Vanilla JavaScript loops vs. jQuery.each: A Performance Comparison
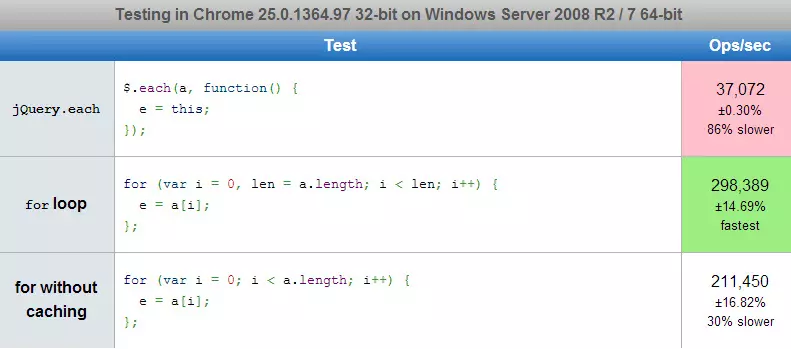
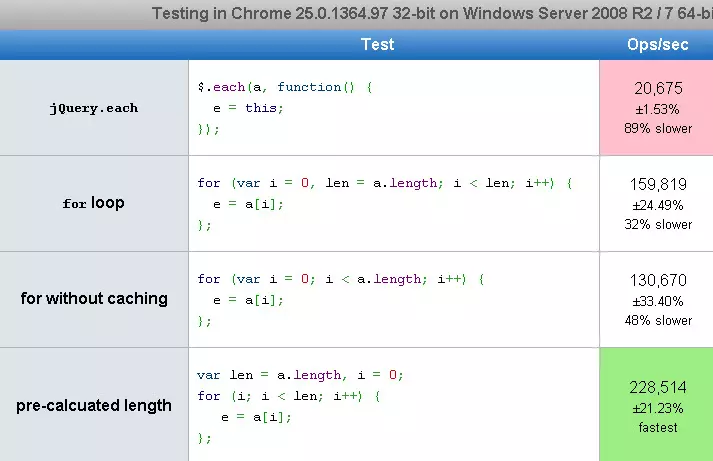
This article explores the performance differences between using vanilla JavaScript for loops and jQuery's $.each method for array iteration. We'll demonstrate that, for speed, vanilla for loops, especially those with variable caching, significantly outperform $.each. This can result in speed improvements of up to 84%, as shown in jsperf benchmarks (link omitted for brevity, but easily searchable).

jQuery.each Example:
$.each(myArray, function() {
let currentElement = this;
// ... your code using currentElement ...
});
For Loop with Variable Caching (Fastest):
const len = myArray.length;
for (let i = 0; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}
For Loop without Variable Caching:
for (let i = 0; i < myArray.length; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}
Pre-calculated Length Attempt: (Similar performance to the cached version)

let len = myArray.length;
let i = 0;
for (; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}
Frequently Asked Questions (FAQs):
While this article focuses on performance, here's a summary of key differences and considerations for choosing between $.each and for loops:
-
Functionality: jQuery's
$.eachiterates over arrays and objects, offering a concise syntax.forloops provide more direct control over iteration. -
Performance:
forloops (especially with variable caching) are generally faster due to reduced function call overhead. The difference becomes more pronounced with larger datasets. -
Readability:
$.eachcan improve code readability for simple iterations.forloops are more explicit. -
Breaking the Loop: Returning
falsefrom the$.eachcallback breaks the loop.forloops usebreak. -
Index Access: Both provide access to the current index (though differently).
-
NodeList/HTMLCollection:
$.eachworks with NodeLists and HTMLCollections, butthisrefers to a DOM element, not a jQuery object. Wrap with$(this)to use jQuery methods. -
Native
forEach: JavaScript's nativeforEachoffers similar syntax to$.eachbut with potentially better performance than jQuery's implementation. -
Object Iteration: Both can iterate over objects.
-
Sparse Arrays:
$.eachskips undefined indices in sparse arrays, whileforloops include them. -
Chaining:
$.eachdoesn't support chaining like other jQuery methods.
In summary, for optimal performance, especially when dealing with large datasets, prioritize vanilla JavaScript for loops with variable caching. jQuery's $.each is more convenient for smaller datasets or when readability is paramount. Consider JavaScript's native forEach as a faster alternative to jQuery's $.each.
The above is the detailed content of Speed Question jQuery.each vs. for loop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch






