use another WordPress hook, admin_init. We’ll also include the $wpdb global, so that we can do a custom database query later on.
<span>/**
</span><span> * Create and insert posts from CSV files
</span><span> */
</span><span>add_action( "admin_init", function() {
</span> <span>global $wpdb;
</span>
<span>// ... code will go here
</span><span>});</span>
Alright, so what next? Let’s start out by checking whether or not our $_POST variable is present, and if it isn’t, we can exit the function. No use in wasting memory on nothing. To check whether our variable is present, we’ll use the $_GET variable. If you’re not familiar with these types of variables, you can read up on them here. In addition to the above check, we’ll also define our $sitepoint array that I mentioned earlier. It will contain your custom post type and custom field ID’s.
It’s worth noting, that anytime I use // ... within the code of this article, that is a continuation of the last code block we covered. Most of the code in this article is within the closure for the admin_init action we just created above. At end of the article, I’ll supply you with the full code, so don’t worry if you get a little lost.
<span>/**
</span><span> * Show 'insert posts' button on backend
</span><span> */
</span><span>add_action( "admin_notices", function() {
</span> <span>echo "<div class='updated'>";
</span> <span>echo "<p>";
</span> <span>echo "To insert the posts into the database, click the button to the right.";
</span> <span>echo "<a class='button button-primary' style='margin:0.25em 1em' href='{$_SERVER["REQUEST_URI"]}&insert_sitepoint_posts'>Insert Posts</a>";
</span> <span>echo "</p>";
</span> <span>echo "</div>";
</span><span>});</span>
Next, let’s create a closure that will fetch our CSV data and create a nice associative array of all of the data. Now, it would be good to note that depending on what type of data you’re using (whether that be CSV, JSON, Yaml, etc.), this closure will vary. So, I would suggest that you adjust this to fit your data. I’ve commented the code below so that you can better follow what is actually going on.
A few additional notes: * The $array[] = "value" syntax is short for array_push, which pushes the assigned value onto the end of the array. * I’m storing my CSV data within my theme, inside of a data/ directory. You can store it wherever you want, but just remember to adjust the glob() path to whatever you choose.
<span>/**
</span><span> * Create and insert posts from CSV files
</span><span> */
</span><span>add_action( "admin_init", function() {
</span> <span>global $wpdb;
</span>
<span>// ... code will go here
</span><span>});</span>
If you’re more of a visual person (I know I am), the data that is returned when that closure is executed will be something along the lines of this (and as you can tell above, there’s already a simple template for some error handling, just in case you want to do something a little crazy):
<span>// ...
</span>
<span>global $wpdb;
</span>
<span>// I'd recommend replacing this with your own code to make sure
</span><span>// the post creation _only_ happens when you want it to.
</span><span>if ( ! isset( $_GET["insert_sitepoint_posts"] ) ) {
</span> <span>return;
</span><span>}
</span>
<span>// Change these to whatever you set
</span><span>$sitepoint = array(
</span> <span>"custom-field" => "sitepoint_post_attachment",
</span> <span>"custom-post-type" => "sitepoint_posts"
</span><span>);
</span>
<span>// ...</span>
It might not seem like a lot, but it’s enough to get the job done. Next, we need a function that can check whether or not our post is already in the database. Nothing is worse than executing a script that inserts hundreds of posts, only to realize it inserted everything twice. This nifty little closure will query the database, and make sure that doesn’t happen. In this closure, we’re going to be using the use() function that allows us to access variables outside of the scope of the closure.
<span>// ...
</span>
<span>// Get the data from all those CSVs!
</span><span>$posts = function() {
</span> <span>$data = array();
</span> <span>$errors = array();
</span>
<span>// Get array of CSV files
</span> <span>$files = glob( __DIR__ . "/data/*.csv" );
</span>
<span>foreach ( $files as $file ) {
</span>
<span>// Attempt to change permissions if not readable
</span> <span>if ( ! is_readable( $file ) ) {
</span> <span>chmod( $file, 0744 );
</span> <span>}
</span>
<span>// Check if file is writable, then open it in 'read only' mode
</span> <span>if ( is_readable( $file ) && $_file = fopen( $file, "r" ) ) {
</span>
<span>// To sum this part up, all it really does is go row by
</span> <span>// row, column by column, saving all the data
</span> <span>$post = array();
</span>
<span>// Get first row in CSV, which is of course the headers
</span> <span>$header = fgetcsv( $_file );
</span>
<span>while ( $row = fgetcsv( $_file ) ) {
</span>
<span>foreach ( $header as $i => $key ) {
</span> <span>$post[$key] = $row[$i];
</span> <span>}
</span>
<span>$data[] = $post;
</span> <span>}
</span>
<span>fclose( $_file );
</span>
<span>} else {
</span> <span>$errors[] = "File '<span><span>$file</span>' could not be opened. Check the file's permissions to make sure it's readable by your server."</span>;
</span> <span>}
</span> <span>}
</span>
<span>if ( ! empty( $errors ) ) {
</span> <span>// ... do stuff with the errors
</span> <span>}
</span>
<span>return $data;
</span><span>};
</span>
<span>// ...</span>
You’re probably wondering when we’re actually going to insert all of this data as actual posts, huh? Well, as you can tell, a lot of work has to be put into making sure that all of this data is organized cleanly, and that we have the functions set up to do the checks we need. To get this going, we’ll execute our $post() closure, so that we can loop over the data that gets returned. Next, we’ll execute our $post_exists() closure to see if the current post title exists.
So, within the code below, there’s a lot of arrays and data being passed around. I went ahead and commented the code so that you can better understand everything. Basically, we’re inserting the post into the database with wp_insert_post, and saving the returned post ID for use later on. Then, we grab the uploads directory and create the needed attachment meta data by creating the path to the uploaded file (which is in uploads/sitepoint-attachments); and then finally grabbing the file’s name and extension, which we’ll use to insert the attachment into our newly created post.
<span>/**
</span><span> * Show 'insert posts' button on backend
</span><span> */
</span><span>add_action( "admin_notices", function() {
</span> <span>echo "<div class='updated'>";
</span> <span>echo "<p>";
</span> <span>echo "To insert the posts into the database, click the button to the right.";
</span> <span>echo "<a class='button button-primary' style='margin:0.25em 1em' href='{$_SERVER["REQUEST_URI"]}&insert_sitepoint_posts'>Insert Posts</a>";
</span> <span>echo "</p>";
</span> <span>echo "</div>";
</span><span>});</span>
So, what’s next? To put it as simply as I can: we push the button. All of our hard work is about to pay off (hopefully!). When we push the button, our code should check for the post variable, then it’ll run through our script and insert our posts. Nice and easy. Here’s a screenshot for all of us visual people:

And that’s it! Like I promised earlier, here’s the all of the code used within this article:
<span>/**
</span><span> * Create and insert posts from CSV files
</span><span> */
</span><span>add_action( "admin_init", function() {
</span> <span>global $wpdb;
</span>
<span>// ... code will go here
</span><span>});</span>
Conclusion
Programmatically inserting WordPress posts from CSV data isn’t as hard as we initially think. Hopefully, this can act as a resource for a lot of people when they need to migrate data that uses both custom post types and custom fields. Like I stated in the beginning of the article, a lot of the code, such as our backend button using $_POST variables, shouldn’t be used in a production site. The code used in this article should be used as a starting point, rather than a plug-and-play solution.
I hope you enjoyed the article. If you have any questions or comments, feel free to leave them below and I’ll try my best to answer them and troubleshoot any issues that you run into. Happy coding!
Frequently Asked Questions (FAQs) about Programmatically Creating WordPress Posts from CSV Data
What is the significance of creating WordPress posts from CSV data?
Creating WordPress posts from CSV data is a powerful feature that allows you to import a large amount of data into your WordPress site in a structured and efficient manner. This is particularly useful if you are migrating content from another platform or if you have a large amount of data that needs to be uploaded in bulk. It saves time and effort as you don’t have to manually create each post. It also ensures data consistency and accuracy as it eliminates the risk of human error.
Can I import images along with the posts using CSV files?
Yes, you can import images along with the posts using CSV files. You need to include the URL of the image in the CSV file. When you import the CSV file, the image will be fetched from the specified URL and attached to the corresponding post. This feature is particularly useful when you are importing posts that include media content.
How can I ensure the data in my CSV file is correctly formatted for import?
To ensure the data in your CSV file is correctly formatted for import, you should follow the standard CSV format. Each row in the file should represent a post, and each column should represent a field of the post. The first row should include the field names, such as “post_title”, “post_content”, “post_status”, etc. The subsequent rows should include the data for each post. Make sure to use a comma to separate each field, and enclose any text data in quotes.
What happens if there are errors during the import process?
If there are errors during the import process, the import function will return a WP_Error object that includes information about the error. You can use this information to troubleshoot the issue. Common issues include incorrect CSV format, missing required fields, and invalid data. Make sure to check your CSV file carefully before importing to minimize the risk of errors.
Can I update existing posts using CSV import?
Yes, you can update existing posts using CSV import. You need to include the ID of the post in the CSV file. When you import the CSV file, if a post with the same ID already exists, the existing post will be updated with the new data. This feature is particularly useful when you need to update a large amount of posts in bulk.
Can I import custom post types using CSV files?
Yes, you can import custom post types using CSV files. You need to include the post type in the CSV file. When you import the CSV file, the posts will be created with the specified post type. This feature is particularly useful when you are working with custom post types and need to import a large amount of data.
Can I schedule the import of CSV files?
While the core WordPress functionality does not support scheduling the import of CSV files, there are plugins available that provide this feature. These plugins allow you to set a schedule for the import process, which can be particularly useful if you need to regularly import data from CSV files.
Can I import CSV files from a remote location?
Yes, you can import CSV files from a remote location. You need to provide the URL of the CSV file. When you import the CSV file, the data will be fetched from the specified URL. This feature is particularly useful when the CSV file is hosted on a remote server or a cloud storage service.
Can I export WordPress posts to a CSV file?
Yes, you can export WordPress posts to a CSV file. This feature allows you to create a backup of your posts or to migrate your content to another platform. The exported CSV file will include all the data of the posts, including the title, content, status, and more.
Can I import CSV files in other languages?
Yes, you can import CSV files in other languages. WordPress supports multilingual content, so you can import posts in any language. However, you need to make sure your CSV file is encoded in UTF-8 to ensure the special characters in other languages are correctly displayed.
The above is the detailed content of Programmatically Creating WordPress Posts from CSV Data. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






