This article details how to create a dynamic image map using pixel color, offering a fast and flexible alternative to traditional image maps. The method avoids the limitations of fixed-size areas and allows for any shape or size.
Key Advantages:
- Speed: Loads quickly due to its efficient design.
- Flexibility: No need to pre-define clickable areas; any shape or size is possible.
- Simplicity: No need to know which image areas correspond to which links.
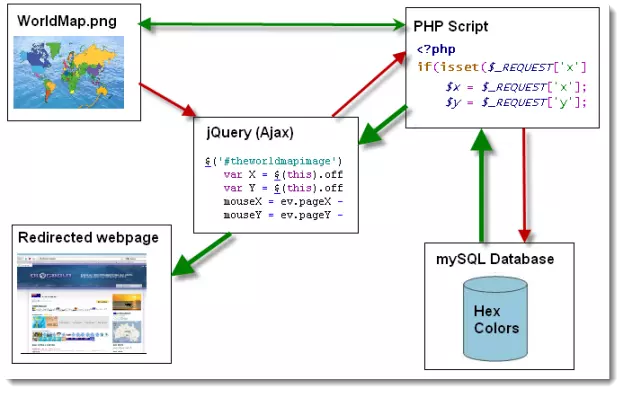
How it Works:

- A user clicks on the image.
- jQuery captures the click's x and y coordinates.
- These coordinates are sent to a PHP script via Ajax.
- The PHP script retrieves the pixel color at those coordinates.
- The hex color code is used to look up the corresponding country in a database.
- The URL for that country's page is returned to the JavaScript.
- The page is loaded via the Ajax call.
Implementation:
This solution requires three components: an image, a database, and code.
-
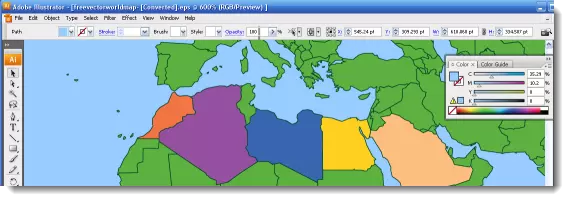
Image: Create an image with unique hex color codes for each country (e.g., using Adobe Illustrator).

-
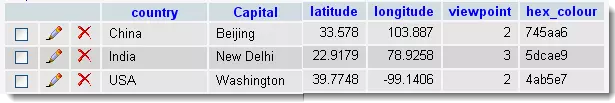
Database: Store the hex color codes and their corresponding country URLs.

-
Code: The following code snippets demonstrate the jQuery and PHP components.
jQuery:
jQuery(document).ready(function($) { $('#theworldmapimage').on('click', function(ev) { var X = $(this).offset().left; var Y = $(this).offset().top; mouseX = ev.pageX - X; mouseY = ev.pageY - Y; //FIX X AXIS ERORR MARGIN // mouseY -= 5; if (mouseX > 500) { mouseX -= 13; } //alert("x=" mouseX " y=" mouseY); $.get("../php/php-functions/phpfunc-imagemap.php",{x: mouseX ,y: mouseY}, function(data){ //alert(data); if (data != '') { //alert(data " " "x=" mouseX " y=" mouseY); window.location.replace(data); //load the url of the clicked country } else { //alert("no data"); } }); }); });PHP:
if(isset($_REQUEST['x'])) { $x = $_REQUEST['x']; $y = $_REQUEST['y']; $im = imagecreatefrompng($domain."/images/worldmap-coloured.png"); $rgb = imagecolorat($im, $x, $y); $r = ($rgb >> 16) & 0xFF; $g = ($rgb >> 8) & 0xFF; $b = $rgb & 0xFF; function rgb2html($r, $g=-1, $b=-1) { // ... (function remains unchanged) ... } $hex = rgb2html($r, $g, $b); $debug = ("R".$r." G".$g." B".$b." hex=#".$hex); $html = ""; $qry = "SELECT country FROM `countries` WHERE hex_colour= '".$hex."' LIMIT 1;"; if (mysqli_query($conn, $qry)) { // Use mysqli instead of deprecated mysql $result = mysqli_query($conn, $qry); while ($row = mysqli_fetch_assoc($result)){ $country_filename = convertToFileName($row['country']); $html = $domain."/".$country_filename."/"; $debug .= " " . $country_filename; } } mysqli_close($conn); // Close the mysqli connection echo $html; } ?>Note: The PHP code has been updated to use
mysqlifor database interaction, replacing the deprecatedmysqlfunctions. Ensure you have a database connection established ($conn). -
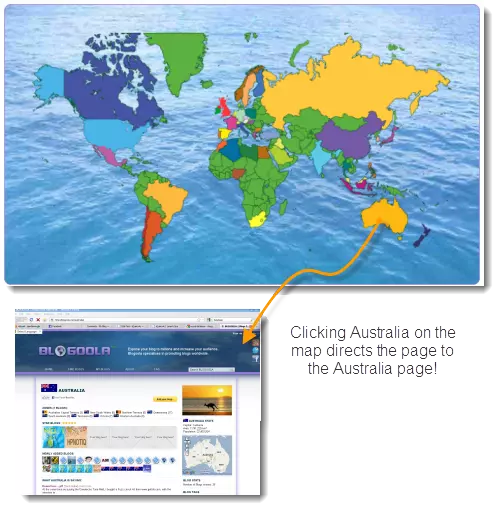
Final Result: The resulting dynamic image map.

See a demo (Click on the “Show world map” to show the dynamic image map, then click on any country).
This approach offers benefits for responsive design, SEO (through alt text and title attributes), and performance optimization (caching and image compression). The FAQs section provides further details on error handling and optimization techniques.
The above is the detailed content of Dynamic Image Map Based on Pixel Colour. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.