
Key Takeaways
- The article describes how to display data from a web API on an Arduino’s LCD using Node.js. The author uses the example of a random prize draw at an IoT Sydney Meetup, where the Arduino LCD setup pulls in Meetup.com event RSVP info and randomly selects a member.
- The author uses Node.js to create a script that makes an HTTP request to the Meetup API, parses the returned JSON data, and displays a randomly selected member’s name on the Arduino’s LCD. The author also provides a step-by-step guide on how to set up the Node.js server, make the HTTP request, and handle the returned data.
- The author mentions that the Johnny-Five library is used to control the Arduino via Node.js, and the Request module is used to make HTTP requests from the Node.js server to the Meetup API. The underscore library is used to parse the returned JSON data.
- The author concludes by suggesting other potential uses for this setup, such as displaying spooky messages, keeping tabs on NBA playoff scores, or any other data fetched from a web API. The author also encourages readers to share their own projects based on this code.
LCDs. They’re fun. It’s one of the coolest ways to bring a voice to your Arduino as it speaks through glowing text. In this article we’re going to explore how to bring in data from a web API and display it on your Arduino’s LCD using Node.js.
My favourite meetup of every month here in Sydney is the IoT Sydney meetup. It’s a great meetup (you should come along!). At the end of every meetup, there is a random prize draw for those who RSVPed. I thought it was about time that this was done in true IoT style, so I put together a quick Arduino LCD set up that pulls in Meetup.com event RSVP info and then randomly selects a lucky member. Thought it might be a nice surprise and way easier than drawing names out of a hat!
It also falls in neatly with the current series of Internet of Things articles I’m writing here at SitePoint. I’m exploring the many different IoT possibilities out there with various devices. Last week, I looked at using IoT data in the Unity game engine and before that, I looked at how to pull in data from the Jawbone Up.
Let’s get started!
Your Arduino Sketch
The sketch we’ll be using for this example looks like so:

It is a slightly modified version of the one you’ll find in the Sparkfun Inventors Kit. There are other variations of LCD sketches you’ll find online that rearrange how things are connected up but will work the same way. You might just need to adjust which pins you define in the JavaScript below.
Our JavaScript Code
In our Node.js JavaScript file, we include the following:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
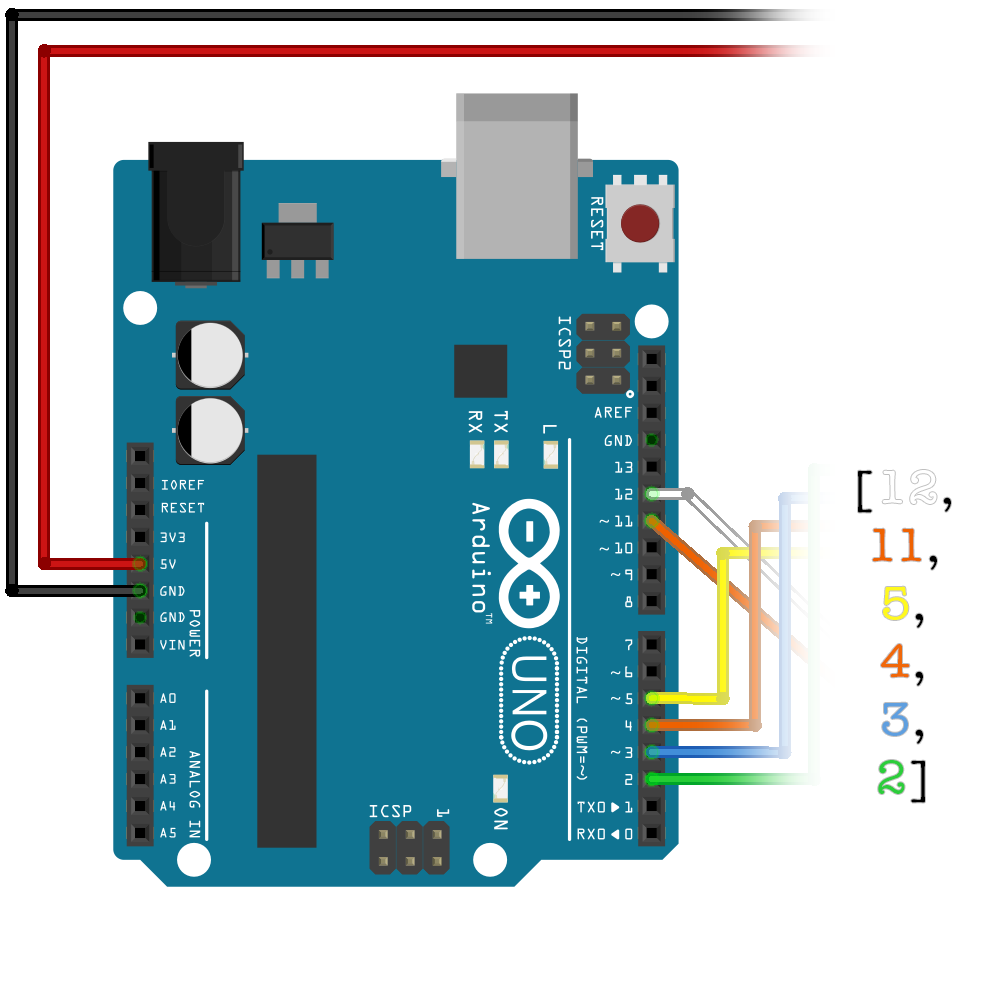
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>
Setting This Up Step By Step
If you’re pretty clued into Node.js, much of that code will already make sense to you. I’ll explain each bit just to ensure everyone is on the same page and provide guidance along the way on anything else we’ll need to set up.
To start with, we set up our express server variables in preparation to run a localhost server on port 5000:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
We’ve then got a rather important thing to include, johnny-five. This is the npm library which gives us access to the functions we’ll need to control our Arduino via Node.js.
five <span>= require('johnny-five'),</span>
After that, we’re including the request module. We’ll be using this to make http requests from our Node.js server to the Meetup API.
request <span>= require('request'),</span>
To keep things very clean and simple, we’ll be using underscore to go through the arrays of data.
_ <span>= require('underscore'),</span>
The final two variables are the board and lcd variables that we’ll use to store the Arduino objects that johnny-five creates.
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
We begin by waiting for our Arduino board to be ready to access, johnny-five sends a “ready” event when our board is ready to go.
board<span>.on('ready', function() {</span>
Once our board is ready to go, we let johnny-five know what sort of LCD we’ve got connected. We define the pins from top to bottom in an array:

We also define how many rows and columns our LCD has. In my case it is a 2×16 LCD. All of this looks like so:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>
Then we’ve got code which is optional (but handy to include) that will allow us to access the LCD functions from our command line as it is running (I’ll show this in action later in the article):
<span>this.repl.inject({
</span> <span>lcd: lcd
</span><span>});</span>
Then, we have our one and only GET request that we’ve set up. In this request, we are expecting an event ID within the URL. For example: http://localhost:5000/chooseMember/221960710. The event ID is the one that you’ll find in the address bar when you visit the event’s page:

Our GET request looking for this ID looks like so:
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {</span>
Then we get to the complex bit of the code! Our actual HTTP request to the Meetup API. We access this via the request function. We pass in two things here, our http options for the request and our callback function.
The options for our http call contain our url and a boolean to let the request know we’re expecting a JSON object back. This looks like so:
<span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=089cc9874628ealkjh27dkb50653s&event_id='+req.params.event_id,
</span> <span>json: true
</span><span>}</span>
Keen observers will have noticed we pass in our event ID from the URL string into the request URL using req.params.event_id. However there’s another string of characters in there which I haven’t explained. In order to access the Meetup API you’ll need an API key. You can find one of these at https://secure.meetup.com/meetup_api/key/:

Finally, we’ve got our callback function which uses the returned JSON data. I’ve kept it simple and without error handling, however if this is a serious production level creation – add a check for the error variable.
The JSON output that the callback will return in our body variable looks like so:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>
We filter out a lot of that by using the _.pluck() function in underscore. This will help us focus on the important bit of our API – the members who RSVPed. The _.pluck() function goes through the results array and takes only the member info from each one.
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
Then, we use the _.members() underscore function to randomly select a member from the resulting array.
five <span>= require('johnny-five'),</span>
We return that data through our express server as a JSON response to the GET request and log the name in our console so we can see who was chosen:
request <span>= require('request'),</span>
Then we use the lcd johnny-five object we set up earlier to print out the name of the member onto our LCD. We start by using lcd.clear() to clear the LCD of anything currently on it and then use lcd.print() to print out the name characters.
_ <span>= require('underscore'),</span>
You’ll notice when you run this that some long names will get cut off, rather than wrap to the other line. If you’d like to wrap things onto a second line, try separating your randomMember.name into two 16 character strings, print the first string and then use lcd.cursor(1, 0); to move to the second line before printing the second one. In my case, it wasn’t needed as all we really need is to be able to tell whose name was drawn – a few missing characters usually won’t cause issues here.
Getting That Running On Your Arduino
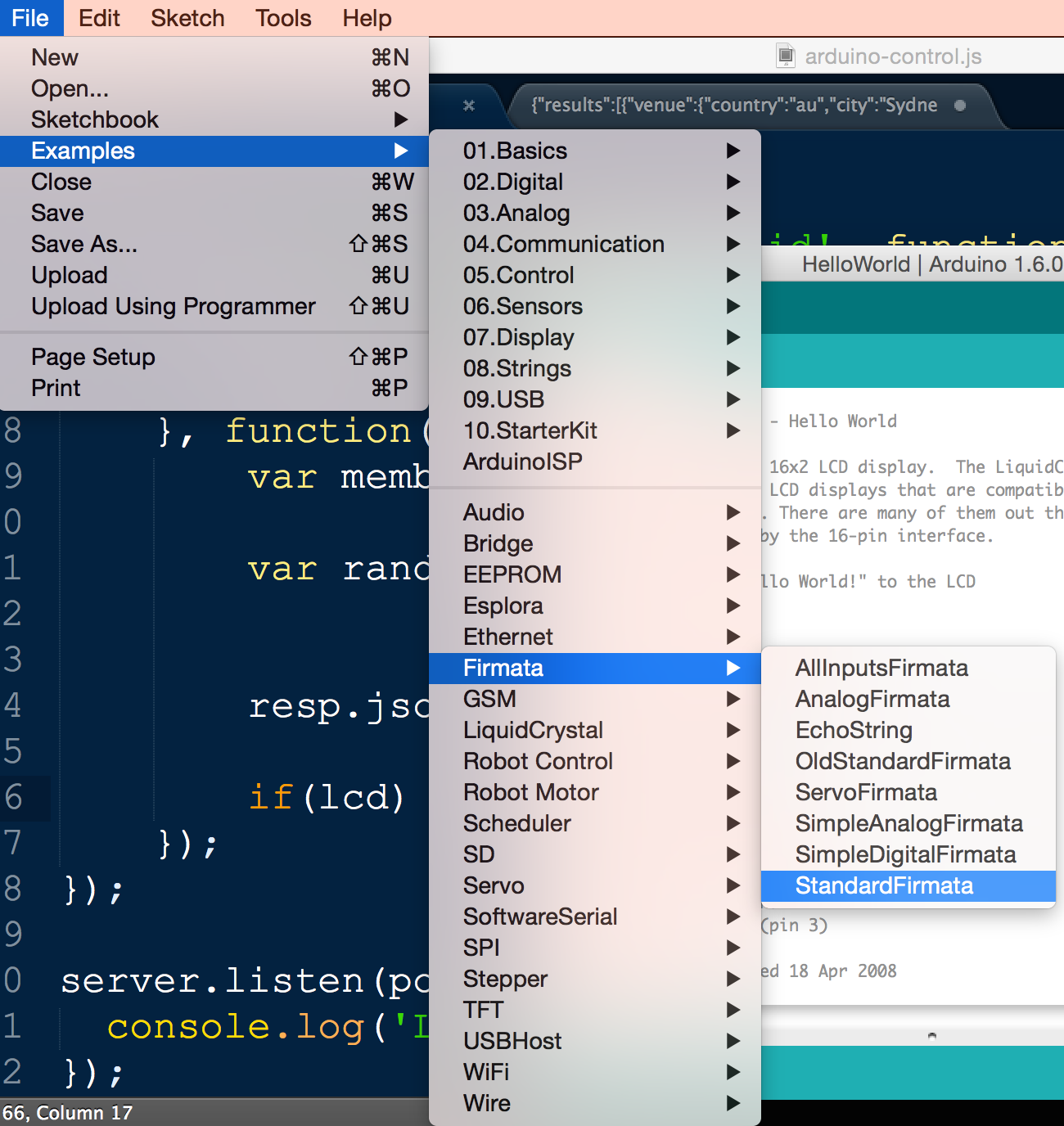
We’ve got our Node.js code ready. Now, connect up your Arduino and make sure you’ve got the StandardFirmata sketch uploaded on it:

We’ll also need to make sure we’ve got all the dependencies sorted out. My package.json file looks like so:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
Feel free to adapt that to your own project, the main thing you’ll want is those dependencies.
Then once you’ve got a package.json file sorted out, open up your console and go to the location of your code. Run this wonderful command:
board<span>.on('ready', function() {</span>
Followed by this one:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>
With that running, you should now be able to go to http://localhost:5000/chooseMember/221960710 (substitute your own event ID of course) and you’ll have a random rsvp appear as a result:

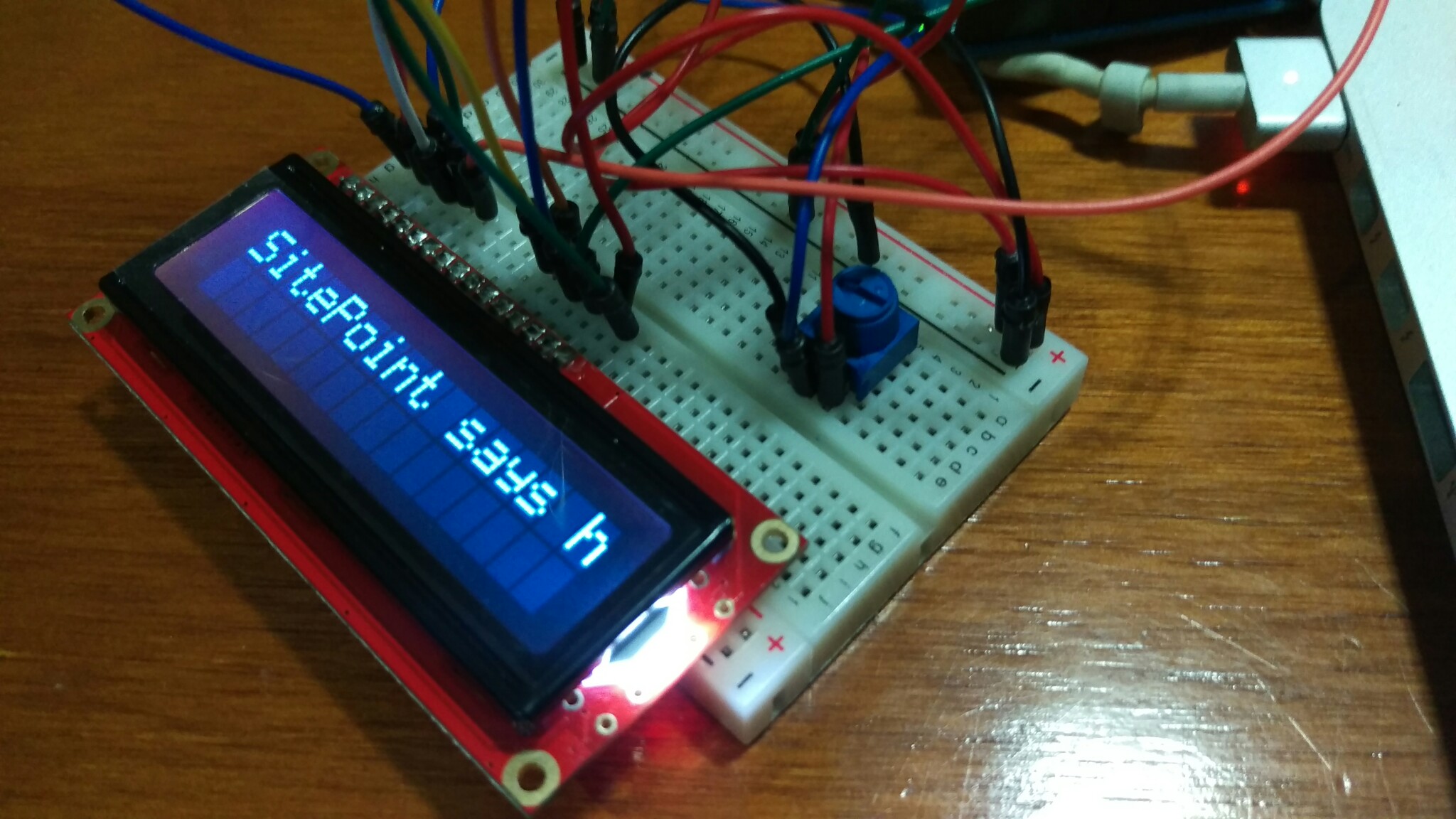
If you run it again, a new rsvp will appear. If all is going well, these names should be appearing on your Arduino’s LCD!

That Repl Thing We Mentioned
We included a bit of code that said this.repl.inject in our Node.js server earlier. What this does is allow you to run commands from within the terminal whilst your Node.js server is running to set what is being displayed on the LCD screen:

If we type in an lcd.print() we can get some magic happening:

Well… our message almost fit at least!

Conclusion
We’ve successfully got a randomly selected member of the event group appearing on our LCD! This same idea could be applied to any number of other APIs out there, just adjust the request call and how you handle the data. Leave spooky messages on an LCD for housemates, keep tabs on the latest NBA playoffs scores or whatever else takes your fancy!
Make something fun based upon this code? Leave a note in the comments and share it around, I’d love to see it!
Frequently Asked Questions (FAQs) about Web APIs on Arduino LCD
How can I connect my Arduino LCD to the internet?
Connecting your Arduino LCD to the internet requires a Wi-Fi module like the ESP8266. This module allows your Arduino to connect to a Wi-Fi network and make simple data requests using HTTP. You’ll need to connect the ESP8266 to your Arduino board using the SPI interface. Once connected, you can use the ESP8266WiFi library to manage the Wi-Fi connection and the ESP8266HTTPClient library to make HTTP requests.
What is the role of an API in Arduino LCD?
An API (Application Programming Interface) is a set of rules that allows different software applications to communicate with each other. In the context of Arduino LCD, APIs are used to fetch data from the internet. This data can be anything from weather updates, stock prices, or even your own custom data. The API fetches this data and sends it to your Arduino board, which then displays it on the LCD.
How can I display data from an API on my Arduino LCD?
Displaying data from an API on your Arduino LCD involves a few steps. First, you need to connect your Arduino to the internet using a Wi-Fi module. Then, you need to make a request to the API using the HTTP protocol. The API will respond with the requested data, which you can then parse and display on your LCD. The LiquidCrystal library can be used to manage the LCD display.
Can I use any API with my Arduino LCD?
Yes, you can use any API with your Arduino LCD as long as it supports the HTTP protocol. However, keep in mind that some APIs may require authentication, which can be a bit more complex to set up. Also, the data returned by the API needs to be in a format that your Arduino can understand, typically JSON or XML.
How can I update the data on my Arduino LCD in real-time?
Updating the data on your Arduino LCD in real-time requires making regular requests to the API. You can use the delay() function to pause the execution of your program for a certain amount of time. For example, if you want to update the data every minute, you can add delay(60000) at the end of your loop() function. This will pause the program for 60000 milliseconds, or one minute, before the next iteration of the loop.
What are the limitations of using APIs with Arduino?
While using APIs with Arduino opens up a lot of possibilities, there are some limitations. First, Arduino boards have limited memory, which can be a problem when dealing with large amounts of data. Second, not all APIs are free to use, and some may have usage limits. Finally, making HTTP requests and parsing data can be complex and require a good understanding of programming and networking.
Can I use APIs with other Arduino components?
Yes, APIs can be used with any Arduino component that can connect to the internet. This includes not only LCDs but also LEDs, motors, and other sensors. The process is the same: the Arduino makes a request to the API, receives data, and uses this data to control the component.
How can I troubleshoot issues with my Arduino LCD and API?
Troubleshooting issues with your Arduino LCD and API can be challenging, but there are a few things you can do. First, check your wiring and make sure your Arduino is properly connected to the internet. Second, use the Serial Monitor to debug your code and see the responses from the API. Finally, check the API documentation for any specific requirements or limitations.
Can I use Arduino LCD and API to create my own projects?
Absolutely! Using Arduino LCD and API, you can create a wide range of projects. For example, you could create a weather station that displays real-time weather data, a stock ticker that shows the latest stock prices, or a home automation system that controls your devices based on data from the internet.
What are some good resources to learn more about using APIs with Arduino?
There are many resources available to learn more about using APIs with Arduino. The Arduino official website and forums are a great place to start. There are also many online tutorials and courses available on websites like YouTube, Udacity, and Coursera. Finally, books like “Programming Arduino: Getting Started with Sketches” by Simon Monk provide a comprehensive introduction to Arduino programming, including using APIs.
The above is the detailed content of Displaying Web APIs on an Arduino LCD Using Node.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch
 A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
The main difference between ES module and CommonJS is the loading method and usage scenario. 1.CommonJS is synchronously loaded, suitable for Node.js server-side environment; 2.ES module is asynchronously loaded, suitable for network environments such as browsers; 3. Syntax, ES module uses import/export and must be located in the top-level scope, while CommonJS uses require/module.exports, which can be called dynamically at runtime; 4.CommonJS is widely used in old versions of Node.js and libraries that rely on it such as Express, while ES modules are suitable for modern front-end frameworks and Node.jsv14; 5. Although it can be mixed, it can easily cause problems.






