1. The main JavaGUI development tool - the birth and function of the Swing class library
A qualified Java Developer must not only master the technology, but also have a certain amount of Java historical background knowledge. So first, let’s briefly introduce the main class library used for JavaGUI development: Swing.
In the Java 1.0 era, there was the Abstract Window Toolkit, abbreviated as AWT, a basic class library for designing GUI. The working principle of the AWT library is to delegate the task of processing user interface elements to the local GUI toolbox of the target platform (operating system), and the local GUI toolbox is responsible for the creation and action of user interface elements. This way of working has advantages and disadvantages. Let’s talk about the advantages first:
The processing speed may be faster.
Can be adapted to different platforms, "write once, use anywhere".
Disadvantages:
Look and feel depends on the target platform.
Some platforms do not have as rich interface components as Windows or Mac (early days). Therefore, the design work of AWT is limited to the "lowest common denominator".
Different platforms have different bugs.
In 1996, Netscape created another GUI library, IFC, which works by drawing user interface components on a blank window, and the peer only needs to be responsible for creating and drawing the blank window. Sun and Netscape collaborated and perfected this approach, creating a user interface library called Swing. This was the birth of Swing.
But Swing has not completely replaced AWT. So far, Java SE 8 still has two functional class libraries, AWT and Swing:
AWT import java.awt (java is the core package)
Swing import javax.swing (javax package) (Function expansion pack)
The reason why Swing has not completely replaced AWT is that Swing is based on the AWT architecture, and Swing only provides more powerful user interface components. In programs written in Swing, AWT is still needed for event processing. To put it simply, Swing is the user interface class and AWT is the underlying mechanism.

2. Create a JFrame framework
Frame means frame, which is the top-level window, and components can be added to the frame. When we create a window, we first need to create a frame.

Note: Swing component classes all start with "J", such as JButton, JFrame, etc. AWT components do not have "J". If Swing components are used together with AWT components, visual and behavioral inconsistencies may result.
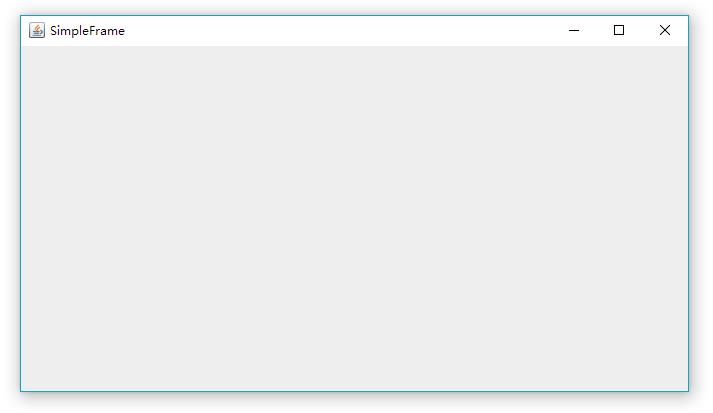
Now, let’s create an empty frame:
package simpleFrame;
//會(huì)用到awt和swing的類,先import。
import java.awt.*;
import javax.swing.*;
//創(chuàng)建一個(gè)SimpleFrame的類,里面只有一個(gè)main函數(shù),main函數(shù)里有個(gè)事件分派線程。
public class SimpleFrame {
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
JFrame frame = new SizedFrame(); //new一個(gè)SizeFrame對(duì)象給frame變量管理,這便有了框架。SizeFrame是JFrame的子類。
frame.setTitle("SimpleFrame"); //設(shè)置框架的標(biāo)題.
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //設(shè)定關(guān)閉按鈕。
frame.setVisible(true); //設(shè)定框架可見。
}
});
}
}
//其實(shí)到這里為止,我們可以在第12行直接new一個(gè)JFrame交給frame,但是JFrame默認(rèn)框架大小是0×0,沒(méi)什么實(shí)際意義。
//所以我們選擇繼承JFrame做一個(gè)子類起名SizedFrame,在這個(gè)類里做一個(gè)構(gòu)造器來(lái)設(shè)定框架的大小。
class SizedFrame extends JFrame {
//構(gòu)造器
public SizedFrame() {
//下面四行代碼為獲取你pc屏幕的高度和寬度,交給int變量screenHeight和screenWidth。
Toolkit kit = Toolkit.getDefaultToolkit();
Dimension screenSize = kit.getScreenSize();
int screenHeight = screenSize.height;
int screenWidth = screenSize.width;
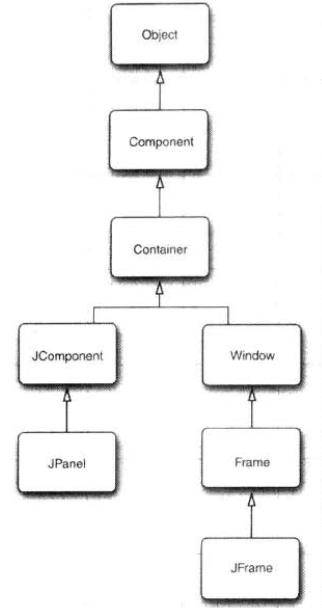
//setSize方法由父類Component類(GUI對(duì)象的祖先)繼承而來(lái)。設(shè)定框架長(zhǎng)寬都為屏幕的1/2.
//setLocationByPlatform由Window類(Frame類的父類)繼承而來(lái)。由平臺(tái)(操作系統(tǒng))來(lái)選擇一個(gè)合適的顯示位置。
setSize(screenWidth/2,screenHeight/2);
setLocationByPlatform(true);
//setIconImage方法由Frame類繼承而來(lái),設(shè)置框架圖標(biāo)。
Image img = new ImageIcon("icon.gif").getImage();
setIconImage(img);
//當(dāng)然,事件分派線程里的設(shè)定標(biāo)題、設(shè)定關(guān)閉按鈕、和設(shè)定框架可見操作,也可以放在構(gòu)造器里來(lái)做。
}
}Running under Windows 10:

3. Add the component JComponent to the frame

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





